jQuery操作checkbox实例
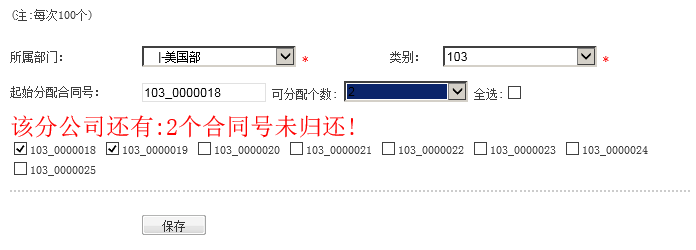
示意图

<script type="text/javascript">
$(function () {
$("#ddlNumber").change(function () {
var number = $("#ddlNumber").find("option:selected").val();
if (number != "") {
$("#allCheck").attr("checked", false);
$("[name = $chkItem]:checkbox").attr("checked", false);
for (var i = 0; i < number; i++) {
$("[name = $chkItem]:checkbox").eq(i+1).attr("checked", true);
}
}
});
$("#allCheck").bind("click", function () {
$("[name = $chkItem]:checkbox").attr("checked", $(this).attr("checked"));
});
})
</script>
Checkbox单选
var tmp = '<input name="companyID" type="checkbox" value="' + row["CompanyID"] + '" onclick="userCheck(this)">'
function userCheck(obj) {
if (obj.checked) {
var allCheckbox = $("input[name='companyID']");
for (var i = 0; i < allCheckbox.length; i++) {
allCheckbox[i].checked = false;
}
obj.checked = true;//设置checkbox的方式之一
}
}
Checkbox必选判断
var inputs2 = $("input[id$=cbxSelect]", document.getElementById("<% =grvScale.ClientID %>"));
var flag = false;
for (var i = 0; i < inputs2.length; i++)
{
if (inputs2[i].checked == true) //$(allCheckbox[i]).is(':checked')
{
flag = true;
}
}
其它
关于用 .prop("checked",true)与.attr("checked",true) 区别参考 包含各种设置checkbox的jquery方法
jQuery操作checkbox实例的更多相关文章
- 解决jquery操作checkbox全选全不选无法勾选问题
最近在学习中使用jquery操作checkbox,使用下面方法进行全选.反选:$("input[name='checkbox']").attr("checked" ...
- jQuery操作CheckBox的方法(选中,取消,取值)
jQuery操作CheckBox的方法(选中,取消,取值). 代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional/ ...
- jquery操作checkbox方法(全选、全不选、至少选择一个、选择值/文本)
原文:http://blog.csdn.net/u014079773/article/details/52371382 在实际开发中我们经常操作checkbox,不仅仅要获得checkbox选中的值, ...
- JQuery操作CheckBox 第二次无法选中的问题
用JQuery做CheckBox全选和反选的时候,遇到一个问题.当用JQ控制全选,全取消一次以后,再次点击全选,发现代码变了,但是CheckBox没有处于选中状态. 百度后得知: 我使用的方法是 $( ...
- JQuery 操作 checkbox 二次赋值无效 attr ----> prop
CheckBox .attr('checked',false); Chrome和火狐第二次点击无效. 然后解决了把attr 改成了 prop 以后操作属性的时候各位记下,用prop 因为大家用的都是 ...
- Jquery 操作CheckBox ,RadioButtonList,DropDownList
Jquery版本2.1.4 CheckBox 1.获取值: $("#chb").prop("checked"); RadioButtonList 1.获取值: ...
- jQUery操作checkbox
1 2 3 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <s ...
- jquery 操作 checkbox
对checkbox的其他几个操作 1. 全选2. 取消全选3. 选中所有奇数4. 反选5. 获得选中的所有值 js代码 $("document").ready(function() ...
- 使用jquery 操作checkbox
checkbox 的全选与全不选以及获取选择的值. 效果: <!DOCTYPE html> <html lang="en"> <head> &l ...
随机推荐
- clearInterval,setInterval,clearTimeout,setTimeout
setInterval("f()",1000) 每隔1秒就执行一次f() clearInterval 关闭clearInterval setTimeout("f() ...
- Django笔记-helloworld
网上的Django资料太乱了,我想写一下自己的学习过程(只记大体过程,有时间就完善).(用eclipse+PyDev工具开发的) 1.项目结构 2.关键代码:(注意缩进,可能贴上来缩进格式等有变化,我 ...
- Django笔记-字符编码相关问题整理
1.添加中文注释后编译出错,提示:Non-ASCII 解决方法: 在Python脚本文件的第一行或第二行添加一句: #coding:gbk或#coding:utf-8或##-*- cod ...
- How to know if file is complete on the server using FTP
This is a very old and well-known problem. There is no way to be absolutely certain a file being wri ...
- struts+service+action+数据库
用户登录流程 1.jsp根据form表单中的action的login <form action="/test02/login" method="post&quo ...
- webstorm总结
webStorm修改文件类型,文件着色 File->Settings->Editor->File Types
- 离屏渲染学习笔记 /iOS圆角性能问题
离屏渲染学习笔记 一.概念理解 OpenGL中,GPU屏幕渲染有以下两种方式: On-Screen Rendering 意为当前屏幕渲染,指的是GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行. O ...
- PHP中9大缓存技术总结
1.全页面静态化缓存 也就是将页面全部生成html静态页面,用户访问时直接访问的静态页面,而不会去走php服务器解析的流程.此种方式,在CMS系统中比较常见,比如dedecms: 一种比较常用的实现方 ...
- 有感于三个50岁的美国程序员的生活状态与IT职业杂想
前言 这篇杂记其实是去年也就是 2013年9月30日写的,还上过博客园十日推荐的首页,后来在整理博客分类时七弄八弄误删掉了好多文章,就包括这一篇.今天,2014年9月29日,恰好恰好一年的时候居然在好 ...
- 2015年12月10日 spring初级知识讲解(三)Spring消息之activeMQ消息队列
基础 JMS消息 一.下载ActiveMQ并安装 地址:http://activemq.apache.org/ 最新版本:5.13.0 下载完后解压缩到本地硬盘中,解压目录中activemq-core ...
