在MacOS和iOS系统中使用OpenCV
在MacOS和iOS系统中使用OpenCV
前言

OpenCV 是一个开源的跨平台计算机视觉库,实现了图像处理和计算机视觉方面的很多通用算法。
最近试着在 MacOS 和 iOS 上使用 OpenCV,发现网上关于在 MacOS 和 iOS 上搭建 OpenCV 的资料很少。好不容易搜到些资料,却发现由于 OpenCV 和 Xcode 的版本更新,变得不再有用了。有些问题费了我很多时间,在此总结分享给大家,希望后来人少走些弯路。
可以预见到,随着 Xcode 和 OpenCV 的版本更新,本文可能不再有效了。
所以特此注明,文本介绍的搭建方法仅针对于 Xcode4.5.1 和 OpenCV 2.4.2 版本。
(2013-6-22)更新: 我在 Xcode4.6.2 和 OpenCV 2.4.5 版本的时候重新进行了一次环境搭建,以下内容做了相应调整,应该也是有效的。
MacOS 系统中使用 OpenCV
在 Mac OS Lion 中安装 OpenCV
相信大部分 Mac 用户都安装了 brew 或 port,如果你没有装,那么首先安装一下 brew 吧。使用如下命令安装 brew:
ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)" |
在安装好 brew 后,只需要一条命令就可以安装 OpenCV 了:
brew install opencv |
通常情况下这样做就应该会安装成功,但我在公司和家里面的电脑尝试的时候,brew 都会报一些错误,我遇到的都是一些小问题,按照 brew 的提示信息,解决掉相应的问题即可。
安装成功后,你应该可以在 “/usr/local/include” 目录下找到名为 opencv 和 opencv2 的目录,这里面是 OpenCV 相关的头文件。你也可以在 “/usr/local/lib” 目录下找到许多以 libopencv_ 开头的 .dylib 文件,这些是 OpenCV 的链接库文件。
在 Mac OS Mountain Lion 中安装 OpenCV
按照 该教程,先用 brew 安装 cmake.
去 OpenCV 官网 下载 Linux/Mac 版的源码,将源码解压后,在控制台中切换到源码目录,执行如下操作:
# make a separate directory for building |
上面的命令在执行时要注意,整个源码目录的路径不能带空格。否则编译会报错找不到一些文件。
安装成功后,你应该可以在 “/usr/local/include” 目录下找到名为 opencv 和 opencv2 的目录,这里面是 OpenCV 相关的头文件。你也可以在 “/usr/local/lib” 目录下找到许多以 libopencv_ 开头的 .dylib 文件,这些是 OpenCV 的链接库文件。
在 MacOS 系统中使用 OpenCV
接着我们可以试着在 Xcode 工程中使用 OpenCV。
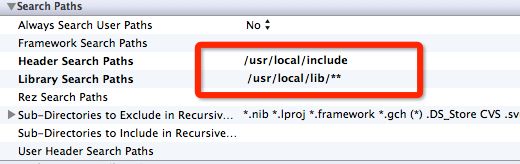
新建一个 Cocoa Application 的工程。工程建好后,选中工程的 Target,在 Build Settings 一样,找到 “Header Search Paths” 这一个选项,将它的值改为 “/usr/local/include”。
同样还需要设置的还有 “Lib Search Paths” 这一项,将它的值改为 “/usr/local/lib/**”, 如下所示:

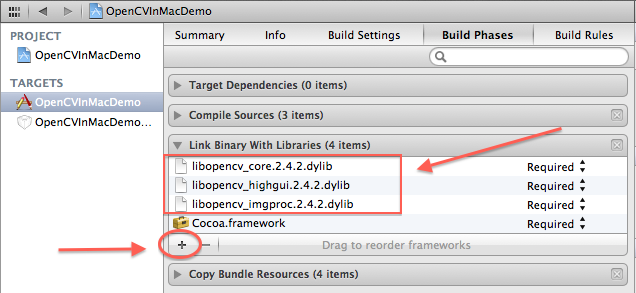
接着切换到 Build Phases 这个 tab,在 “Link Binary With Libraries” 中,选项 + 号,然后将弹出的文件选择对话框目录切换到 “/usr/local/lib” 目录下,选择你需要使用的 OpenCV 链接库(通常情况下,你至少会需要 core、highgui 和 imgproc 库),如下图所示(截图中的 OpenCV 版本号可能和你的有差别,但应该不影响):

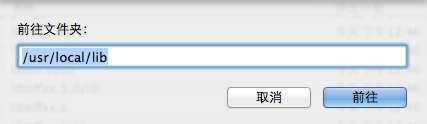
这里有一个技巧,因为 /usr 目录在对话框中默认不是可见的,可以按快捷键 command + shift + G,在弹出的 “前往文件夹 “ 对话框中输入 /usr/local/lib ,即可跳转到目标文件夹。如下图所示:

