文件夹管理工具(MVC+zTree+layer)(附源码)
写在前
之前写了一篇关于 文件夹与文件的操作的文章 操作文件方法简单总结(File,Directory,StreamReader,StreamWrite )
把常用的对于文件与文件夹的操作总结了一下,在文章的回复中有提到 遗漏的方法,并建议做一个文档管理工具 ,一细想是可以啊,之后就开始构思,最后大至需求如下,
因为都是下班后在家中花时间做的,时间有点短,有BUG是正常的,希望大家谅解,再一个对windows的文件权限,几乎是0接触所以把权限处理留到了后期,如果大家有关于文件夹权限处理的好文章,希望大家给我留言,好的东西需要分享,本篇会写一下几个功能点的思路与做法,算是对自己的总结,如果对本项目有兴趣的朋友请 狂点这里
最后如果您觉得,有什么地方做得不够好,或者您有什么建议 与 意见 请一定要指出! 在此非常感谢!
一 工具功能点
二 工具基本介绍




三 功能实现讲解
public class zTreeModel
{
public zTreeModel()
{
_isPrent = false;
_children = new List<zTreeModel>();
} private bool _isPrent ;
private List<zTreeModel> _children = null; /// <summary>
///根结点名字
/// </summary>
public string rootFullName { get; set; } /// <summary>
/// 父结点名称
/// </summary>
public string pName { get; set; }
/// <summary>
/// 父结点全路径名称
/// </summary>
public string pFullName { get; set; } /// <summary>
/// 当前结点全路径名称
/// </summary>
public string fullName { get; set; } /// <summary>
/// 当前结点名称
/// </summary>
public string name { get; set; } /// <summary>
/// 是否为父结点
/// </summary>
public bool isParent {
get { return _isPrent; }
set { _isPrent = value; }
}
/// <summary>
/// 是否为顶层节点
/// </summary>
public bool topNode { get; set; } /// <summary>
/// 是否为文件 默认为False
/// </summary>
public bool isFile { get; set; } /// <summary>
/// 是否打开
/// </summary>
public bool open { get; set; } /// <summary>
/// 子结点
/// </summary>
public List<zTreeModel> children
{
get { return _children; }
set { _children = value; }
}
}
JavaScript
var zTreeObj,
setting = {
view: {
selectedMulti: true,
showLine: true
},
edit: {
drag: {
isMove: true,
inner:true//拖拽后为同级节点,
},//托拽操作配置
enable: true,//节点可编辑
showRemoveBtn: false,
showRenameBtn: false,
editNameSelectAll: true
},
data: {
keep: {
parent:true //删除子节点后父节点不变为叶子节点
}, },
async: {
enable: true,
autoParam:["fullName"],
url: "/FileManager/GetSingleLevelNodes",
type: "POST", },
treeNode: {
checked:true },
callback:
{
// beforeExpand: zTreeBeforeExpand,//展开节点前的回调方法 beforeRename: zTreeBeforeRename,//重命名之前的回调方法
onRename: zTreeOnRename,//重命名 beforeRemove: zTreeBeforeRemove,//删除前回调方法
onRemove: zTreeRemove,//删除 beforeRightClick: zTreeBeforeRightClick,//右键方法前的回调
onRightClick: zTreeOnRightClick,//右键方法 beforeDrop: zTreeBeforeDrop,//用于捕获节点拖拽操作结束之前的事件回调函数,并且根据返回值确定是否允许此拖拽操作.如果返回 false,zTree 将恢复被拖拽的节点,也无法触发 onDrop 事件回调函数
onDrop: zTreeOnDrop,//拖拽操作结束的事件
beforeDrag: zTreeBeforeDrag//托拽前的方法 }
}; var zTreeNodes = "";
$(function () {
ReLoadTree();
}); function ReLoadTree() {
$.ajax({
url: "/FileManager/GetDefaultFiles",
type: "POST",
async: false,
dataType: "json",
success: function (data) {
zTreeNodes = data;
}
});
zTreeObj = $.fn.zTree.init($("#tree"), setting, zTreeNodes); }
C#
public List<zTreeModel> GetDefaultFiles(string path)
