HTML5学习总结-11 IOS 控件WebView显示网页
一 加载外部网页
1、使用UIWebView加载网页
运行XCode 新建一个Single View Application 。
2 添加安全消息
添加以下消息到项目的 Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>


2、加载WebView
在ViewController.m添加WebView成员变量和添加实现
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ;
NSURLRequest *request = [NSURLRequest requestWithURL:url ];
[self.webView loadRequest:request];
}
@end
二 加载内部资源
1 新建一个IOS的应用。加载一个web资源到本地应用。

2 加载的网络页面
index.html
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="word"></p>
<ul>
<li class="change">你好</li>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li> </ul>
</body>
</html>
3 在ViewController.m添加请求本地资源的代码
#import "ViewController.h" @interface ViewController ()
@property (weak, nonatomic) IBOutlet UIWebView *webView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [[NSBundle mainBundle] URLForResource:@"index" withExtension:@"html"];
NSURLRequest *request = [NSURLRequest requestWithURL:url ];
[self.webView loadRequest:request];
} @end
4 设置代理
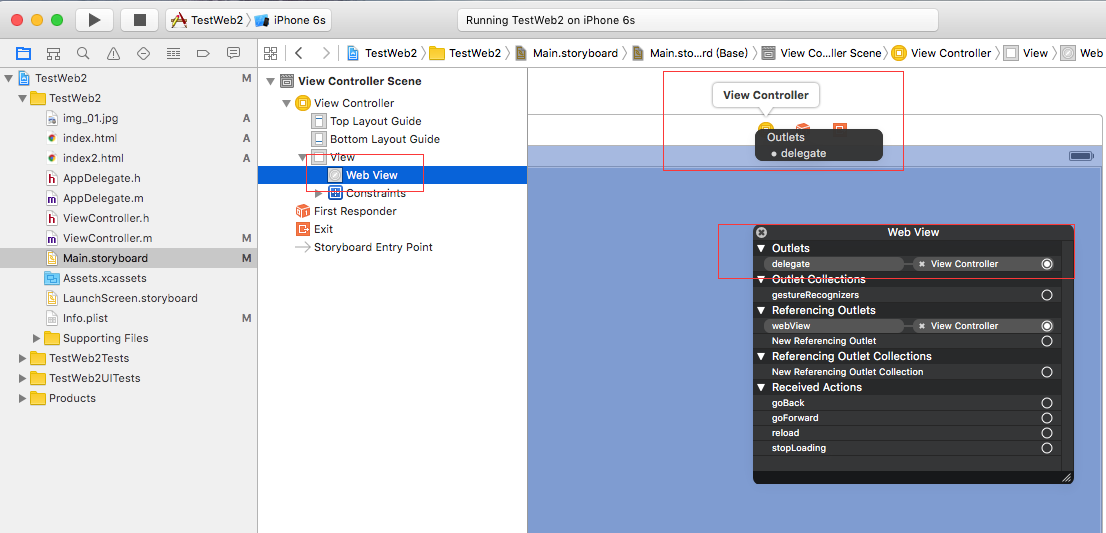
选中工程里的 Main.storyboard在找到Web View 视图,按住 commond键,指向ViewController在弹出的菜单里选中'delegate',勾选中后,在控制器中点击鼠标右键查看 WebView的delegate设置成功。