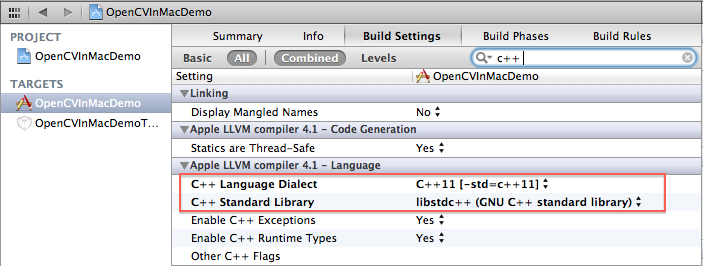
下一步是我自己试出来的,对于 Lion 操作系统,你需要在 Build Settings 中,将 “C++ Language Dialect” 设置成 C++11,将 “C++ Standard Library” 设置成 libstdc++ ,如下图所示。个人感觉是由于 Xcode 默认设置的 GNU++11、libc++ 与 OpenCV 库有一些兼容性问题,我在更改该设置前老是出现编译错误。后续版本在 Montain Lion 系统中解决了这个问题,不用进行这一步了。

把上面的设置都做好后,就可以在需要的使用 OpenCV 库的地方,加上 opencv 的头文件引用即可:
#import "opencv2/opencv.hpp" |
注意,如果你的源文件扩展名是 .m 的,你还需要改成 .mm,这样编译器才知道你将会在该文件混合使用 C++ 语言和 Objective-C 语言。
OpenCV 处理图象需要的格式是 cv::Mat 类,而 MacOS 的图象格式默认是 NSImage,所以你需要知道如何在 cv::Mat 与 NSImage 之前相互转换。如下是一个 NSImage 的 Addition,你肯定会需要它的。该代码来自 stackoverflow 上的 这个贴子。
NSImage+OpenCV.h 文件:
// |
NSImage+OpenCV.mm 文件:
// |
完成以上步骤后,恭喜你,你可以在源代码中自由地调用 OpenCV 的函数了。
在 iOS 系统中使用 OpenCV
下载或编译 opencv2.framework
接下来介绍如何在 iOS 程序中使用 OpenCV。在 iOS 上使用最新的 OpenCV 库比较简单,进入 opencv 的官网,下载 build 好的名为 opencv2.framework 即可(下载地址)。
如果你比较喜欢折腾,也可以自行下载 opencv 的源码,在本地编译 opencv2.framework。这里 有官方网站的教程,步骤非常简单,不过我照着它的教程尝试了一下失败了。感觉还是 Xcode 编译器与 OpenCV 代码的兼容性问题,所以就没有继续研究了。
在 iOS 程序中使用 OpenCV
新建一个 iOS 工程,将 opencv2.framework 直接拖动到工程中。然后,你需要在 Build Settings 中,将 “C++ Standard Library” 设置成 libstdc++。
因为 opencv 中的 MIN 宏和 UIKit 的 MIN 宏有冲突。所以需要在 .pch 文件中,先定义 opencv 的头文件,否则会有编译错误。将工程的 .pch 文件内容修改成如下所示:
#import <Availability.h> #ifdef __cplusplus |
把上面的设置都做好后,就可以在需要的使用 OpenCV 库的地方,加上 opencv 的头文件引用即可:
#import "opencv2/opencv.hpp" |
还是那句话,如果你的源文件扩展名是 .m 的,你还需要改成 .mm,这样编译器才知道你将会在该文件中混合使用 C++ 语言和 Objective-C 语言。
同样,iOS 程序内部通常用 UIImage 表示图片,而 OpenCV 处理图象需要的格式是 cv::Mat,你会需要下面这个 Addition 来在 cv::Mat 和 UIImage 格式之间相互转换。该代码来自 aptogo 的开源代码,他的版权信息在源码头文件中。
UIImage+OpenCV.h 文件:
// |
UIImage+OpenCV.mm 文件:
// |
总结
上面 2 个环境搭建好后,你就可以在 MacOS 上试验各种图象处理算法,然后很方便地移值到 iOS 上。
一直觉得,图象和声音是移动设备上的特点和优势。因为移动设备没有了可以快速输入的键盘,屏幕也不大,在移动设备上,声音,图象和视频应该是相比文字更方便让人输入的东西。移动端 APP 应该利用好这些特点,才能设计出更加体贴的功能。
而且,通常情况下做图象处理都比较好玩,记得以前在学校做了一个在 QQ 游戏大厅自动下中国象棋的程序,其后台使用了网上下载的一个带命令行接口的象棋 AI,然后我的代码主要做的事情就是识别象棋棋盘,然后将棋盘数据传给那个象棋 AI,接着获得它返回的策略后,模拟鼠标点击来移动棋子。当时不懂什么图象算法,直接把棋子先截取下来保存,然后识别的时候做完全匹配,非常弱的办法,但是效果非常好,做出来也很好玩。嗯,所以文章最后,我想说的是:have fun!
在MacOS和iOS系统中使用OpenCV的更多相关文章
- [转]在MacOS和iOS系统中使用OpenCV
OpenCV 是一个开源的跨平台计算机视觉库,实现了图像处理和计算机视觉方面的很多通用算法. 最近试着在MacOS和iOS上使用OpenCV,发现网上关于在MacOS和iOS上搭建OpenCV的资料很 ...
- IOS系统中使用zepto的live事件绑定不了的一个办法
