js canvas 转动时钟实例
样本:http://js.zhuamimi.cn/shizhong/
我的百度经验:https://jingyan.baidu.com/article/1974b28935a46bf4b1f774a8.html

一、绘制圆盘
arc 方法:来构造圆形,其中 起始角设置为 0,结束角设置为 2*Math.PI

二、绘制圆点
与绘制圆形是一样的,只不过采用了 fillStyle属性来填充颜色。
三、绘制刻度
钟面共有60个刻度 。
在画上绘制刻度,其时也就是求每个刻度的坐标点。
公式如下:
假设圆心:o (x0,y0)
半径:r
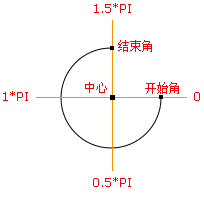
角度:angle (角度是相对于图中红点位置而言,逆时针为负数,顺时针为正)
计算公式:
p2 (x1,y1), 其中angle = 30
x1 = x0 + r * cos(angle * PI / 180)
y1 = y0 + r * sin(angle * PI /180)
四、绘制指针
分针与秒针每次转动为6度,时针为30度。
秒针度数:当前秒数 * 6
分针度数: 当前分钟 * 6
时针的度数为: 当前时间 * 30 + 分针/ 2 。 (分针每次进一位时,时针增加 0.5度)
在转动指针时需要注意
1:旋转中心点为:原点(0,0) 可通过translate方法来映射原点位置。
2:存在多个旋转时,上一个会影响下一个。这时先采用save方法来保存坐标系状态,转动完后在用restore方法恢复回来。
五、实例调用
<!DOCTYPE html>
<html> <head>
<meta charset="utf8">
<title>canvas时钟</title>
<script src="Time.js"></script>
</head> <body> <canvas id="text" height="500" width="500"></canvas>
<script>
let element = document.querySelector("#text");
let canvas = new Panel(element);
canvas.dot = new Config(8,0,'red');
canvas.time();
</script>
</body> </html>
js canvas 转动时钟实例的更多相关文章
- [JS,Canvas]日历时钟
[JS,Canvas]日历时钟 Html: <!doctype html> <html> <head> <meta charset="UTF-8&q ...
- 利用js+canvas实现的时钟效果图
canvas+js时钟特效 运用js+canvas方面的知识完成一个时钟的效果图,再利用for循环实现指针的转动效果: <!--网页文档的声明--> <!doctype html&g ...
- canvas实践小实例一 —— 画板工具
前面讲了一部分的canvasAPI的基础知识,光看API的介绍确实是很无趣乏味,需要一点可以激发内心的激情的东西来激励自己来学习,于是就了伴随canvasAPI学习的小实例,这样通过API的知识,结合 ...
- canvas粒子时钟
前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0到9以及冒号(digit[10])的二维点阵.每个数字的点阵表示是7*10大小的二维数组 ...
- canvas画时钟,重拾乐趣!
canvas时钟--效果图 一.先来简单介绍画时钟需要的canvas知识 1.在HTML页面中添加canvas元素,必须定义canvas元素的id属性值以便接下来的调用. HTML代码: <ca ...
- HTML5 Canvas爱心时钟代码
这是一款数字时钟动画,数字又多个小爱心组成,又何问起整理,随着时间推进,每一秒钟新数字替换旧数字,旧数字离去使用天女散花动画,花是五颜六色的. 查看效果:http://hovertree.com/te ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 用canvas绘制时钟
用canvas做时钟其实很简单,下面是我做出的效果: 是不是还挺漂亮的? 下面上代码: html <div class="whole"> <canvas id=& ...
- 使用canvas绘制时钟
使用canvas绘制时钟 什么使canvas呢?HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图 ...
随机推荐
- DOM1级问题与DOM2级事件
前几天有小伙伴问过我一个问题,为什么有DOM 0级事件以及DOM2级事件,但是却没有DOM1级事件呢?那我们今天就来说一说DOM的级别问题. 同时推荐伙伴们可以看看尚学堂有关JavaScript BO ...
- Javascript高级编程学习笔记(32)—— 客户端检测(1)能力检测
能力检测 浏览器厂商虽然在实现公共接口方面投入了大量的精力 但是每种浏览器仍旧存在许多差异 为了让网页能跨浏览器的运行,对浏览器差异做的兼容处理自然无法避免 其中最常用的也就是我们现在所说的能力检测 ...
- Javascript高级编程学习笔记(24)—— 函数表达式(2)闭包
昨天的文章中主要记录了,函数表达式与函数声明的区别 以及在JS中如何安全地使用递归 那么既然要深入地理解JS中的函数,闭包就是一个绕不开的概念 闭包 JS高编一书中对闭包的概念定义如下: 闭包是指有权 ...
- [Swift-2019力扣杯春季初赛]2. 校园自行车分配
在由 2D 网格表示的校园里有 n 位工人(worker)和 m 辆自行车(bike),n <= m.所有工人和自行车的位置都用网格上的 2D 坐标表示. 我们需要为每位工人分配一辆自行车.在所 ...
- Mysql数据库异常
1. Mysql数据库异常 1.1. 数据库问题之Got error 28 from storage engine 原因首先检查磁盘是否已满,df -h一下 很可能是日志数据过大,查看该目录下文件夹和 ...
- MySQL 非空约束位置不同对自增列造成的影响
MySQL版本 select version(); +------------+ | version() | +------------+ | 5.7.21-log | +------------+ ...
- python图像处理库PIL的基本概念介绍
PIL中所涉及的基本概念有如下几个:通道(bands).模式(mode).尺寸(size).坐标系统(coordinate system).调色板(palette).信息(info)和滤波器(filt ...
- Python - 关于代码阅读的一些建议
初始能力 让阅读思路保持清晰连贯,主力关注在流程架构和逻辑实现上,不被语法.技巧和业务流程等频繁地阻碍和打断. 建议基本满足以下条件,再开始进行代码阅读: 具备一定的语言基础:熟悉基础语法,常用的函数 ...
- 关于PHP中拿到MySQL中数据中的中文在网页上显示为?的解决办法!
问题: 解决方案: 在PHP 代码中 输入 : //$connection 是链接数据库返回的变量名: mysqli_set_charset($connection,'utf8'); 完美解决:
- 人生苦短,我用Python(1)
一.人生苦短,我用Python 在文章的开头给大家介绍一下Python语言,作者Guido von Rossum.对,就是图中的“人生苦短我用Python”那哥们.你可能以为我会用很多文字介绍Pyth ...
