IOS 瀑布流
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectionView的用法,这些用法不仅包括SDK中自带的流式布局(UICollectionViewDelegateFlowLayout)而且介绍了如何根据你的需求去自定义属于你自己的CollectionView。自定义的CollectionView可谓是非常灵活,其灵活性也决定了其功能的强大。CollectionView的自定义就是其Cell高度可定制的属性,通过对Cell赋值不同的属性来达到自定义的目的。
在上篇博客《iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流》中,通过自定义的CollectionView创建了一个可定制的自定义瀑布流,效果还是蛮ok的。本篇博客是使用自定义CollectionView的另一个实例,自定义CollectionView的方式和上一篇是一致的,都是重写
UICollectionViewLayout相应的方法,然后再通过委托回调来设置布局的参数。自定义CollectionView的思路是一样的,只是具体的实现方式不同。学习么,要学会举一反三,希望大家能通过这两篇自定义CollectionView的博客来写出属于你自己的自定义效果。
一.效果展示
废话少说,进入今天博客的主题,下方就是今天博客中Demo的运行效果。虽然运行效果做成gif丢帧了,看起来有些卡,不过跑起来还是比较流畅的。切换图片时进行一个360度的旋转,并且修改Cell的层级,当前显示的图片层级最高。并且移动时,如果要显示的图片不在屏幕中央就做一个位置矫正。点击图片时,使用仿射变换使其放大,再点击使其缩小。接下来将会详细的介绍其实现方案。

二.该自定义布局的使用方式
我们先看一下该自定义布局是如何使用的,然后再通过使用方式来逐步介绍它是如何实现的。这也是一个由浅入深的过程,因为用起来要比做起了更容易。比如开汽车容易,造汽车可就麻烦多了。所以在本篇博客的第二部分,将要介绍如何去使用该自定义组件。
其实所有CollectionView的自定义布局的使用方式都是一样的,分为以下几步:
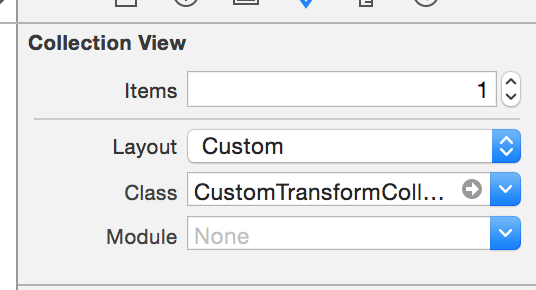
1.为我们的CollectionView指定该布局,本篇博客的CollectionView是通过Storyboard来实现的,所以我们可以通过Storyboard来指定自定义的布局文件,如果你是使用纯代码方式,可以在CollectionView实例化时来指定所需的布局。下方是使用Storyboard来指定的布局文件,需要把Layout选项调到Custom下,然后下方的Class选项就是你要关联的自定义布局文件,具体如下所示。代码的就在此不做赘述了,网上一抓一大把。

2.给Storyboard上的CollectionViewController关联一个类,然后我们就可以使用自定义的布局了。获取指定的自定义布局对象,然后指定委托代理对象,如下所示:

1 - (void)viewDidLoad {
2 [super viewDidLoad];
3
4 _customeLayout = (CustomTransformCollecionLayout *) self.collectionViewLayout;
5 _customeLayout.layoutDelegate = self;
6 }

3.除了实现CollectionView的DataSource和Delegate, 我们还需实现布局的代理方法,该自定义布局要实现的代理方法如下。第一个是设置Cell的大小,也就是宽高。第二个是设置Cell间的边距。

1 #pragma mark <CustomTransformCollecionLayoutDelegate>
2
3 - (CGSize)itemSizeWithCollectionView:(UICollectionView *)collectionView
4 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout {
5 return CGSizeMake(200, 200);
6 }
7
8 - (CGFloat)marginSizeWithCollectionView:(UICollectionView *)collectionView
9 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout {
10 return 10.0f;
11 }

4.点击Cell放大和缩小是在UICollectionViewDataSource中点击Cell的代理方法中做的,在此就不做赘述了,详见GitHub上分享的链接。
三. 如何实现
上面介绍了如何去使用该自定义组件,接下来就是“造车”的过程了。本篇博客的第三部分介绍如何去实现这个自定义布局。
1. CustomTransformCollecionLayout头文件中的代码如下所示,该文件中定义了一个协议,协议中的方法就是在CollectionView中要实现的那两个代理方法。这些代理方法提供了Cell的大小和边距。该文件的接口中定义了一个代理对象,当然为了强引用循环,该代理对象是weak类型的。