5 让 ViewController.m实现 UIWebViewDelegate 代理,重写webViewDidFinishLoad方法
#import "ViewController.h" @interface ViewController ()<UIWebViewDelegate>
@property (weak, nonatomic) IBOutlet UIWebView *webView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ;
NSURL *url = [[NSBundle mainBundle] URLForResource:@"index" withExtension:@"html"];
NSURLRequest *request = [NSURLRequest requestWithURL:url ];
[self.webView loadRequest:request];
} - (void) webViewDidFinishLoad:(UIWebView *)webView{
// 删除
NSString *str = @"var p = document.getElementsByTagName('p')[0];";
NSString *str1 = @"p.remove();";
[webView stringByEvaluatingJavaScriptFromString:str];
[webView stringByEvaluatingJavaScriptFromString:str1];
// 添加
NSString *str2 = @"var p = document.createElement('p');"
"p.innerHTML = 'It is a good day';"
"p.style.background = 'red';"
"document.body.appendChild(p);";
[webView stringByEvaluatingJavaScriptFromString:str2];
// 修改
NSString *str3 = @"var li = document.getElementsByTagName('li')[0]; li.innerHTML='test6';";
[webView stringByEvaluatingJavaScriptFromString:str3];
NSString * str4 = @"var img = document.createElement('img');"
"img.src='img_01.jpg';"
"document.body.appendChild(img);";
[webView stringByEvaluatingJavaScriptFromString:str4];
} @end
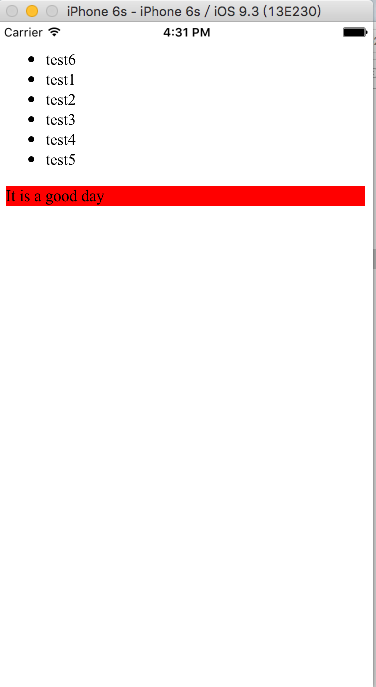
最终效果如下图所示:

练习访问 http://wap.baidu.com页面,修改页面的内容:
关键代码:
- (void)viewDidLoad {
[super viewDidLoad];
NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ;
NSURLRequest *request = [NSURLRequest requestWithURL:url ];
[self.webView loadRequest:request];
}
- (void) webViewDidFinishLoad:(UIWebView *)webView{
NSString *str = @"var ele = document.getElementsByClassName('text-content')[0];"
"ele.innerText = '12345678';";
[webView stringByEvaluatingJavaScriptFromString:str];
}
知识点:
1. 在mac app中,点击 input标签时,如果不能弹出键盘需要按住以下快捷键。
commond + shift + K
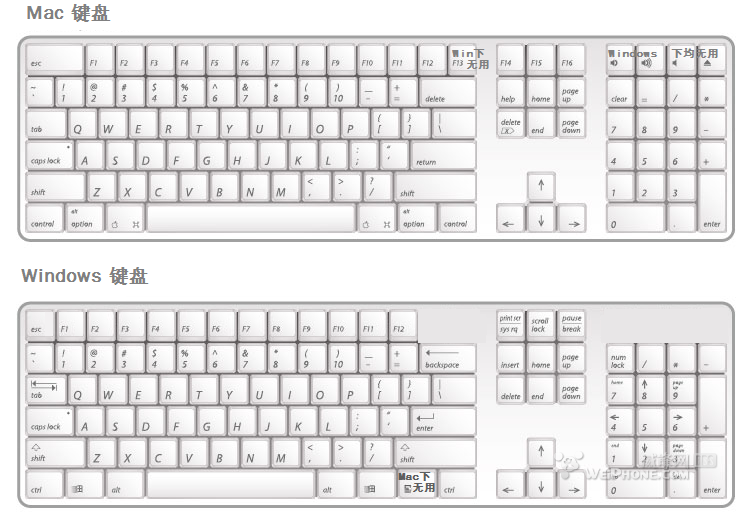
2. 苹果键盘与Windows键盘完整对应

