WPFProgressBarAndSlider随位置显示Value
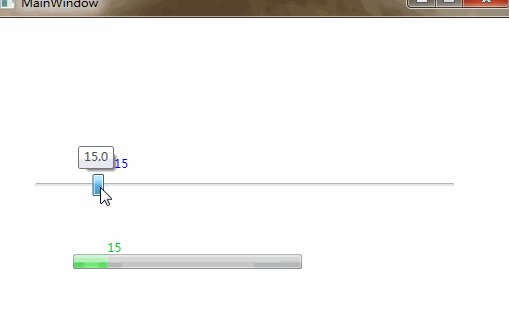
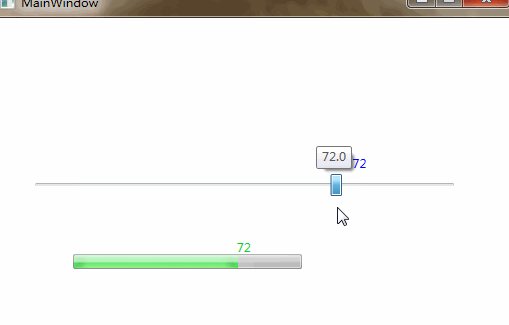
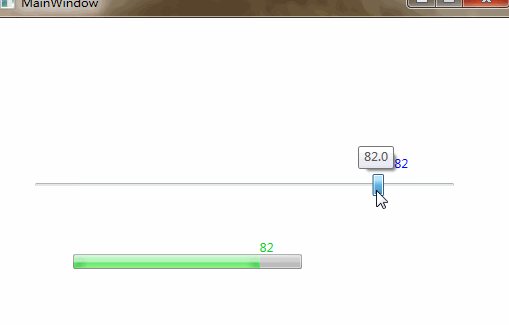
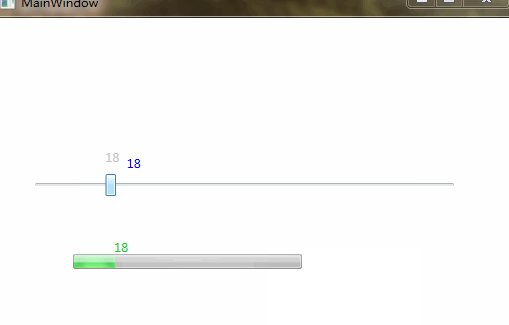
先来一发图,有图有真相。

核心代码如下
ProgressBar添加一个textBlock 绑定Value并且位置绑定进度条的实际宽度
<Canvas Height="10" Margin="0 0 0 5">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}"
Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/>
</Canvas>
Slider(1)也同样添加一个TextBlock绑定Value并且位置绑定变小RepeatButton的实际宽度
<Canvas Height="25" Margin="0 0 0 0">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}}"
Canvas.Left="{Binding ActualWidth,ElementName=repeatButtonDecreaseLarge}" Visibility="Visible"/>
</Canvas>
Slider(2)也同样添加一个TextBlock绑定Value,只不过在HorizontalSliderThumbStyle中的Canvas下直接添加即可,位置就随着滑块移动不需要绑定
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="5.5" Y="11"/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White"/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292"/>
<TextBlock x:Name="tb" TextWrapping="NoWrap" Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}, UpdateSourceTrigger=PropertyChanged}"
Margin="10 0 0 0" MinWidth="20"
TextAlignment="Right" HorizontalAlignment="Right" VerticalAlignment="Top" Background="White" Canvas.Top="-30" />
</Canvas>
完整代码如下:
<Window x:Class="WPFProgressBarAndSlider.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFProgressBarAndSlider"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Window.Resources>
<LinearGradientBrush x:Key="ProgressBarBackground" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#BABABA" Offset=""/>
<GradientStop Color="#C7C7C7" Offset="0.5"/>
<GradientStop Color="#BABABA" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarBorderBrush" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#B2B2B2" Offset=""/>
<GradientStop Color="#8C8C8C" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarGlassyHighlight" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#50FFFFFF" Offset="0.5385"/>
<GradientStop Color="#00FFFFFF" Offset="0.5385"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarTopHighlight" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#80FFFFFF" Offset="0.05"/>
<GradientStop Color="#00FFFFFF" Offset="0.25"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#00FFFFFF" Offset=""/>
<GradientStop Color="#60FFFFFF" Offset="0.4"/>
<GradientStop Color="#60FFFFFF" Offset="0.6"/>
<GradientStop Color="#00FFFFFF" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeLeft" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#0C000000" Offset=""/>
<GradientStop Color="#20000000" Offset="0.3"/>
<GradientStop Color="#00000000" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorDarkEdgeRight" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#00000000" Offset=""/>
<GradientStop Color="#20000000" Offset="0.7"/>
<GradientStop Color="#0C000000" Offset=""/>
</LinearGradientBrush>
<RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectLeft" RadiusY="" RadiusX="" RelativeTransform="1,0,0,1,0.5,0.5">
<GradientStop Color="#60FFFFC4" Offset=""/>
<GradientStop Color="#00FFFFC4" Offset=""/>
</RadialGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorLightingEffect" EndPoint="0,0" StartPoint="0,1">
<GradientStop Color="#60FFFFC4" Offset=""/>
<GradientStop Color="#00FFFFC4" Offset=""/>
</LinearGradientBrush>
<RadialGradientBrush x:Key="ProgressBarIndicatorLightingEffectRight" RadiusY="" RadiusX="" RelativeTransform="1,0,0,1,-0.5,0.5">
<GradientStop Color="#60FFFFC4" Offset=""/>
<GradientStop Color="#00FFFFC4" Offset=""/>
</RadialGradientBrush>
<LinearGradientBrush x:Key="ProgressBarIndicatorGlassyHighlight" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#90FFFFFF" Offset="0.5385"/>
<GradientStop Color="#00FFFFFF" Offset="0.5385"/>
</LinearGradientBrush>
<Style x:Key="ProgressBarStyle1" TargetType="{x:Type ProgressBar}">
<Setter Property="Foreground" Value="#01D328"/>
<Setter Property="Value" Value=""/>
<Setter Property="Background" Value="{StaticResource ProgressBarBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ProgressBarBorderBrush}"/>
