一起学HTML基础-CSS样式表-基本概念、分类、选择器
一、基本概念:
CSS (Cascading Style Sheets)层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
Style,样式,即目标显示出来的风格样式,作用是美化页面。
二、样式表分类:
内联式样式表、内嵌式样式表、外联式样式表。
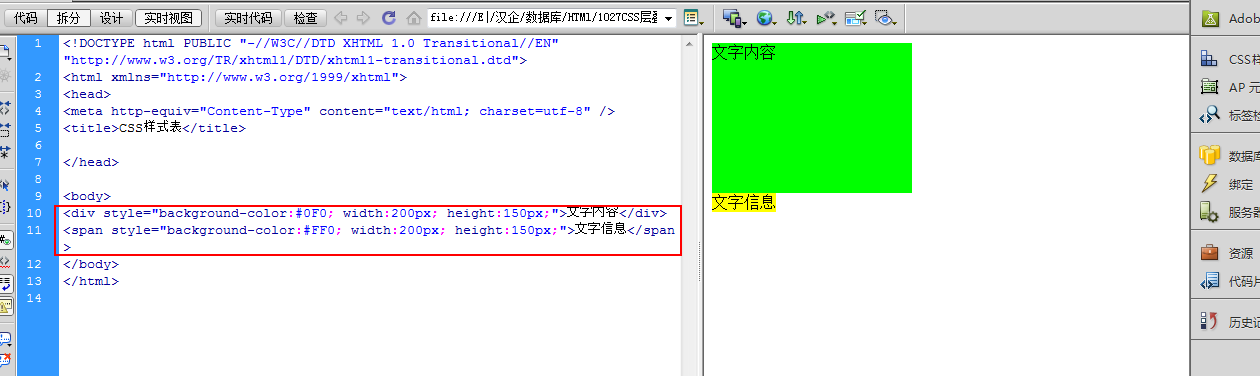
1、内联式样式表:直接写在标签内部,使用Style属性设置样式。例如:设置div及span背景颜色及宽和高,会发现span是无法设置宽和高的,因为默认内容有多少就占用多少,无法设置。

2、内嵌式样式表:作为一个独立区域内嵌在网页里,必须写在head标签里,使用<style type="text/css"></style>标签包裹起来,设置一种标签样式属性,允许body里所有同类标签引用同这个样式属性,无需设置每个标签的样式属性,减少冗余。例如:设置div样式属性,body内所有div都会套用该样式属性。

3、外联式样式表:新建一个CSS文件,用来存放样式表,作为一个单独文件存放。如果要在HTMl文件中调用样式表,需要在HTMl文件中右键→CSS样式表→附加样式表,一般用link连接方式连接。
新建CSS样式表:

写CSS样式表:

关联样式表:空白处右键


4、有些标签有默认的边距,一般写样式表代码的时候都会先去除。前后对比如下:(*——针对所有标签)


三、选择器:
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
(1)标签选择器,用标签名做选择器,比如:p为标签名,用p做选择器,从内嵌式样式表中选择。

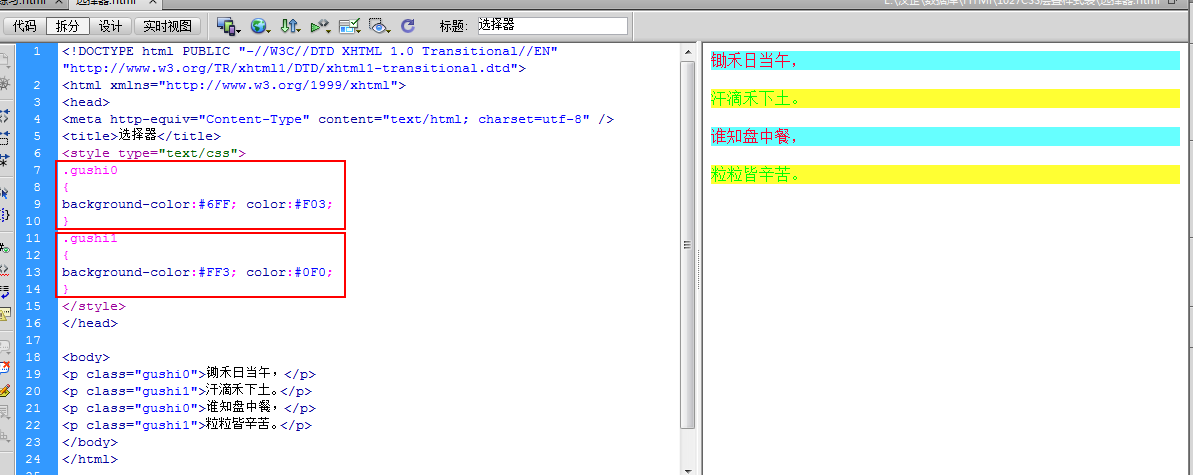
(2)class选择器,调用以“.”开头的样式表样式。例如:用“.”命名一个样式表gushi0和gushi1,用class调用

