web端跨域调用webapi



using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace APIApplication.Models
{
public class Employees
{
public int? Id { get; set; }
public int? DepartmentId { get; set; }
public string Name { get; set; }
public string Job { get; set; }
public string Gender { get; set; }
public string PhoneNum { get; set; }
public string EmailAdderss { get; set; }
public string Address { get; set; }
}
}

static List< Employees> emps;
static EmployeesController()
{
emps = new List< Employees>();
emps.Add( new Employees { Id = , DepartmentId = , Name = "张三", Gender = "男" , Job = "ASP.NET工程师" , PhoneNum = "1886 0922483", EmailAdderss = "zhangsan@123.com" , Address = "江苏省苏州市独墅湖大道228号" });
emps.Add( new Employees { Id = , DepartmentId = , Name = "李四", Gender = "女" , Job = "web前端工程师" , PhoneNum = "1886 0922483", EmailAdderss = "lisi@123.com" , Address = "江苏省苏州市独墅湖大道228号" });
}
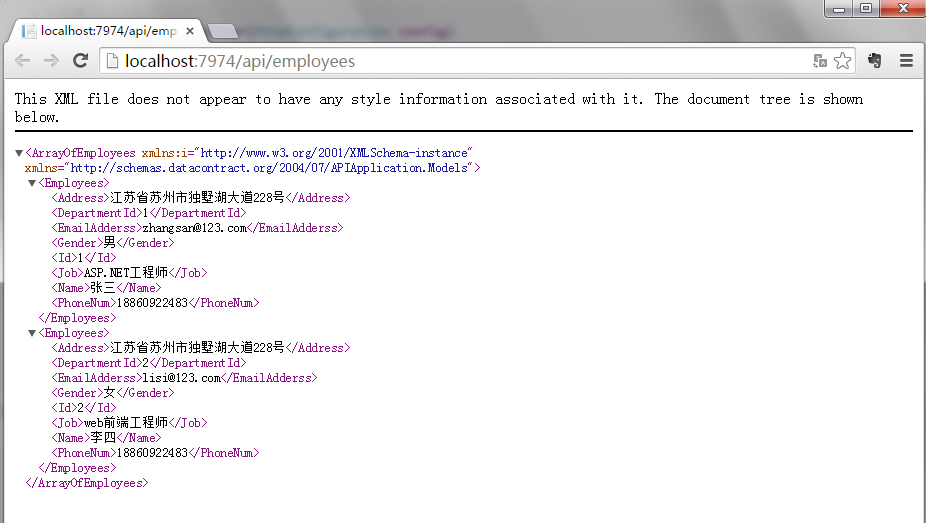
public IEnumerable <Employees > Get(int ? id = null )
{
return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee;
}
public void Post( Employees employee)
{
employee.Id = ;
emps.Add(employee);
}
public void Put( Employees employee)
{
emps.Remove(emps.Where(e => e.Id == employee.Id).First());
emps.Add(employee);
}
public void Delete( int id)
{
emps.Remove(emps.Where(e => e.Id == id).FirstOrDefault());
}


<script>
$(document).ready( function () {
$.ajax({
type: 'GET',
url: 'http://localhost:7974/api/employees/get',
dataType: 'JSON',
success: function (data) {
alert( "姓名:" + data[0].Name + " 性别:" + data[0].Gender + " 住址:" + data[0].Address);
}
});
})



