Ajax (一)
Ajax:即异步的XML和Javascript,在不刷新和提交的情况下,页面局部更新,实现前后端分离。
Ajax的核心对象是XMLHttpRequest,服务器通过xhr对象与浏览器异步通信
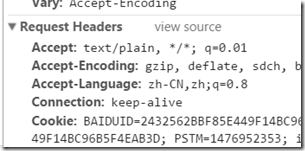
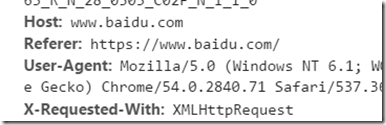
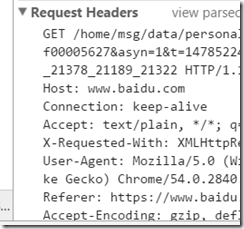
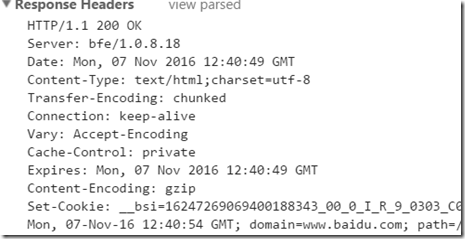
关于HTTP协议:
请求部分(www.baidu.com)



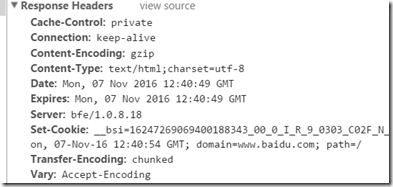
响应部分:


Content-Type, 请求消息:text/plain未经编码 application/x-www-form-urlencoded 编码后的表单数据(默认)
multipart/form-data 请求内容中包含数据的上传
响应消息:text/plain text/html text/css application/javascript application/json image/jpeg 等等mime标准
XHR的常用成员属性:
readyState:描述请求响应进行到了哪一步 取值{0:请求未发送 1:XHR打开请求连接 2:XHR接受到响应消息头部 3:加载响应主体 4加载完响应主体}
status:响应状态码 需要readyState变成2才有值 2XX 3XX 4XX 5XX 304跳转 200响应成功
responseText:响应消息的主体数据 对应readyState 3->4
成员方法:
open(method, url, isAsync) 打开到服务器的连接
onreadystatechange:状态改变(一般是监听,当readyState变为4时候,检测响应是否成功,在调用响应处理函数)
send( null/body ) 发送请求消息
setRequestHeader() 设置请求消息头部
getResponseHeader() 得到响应消息头部
XHR 发请求步骤: (具体事例见后面)
1)创建XHR对象 —— 每个XHR只能发一个请求
var xhr = new XMLHttpRequest();
(2)绑定监听函数,处理XHR的每一次状态改变
xhr.onreadystatechange = function(){ }
(3)打开到Web服务器的连接
xhr.open('GET','1.php', true);
(4)发送请求消息主体
xhr.send(null); notice:get的消息在头部,作为属性参数传给后台,如果为post则请求消息在请求主体中
如果是post请求 需设置请求头 告诉服务器传的文件类型,否则服务器会无法解析此文件,点击会直接下载。。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
关于网站优化Http方免考虑:减少DNS域名解析 使用持久链接 合理设置缓存时间 传送用压缩格式gzip 提高服务器运算速度等
json:是一种轻量级的字符串数据交换格式 等同于xml作用的一部分 JSON字符串只能有一个根元素
相关API:$str = json_encode($list); php服务器端转化为json
JSON.parse( xhr.responseText ) 客户端解析为json
为了取代之前的 4步 5步请求法,JQuery提供了几个AJAX的操作函数