<Setter Property="BorderThickness" Value=""/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Canvas Height="" Margin="0 0 0 5">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type ProgressBar}}}"
Visibility="Visible" Canvas.Left="{Binding ActualWidth, ElementName=PART_Indicator}"/>
</Canvas> <Grid x:Name="TemplateRoot" SnapsToDevicePixels="true" Grid.Row="">
<Rectangle Fill="{TemplateBinding Background}" RadiusY="" RadiusX=""/>
<Border Background="{StaticResource ProgressBarGlassyHighlight}" CornerRadius="" Margin=""/>
<Border BorderBrush="#80FFFFFF" BorderThickness="1,0,1,1" Background="{StaticResource ProgressBarTopHighlight}" Margin=""/>
<Rectangle x:Name="PART_Track" Margin=""/> <Decorator x:Name="PART_Indicator" HorizontalAlignment="Left" Margin="" >
<Grid x:Name="Foreground">
<Rectangle x:Name="Indicator" Fill="{TemplateBinding Foreground}"/>
<Grid x:Name="Animation" ClipToBounds="true">
<Rectangle x:Name="PART_GlowRect" Fill="{StaticResource ProgressBarIndicatorAnimatedFill}" HorizontalAlignment="Left" Margin="-100,0,0,0" Width="" d:IsHidden="True"/>
</Grid>
<Grid x:Name="Overlay">
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth=""/>
<ColumnDefinition Width="0.1*"/>
<ColumnDefinition MaxWidth=""/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle x:Name="LeftDark" Fill="{StaticResource ProgressBarIndicatorDarkEdgeLeft}" Margin="1,1,0,1" RadiusY="" RadiusX="" Grid.RowSpan="" d:IsHidden="True"/>
<Rectangle x:Name="RightDark" Grid.Column="" Fill="{StaticResource ProgressBarIndicatorDarkEdgeRight}" Margin="0,1,1,1" RadiusY="" RadiusX="" Grid.RowSpan="" d:IsHidden="True"/>
<Rectangle x:Name="LeftLight" Grid.Column="" Fill="{StaticResource ProgressBarIndicatorLightingEffectLeft}" Grid.Row="" d:IsHidden="True"/>
<Rectangle x:Name="CenterLight" Grid.Column="" Fill="{StaticResource ProgressBarIndicatorLightingEffect}" Grid.Row="" d:IsHidden="True"/>
<Rectangle x:Name="RightLight" Grid.Column="" Fill="{StaticResource ProgressBarIndicatorLightingEffectRight}" Grid.Row="" d:IsHidden="True"/>
<Border x:Name="Highlight1" Background="{StaticResource ProgressBarIndicatorGlassyHighlight}" Grid.ColumnSpan="" Grid.RowSpan="" d:IsHidden="True"/>
<Border x:Name="Highlight2" Background="{StaticResource ProgressBarTopHighlight}" Grid.ColumnSpan="" Grid.RowSpan="" d:IsHidden="True"/>
</Grid>
</Grid>
</Decorator>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius=""/>
</Grid>
</Grid> <ControlTemplate.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="LayoutTransform" TargetName="TemplateRoot">
<Setter.Value>
<RotateTransform Angle="-90"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsIndeterminate" Value="true">
<Setter Property="Visibility" TargetName="LeftDark" Value="Collapsed"/>
<Setter Property="Visibility" TargetName="RightDark" Value="Collapsed"/>
<Setter Property="Visibility" TargetName="LeftLight" Value="Collapsed"/>
<Setter Property="Visibility" TargetName="CenterLight" Value="Collapsed"/>
<Setter Property="Visibility" TargetName="RightLight" Value="Collapsed"/>
<Setter Property="Visibility" TargetName="Indicator" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsIndeterminate" Value="false">
<Setter Property="Background" TargetName="Animation" Value="#80B5FFA9"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="HorizontalSliderThumbHoverBackgroundInverted" EndPoint="0,0" StartPoint="0,1">
<GradientStop Color="white" Offset=""/>
<GradientStop Color="#B8E2F9" Offset="0.5"/>
<GradientStop Color="#B0DFF8" Offset=""/>
</LinearGradientBrush>
<SolidColorBrush x:Key="HorizontalSliderThumbHoverBorder" Color="#3C7FB1"/>
<LinearGradientBrush x:Key="HorizontalSliderThumbPressedBackgroundInverted" EndPoint="0,0" StartPoint="0,1">
<GradientStop Color="#B8E4FA" Offset="0.25"/>
<GradientStop Color="#5EB4E3" Offset="0.5"/>
<GradientStop Color="#4C8BB4" Offset=""/>
</LinearGradientBrush>
<SolidColorBrush x:Key="HorizontalSliderThumbPressedBorder" Color="#2C628B"/>
<Geometry x:Key="SliderThumbDisabledGeometry">M -,-10.5 L ,-10.5 L ,10.5 L -,10.5 Z</Geometry>
<Geometry x:Key="SliderPointedThumbDisabledGeometry">M 4.5,-8.5 L -4.5,-8.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry>