(3)id选择器,调用以“#”开头的样式表样式,class无法调用“#”命名的样式表,id也无法调用“.”命名的样式表。id选择器类似class选择器,id为唯一,区别此处不讲。例如:用“#”命名一个样式表g2,用id调用

(4)复合选择器
a-用“,”隔开,表示并列,使用同样的样式,例如:设置“p,div”表示p标签和div标签都是用指定的样式。

b-用空格隔开,表示后代,例如:“div p”表示div标签中的p标签

c-筛选“.”,例如"p.gushi"表示p标签中执行了class="gushi"的标签,执行样式

一起学HTML基础-CSS样式表-基本概念、分类、选择器的更多相关文章
- 一起学HTML基础-CSS样式表常用样式属性
样式属性 背景与前景: background-color:#F90; /*背景颜色,样式表优先级最高*/ background-image:url(路径); /*设置背景图片(默认)*/ backgr ...
- html基础 CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- 11-19网页基础--第二部分CSS样式表基本概念
CSS,全称(Cascading Style Sheets,层叠样式表),作用是美化HTML网页. 一.基本概念:是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 你可能对C ...
- CSS样式表-------第二章:选择器
二 .选择器 内嵌.外部样式表的一般语法: 选择器 { 样式=值: 样式=值: 样式=值: ...... } 以下面html为例,了解区分一下各种样式的选择器 <head> <met ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- [19/06/05-星期三] CSS基础_样式表的位置(内联、内部、外部样式)、块元素(div)、内联元素(span)、常用的选择器
一.概念 CSS(Cascading Style Sheets,层叠样式表) 可以用来为网页创建样式表,通过样式表可以对网页进行装饰. 所谓层叠,就是可以将整个网页想象成是一层一层的结构,层次高的将会 ...
- HTML基础(三)——css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- CSS样式表初学,比C#和JS简单
今天咱们一起来看下CSS样式表的基本基础 经常看博客或者喜欢钻研代码这一类的人对CSS可能有所耳闻,但具体的可能不是很清楚 那什么是CSS呢?与HTML又有什么区别呢?今天咱们就来说道下这个CSS C ...
- CSS样式表继承详解
最近在恶补css样式表的基础知识.上次研究了css样式表之冲突问题详解 .这次是对 css 继承 特性的学习. 什么是css 继承?要想了解css样式表的继承,我们先从文档树(HTML DOM)开始. ...
随机推荐
- SQL部分 数据库的建立 增删改查
数据库: 结构化查询语言(Structured Query Language)简称SQL: 数据库管理系统(Database Management System)简称DBMS: 数据库管理员(Data ...
- JavaScript语言精粹笔记
JavaScript语言精粹笔记 掌握语言的每个特性可以让你出风头,但是并不推荐,因为一部分的特性带来的麻烦可能远超本身的价值.正如书中所言,坏的材料并不能雕刻出好的作品,要成为一名更好的程序员,要取 ...
- 万能的 SQL编程
简介:T-SQL语句创建库.创建表和听.和添加约束等.T-SQL是数据库结构化查询语言,常见的增加.删出.修改.查询.创建库和创建表的语句,还支持定义变量.输出语句.逻辑控制语句(IF.CASE.WH ...
- Oracle中的NVL函数
Oracle中函数以前介绍的字符串处理,日期函数,数学函数,以及转换函数等等,还有一类函数是通用函数.主要有:NVL,NVL2,NULLIF,COALESCE,这几个函数用在各个类型上都可以. 下面简 ...
- HTML 学习笔记(URL)
URL也被称为网址 URL可以由单词组成,比如"www.baidu.com" 或者是因特网协议IP地址:192.168.1.253.大多数人在网上冲浪时,会键入网址的域名,因为名称 ...
- 实现鼠标拖动canvas绘制的图片
不啰嗦上代码: <html> <head> <meta http-equiv="Content-Type" content="text/ht ...
- ubuntu12.04禁止单用户本地无密码root登录
1)grub-mkpasswd-pbkdf2 拿到类似grub.pbkdf2.sha512.10000.C093FE6825CDCC2F84934ABC406445E92EE098733C60E6D1 ...
- java多线程系类:基础篇:01基本概念:
这个系类的内容全部来源于http://www.cnblogs.com/skywang12345/p/3479024.html.特别在此声明!!! 本来想直接看那位作家的博客的,但还是复制过来. 多线程 ...
- android:ToolBar详解(手把手教程)(转)
来源 http://blog.mosil.biz/2014/10/android-toolbar/ 编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅 ...
- web—第三章XHTML
web—第三章XHTML 又是一周 我们学的了做表单:一开始我以为表单是表格.但结果:表单是以采集和提交用户输入数据的,这样讲很迷,说简单点就是登陆端.比如:Facebook.twitter.Ins ...