{
zTreeModel treeModel = null;
List<zTreeModel> treeModelList = new List<zTreeModel>();
if (Directory.Exists(path))
{
//获取子目录
DirectoryInfo directory = new DirectoryInfo(path); try
{
var folders = directory.GetDirectories();
//遍历路径下文件夹
foreach (var folder in folders)
{
treeModel = new zTreeModel();
treeModel.pName = folder.Parent == null ? " " : folder.Parent.Name;
treeModel.pFullName = folder.Parent == null ? " " : folder.Parent.FullName;
treeModel.rootFullName = folder.Root.FullName;
treeModel.name = folder.Name;
treeModel.fullName = folder.FullName;
treeModel.isParent = true;
treeModelList.Add(treeModel);
} }
catch (UnauthorizedAccessException ex)//调用方没有所要求的权限。
{
return null;
} //获取路径下文件
DirectoryInfo fileDirectory = new DirectoryInfo(path); try
{
var files = fileDirectory.GetFiles();
foreach (var file in files)
{
treeModel = new zTreeModel();
treeModel.pName = file.Directory == null ? "" : file.Directory.Name;
treeModel.pFullName = file.DirectoryName;
treeModel.rootFullName = file.Directory == null ? "" : file.Directory.Root.FullName;
treeModel.name = file.Name;
treeModel.fullName = file.FullName;
treeModel.isFile = true;
treeModelList.Add((treeModel));
} }
catch (UnauthorizedAccessException ex) //调用方没有所要求的权限。
{
return null;
}
} return treeModelList; }
3.2 新增文件夹节点
实现思路:弹出框写文件夹名,然后前台组装新节点的json数据,并把新节点对象传到Action中反序列化成对象,根据节点属性创建文件夹,如果已存在相同文件名则提示,否则正常创建
javascript
//新增节点
function zTreeAddNode() {
var zTreeObj = $.fn.zTree.getZTreeObj("tree");
var parent = zTreeObj.getSelectedNodes()[0]; //把选中的节点当做父节点
if (parent == undefined) {
layer.alert('给新孩子找个父节点啊~~', 8);
return false;
} else if (parent.isParent == false) {
layer.alert('亲~只能选文件夹哦~', 8);
return false;
} ShowDialog(parent, zTreeObj);
} function ShowDialog(parent, zTreeObj) { $.layer({
shade: [0.5, '#000', true], //遮罩
dialog: {
msg: '文件夹名:<input type="text" id="folderName"/>',
title: ['新建文件夹', true],
btns: 2,
type: 1,
area: ['503px', '395px'],
btn: ['添加', '取消'],
yes: function(index) { var name = $("#folderName").val();
if (name == "") {
layer.alert('啊喂~还没写名字呢~', 8);
return false;
}
//拼装新节点对象
var nodes = { "fullName": parent.fullName + " \\ " + name, "name": name, "pName": parent.pName, "pFullName": parent.pFullName, "isParent": true };
$.ajax({
url: "/FileManager/AddNode",
type: "POST",
data: {
"node": JSON.stringify(nodes)
},
dataType: "json",
success: function(data) {
if (!data.Status) {
layer.alert(data.Message, 8);
layer.close(index);
return false;
}
zTreeObj.addNodes(parent, nodes);
layer.close(index);
}
}); },
no: function(index) {
layer.close(index);
}
}
}); }
C#
public OperationResult CreateFolder(zTreeModel zTree, OperationResult operation)
{