using System.Web;
using System.Web.Http.Filters;
using System.Web.Mvc; namespace APIApplication
{
public class CrossSiteAttribute : System.Web.Http.Filters.ActionFilterAttribute
{
private const string Origin = "Origin";
/// <summary>
/// Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。
/// </summary>
private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin" ;
/// <summary>
/// originHeaderdefault的值可以使 URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求
/// </summary>
private const string originHeaderdefault = "http://192.168.13.7:8002" ;
/// <summary>
/// 该方法允许api支持跨域调用
/// </summary>
/// <param name="actionExecutedContext"> 初始化 System.Web.Http.Filters.HttpActionExecutedContext 类的新实例。</param>
public override void OnActionExecuted( HttpActionExecutedContext actionExecutedContext)
{
actionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, originHeaderdefault);
}
}
}
[CrossSite]
public IEnumerable<Employees > Get(int ? id = null )
{
return from employee in emps where employee.Id.Equals(id) || string.IsNullOrEmpty(Convert .ToString(id)) select employee;
}
public class v_employees
{
public int? id { get; set; }
public int? departmentid { get; set; }
public string name { get; set; }
public string job { get; set; }
public string gender { get; set; }
public string phonenum { get; set; }
public string emailadderss { get; set; }
public string address { get; set; }
}
private HttpClient client = new HttpClient ();
private string url = "http://192.168.13.7:8001/api/employees/get" ; public async Task< ActionResult> Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; var data = await client.GetAsync(url);
var employees = data.Content.ReadAsAsync<IEnumerable <v_employees >>();
List< v_employees> emps = employees.Result.ToList();
ViewData[ "employees"] = emps;
return View();
}
然后在Index页面设置ViewData

在页面里就可以直接使用数据emps了
@foreach ( var item in emps)
{
<ul >
<li >@ item.name</ li>
<li >@ item.gender</li >
<li >@ item.address</li >
</ul >
}
运行后的效果如下:

