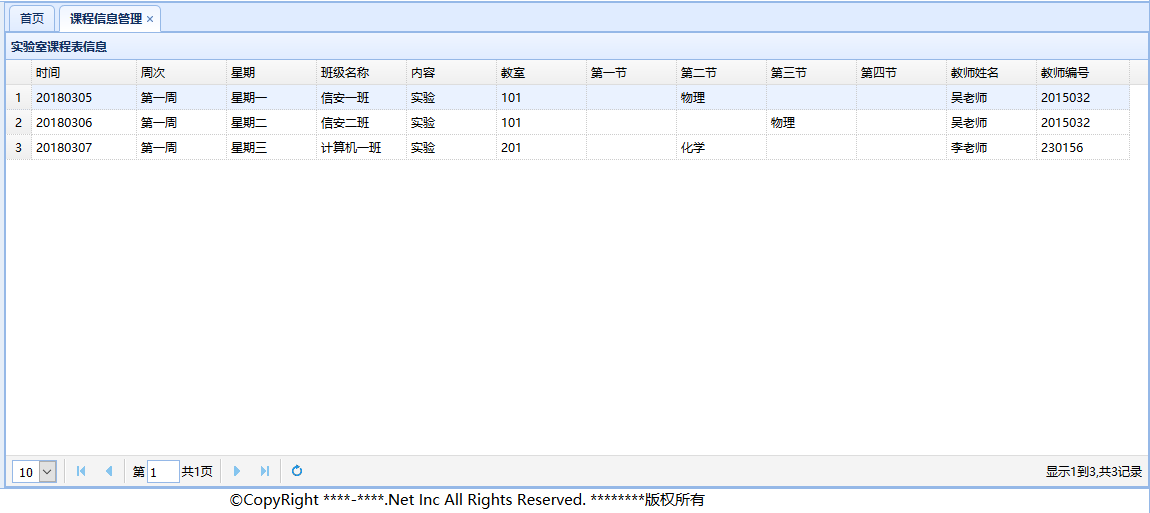
使用Jquery easyui datagrid请求servlet没有反应的解决办法
在Jsp页面中把servlet请求地址写全,我已经将要注意的地方红色加粗了。我的jsp页面是新建的一个文件夹。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>课程信息管理</title> <link rel="stylesheet" type="text/css" href="../jquery-easyui-1.3.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.3.3/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.3.3/demo.css">
<script type="text/javascript" src="../jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script> </head>
<body> <table id="dg" title="实验室课程表信息" class="easyui-datagrid" fitColumns="true" pagination="true"
rownumbers="true" fit="true" url="../classInform" >
<thead>
<tr>
<th field ="date" width="70">时间</th>
<th field ="termNum" width="60">周次</th>
<th field="week" width="60">星期</th>
<th field="classNum" width="60">班级名称</th>
<th field="content" width="60">内容</th>
<th field="room"width="60">教室</th>
<th field="classOne"width="60">第一节</th>
<th field="classTwo"width="60">第二节</th>
<th field="classThree"width="60">第三节</th>
<th field="classFour"width="60">第四节</th>
<th field="teachName"width="60">教师姓名</th>
<th field="teachNum"width="60">教师编号</th> </tr>
</thead> </table> </body>
</html>

使用Jquery easyui datagrid请求servlet没有反应的解决办法的更多相关文章
- jquery easyui datagrid使用参考
jquery easyui datagrid使用参考 创建datagrid 在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid.代码如下: 页面上 ...
- jQuery EasyUI datagrid实现本地分页的方法
http://www.codeweblog.com/jquery-easyui-datagrid%e5%ae%9e%e7%8e%b0%e6%9c%ac%e5%9c%b0%e5%88%86%e9%a1% ...
- jQuery EasyUI DataGrid Checkbox 数据设定与取值
纯粹做个记录,以免日后忘记该怎么设定. 这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数 ...
- Jquery easyui datagrid 导出Excel
From:http://www.cnblogs.com/weiqt/articles/4022399.html datagrid的扩展方法,用于将当前的数据生成excel需要的内容. 1 <sc ...