DirectoryInfo directory = new DirectoryInfo(zTree.fullName);
if (directory.Exists)
{
operation.Status = false;
operation.Message = "文件夹已存在了哦~";
}
else
{
directory.Create();
}
return operation;
}
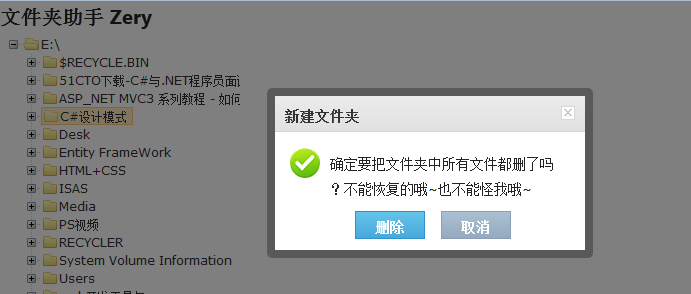
3.3 删除树上文件夹节点
思路:取到选中节点,再取节点fullName 属性,(此属性保存了文件的全路径),把fullName异步传入Action后调用方法,递归删除文件夹,递归的方式是先遍历到最深层的子文件夹如果有遇到不可访问的文件则删除操作不能继续进行,并提示用户不能删除的文件夹名,如果都可访问则从最深层的子文件夹开始递归删除,代码如下
JavaScript
//删除节点
function zTreeRemove() {
var treeObj = $.fn.zTree.getZTreeObj("tree");
var node = treeObj.getSelectedNodes();
var isParents = false;
$.each(node, function(index, item) {
if (item.isParent) {
isParents = true;
}
});
if (isParents) {
var meg = "确定要把文件夹中所有文件都删了吗?不能恢复的哦~也不能怪我哦~";
deleteNodes(node, meg);
} else {
var meg = "确定要删除所以选中的文件吗?不能恢复的哦~";
deleteNodes(node, meg);
}
}
function deleteNodes(nodes, meg) {
$.layer({
shade: [0.5, '#000', true], //遮罩
dialog: {
msg: meg,
title: '删除文件夹',
btns: 2,
type: 1,
area: ['503px', '395px'],
btn: ['删除', '取消'],
yes: function(index) {
$.ajax({
url: "/FileManager/DeleteNode",
type: "POST",
data: { "node": JSON.stringify(nodes) },
dataType: "json",
success: function(data) {
if (!data.Status) {
layer.alert(data.Message, 8);
} else {
var treeObj = $.fn.zTree.getZTreeObj("tree");
var selectedNodes = treeObj.getSelectedNodes();
for (var i = 0; i < selectedNodes.length; i++) {
treeObj.removeNode(selectedNodes[i]);
}
}
}
});
layer.close(index);
}, no: function(index) {
layer.close(index);
}
} }); }
C#
public OperationResult Delete(DirectoryInfo directory, OperationResult operation)
{
//从深层子目录开始遍历删除
DirectoryInfo[] childFolder = directory.GetDirectories(); if (operation.Status)
{
//有元素就遍历删除,没有则直接删除文件夹
if (childFolder.Any())
{
foreach (var directoryInfo in childFolder)
{
Delete(directoryInfo, operation);
FileInfo[] files = directoryInfo.GetFiles();
try
{
foreach (var fileInfo in files)
{
fileInfo.Delete();
}
directoryInfo.Delete();
}
catch (UnauthorizedAccessException ex)
{
operation.Status = false;
operation.Message = string.Format("{0}此文件夹没有权限访问!无法执行删除操作", directoryInfo.FullName);
return operation;
}
}
}
else
{
//验证文件是否能删除
try
{
directory.Delete();
}
catch (UnauthorizedAccessException ex)
{
operation.Status = false;
operation.Message = string.Format("{0}此文件夹没有权限访问!无法执行删除操作", directory.FullName);
return operation;
}
}
}
return operation;
}
3.4 右键方法
思路:点击右键时触发右键事件,在事件方法中把事先写好的Html菜单展示出来并绑定相应的js事件,根结点没有删除与重命名操作,只能新增子节点
javaScript
//右键方法
function zTreeOnRightClick(event, treeId, treeNode) {
if (treeId == undefined) {
return false;
} $("#rMenu").css({
top: event.clientY + "px",
left:event.clientX +"px",
display: "block",
"z-index": 1
}); if (treeNode.topNode) {
showItem(["#addFolder"]);
} else {