1 //
2 // CustomTransformCollecionLayout.h
3 // CustomTransformCollecionLayout
4 //
5 // Created by Mr.LuDashi on 15/9/24.
6 // Copyright (c) 2015年 ZeluLi. All rights reserved.
7 //
8
9 #import <UIKit/UIKit.h>
10
11 #define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
12 #define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
13
14 @class CustomTransformCollecionLayout;
15
16 @protocol CustomTransformCollecionLayoutDelegate <NSObject>
17 /**
18 * 确定cell的大小
19 */
20 - (CGSize) itemSizeWithCollectionView:(UICollectionView *)collectionView
21 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout;
22
23 /**
24 * 确定cell的大小
25 */
26 - (CGFloat) marginSizeWithCollectionView:(UICollectionView *)collectionView
27 collectionViewLayout:(CustomTransformCollecionLayout *)collectionViewLayout;
28
29 @end
30
31 @interface CustomTransformCollecionLayout : UICollectionViewLayout
32
33 @property (nonatomic, weak) id<CustomTransformCollecionLayoutDelegate> layoutDelegate;
34
35 @end

2.接下来介绍一下CustomTransformCollecionLayout实现文件也就是.m中的代码,其中的延展中的属性如下所示。numberOfSections:该参数代表着CollectionView的Section的个数。numberOfCellsInSection:代表着每个Section中Cell的个数。itemSize则是Cell的尺寸(宽高),该属性的值是由布局代理方法提供。itemMargin: 该属性是Cell的边距,它也是通过布局的代理方法提供。itemsX: 用来存储计算的每个Cell的X坐标。

1 //
2 // CustomTransformCollecionLayout.m
3 // CustomTransformCollecionLayout
4 //
5 // Created by Mr.LuDashi on 15/9/24.
6 // Copyright (c) 2015年 ZeluLi. All rights reserved.
7 //
8
9 #import "CustomTransformCollecionLayout.h"
10
11 @interface CustomTransformCollecionLayout()
12
13 @property (nonatomic) NSInteger numberOfSections;
14 @property (nonatomic) NSInteger numberOfCellsInSection;
15 @property (nonatomic) CGSize itemSize;
16 @property (nonatomic) CGFloat itemMargin;18 @property (nonatomic, strong) NSMutableArray *itemsX;
19
20 @end

3. 在实现中我们需要重写UICollectionViewLayout中相关的方法,需要重写的方法如下:
(1). 预加载布局方法, 该方法会在UICollectionView加载数据时执行一次,在该方法中负责调用一些初始化函数。具体如下所示。

1 #pragma mark -- UICollectionViewLayout 重写的方法
2 - (void)prepareLayout {
3 [super prepareLayout];
4
5 [self initData];
6
7 [self initItemsX];
8 }

(2).下面的方法会返回ContentSize, 说白一些,就是CollectionView滚动区域的大小。

1 /**
2 * 该方法返回CollectionView的ContentSize的大小
3 */
4 - (CGSize)collectionViewContentSize {
5 CGFloat width = _numberOfCellsInSection * (_itemSize.width + _itemMargin);
6 return CGSizeMake(width, SCREEN_HEIGHT);
7 }

(3).下方的方法是为每个Cell绑定一个UICollectionViewLayoutAttributes对象,用来设置每个Cell的属性。

1 /**
2 * 该方法为每个Cell绑定一个Layout属性~
3 */
4 - (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect {
5
6 NSMutableArray *array = [NSMutableArray array];
7
8 //add cells
9 for (int i = 0; i < _numberOfCellsInSection; i++) {
10 NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
11
12 UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexPath];
13
14 [array addObject:attributes];
15 }
16 return array;
17 }

(4).下方这个方法是比较重要的,重写这个方法是为了为每个Cell设定不同的属性值。其中transform的值是根据CollectionView的滚动偏移量来计算的,所以在滚动CollectionView时,Cell也会跟着旋转。具体的实现方案在代码中添加了注释,如下所示:
(5).要让Cell随着滚动旋转起来,你需要重写下面这个方法,并且返回YES。该方法返回YES意味着当滚动时,会再次执行上面(4)的方法,重新为每个Cell的属性赋值。所以重写下面的方法,并返回YES(下面的表达式也是一样的)才可以运动起来呢。
1 //当边界发生改变时,是否应该刷新布局。如果YES则在边界变化(一般是scroll到其他地方)时,将重新计算需要的布局信息。
2 - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds {
3 return !CGRectEqualToRect(newBounds, self.collectionView.bounds);
4 }
(6).重写下面的方法是为了修正CollectionView滚动的偏移量,使当前显示的Cell出现在屏幕的中心的位置,方法如下:
4.下方就是我自己实现的方法了,也就在重写的方法中调用的函数,具体如下。

1 #pragma mark -- 自定义的方法
2 /**
3 * 根据滚动便宜量来计算当前显示的时第几个Cell
4 */
5 - (NSInteger) countIndexWithOffsetX: (CGFloat) offsetX{
6 return (offsetX + (SCREEN_WIDTH / 2)) / (_itemSize.width + _itemMargin);
7 }
8
9 /**
10 * 初始化私有属性,通过代理获取配置参数
11 */
12 - (void) initData{
13 _numberOfSections = self.collectionView.numberOfSections;
14
15 _numberOfCellsInSection = [self.collectionView numberOfItemsInSection:0];
16
17 _itemSize = [_layoutDelegate itemSizeWithCollectionView:self.collectionView collectionViewLayout:self];
18
19 _itemMargin = [_layoutDelegate marginSizeWithCollectionView:self.collectionView collectionViewLayout:self];
20
21 }
22
23 /**
24 * 计算每个Cell的X坐标
25 */
26 - (void) initItemsX{
27 _itemsX = [[NSMutableArray alloc] initWithCapacity:_numberOfCellsInSection];
28
29 for (int i = 0; i < _numberOfCellsInSection; i ++) {
30 CGFloat tempX = i * (_itemSize.width + _itemMargin) + _itemSize.width/2;
31 [_itemsX addObject:@(tempX)];
32 }
33
34
35 }