<Geometry x:Key="SliderPointedThumbOuterBorderGeometry">M 4.5,-7.5 A 3.5,-8.5 L -3.5,-8.5 A -4.5,-7.5 L -4.5,4.5 L -0.5,8.5 L 0.5,8.5 L 4.5,4.5 Z</Geometry>
<LinearGradientBrush x:Key="HorizontalSliderThumbNormalBackgroundInverted" EndPoint="0,0" StartPoint="0,1">
<GradientStop Color="White" Offset=""/>
<GradientStop Color="#F0EFEF" Offset="0.4"/>
<GradientStop Color="#D6D5D5" Offset=".8"/>
</LinearGradientBrush>
<Geometry x:Key="SliderPointedThumbMiddleBorderGeometry">M 3.5,-7.5 L -3.5,-7.5 L -3.5,4.5 L , L 3.5,4.5 Z</Geometry>
<Style x:Key="HorizontalSliderUpThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle=""/>
<TranslateTransform X="" Y=""/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackgroundInverted}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness=""/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness=""/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="HorizontalSliderThumbHoverBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="white" Offset=""/>
<GradientStop Color="#B8E2F9" Offset="0.5"/>
<GradientStop Color="#B0DFF8" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="HorizontalSliderThumbPressedBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#B8E4FA" Offset="0.25"/>
<GradientStop Color="#5EB4E3" Offset="0.5"/>
<GradientStop Color="#4C8BB4" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="HorizontalSliderThumbNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="White" Offset=""/>
<GradientStop Color="#F0EFEF" Offset="0.4"/>
<GradientStop Color="#D6D5D5" Offset=".8"/>
</LinearGradientBrush>
<Style x:Key="HorizontalSliderDownThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="" Y=""/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness=""/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness=""/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="HorizontalSliderTrackNormalBorder" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FFAEB1AF" Offset="0.1"/>
<GradientStop Color="White" Offset=".9"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="HorizontalSliderTrackNormalBackground" Color="#FFE7EAEA"/>
<Style x:Key="SliderRepeatButtonStyle" TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Fill="Transparent"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Geometry x:Key="SliderThumbOuterBorderGeometry">M -,-9.5 A -,-10.5 L ,-10.5 A ,-9.5 L ,9.5 A ,10.5 L -,10.5 A -,9.5 Z</Geometry>
<Geometry x:Key="SliderThumbMiddleBorderGeometry">M -,-9.5 L ,-9.5 L ,9.5 L -,9.5 Z</Geometry>
<Style x:Key="HorizontalSliderThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TranslateTransform X="5.5" Y=""/>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource HorizontalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White"/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292"/>
<TextBlock x:Name="tb" TextWrapping="NoWrap" Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}, UpdateSourceTrigger=PropertyChanged}"
Margin="10 0 0 0" MinWidth=""
TextAlignment="Right" HorizontalAlignment="Right" VerticalAlignment="Top" Background="White" Canvas.Top="-30" />
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource HorizontalSliderThumbPressedBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="VerticalSliderThumbHoverBackground" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="white" Offset=""/>
<GradientStop Color="#B8E2F9" Offset="0.5"/>
<GradientStop Color="#B0DFF8" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="VerticalSliderThumbPressedBackground" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#B8E4FA" Offset="0.25"/>
<GradientStop Color="#5EB4E3" Offset="0.5"/>
<GradientStop Color="#4C8BB4" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="VerticalSliderThumbNormalBackground" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="White" Offset=""/>
<GradientStop Color="#F0EFEF" Offset="0.4"/>
<GradientStop Color="#D6D5D5" Offset=".8"/>
</LinearGradientBrush>
<Style x:Key="VerticalSliderLeftThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle=""/>