showItem(["#addFolder", "#reName", "#deleteFile"]);
} }
//显示右键菜单
function showItem(itemArray) { for (var i = 0; i < itemArray.length; i++) { $(itemArray[i]).show();
}
$("#rMenu").hover(function() {
$("#addFolder").click(function() {
//alert("第一次添加!");
zTreeAddNode();
$("#rMenu").hide();
});
$("#reName").click(function() {
Rename();
$("#rMenu").hide();
});
$("#deleteFile").click(function() {
zTreeRemove();
$("#rMenu").hide();
});
},
function() {
for (var j = 0; j < itemArray.length; j++) {
$(itemArray[j]).hide();
}
}); }
3.5 重命名
思路:触发重命名方法后会使节点处于编辑状态,失去焦点后自动保存,在保存时先要做验证没有相同的文件名,并刷新节点的属性
注意:因为要先验证文件名是否已存在,所以先要异步去检查,但是检查与执行重命名的方法都是异步的没法分先后,且方法都要用的zTree提供的方法,所以每次重命名后要重新加载一次整棵树 体验有点不太好
javascript
function zTreeBeforeRename(treeId, treeNode, newName, isCancel) {
//文件名长度不能超过260个字符(包括路径)
var zTreeObj = $.fn.zTree.getZTreeObj("tree");
if ((treeNode.fullName + newName).length > 260) {
layer.alert("啊喂~ 你文件名也太长了点吧!", 8);
zTreeObj.editName(treeNode);
}
var status = false;
var path = treeNode.pFullName + "\\" + newName;
//判断新文件名是否已存在
$.ajax({
url: "/FileManager/CheckRename",
async:false,
type: "POST",
data: {
"path": path,
"isParent": treeNode.isParent
},
dataType: "json",
success: function (data) {
status = data.Status;
if (!data.Status) {
layer.alert(data.Message, 8);
//阻止因Alter反复调用zTreeBeforeRename方法
//zTreeObj.editName(treeNode);
//return false;
} else {
//return true;
}
}
});
if (status) {
return true;
} else {
return false;
}
}
function Rename() {
var zTreeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = zTreeObj.getSelectedNodes();//取到为选中节点数组
zTreeObj.editName(nodes[0]);//把第一个节点变为编辑状态
}
//重命名
function zTreeOnRename(event, treeId, treeNode, isCancel) {
//把检查文件名放在此方法中
var zTreeObj = $.fn.zTree.getZTreeObj("tree");
var path = treeNode.fullName;
var destPath = treeNode.pFullName + "\\" + treeNode.name;
var isParent = treeNode.isParent;
//重命名后,fullname,name 都要修改
$.ajax({
url: "/FileManager/RenameFiles",
async:false,
type: "POST",
data: {
"path": path,
"destPath": destPath,
"isParent": isParent
},
dataType: "json",
success: function(data) {
if (data.Status) {
ReLoadTree();
//重命名后刷新父节点,更新子节点中的fullName等属性
//var selectNodes = zTreeObj.getSelectedNodes();
//var parent = selectNodes[0].getParentNode();
//zTreeObj.reAsyncChildNodes(parent, "refresh");
}
}
});
}
C#
//检查文件名是否存在
public void CheckFileName(string path, bool isParent,OperationResult operation)
{
if (isParent)
{
if (Directory.Exists(path))
{
operation.Status = false;
operation.Message = "文件夹已经存在了哦!";
}
}
else
{
if (File.Exists(path))
{
operation.Status = false;
operation.Message = "文件已经存在了哦!";
}
}
}
//重命名
public void RenameFileName(string path, string destPath, bool isParent, OperationResult operation)
