百度地图API示例之移动地图

级别为6

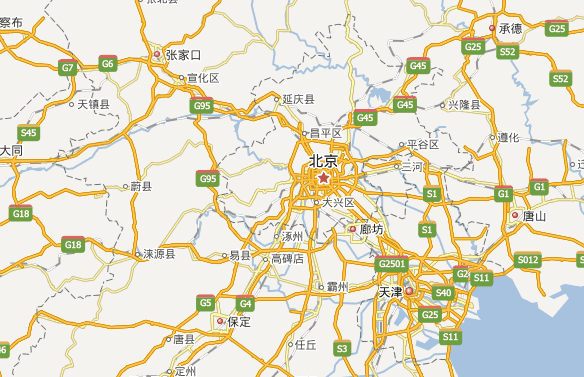
级别为8

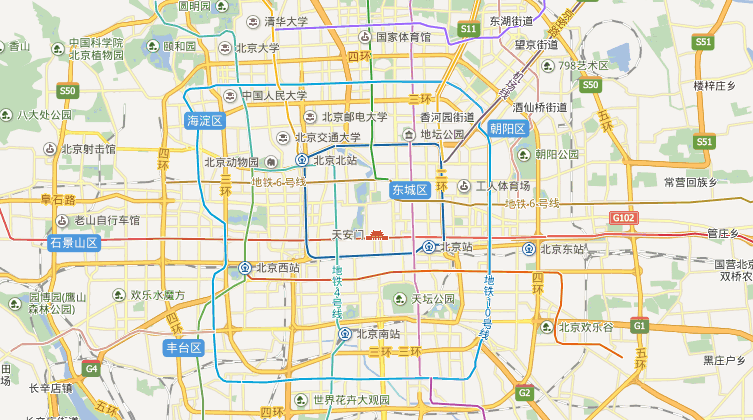
级别为12
代码:

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
} #allmap {
width: 100%;
height: 500px;
} p {
margin-left: 5px;
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=sSelQoVi2L3KofLo1HOobonW"></script>
<title>移动地图</title>
</head> <body>
<div id="allmap"></div>
<p>初始化地图,中心点为(116.4035,39.915),缩放级别为8的北京市地图,2秒后,通过改变中心点坐标,地图平移到广州</p>
</body> </html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 给allmap设置地图
map.centerAndZoom(new BMap.Point(116.4035, 39.915),12); // 第二个参数为级别,数字越大,聚焦越清晰
setTimeout(function() {
map.panTo(new BMap.Point(113.262232, 23.154345)); //两秒后移动到广州
}, 2000);
</script>

说明:设置地图对象
创建地图级别与默认聚焦点
2秒后指向其他地方
百度地图API示例之移动地图的更多相关文章
- 百度地图API示例之设置地图最大、最小级别
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之设置地图显示范围
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之设置级别setZoom与禁止拖拽disableDragging
百度地图API示例之设置级别setZoom与禁止拖拽disableDragging 设置级别 <html> <head> <meta http-equiv="C ...
- 【百度地图API】如何自定义地图图层?实例:制作麻点图(自定义图层+热区)
原文:[百度地图API]如何自定义地图图层?实例:制作麻点图(自定义图层+热区) 摘要:自定义地图图层的用途十分广泛.常见的应用,比如制作魔兽地图和清华校园地图(使用切图工具即可轻松实现).今天我们来 ...
- 【百度地图API】如何利用地图API制作汽车沿道路行驶的动画?——如何获得道路层数据
原文:[百度地图API]如何利用地图API制作汽车沿道路行驶的动画?--如何获得道路层数据 有几个做汽车导航的朋友问我说,他们想在地图上制作一辆车沿着道路行驶的动画.可是,百度地图的道路数据并没有公开 ...
- [转]百度地图API详解之地图坐标系统
博客原文地址:http://www.jiazhengblog.com/blog/2011/07/02/289/ 我们都知道地球是圆的,电脑显示器是平的,要想让位于球面的形状显示在平面的显示器上就必然需 ...
- 【百度地图API】如何在地图上添加标注?——另有:坐标拾取工具+打车费用接口介绍
原文:[百度地图API]如何在地图上添加标注?--另有:坐标拾取工具+打车费用接口介绍 摘要: 在这篇文章中,你将学会,如何利用百度地图API进行标注.如何使用API新增的打车费用接口. ------ ...
- 【百度地图API】多家地图API文件大小对比
原文:[百度地图API]多家地图API文件大小对比 于2011.6.9日更新百度地图API文件大小.同时更新图片. 任务描述: 明天就是元宵佳节啦~这是一个团团圆圆的节日,于是,再次想把各家API聚在 ...
- 【百度地图API】多家地图API内存消耗对比测验(带源码)
原文:[百度地图API]多家地图API内存消耗对比测验(带源码) 任务描述: 啊,美妙的春节结束了.酸奶小妹和妈妈的山西平遥之旅也宣告成功!距离平遥古城7km,有一个同样身为“世界文化遗产”的寺庙,叫 ...
随机推荐
- Asp.net中Json的序列化和反序列化(一)
JSON是专门为浏览器中的网页上运行的JavaScript代码而设计的一种数据格式.在网站应用中使用JSON的场景越来越多,本文介绍ASP.NET中JSON的序列化和反序列化,主要对JSON的简单介绍 ...
- [Algorithm Basics] Search
1, Binary Search On sorted array! public static int binarySearch(int e, int[] array, int low, int hi ...
- UVA 12661(动态权值+最短路,dij)
题意:赛车背景,给你n个节点,m条边的图以及起点和终点:其中每条边的信息包括u(起点),v(终点),a(开启的时间),b(关闭的时间),d(通过这条道路的时间):求最短通过的时间,其中车在进的时候,保 ...
- [Android自定义控件] Android自定义控件
转载自:http://blog.163.com/ppy2790@126/blog/static/103242241201382210910473/ 开发自定义控件的步骤: 1.了解View的工作原理 ...
- Gvim+Emmet.vim 那些事。
转自:http://www.jianshu.com/p/67fa1e2114c5 背景 HTML和CSS的写法相对固定,而且重复的工作特别多,特别是尖括号实在是很烦.使用Emmet至少能帮你节省一半的 ...
- JPush极光推送Java服务器端API
// 对android和ios设备发送 JPushClient jpush = new JPushClient(masterSecret, appKey); // 对android和ios设备发送 ...
- JAVA修饰符类型(public,protected,private,friendly)
转自:http://www.cnblogs.com/webapplee/p/3771708.html JAVA修饰符类型(public,protected,private,friendly) publ ...
- 安装 Ghost 博客和 Nginx
Ghost 认 node 的版本,所以使用 nvm 更好. 1.安装 nvm: 可以去 github 查看 nvm 的说明,通过:wget -qO- https://raw.githubusercon ...
- mysql-创建库之问题
一.在登入mysql命令行,创建数据库时报错 ERROR 1044 (42000): Access denied for user ''@'localhost' to database 'xiaolu ...
- Network Address Translation(转载)
Network Address Translation 来源:http://alexanderlaw.blog.hexun.com/9791596_d.html 地址转换用来改变源/目的 ...