IOS系统中使用zepto的live事件绑定不了的一个办法: 对事件对象添加样式:cursor:pointer
- ios系统中各种设置项的url链接
ios系统中各种设置项的url链接 在代码中调用如下代码:NSURL*url=[NSURL URLWithString:@"prefs:root=WIFI"];[[UIApplic ...
- iOS系统中导航栏的转场解决方案与最佳实践
背景 目前,开源社区和业界内已经存在一些 iOS 导航栏转场的解决方案,但对于历史包袱沉重的美团 App 而言,这些解决方案并不完美.有的方案不能满足复杂的页面跳转场景,有的方案迁移成本较大,为此我们 ...
- MacOS和iOS开发中异步调用与多线程的区别
很多童鞋可能对Apple开发中的异步调用和多线程的区别不是太清楚,这里本猫将用一些简单的示例来展示一下它们到底直观上有神马不同. 首先异步调用可以在同一个线程中,也可以在多个不同的线程中.每个线程都有 ...
- 有关iOS系统中调用相机设备实现二维码扫描功能的注意点(3/3)
今天我们接着聊聊iOS系统实现二维码扫描的其他注意点. 大家还记得前面我们用到的输出数据的类对象吗?AVCaptureMetadataOutput,就是它!如果我们需要实现目前主流APP扫描二维码的功 ...
- 如何在ios 系统 中抓包??
为了实现在ios系统上抓包,如下步骤: 1,设备越狱 2,在cydia-软件源-设置中改为开发者,否则有些deb搜索不到 安装如下软件:OpenSSH,OpenSSL,wget (下载工具) Apti ...
- [ios2]ios系统中各种设置项的url链接
在代码中调用如下代码:(ps: ios 5.0 以后不可用)NSURL*url=[NSURL URLWithString:@"prefs:root=WIFI"];[[UIAppli ...
- 移动端开发在iOS系统中 new Date() 返回 NaN 的问题
问题: 通过 new Date() 函数将后台返回的时间('2021-11-25')获取时间戳.在 chrome 浏览器的手机模拟器中没有出现问题,但在 iPhone 真机测试的时候,显示的结果不符合 ...
随机推荐
- hdu 4734 数位dp
给一个数A (十进制表示形式为AnAn-1An-2 ... A2A1,定义函数 F(x) = An * 2n-1 + An-1 * 2n-2 + ... + A2 * 2 + A1 * 1,给一个B, ...
- Mysql日志操作
Mysql日志 mysql的日志类型:错误日志: -log-err记录mysql服务的启动.运行.停止mysql服务时出现的问题查询日志: -log记录建立的客户端连接和执行的语句慢查询日志: -lo ...
- linux设备驱动概述,王明学learn
linux设备驱动学习-1 本章节主要学习有操作系统的设备驱动和无操作系统设备驱动的区别,以及对操作系统和设备驱动关系的认识. 一.设备驱动的作用 对设备驱动最通俗的解释就是“驱使硬件设备行动” .设 ...
- SQLServer 维护脚本分享(11)部分DBCC及系统存储过程
--DBCC命令与用法 DBCC HELP('?') DBCC HELP('useroptions') DBCC USEROPTIONS WITH NO_INFOMSGS --当前DB的区及文件 DB ...
- JavaScript设计模式——单体模式
一:单体模式简介: 是什么:将代码组织为一个逻辑单元,这个单元中的代码通过单一的变量进行访问.只要单体对象存在一份实例,就可以确信自己的所有代码使用的是同样的全局资源. 用途:1.用来划分命名空间,减 ...
- 记一次小团队Git实践(下)
在上篇中,我们已经能基本使用git了,接下来继续更深入的挖掘一下git. 更多的配置自定义信息 除了前面讲的用户名和邮箱的配置,还可以自定义其他配置: # 自定义你喜欢的编辑器,可选 git conf ...
- AngularJS学习之表单
1.HTML控件:以下HTML input元素被称为HTML控件: **input元素 **select元素 **button元素 **textarea元素 2.AngularJS表单实例: < ...
- express-15 与生产相关的问题
执行环境 Express支持执行环境的概念,它是一种在生产.开发或测试模式中运行应用程序的方法.实际上你可以按自己的想法创建很多种不同的环境. 要记住,开发.生产和测试是"标准"环 ...
- js:方法1. 数组
Array.every() array.every(f); array.every(f, o); f(array[i], i, array) [1,2,3].every(function(x) { r ...
- ajax轮循
使用 AJAX 进行异步加载轮询操作.简单代码如下: <script> // 执行ajax轮循操作 function polling(){ var xmlhttp; // 判断浏览器--创 ...