{
if (isParent)
{
DirectoryInfo directory = new DirectoryInfo(path);
directory.MoveTo(destPath);
}
else
{
FileInfo file = new FileInfo(path);
file.MoveTo(destPath);
}
}
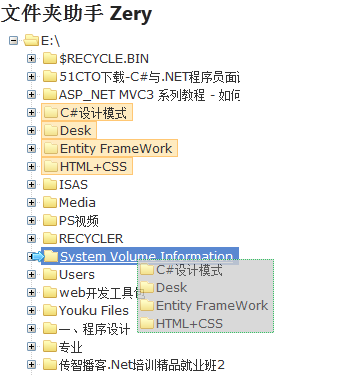
3.6 拖拽方法(移动文件夹,按Ctrl可多选)
思路:根节点不能被拖动,也不能拖为根节点,然后遍历选中的节点,并传到Action中反序列化成对象执行移动,并在移动后在前端把节点的属性pName fullName pFullName更新,避免重新加载树
javascript
//拖拽前的方法
function zTreeBeforeDrag(treeId, treeNodes) {
//根结点不能被移动,
for (var i = ; i < treeNodes.length; i++) {
if (treeNodes[i].topNode) {
layer.alert("根结点不能被托动哦~", );
return false;
}
}
}
//捕获节点拖拽操作结束之前的事件回调函数,并且根据返回值确定是否允许此拖拽操作
//如果返回 false,zTree 将恢复被拖拽的节点,也无法触发 onDrop 事件回调函数 function zTreeBeforeDrop(treeId, treeNodes, targetNode, moveType) {
//不能拖拽为根节点
if ((targetNode == null || (moveType != "inner"))) {
return false;
}
if (!targetNode.isParent) {
layer.alert("只能托动到文件夹内哦~", );
return false;
} $.ajax({
url: "FileManager/MoveFiles",
async: false,
type: "POST",
data: {
"nodes": JSON.stringify(treeNodes),
"targetNode": JSON.stringify(targetNode)
},
dataType: "json",
success: function (data) {
if (!data.Status) {
layer.alert(data.Message, );
return false;
} else {
//节点拖动后要把的路径改为新路径
for (var i = ; i < treeNodes.length; i++) {
treeNodes[i].fullName = targetNode.fullName + "\\" + treeNodes[i].name;
treeNodes[i].pName = targetNode.name;
treeNodes[i].pFullName = targetNode.fullName;
}
}
}
});
}
C#
public void MoveFilesToFolder(List<zTreeModel> nodes, zTreeModel targetNode,OperationResult operation)
{ foreach (var node in nodes)
{
//文件夹
if (node.isParent)
{
DirectoryInfo directory = new DirectoryInfo(node.fullName);
if (Directory.Exists(targetNode.fullName))
{
//要移动的新地址
string newPath = targetNode.fullName + "\\" + node.name;
directory.MoveTo(newPath);
}
else
{
operation.Status = false;
operation.Message = string.Format("{0}文件夹不存在啊~!", node.fullName);
} }//文件
else
{
FileInfo file = new FileInfo(node.fullName);
if (Directory.Exists(targetNode.fullName))
{
string newPath = targetNode.fullName + "\\" + node.name;
file.MoveTo(newPath);
}
else
{
operation.Status = false;
operation.Message = string.Format("{0}文件夹不存在啊~!", node.fullName);
}
} } }
四 总结
虽然这个小工具功能并不强大,但至少是我从有想法到有行动到有成果的一个过程,并且我也享受这一过程,
在开发的过程中,了解了zTree的各种用法,对文件夹,文件的操作也有了更深入的了解,
如果您觉得这个工具有那么点意思 不妨点下推荐哦~您的推荐是我创作源源不断的动力
文件夹管理工具(MVC+zTree+layer)(附源码)的更多相关文章
- 文件夹管理工具(MVC+zTree+layer)
文件夹管理工具(MVC+zTree+layer)(附源码) 写在前 之前写了一篇关于 文件夹与文件的操作的文章 操作文件方法简单总结(File,Directory,StreamReader,St ...
- 大文件拆分问题的java实践(附源码)
引子 大文件拆分问题涉及到io处理.并发编程.生产者/消费者模式的理解,是一个很好的综合应用场景,为此,花点时间做一些实践,对相关的知识做一次梳理和集成,总结一些共性的处理方案和思路,以供后续工作中借 ...
- 大文件拆分方案的java实践(附源码)
引子 大文件拆分问题涉及到io处理.并发编程.生产者/消费者模式的理解,是一个很好的综合应用场景,为此,花点时间做一些实践,对相关的知识做一次梳理和集成,总结一些共性的处理方案和思路,以供后续工作中借 ...