<TranslateTransform X="" Y=""/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness=""/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness=""/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="VerticalSliderThumbHoverBackgroundInverted" EndPoint="0,0" StartPoint="1,0">
<GradientStop Color="white" Offset=""/>
<GradientStop Color="#B8E2F9" Offset="0.5"/>
<GradientStop Color="#B0DFF8" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="VerticalSliderThumbPressedBackgroundInverted" EndPoint="0,0" StartPoint="1,0">
<GradientStop Color="#B8E4FA" Offset="0.25"/>
<GradientStop Color="#5EB4E3" Offset="0.5"/>
<GradientStop Color="#4C8BB4" Offset=""/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="VerticalSliderThumbNormalBackgroundInverted" EndPoint="0,0" StartPoint="1,0">
<GradientStop Color="White" Offset=""/>
<GradientStop Color="#F0EFEF" Offset="0.4"/>
<GradientStop Color="#D6D5D5" Offset=".8"/>
</LinearGradientBrush>
<Style x:Key="VerticalSliderRightThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle="-90"/>
<TranslateTransform X="" Y=""/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackgroundInverted}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderPointedThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness=""/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderPointedThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness=""/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackgroundInverted}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderPointedThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="VerticalSliderTrackNormalBorder" EndPoint="1,0" StartPoint="0,0">
<GradientStop Color="#FFAEB1AF" Offset="0.1"/>
<GradientStop Color="White" Offset=".9"/>
</LinearGradientBrush>
<Style x:Key="VerticalSliderThumbStyle" TargetType="{x:Type Thumb}">
<Setter Property="Focusable" Value="false"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Height" Value=""/>
<Setter Property="Width" Value=""/>
<Setter Property="Foreground" Value="Gray"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Canvas SnapsToDevicePixels="true">
<Canvas.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle=""/>
<TranslateTransform X="" Y="5.5"/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Background" Data="{StaticResource SliderThumbOuterBorderGeometry}" Fill="{StaticResource VerticalSliderThumbNormalBackground}"/>
<Path x:Name="InnerBorder" Data="{StaticResource SliderThumbMiddleBorderGeometry}" Stroke="White" StrokeThickness=""/>
<Path x:Name="OuterBorder" Data="{StaticResource SliderThumbOuterBorderGeometry}" Stroke="#FF929292" StrokeThickness=""/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="Foreground" Value="Blue">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbHoverBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbHoverBorder}"/>
</Trigger>
<Trigger Property="IsDragging" Value="true">
<Setter Property="Fill" TargetName="Background" Value="{StaticResource VerticalSliderThumbPressedBackground}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="{StaticResource HorizontalSliderThumbPressedBorder}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Fill" TargetName="Background" Value="#FFF4F4F4"/>
<Setter Property="Stroke" TargetName="InnerBorder" Value="{x:Null}"/>
<Setter Property="Data" TargetName="OuterBorder" Value="{StaticResource SliderThumbDisabledGeometry}"/>
<Setter Property="Stroke" TargetName="OuterBorder" Value="#FFAEB1AF"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="SliderStyle1" TargetType="{x:Type Slider}">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="#FFC4C4C4"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Slider}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Canvas Height="" Margin="0 0 0 0">
<TextBlock x:Name="tb" TextWrapping="NoWrap"
Text="{Binding Value, RelativeSource={RelativeSource AncestorType={x:Type Slider}}}"
Canvas.Left="{Binding ActualWidth,ElementName=repeatButtonDecreaseLarge}" Visibility="Visible"/>
</Canvas>
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true" Grid.Row="">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="" Placement="Top" Grid.Row="" Visibility="Collapsed"/>
<TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="" Placement="Bottom" Grid.Row="" Visibility="Collapsed"/>
<Border x:Name="TrackBackground" BorderBrush="{StaticResource HorizontalSliderTrackNormalBorder}" BorderThickness="" Background="{StaticResource HorizontalSliderTrackNormalBackground}" CornerRadius="" Height="4.0" Margin="5,0" Grid.Row="" VerticalAlignment="center">
<Canvas Margin="-6,-1">
<Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Height="4.0" Stroke="{DynamicResource {x:Static SystemColors.ControlDarkDarkBrushKey}}" StrokeThickness="1.0" Visibility="Hidden"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Row="">
<Track.DecreaseRepeatButton>
<RepeatButton x:Name="repeatButtonDecreaseLarge" Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Style="{StaticResource HorizontalSliderThumbStyle}"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
</Grid> <ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Style" TargetName="Thumb" Value="{StaticResource HorizontalSliderUpThumbStyle}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="5,2,5,0"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
<Setter Property="Style" TargetName="Thumb" Value="{StaticResource HorizontalSliderDownThumbStyle}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="5,0,5,2"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Slider}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="{TemplateBinding MinWidth}" Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TickBar x:Name="TopTick" Grid.Column="" Fill="{TemplateBinding Foreground}" Placement="Left" Visibility="Collapsed" Width=""/>
<TickBar x:Name="BottomTick" Grid.Column="" Fill="{TemplateBinding Foreground}" Placement="Right" Visibility="Collapsed" Width=""/>
<Border x:Name="TrackBackground" BorderBrush="{StaticResource VerticalSliderTrackNormalBorder}" BorderThickness="" Background="{StaticResource HorizontalSliderTrackNormalBackground}" Grid.Column="" CornerRadius="" HorizontalAlignment="center" Margin="0,5" Width="4.0">
<Canvas Margin="-1,-6">
<Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}" Stroke="{DynamicResource {x:Static SystemColors.ControlDarkDarkBrushKey}}" StrokeThickness="1.0" Visibility="Hidden" Width="4.0"/>
</Canvas>
</Border>
<Track x:Name="PART_Track" Grid.Column="">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/>
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource SliderRepeatButtonStyle}"/>
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb x:Name="Thumb" Style="{StaticResource VerticalSliderThumbStyle}"/>
</Track.Thumb>
</Track>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="TickPlacement" Value="TopLeft">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Style" TargetName="Thumb" Value="{StaticResource VerticalSliderLeftThumbStyle}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="2,5,0,5"/>
</Trigger>
<Trigger Property="TickPlacement" Value="BottomRight">
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
<Setter Property="Style" TargetName="Thumb" Value="{StaticResource VerticalSliderRightThumbStyle}"/>
<Setter Property="Margin" TargetName="TrackBackground" Value="0,5,2,5"/>
</Trigger>
<Trigger Property="TickPlacement" Value="Both">
<Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
<Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
</Trigger>
<Trigger Property="IsSelectionRangeEnabled" Value="true">
<Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="Foreground" TargetName="Thumb" Value="Blue"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<ProgressBar Height="" Margin="73.146,0,206.615,60.71" VerticalAlignment="Bottom"
Maximum="" x:Name="progressBar"
Style="{DynamicResource ProgressBarStyle1}" Value="{Binding Value, ElementName=slider}"/> <Slider x:Name="slider" Height="" Value="" Margin="30 0 50 0" Maximum="" Style="{StaticResource SliderStyle1}" IsSnapToTickEnabled="True"
AutoToolTipPlacement="TopLeft" AutoToolTipPrecision="" ></Slider> </Grid>
</Window>
WPFProgressBarAndSlider随位置显示Value的更多相关文章
- C#全屏随机位置显示图片的小程序
想法:将屏幕截图作为程序背景图,在之上弹出提示窗口,选择确定后进行定时图片随机位置显示.(支持ESC键退出) 需要添加的控件:Timer 需要修改的Form1属性为下图红色区域: 资源文件的添加:添加 ...
