vuejs2.0运用原生js实现简单的拖拽元素功能
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" /> <style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body> <div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}], peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}] },
mounted:function(){
this.$nextTick(function(){ })
},
watch:{
projectdatas:{
handler:function(val,oldval){ },
deep:true
},
peopledata:{
handler:function(val,oldval){ },
deep:true
}
}, methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
} }); </script>
</body>
</html>
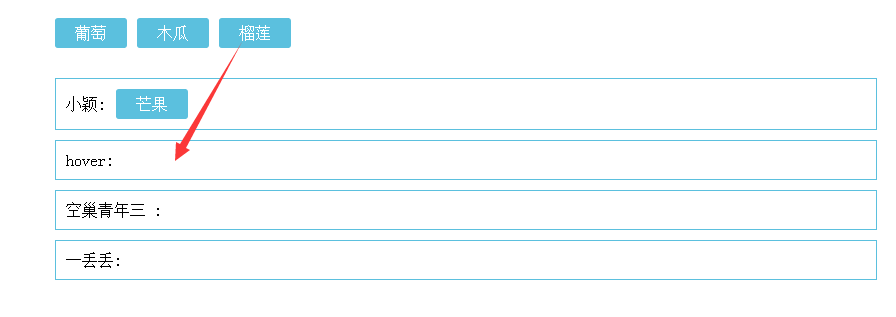
实现效果:

vuejs2.0运用原生js实现简单的拖拽元素功能的更多相关文章
- 通过 JS 实现简单的拖拽功能并且可以在特定元素上禁止拖拽
前言 关于讲解 JS 的拖拽功能的文章数不胜数,我确实没有必要大费周章再写一篇重复的文章来吸引眼球.本文的重点是讲解如何在某些特定的元素上禁止拖拽.这是我在编写插件时遇到的问题,其实很多插件的拖拽功能 ...
- 原生js实现简单的下拉刷新功能
前言: 我们在浏览移动端web页面的时候,经常会用到下拉刷新. 现在我们用原生的js实现这个非常简单的下拉刷新功能. (温馨提示:本文比较基础,功能也很简单.写的不好的地方,希望大神提点一二.) 一. ...
- 原生js实现Canvas实现拖拽式绘图,支持画笔、线条、箭头、三角形和圆形等等图形绘制功能,有实例Demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 演示地址:查看演示DEMO 新版本支持IE5+(你没看错,就是某软的IE浏览器)以上任意浏览器的Canvas绘图:htt ...
- 原生js实现模块来回拖拽效果
代码比较冗余,还没来得及做整理,往见谅. 主要用到的 JS 事件有: onmousedown:鼠标点下事件 onmousemove:鼠标移动事件 onmouseup:鼠标放开事件 具体代码如下: &l ...
- 原生JS实现简单富文本编辑器2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS实现简单富文本编辑器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS实现简单留言板功能
原生JS实现简单留言板功能,实现技术:css flex,原生JS. 因为主要是为了练手js,所以其中布局上的一些细节并未做处理. <!DOCTYPE html> <html lang ...
- 原生JS封装简单动画效果
原生JS封装简单动画效果 一致使用各种插件,有时候对原生JS陌生了起来,所以决定封装一个简单动画效果,熟悉JS原生代码 function animate(obj, target,num){ if(ob ...
- vuejs2.0使用Sortable.js实现的拖拽功能
简介 在使用vue1.x之前的版本的时候,页面中的拖拽功能,我在项目中是直接用的jquery ui中的sortable.js,只是在拖拽完成后,在update的回调函数中又重新排序了存放数据的数组.但 ...
随机推荐
- 用CSS解决一个让人头疼的问题
需求:下面的文字内容分别都写在一个a标签里,现在需要获取到每一行最后一个a标签的竖线,并删除 我首先想到的是用CSS3新增选择器—— :nth-child()来解决,比如 :nth-child(3n ...
- SpringMVC框架三:参数绑定
这篇文章整合了SpringMVC和MyBatis: https://www.cnblogs.com/xuyiqing/p/9419144.html 接下来看看参数绑定: 默认Conrtroller可以 ...
- mongo 字段重命名
执行语句 db.getCollection("A表").updateMany( {}, { $rename: { "A": "A1"} } ...
- ASP.NET Core身份认证服务框架IdentityServer4(2)-整体介绍
一.整体情况 现代应用程序看起来更像这个: 最常见的相互作用: 浏览器与Web应用程序的通信 Browser -> Web App Web应用程序与Web API通信 基于浏览器的应用程序与We ...
- (转载)CPU、内存、硬盘、指令以及他们之间的关系
CPU.内存.硬盘.指令以及他们之间的关系 最近读完<程序是怎样跑起来的>以及<深入理解计算机系统>的3.6.9章节后对计算机的组成有了更深入细致的了解,现总结一下对CPU.内 ...
- Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开 ...
- C#系列之聊聊.Net Core的InMemoryCache
作者:暴王 个人博客:http://www.boydwang.com/2017/12/net-core-in-memory-cache/ 这两天在看.net core的in memory cache, ...
- 【C#写日志两个简单方法】
方法一:以日期为日志文件名. public void WriteLog(string msg) { string filePath = AppDomain.CurrentDomain.BaseDire ...
- TCP/IP原理浅析
TCP/IP概述 TCP/IP起源于1969年美国国防部(DOD:The United States Department Of Defense)高级研究项目管理局(APRA:AdvancedRese ...
- python模块导入细节
python模块导入细节 官方手册:https://docs.python.org/3/tutorial/modules.html 可执行文件和模块 python源代码文件按照功能可以分为两种类型: ...
