CSS3随内容自动伸缩的背景【转】
CSS3给我们带来一个非常实用的新属性:border-image,利用这个属性我们可以做出随着内容的增减自动伸缩的背景。废话不多说,看代码!
HTML:<ol> <li>第一条列表内容</li> <li>第二条列表内容</li> <li>第三条列表内容</li> <li>第四条列表内容</li> <li>第五条列表内容</li> </ol>
CSS:border: 20px solid; width: 200px; -webkit-border-image: url(border.png) 30 30 round;
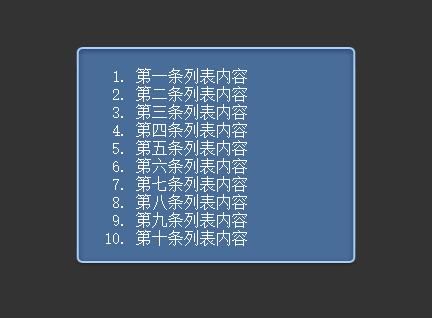
效果图:

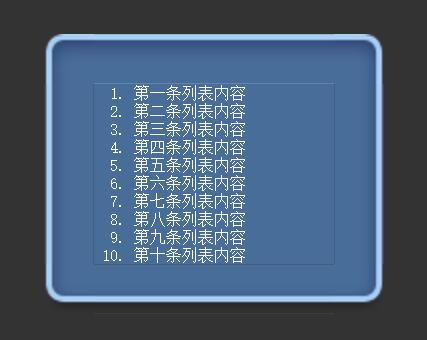
现在我们增加列表条目,看看效果图:

随着列表数目的增加,背景自动变大了,很好!
这是border.png:

你可能会对border-image中的30 30有疑问:-webkit-border-image: url(border.png) 30 30 round;
看下图:

上面border-image中的两个数值,个人理解是,第一个表示图片的上下从边缘开始“吃”进多少像素作为边框,对应的,第二个数值表示左右。剩下的中间区域就会被重复(或者拉伸)作为背景。
你可能还有一个疑问,描边的大小:border: 20px solid;
我们看看描边为50像素时候的样子:

所以现在你明白了吧。
至于描边的颜色,因为不会显示出来,所以写不写无所谓。
好了,现在你已经知道了如何做出这种随内容自动伸缩的背景,可以去实践一下了!
转载自:http://www.cnblogs.com/cme-kai/p/6059423.html
CSS3随内容自动伸缩的背景【转】的更多相关文章
- CSS3随内容自动伸缩的背景
CSS3给我们带来一个非常实用的新属性:border-image,利用这个属性我们可以做出随着内容的增减自动伸缩的背景.废话不多说,看代码! HTML: <ol> <li>第一 ...
- textarea跟随内容自动伸缩高度实现方案
监听input事件,然后将textarea的style.height设置为最低高度(19px),进而获取到元素的scrollHeight,然后将scroolHeight设置为style.height
- ExtJS-Viewport背景图片铺满浏览器视图并自动伸缩
var viewport = Ext.create('Ext.container.Viewport', { style : 'background-image:url(login_bj.jpg);ba ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- 盘点:#AzureChat - 虚拟机和自动伸缩
感谢大家跟 Corey Sanders 和 Stephen Siciliano 一起参加本次 #AzureChat.我们很高兴能借这次在线讨论的机会,倾听各位社区成员对我们最受欢迎的两个主题的意见 - ...
- JS案例 - 可自动伸缩高度的textarea文本框
文本框的默认现象: textarea如果设置cols和rows来规定textarea的尺寸,那么textarea的默认宽高是这俩属性设置的值,可以通过鼠标拖拽缩放文本框的尺寸. textarea如果设 ...
- Kubernetes自动伸缩pod-HPA
在运维中,虽然能预先知道负载何时会飙升,或者如果负载的变化是较长时间内逐渐发生的,手动扩容也是可以接受的,但指望靠人工干预来处理突发而不可预测的流量增长,仍然不够理想. 幸运的是,Kubernetes ...
- 基于Kubernetes的hpa实现pod实例数量的自动伸缩
Pod 是在 Kubernetes 体系中,承载用户业务负载的一种资源.Pod 们运行的好坏,是用户们最为关心的事情.在业务流量高峰时,手动快速扩展 Pod 的实例数量,算是玩转 Kubernetes ...
- [html]三列居中自动伸缩的结构
html三列居中自动伸缩的结构 <div style="width:100%;height:80px;border:1px solid #DDD;margin-bottom:10px; ...
随机推荐
- httpclient 4.5 get请求
还是官网靠谱啊 package com.test.httpclient.getpost; import java.io.IOException; import java.util.ArrayList; ...
- 在Salesforce中可以对某一个Object的Standard Button或Link进行重写
在Salesforce中可以对某一个Object的Standard Button或Link进行重写,来实现我们特定的逻辑过程,比如:在删除某个Object之前要判断该Object的某个Field的状态 ...
- Convert XML to Object using LINQ
Class and Xml : Please see my another article. http://www.cnblogs.com/mingmingruyuedlut/p/3436803.ht ...
- poj 3895(求无向图的最大简单环)
题目链接:http://poj.org/problem?id=3895 思想很简单,就是dfs,并且用一个数组记录到该节点所走过的长度,然后如果遇到已经走过的,就说明存在环了, 更新一下ans. /* ...
- windows内核需要注意的
修改windows内核函数 先屏蔽KdPrint 测试. Hook函数一律使用全局变量 妹的..KiTrap0E 修改.触发了已经断点.但是硬件断点Hook函数里只要使用KdPrint 就蓝屏
- 汇编学习(六)——代码转换程序
(一)逻辑运算指令 一.双操作数逻辑运算指令 1.指令格式: AND dst,src ; "与"运算, OR dst,src ; "或"运算 XOR dst,s ...
- uri,url.urn
uri:Web上可用的每种资源 - HTML文档.图像.视频片段.程序等 - 由一个通过通用资源标志符(Universal Resource Identifier, 简称"URI" ...
- Servlet域对象ServletContext小应用------计算网站访问量
package cn.yzu; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.Servlet ...
- HDU 3461 Code Lock(并查集)
很好的一个题,思想特别6 题意:给你小写字母个数n,每个字母可以向上翻动,例如:d->c,a->z.然后给你m对数(L,R)(L<=R),表示[L,R]之间可以同时向上翻动,且翻动后 ...
- mybatis 加载配置文件的两种方式
package com.atguigu.day03_mybaits.test; import java.io.IOException;import java.io.InputStream;import ...