未完待续。
本教程会持续更新。
web端跨域调用webapi的更多相关文章
- 跨域调用webapi web端跨域调用webapi
web端跨域调用webapi 在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webap ...
- web端跨域调用webapi(转)
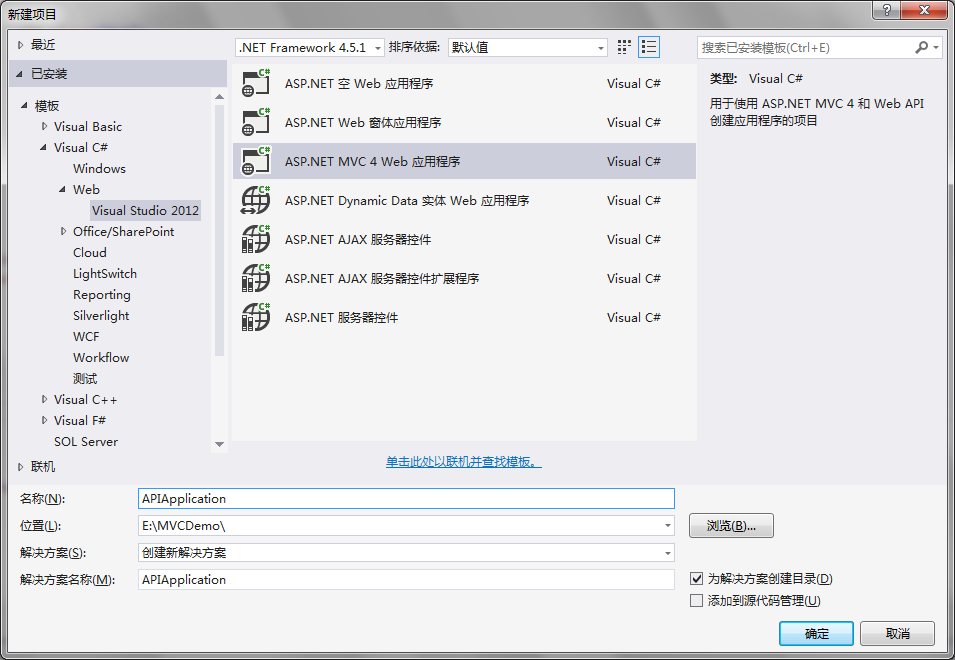
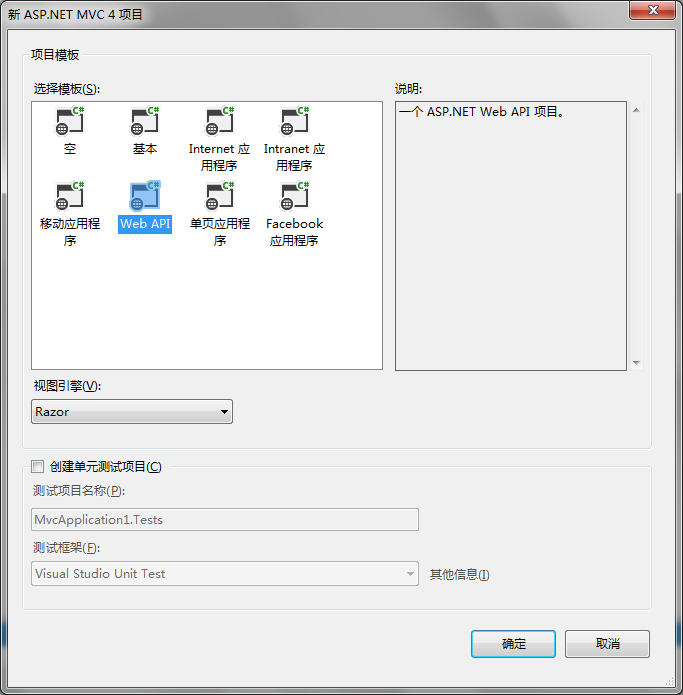
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webapi的程序,如下图所示: 由于微软已 ...
- 跨域调用webapi
web端跨域调用webapi 在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webap ...
- web api 跨域请求,ajax跨域调用webapi
1.跨域问题仅仅发生在Javascript发起AJAX调用,或者Silverlight发起服务调用时,其根本原因是因为浏览器对于这两种请求,所给予的权限是较低的,通常只允许调用本域中的资源,除非目标服 ...
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- 跨域学习笔记1--跨域调用webapi
在做Web开发中,常常会遇到跨域的问题,到目前为止,已经有非常多的跨域解决方案. 通过自己的研究以及在网上看了一些大神的博客,写了一个Demo 首先新建一个webapi的程序,如下图所示: 由于微软已 ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务的解决方案
问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模板创建一个最简单的ASP.NET Web ...
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模 ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务
关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案 作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP. ...
随机推荐
- autolayout的各种坑
xocde7的autolayout 在viewDidLoad之前, 使用frame改变布局是没有用的, 简单的视图才可以使用autolayout, 稍微复杂写的都要使用代码来编写 获取当前view的宽 ...
- 关于tableView的错误提示
WARNING: Using legacy cell layout due to delegate implementation of tableView:accessoryTypeForRowWit ...
- word20161204
CA, certification authority / 证书颁发机构 cache / 高速缓存 cache file / 缓存文件 caching / 缓存 caching resolver / ...
- php5.3 appache phpstudy win7win8win10下 运行速度慢解决办法
在部署服务器以及本地测试的时候发现了一个奇怪的现象,运行PHP程序的时候非常慢,起先以为是网速的原因,后经本地测试发现速度依旧非常慢,打开一个页面差不多要用时3秒以上,这肯定是不正常的,因为 ...
- postgresql数据库实用操作
查模型的列名: select column_name from information_schema.columns where table_name= 'your_table'; 应用: 1. 给 ...
- jquery 打印宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- typedef使用大全(转)
typedef使用大全(转) 一.数组typedef到处都是,但是能够真正懂得typedef使用的不算太多.对于初学者而言,看别人的源码时对到处充斥的typedef往往不知所错,而参考书又很少,所以在 ...
- Java程序优化的一些最佳实践(转)
衡量程序的标准 衡量一个程序是否优质,可以从多个角度进行分析.其中,最常见的衡量标准是程序的时间复杂度.空间复杂度,以及代码的可读性.可扩展性.针对程序的时间复杂度和空间复杂度,想要优化程序代码,需要 ...
- 【leetcode】Merge Intervals
Merge Intervals Given a collection of intervals, merge all overlapping intervals. For example,Given ...
- 基础知识(javaWeb工程目录结构)及各文件夹的作用
在Eclipse中只要创建一个Dynamic Web Project,就可以根据创建向导创建出一个典型Java Web站点的目录结构.除非有特殊需要,在大多数情况下都没有必要修改这个目录结构,这也是W ...
