laravel开发微信公众号1 之基本配置
需要用到的packagist: https://github.com/overtrue/laravel-wechat ( 目前最优雅的laravel微信sdk)
首先安装
composer require "overtrue/laravel-wechat:~3.0"
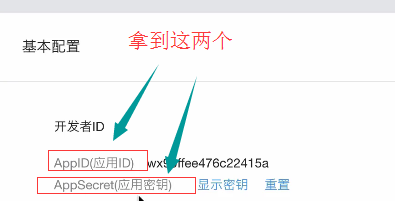
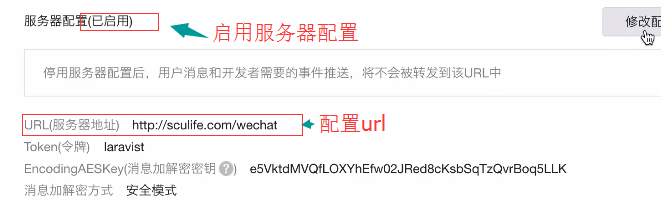
按照packagist包的要求进行配置 来到微信公众平台:



详细的微信接口文档 参照 https://easywechat.org
通过微信验证后 出现页面:

laravel开发微信公众号1 之基本配置的更多相关文章
- 小机器人自动回复(python,可扩展开发微信公众号的小机器人)
api来之图灵机器人.我们都知道微信公众号可以有自动回复,我们先用python脚本编写一个简单的自动回复的脚本,利用图灵机器人的api. http://www.tuling123.com/help/h ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- vue+node.js+webpack开发微信公众号功能填坑——组件按需引入
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果 整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/d ...
- PHP开发微信公众号
PHP开发微信公众号:配置和部署服务器及Token认证 https://zhuanlan.zhihu.com/p/28259840
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- PHP开发微信公众号(一)二维码的获取
要开发微信公众号,首先进行需要注册一个,然后认证.这就不用多说了. 当然如果没有,也可以去申请一个测试号来使用,地址:https://mp.weixin.qq.com/debug/cgi-bin/sa ...
- Java开发微信公众号(五)---微信开发中如何获取access_token以及缓存access_token
获取access_token是微信api最重要的一个部分,因为调用其他api很多都需要用到access_token.比如自定义菜单接口.客服接口.获取用户信息接口.用户分组接口.群发接口等在请求的时候 ...
- Java开发微信公众号(四)---微信服务器post消息体的接收及消息的处理
在前几节文章中我们讲述了微信公众号环境的搭建.如何接入微信公众平台.以及微信服务器请求消息,响应消息,事件消息以及工具处理类的封装:接下来我们重点说一下-微信服务器post消息体的接收及消息的处理,这 ...
- Java开发微信公众号(三)---微信服务器请求消息,响应消息,事件消息以及工具处理类的封装
在前面几篇文章我们讲了微信公众号环境的配置 和微信公众号服务的接入,接下来我们来说一下微信服务器请求消息,响应消息以及事件消息的相关内容,首先我们来分析一下消息类型和返回xml格式及实体类的封装. ( ...
随机推荐
- LeetCode Read N Characters Given Read4 II - Call multiple times
原题链接在这里:https://leetcode.com/problems/read-n-characters-given-read4-ii-call-multiple-times/ 题目: The ...
- Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件: Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充. 效果如图所示: 实现方式: 1.引入 ...
- Nginx安装注意事项
因为nginx需要依赖pcre库.zlib库.openssl库,所以需要下载这三个库以及nginx源码. 下载以上文件到/usr/local/src/目录下 使用tar -zxvf ...
- Android项目:proguard混淆第三方jar.
1.Gson混淆 ## ---------------------------------- ## ########## Gson混淆 ########## ## ------------- ...
- hibernate中load和get方法的区别
1.读取时机不同(当lazy=true的时候) load是采用延迟机制(load语句不读库,等使用非主键时才去读库),而get不采用延 迟机制(get语句时马上读库): 2.搜索不到数据时的情 ...
- mfc ui 3 swf
引用:http://zhidao.baidu.com/question/420956871.html 作为一个自定义的资源导入,然后用LoadResource载入导入的资源.MAKEINTRESOUR ...
- ExtJs Panel 滚动条设置
设置autoscroll:true同时出现横向和纵向滚动条. 不要设置autoscroll属性,或者autoscroll:false,然后设置bodyStyle : 'overflow-x:hidde ...
- MyEclipse启动慢的办法
禁用myeclipse updating indexes MyEclipse 总是不停的在 Update index,研究发现Update index...是Maven在下载更新,但很是影响myecl ...
- 为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- Writing Your Own jQuery Plugins
Setting Up <script src="js/jquery-1.9.1.min.js"></script> <script src=" ...