Windows Ctrl --- Mac Control
Windows Win --- Mac Option
Windows Alt --- Mac Commond
HTML5学习总结-11 IOS 控件WebView显示网页的更多相关文章
- HTML5学习总结-10 Android 控件WebView显示网页
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWebClient 1)setWebClient: ...
- Android:控件WebView显示网页
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWebClient setWebClient:主要 ...
- Android:控件WebView显示网页 -摘自网络
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWebClient setWebClient:主要 ...
- 安卓,网页控件,显示网页 Android, web controls, display web pages
安卓,网页控件,显示网页Android, web controls, display web pages 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@qq ...
- UIKit控件直接显示网页文字内容
NSString *html = @"<bold>Hello</bold> Now<br> <em>iOS</em> can cr ...
- ios学习笔记图片+图片解释(c语言 oc语言 ios控件 ios小项目 ios小功能 swift都有而且笔记完整喔)
下面是目录其中ios文件夹包括了大部分ios控件的介绍和演示,swift的时完整版,可以学习完swift(这个看的是swift刚出来一周的视频截图,可能有点赶,但是完整),c语言和oc语言的也可以完整 ...
- 设计一个 iOS 控件
转载自:http://blog.csdn.net/zhangao0086/article/details/45622875 代码的等级:可编译.可运行.可测试.可读.可维护.可复用 前言 一个控件从外 ...
- iOS控件之UIResponder类
iOS控件之UIResponder类 在iOS中UIResponder类是专门用来响应用户的操作处理各种事件的,我们知道UIApplication.UIView.UIViewController这几个 ...
- 控件WebView网页的加载
Android:控件WebView网页的加载 WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用. webview有两个方法:setWebChromeClient 和 setWe ...
随机推荐
- 关于Node.js的httpClieint请求报错ECONNRESET的原因和解决措施
背景说明 最近在工作项目中有下面一个场景: 使用Node.js的express框架实现了一个文件系统服务器端,其中有个API用于客户端上传文件.客户端使用Node.js的HttpClient来调用服务 ...
- js的原型链和constructor
转载:http://www.108js.com/article/article1/10201.html?id=1092 请先瞻仰上边的这篇文章. 对象的原型链: box.__proto__.__pro ...
- 在Eclipse中生成接口的JUnit测试类
在Spring相关应用中,我们经常使用“接口” + “实现类” 的形式,为了方便,使用Eclipse自动生成Junit测试类. 1. 类名-new-Other-java-Junit-Junit Tes ...
- [Google Guava]学习--缓存cache
适用性 缓存在很多情况下非常实用.例如,计算或检索一个值的代价很高,并且对同样的输入需要不止一次获取值的时候,就应当考虑使用缓存. Guava Cache与ConcurrentMap很相似,但也不完全 ...
- JVM垃圾收集器介绍
垃圾回收算法是GC的方法论,垃圾收集器就是内存回收的具体实现. 一.Serial 收集器 单线程收集器,在进行GC时,必须暂停所有的工作线程(Stop The World),直到GC收集结束. 缺点: ...
- mysql 数据库隔离级别
select @@tx_isolation; 4种隔离级别 1.read uncommitted 2.read committed 3.repeatable read(MySQL默认隔离级别) 4. ...
- Doccms 中新闻列表排序无效bug的修复
手动修改 content/index/list.php 37 为 $sql="Select * FROM ".TB_PREFIX."list Where channelI ...
- Activiti 学习笔记记录
官方在线用户手册(英文版):http://activiti.org/userguide/index.html 中文用户手册:http://www.mossle.com/docs/activiti/in ...
- bzoj1787
lca裸题,画画图看看就可以了,找出那个一次公共祖先,求距离 #include<iostream> #include<set> #include<cstring> ...
- mnsday2t1
枚举每个数的因子,然后该因子数量+1,最后扫描一遍,如果该因子数量小于等于m且该因子在1-n之间就输出 复杂度:枚举因子:O(n^1/2*m) 输出答案 : 大概是O(m*?) 一个不知道的数字 #i ...