- jquery easyui datagrid 获取Checked选择行(勾选行)数据
原文:jquery easyui datagrid 获取Checked选择行(勾选行)数据 getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录. getSel ...
- 扩展jquery easyui datagrid编辑单元格
扩展jquery easyui datagrid编辑单元格 1.随便聊聊 这段时间由于工作上的业务需求,对jquery easyui比较感兴趣,根据比较浅薄的js知识,对jquery easyui中的 ...
- jquery easyui datagrid 加每页合计和总合计
jquery easyui datagrid 加每页合计和总合计 一:效果图 二:代码实现 这个只有从后台来处理 后台根据rows 和page两个参数返回的datatable 命名为dt 然后根据dt ...
- jQuery EasyUI datagrid列名包含特殊字符会导致表格错位
首先申明:本文所述的Bug存在于1.3.3以及更高版本中,其它低版本,本人未测试,太老的版本不想去折腾了. 洒家在写前端的SQL执行工具时,表格用了 jQuery EasyUI datagrid,因为 ...
- jquery easyui datagrid 无滚动条,datagrid 没垂直滚动条
jquery easyui datagrid 无滚动条,datagrid 没垂直滚动条 ============================== 蕃薯耀 2018年2月6日 http://www. ...
随机推荐
- FFT算法详解
啊…本来觉得这是个比较良心的算法没想到这么抽搐这个算法真是将一个人的自学能力锻炼到了极致qwqqwqqwq 好的,那我们就开始我们的飞飞兔FFTFFTFFT算法吧! 偷偷说一句,FFTFFTFFT的代 ...
- 转:Excel—“撤销工作表保护密码”的破解并获取原始密码
在日常工作中,您是否遇到过这样的情况:您用Excel编制的报表.表格.程序等,在单元格中设置了公式.函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功能, ...
- Java中反射的实现方式
所谓反射,是指在运行时状态中,获取类中的属性和方法,以及调用其中的方法的一种机制.这种机制的作用在于获取运行时才知道的类(Class)及其中的属性(Field).方法(Method)以及调用其中的方法 ...
- AntV G6绘制流程图学习例子
下面代码可以直接贴到html文件中运行看效果. 代码说明 js中data是一个json变量,里面有两个关键对象"nodes.edges",分别来描述节点.节点间箭线. 更多&quo ...
- redis scan删除key的方法封装
/** * @desc 迭代式的删除redis key * 用法: * $redis = BaseService::S()->getRedisConfig(\Yii::$app->redi ...
- cellmap 基站查询 for android
cellmap for android 3.6.8.8.1.8 更新日期:2019年4月28日 特别声明:本软件不能进行手机定位,不能对手机号码定位,谨防被骗. 安装说明:请卸载旧版本后,重新下载安装 ...
- C#用反射实现两个类的对象之间相同属性的值的复制
在进行实体转换操作的时候如果需要在对两个实体之间两个属性字段差不多相同的类要进行一个互相的转换,我们要把a对象的所有字段的值都复制给b对象,我们只能用b.属性=a.属性来写,如果属性字段太多的话,就要 ...
- MyBatis DTD文件下载地址
下载链接: http://mybatis.org/dtd/mybatis-3-config.dtdhttp://mybatis.org/dtd/mybatis-3-mapper.dtd
- 工控随笔_15_西门子_WinCC的VBS脚本_05_变量类型之三_VBS数组
数组是一种复杂数据类型,不但有数组本身的数据类型: 数组,还有数组元素中存储的数据的类型. 一.vbs中的数组类型 在VBS中提供了两种数组类型,一种是固定数组,一种是动态数组. 1.固定数组 就是在 ...
- python基础知识5---数据类型、字符编码、文件处理
阅读目录 一 引子 二 数字 三 字符串 四 列表 五 元组 六 字典 七 集合 八 数据类型总结 九 运算符 十 字符编码 十一 文件处理 十二 作业 一 引子 1 什么是数据? x=10,10 ...
