Android Studio分类整理res/Layout中的布局文件(创建子目录)
res/layout中的布局文件太杂,没有层次感,受不了的我治好想办法解决这个问题。
前几天看博客说可以使用插件分组,可惜我没找到。知道看到另一篇博客时,才知道这个方法不能用了。
不能用插件,那就手动来吧。(http://blog.csdn.net/u011156012/article/details/50575117这位老兄给了我很大的帮助)
这里,我采用界面模块分组。
第一步:
在res/layout文件夹下创建自己想要的目录(有几个模块就建几个目录)
第二步:
在创建好的模块目录下,创建layout文件夹
第三步:
将布局文件放入相应的layout文件夹
第四步:
打开app/build.gradle,在android{}中加入以下代码
sourceSets {
main {
res.srcDirs =
[
'src/main/res/layout/account',
'src/main/res/layout/around',
'src/main/res/layout/home',
'src/main/res/layout/map',
'src/main/res/layout/pay',
'src/main/res/layout/umeng',
'src/main/res/layout',
'src/main/res'
]
}
}
最后,编译一下,成功解决问题。
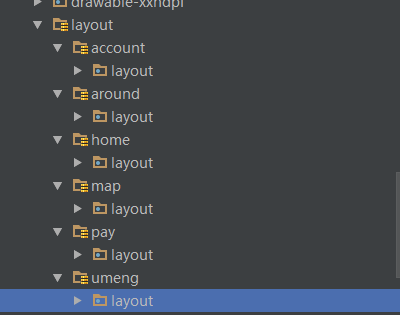
文件夹如下所示:

Android Studio分类整理res/Layout中的布局文件(创建子目录)的更多相关文章
- Android Studio 分类整理 res/layout 中的布局文件
•准备工作 新建一个名为 TestLayouts 的项目: 进入 Project 模式: 来到 TestLayouts/app/src/main/res/layout 文件夹下: •分类整理 layo ...
- 实例化Layout中的布局文件(xml)
什么是LayoutInflater This class is used to instantiate layout XML file into its corresponding View obje ...
- android studio 无法在可视化页面预览布局文件
Rendering Problems the following classes could not be found:android.support.v7.internal.widget.Actio ...
- [精品推荐]Android Studio插件整理
GOOD 现在Android的开发者基本上都使用Android Studio进行开发(如果你还在使用eclipse那也行,毕竟你乐意怎么样都行).使用好Android Studio插件能大量的减少我们 ...
- Android Studio中有没有类似于Eclipse中的ctrl+2+L的快捷键? \Android Studio快捷键之代码提示
问:Android Studio中有没有类似于Eclipse中的ctrl+2+L的快捷键? 答:有,as中的快捷键是Ctrl+Alt+V AndroidStudio和Eclipse常用快捷键对比 功能 ...
- 最完整Android Studio插件整理 (转)
转自:http://blog.csdn.net/alpha58/article/details/62881144 现在Android的开发者基本上都使用android Studio进行开发(如果你还在 ...
- Android Studio插件整理
摘录于习惯沉默的Blog https://ydmmocoo.github.io/2016/06/28/Android-Studio%E6%8F%92%E4%BB%B6%E6%95%B4%E7%90% ...
- 我的Android进阶之旅------>Android Studio 快捷键整理分享
正式转战Android Studio了,首先把Android Studio的快捷键摘录下来,以备后用. (官网的快捷键列表如下 https://developer.android.com/studi ...
- Android开发---如何操作资源目录中的资源文件4 ---访问xml的配置资源文件的内容
Android开发---如何操作资源目录中的资源文件4 XML,位于res/xml/,这些静态的XML文件用于保存程序的数据和结构. XmlPullParser可以用于解释xml文件 效果图: 描述: ...
随机推荐
- NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是 ...
- MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息
MVVM模式解析和在WPF中的实现(六) 用依赖注入的方式配置ViewModel并注册消息 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二 ...
- Mysql事务探索及其在Django中的实践(一)
前言 很早就有想开始写博客的想法,一方面是对自己近期所学知识的一些总结.沉淀,方便以后对过去的知识进行梳理.追溯,一方面也希望能通过博客来认识更多相同技术圈的朋友.所幸近期通过了博客园的申请,那么今天 ...
- Android探索之AIDL实现进程间通信
前言: 前面总结了程序间共享数据,可以使用ContentProvider也可以使用SharedPreference,那么进程间怎么共享内存呢?Android系统中的进程之间不能共享内存,因此,需要提供 ...
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- Android 5.0 到 Android 6.0 + 的深坑之一 之 .so 动态库的适配
(原创:http://www.cnblogs.com/linguanh) 目录: 前序 一,问题描述 二,为何会如此"无情"? 三,目前存在该问题的知名SDK 四,解决方案,1 对 ...
- JS魔法堂:不完全国际化&本地化手册 之 理論篇
前言 最近加入到新项目组负责前端技术预研和选型,其中涉及到一个熟悉又陌生的需求--国际化&本地化.熟悉的是之前的项目也玩过,陌生的是之前的实现仅仅停留在"有"的阶段而已. ...
- slf4j中的MDC
slf4j中MDC是什么鬼 slf4j除了trace.debug.info.warn.error这几个日志接口外,还可以配合MDC将数据写入日志.换句话说MDC也是用来记录日志的,但它的使用方式与使用 ...
- Android—万能ListView适配器
ListView是开发中最常用的控件了,但是总是会写重复的代码,浪费时间又没有意义. 最近参考一些资料,发现一个万能ListView适配器,代码量少,节省时间,总结一下分享给大家. 首先有一个自定义的 ...
- Android之使用Bundle进行IPC
一.Bundle进行IPC介绍 四大组件中的三大组件(Activity.Service.Receiver)都是支持在Intent中传递Bundle数据的,由于Bundle实现了Parcelable接口 ...