至此,Demo的代码讲解完毕,经过上述步骤,你就可以写出上面动画中的自定义效果了,具体代码会在github中进行分享。分享链接如下:
github上Demo的链接地址:https://github.com/lizelu/CustomTransformCollecionLayout
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
IOS 瀑布流的更多相关文章
- IOS 瀑布流UICollectionView实现
IOS 瀑布流UICollectionView实现 在实现瀑布流之前先来看看瀑布流的雏形(此方法的雏形 UICollectionView) 对于UICollectionView我们有几点注意事项 它和 ...
- iOS 瀑布流之栅格布局
代码地址如下:http://www.demodashi.com/demo/14760.html 一 .效果预览 二.确定需求 由下面的需求示意图可知模块的最小单位是正方形,边长是屏幕宽除去边距间隔后的 ...
- iOS 瀑布流封装
代码地址如下:http://www.demodashi.com/demo/12284.html 一.效果预览 功能描述:WSLWaterFlowLayout 是在继承于UICollectionView ...
- iOS瀑布流实现(Swift)
这段时间突然想到一个很久之前用到的知识-瀑布流,本来想用一个简单的方法,发现自己走入了歧途,最终只能狠下心来重写UICollectionViewFlowLayout.下面我将用两种方法实现瀑布流,以及 ...
- iOS 瀑布流的Demo
/** * 瀑布流Demo的主要代码,若想看完整的代码请到下面链接去下载 * * 链接: https://pan.baidu.com/s/1slByAHB 密码: r3q6 */ #import &l ...
- iOS 瀑布流的基本原理
/** * 源代码链接 * 链接: https://pan.baidu.com/s/1nvLamEX 密码: kya5 */ #import <UIKit/UIKit.h> @interf ...
- ios 瀑布流的那些事情
转载: 屎壳郎情调-成长日记 首先要知道:瀑布流的核心就是要获取到图片的长宽 网上的很多例子都是加载本地图片的 对于新手而言 改成加载网络图片的确是有点压力的 因为本地的图片 我们是很容易就能获取到 ...
- ios瀑布流
http://blog.csdn.net/shenjx1225/article/details/9037631
- iOS开发笔记15:地图坐标转换那些事、block引用循环/weak–strong dance、UICollectionviewLayout及瀑布流、图层混合
1.地图坐标转换那些事 (1)投影坐标系与地理坐标系 地理坐标系使用三维球面来定义地球上的位置,单位即经纬度.但经纬度无法精确测量距离戒面积,也难以在平面地图戒计算机屏幕上显示数据.通过投影的方式可以 ...
随机推荐
- 如何利用.snk文件生成DLL文件中的Publickeytoken
1.在该路径下C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\bin查找是否有sn.exe. 没有的话,从网上下载,注意需要的版本. 2.打开c ...
- SnowNLP:一个处理中文文本的 Python 类库
https://segmentfault.com/a/1190000000362372
- IntelliJ IDEA14 配置 SVN
最新升级IDEA13到14版本,升级后发现IDEA中SVN无法正常使用,但文件夹下能够正常使用. 并且报错:svn: E204899: Cannot run program "svn&quo ...
- for与if、else的使用
#!/usr/bin/env python def fun3(x) : num =0 for i in x : if i == "" : num += 1 if num == 0 ...
- jquery之replaceAll(),replaceWith()方法详解
一:replaceAll() replaceAll()函数用于使用当前匹配元素替换掉所有的目标元素. 该函数属于jQuery对象(实例). 语法 jQuery 1.2 新增该函数. jQueryObj ...
- Sublime Text的使用代码块安装的模块
在众多的开发工具IDE当中.作者现在唯独深爱sublime text(以下简称st).以前做后台开发使用visual studio(以下简称vs),以及实行前后端分工也是配合后台使用vs.这里要讲述两 ...
- 《Effective C#》:区别和认识四个判等函数
.Net有四个判等函数?不少人看到这个标题,会对此感到怀疑.事实上确是如此,.Net提供了ReferenceEquals.静态Equals,具体类型的Equals以及==操作符这四个判等函数.但是这四 ...
- iOS - Xcode 常用快捷键
Xcode 常用快捷键 1)文件: command + shift + n 新建项目 command + n 新建文件 command + control + n 新建空文件 command + o ...
- java高薪之路__010_设计模式
设计模式只是一个在构建大型工程时,为了方便更改,添加,查询和管理的一种代码工具,没有必要单独为了设计模式而使用设计模式,使简单的事情复杂化. 总体来说设计模式分为三大类: 1. 创建型模式,共五种 - ...
- JQuery_高级选择器
在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等. 在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以这些高级选择器的使用也不具备普遍性,但随着 jQuery ...