- eclipse导入maven项目,资源文件位置显示不正确
eclipse导入maven项目后,资源文件位置显示不正确,如下图所示 解决方法: 在resources上右键Build Path,选择Use as Source Folder即可正确显示资源文件
- SRC是在本位置显示:source的缩写,源的意思 HREF是点击后连接的目标:HyperlinkReference,超链接引用
SRC是在本位置显示:source的缩写,源的意思HREF是点击后连接的目标:HyperlinkReference,超链接引用
- eclipse 怎么 直接查看 文件所在位置 显示在文件管理器中。用浏览器浏览。
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha eclipse 怎么 直接查看 文件所在位置 显示在文件管理器中.用浏览器浏览.
- $.messager.show扩展:指定位置显示
扩展了个$.messager.showBySite,根据舍得的位置显示$.messager.show.代码如下: /** * 指定位置显示$.messager.show * options $.mes ...
- Android 利用代码在屏幕中间位置显示ProgressDialog和ProgressBar
package cc.testprogressdialog; import android.os.Bundle; import android.view.Gravity; import android ...
- 解决使用 Eruda 绑定 dom 未在指定位置显示问题
前言 开发项目中,使用到 Eruda 打印控制台信息显示 文档:https://github.com/liriliri/eruda 安装 Eruda npm install eruda --save ...
- mui popover 自定义 弹出位置 显示 隐藏
mui popover 一.要显示.隐藏弹出菜单插件,mui推荐使用锚点方式. 1.页面顶部导航栏.底部工具栏固定位置 <header class="mui-bar mui-bar-n ...
- .net web 点击链接在页面指定位置显示DIV的问题
做了一个网页,放了两个DataList ,一个显示科室,一个显示科室中的人员,由于科室太多,一屏显示不全,为了在页面刷新时记住上次浏览位置,所以给页面加了MaintainScrollPositionO ...
随机推荐
- Oracle 时间差计算
两个Date类型字段:START_DATE,END_DATE,计算这两个日期的时间差(分别以天,小时,分钟,秒,毫秒): 天: ROUND(TO_NUMBER(END_DATE - START_DAT ...
- Linux 引导修复
前些天,我的Ubuntu老提示"Filesystem root"空间不足,于是,我煞笔的用win pe去扩展空间,结果,空间扩展不成,反倒丢失了引导..... 于是就上网查资料,看 ...
- windows开关机时间记录
1. 开机时间记录批处理文件,kai.bat @echo off echo %date% %time% 开机 >>D:\开关机记录\开关机时间.txt 2. 关机时间记录批处理文件,gua ...
- C++之STL一般总结
重新复习一下STL 什么是STL? STL(模板和标准模板库),实现与类型无关的算法和数据类型,需要将实现中的类型参数化,允许用户根据它的需要制定不同的类型. 一.一般介绍 STL(Standard ...
- android 关于appcompat v7出错问题与解决
1.appcompat_v7:应用兼容包,V7说的是版本7,即android2.1,这个兼容包支持2.1版本以上系统2.最近谷歌官方将兼容jar包与某些资源文件单独拿出来建立了一个android工程, ...
- android QQ消息左滑动删除实例(优化版SwipeListViewEX)
仿 QQ消息左滑动删除item消息实例 源代码参考:http://blog.csdn.net/gaolei1201/article/details/42677951 自己作了一些调整,全部代码下载地址 ...
- 使用Fiddler对Android或者iOS设备进行抓包
1.PC端Fiddler配置 Tools->HTTPS->选中“Decrpt HTTPS traffic”,“Ignore server certificate errors” Tools ...
- linux原始套接字(3)-构造IP_TCP发送与接收
一.概述 tcp报文封装在ip报文中,创建tcp的原始套接字如下: sockfd = socket ...
- cuda多线程间通信
#include "cuda_runtime.h" #include "device_launch_parameters.h" #include <std ...
- 怎样运用好ZBrush中的布尔运算
我们知道DynaMesh常用于基础模型的起稿到中模的制作,它是ZBrush ® 4R2新增的功能,其强大的功能除了对模型进行重新布线,还可以进行布尔运算.配合Insert笔刷进行布尔运算,可以做出Z ...