- cesium 之地图贴地量算工具效果篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 文件和文件夹同步工具AFiles 1.0 发布
文件和文件夹同步工具AFiles 1.0 正式发布了! 本软件支持按文件日期或长度的各种比较方式来同步文件或者文件夹. 支持双向同步功能. 支持深层文件夹功能. 可以自动产生比较和同步的记录情况. ...
- Java中创建操作文件和文件夹的工具类
Java中创建操作文件和文件夹的工具类 FileUtils.java import java.io.BufferedInputStream; import java.io.BufferedOutput ...
- Java操作文件夹的工具类
Java操作文件夹的工具类 import java.io.File; public class DeleteDirectory { /** * 删除单个文件 * @param fileName 要删除 ...
- #WEB安全基础 : HTML/CSS | 0x3文件夹管理网站
没有头脑的管理方式会酿成大灾难,应该使用文件夹管理网站 这是一个典型的管理方法,现在传授给你,听好了 下面是0x3初识a标签里使用的网站的目录,我把它重新配置了一下
- 推荐一款好用的文件/文件夹对比工具 —— Beyond Compare
推荐一款好用的文件/文件夹对比工具 —— Beyond Compare! 有需要的人,用了都说好: 不知道这个是干嘛用的,说再多也没用.
随机推荐
- Consul 启动命令
服务端: nohup consul agent -server -bootstrap-expect 1 -config-dir /etc/consul.d/ -data-dir /var/opt/co ...
- MySQL 调优基础(五) Linux网络
1. TCP/IP模型 我们一般知道OSI的网络参考模型是分为7层:“应表会传网数物”——应用层,表示层,会话层,传输层,网络层,数据链路层,物理层.而实际的Linux网络层协议是参照了OSI标准,但 ...
- Swing应用开发实战系列之五:后台日志信息前台监控器
作为一个程序设计人员,我们深知日志的重要性,对于日志的监控,我们通常不外乎采用以下两种方式:日志文件方式和后台打印方式,常规情况下,这两种日志监控方式完全可以满足我们对日志监控的需要.但是,当我们用S ...
- android viewpager 图片翻页例子
使用ViewPager这个类可以轻松实现多个页面的滑动功能 viewpager默认在工具界面上是找不到的,需求添加android-support-v4.jar包: 如果没有找到,需要打开Android ...
- 九、Android学习第八天——广播机制与WIFI网络操作(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 九.Android学习第八天——广播机制与WIFI网络操作 今天熟悉了An ...
- ixgbe 82599 固定源与目标, UDP, 64字节小包, 1488w pps 单核CPU软中断sirq 100%
ixgbe 82599 固定源与目标, UDP, 64字节小包, 1488w pps 单核CPU软中断sirq 100% 注: 测试使用, 正常应用不要开启 五元组不同, 开启ntupleethtoo ...
- 【OpenWRT之旅】LuCI探究
1. 多语言 1)检查: opkg list | grep luci-i18n- 2)安装语言包: opkg install luci-i18n-hungarian 2.uhttpd 这个是LuC ...
- 挤点时间写博客-php&MySQL实践
hi 晚上要吃火锅的嘛,挤点时间写点东西吧,别被老板发现哦 1.PHP与MySQL 五.文章发布系统之后台 5.2 创建配置文件和初始化文件 为了统一配置以及管理方便,还有就是减少代码的冗余. 分别为 ...
- 用css画图标
css3的属性 transform(转换) 用途很广泛,功能也很强大,为了熟悉它的各种转换方式(平移 translate,旋转 rotate,扭曲 skew,放缩 scale),我做了一些平常常用的一 ...
- 蜕变·WebRebuild 2013 前端年度交流会邀请
联网web前端设计行业通过一段时期的茧封或焰炼,web技术使行业.企业及自身发生质的改变.痛苦的蜕变是成长的契机,在彼此互相冲击.交流.融合的对话下,将以尊重包容互助合作同步发展的心态,对行业蜕变.自 ...