$('选择器').load( 'x.php' ,[data], [fn] )
xhr.responseText设置为当前选定元素的innerHTML 服务器返回的必须是html片段,响应内容会替换掉当前选定元素中已有的内容!
$.get( 'x.php' ,'uname=tom&age=20', function(txt, msg, xhr){ } ) 回调函数 txt是响应内容 msg是status状态
$.post( 'x.php' ,'uname=tom&age=20', function(txt, msg, xhr){ } ) 创建XHR发起异步的POST请求,第二个参数是必需的请求数据(键值对形式或者对象形式)
$.getScript( 'x.php' ,[data], [fn]) 要求服务器端返回的必须是application/javascript类型的响应 该方法会自动调用eval(xhr.responseText)进行执行
$.getJSON( 'x.php' ,[data],function(result, msg, xhr){ }) 服务器端返回的必须是application/json类型的响应 客户端自动解析json为对象或者数组
都有局限性 无法处理响应错误 通用的是
- $.ajax( {
- type: 'GET', //POST/PUT/DELETE/HEAD
- url: 'x.php',
- data: 'k=v'或{k:v} //要提交的请求数据
- beforeSend: fn, //请求发送之前的回调函数
- success: fn, //响应成功的回调函数
- error: fn, //响应失败的回调函数
- complete: fn //响应完成的回调函数-不论成败
- } )
等同于js xhr做法:
- var xhr = new XMLHttpRequest()
- xhr.onreadystatechange = function(){
- if(xhr.readyState===4){
- if(xhr.status===200){
- success();
- }else {
- error();
- }
- complete();
- }
- }
- xhr.open('GET','x.php?k=v', true)
- beforeSend();
- xhr.send(null);
Ajax (一)的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- 调用AJAX做登陆和注册
先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗 可以通过ajax提示一下 $("#uid").blur(function(){ //取用户名 va ...
- Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面那么它是怎么实现页面无刷 ...
- ajax
常见的HTTP状态码状态码:200 请求成功.一般用于GET和POST方法 OK301 资源移动.所请求资源移动到新的URL,浏览器自动跳转到新的URL Moved Permanently304 未修 ...
- 学习笔记之MVC级联及Ajax操作
由于刚转型到MVC,MVC的架构模式很多不是很清楚,比如今天就想做个级联的操作,因为之前的ASP.NET的方式是通过:控件-->添加事件-->后台编写级联事件进行触发,但是这个MVC就不同 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
随机推荐
- JS如何判断包括IE11在内的IE浏览器 <转载>
今天碰到一个奇怪的问题,有一个页面,想指定用IE浏览器打开,在VS开发环境没有问题,但部署到服务器上,即使是用IE打开页面,还是提示“仅支持IE”,真是晕啊!! 判断是否IE浏览器用的是window. ...
- iOS开发拓展篇—应用之间的跳转和数据传递
iOS开发拓展篇—应用之间的跳转和数据传 说明:本文介绍app如何打开另一个app,并且传递数据. 一.简单说明 新建两个应用,分别为应用A和应用B. 实现要求:在appA的页面中点击对应的按钮,能够 ...
- GCC选项 –I,-l,-L
-I:指定第一个寻找头文件的目录 -L:指定第一个寻找库文件的目录 -l:表示在库文件目录中寻找指定的动态库文件 例: gcc –o hello hello.c –I /home/hello/incl ...
- centos55_oracle11gr2_install
第一个阶段:安装centos55 a:安装centos5.5 用图形界面安装 硬盘 16G 注意:用图形界面安装.. 第二个阶段:配置1:检查内存情况# grep MemTotal /proc/ ...
- 【C语言学习】-06 函数
函数分类.函数声明和定义.函数调用,形参实参.函数嵌套调用
- 2014年4月份第2周51Aspx源码发布详情
HFC代码转化工具源码 2014-4-8 [VS2010]源码描述:HFC代码转化工具源码 1.主要实现HTML代码转化为C#或者JS代码,为我们平时编码节省时间. 2.把代码复制到面板上,通过右键 ...
- 2015-微软预科生计划-面试题-Swimming Plans
http://hihocoder.com/problemset/problem/1188 题目大意 Steven在时刻T到达了室内游泳池. 游泳池一共有N条泳道,游泳池两侧分别标记为0和1. 已知除了 ...
- cassandra 环境搭建
1 下载安装包 http://www.planetcassandra.org/cassandra/?dlink=http://downloads.datastax.com/community/dsc- ...
- C++ using namespace std(转载)
转载自http://www.kuqin.com/language/20080107/3532.html 感谢这位大神的解答! 以下的内容摘抄自转载的文章里面的部分内容. 早些的实现将标准库功能定义在全 ...
- C语言之const和define
const修饰的是只读变量,不是常量,其值在编译时不能被使用,因为编译器在编译时不知道其存储的内容.编译器通常不为普通const只读变量分配存储空间,而使将他们保存在符号表中,这使得他成为一个编译期间 ...
