Vue & webpack
在webpack构建的项目中使用vue进行开发
在入口文件中 import Vue from 'vue' 导入的构造函数,功能不完整,只提供了runtime-only的方式,并没有提供网页中那样的使用方式
因为根据node_modules包的查找规则,会找到里面vue包下package.json,根据main字段加载文件,所以import加载的只是这个vue.runtime.common.js导出的Vue对象

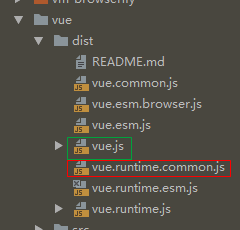
而普通网页script标签导入的是vue.js,这个文件的功能才是最全的,才能实现我们的需求

正确导入vue.js的方式有三种
方式① 将main字段值改为vue.js,但这种改源文件的方式应该是不太好的
方式② import时使用文件路径 import Vue from '../node_modules/vue/dist/vue.js'
方式③ 入口文件的 import Vue from 'vue' 语句不变,而在webpack.config.js配置文件中添加resovle属性
resolve: {
alias: {
//修改vue被导入时包的路径.当import的文件是vue结尾时,将指向 vue/dist/vue.js
'vue$': 'vue/dist/vue.js'
}
}
resolve属性在webpack.config.js中是和entry、output、plugins、module同级的
但若想使用runtime-only方式,该如何实现,需要vue文件和render配合使用
定义一个vue文件,这是个纯组件,由三部分构成:template+script+style(html模板,业务逻辑和样式),vue文件和入口文件同级
<template>
<div> <!--模板中根元素只能有一个-->
<h1>这是用.vue组件渲染出来的页面</h1>
</div>
</template> <script>
</script> <style>
</style>
webpack要打包.vue文件,需要加载器vue-loader,而vue-loader又依赖vue-template-compiler
npm i vue-loader vue-template-compiler -D
再在webpack.config中配置匹配条件
{test:/\.vue$/,use:'vue-loader'} //处理vue文件的loader
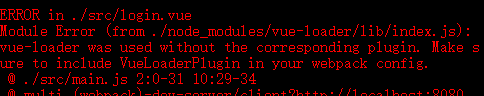
由于vue-loader在15.*之后的版本需要用VueLoaderPlugin插件,否则报错

所以在webpack.config中加载插件
var path = require('path')
var vueLoaderPlugin = require('vue-loader/lib/plugin')
//通过Node中的模块操作,向外导出一个配置对象
module.exports = {
entry: path.join(__dirname, './src/main.js'),
output: {
path: path.join(__dirname, ',/dist'),
filename: 'bundle.js'
},
plugins: [
new vueLoaderPlugin()
],
//这个节点用于配置所有第三方模块加载器
module: {
//所有第三方模块的匹配规则
rules: [
{test:/\.vue$/,use:'vue-loader'} //处理vue文件的loader
]
}
}
最后在入口文件使用render方法渲染
import Vue from 'vue'
import login from './login.vue' new Vue({
el:'#app',
data:{
msg:'Hi'
},
render:function (createElement) {
return createElement(login)
}
})
总结webpack中如何使用vue
❶ 装包,npm i vue
❷ 在webpack中定义组件推荐使用.vue模版文件,所以要安装能解析这种文件的loader
npm i vue-loader vue-template-compiler -D
❸ 入口文件加载vue模块,import Vue from 'vue'
❹ 定义.vue后缀的文件,由三部分组成:template+script+style
❺ 入口文件中加载.vue后缀文件,import login from './login.vue'
❻ 入口文件创建Vue实例,使用render方法进行渲染
❼ html中创建id为qpp的div元素,作为Vue实例中el控制的区域
有个坑,入口文件使用require引入vue和.vue文件,会报错,用important方式的话就没问题
export default 和 export
ES6中导入模块,使用import 模块名 from '模块标识符'
导出模块使用 export default 和 export
在一个模块中,export default 只允许向外暴露一次,接收时可使用任意变量名(但不能违反命名规则)
在一个模块中,可同时使用export default和export向外暴露成员,而且export可使用多次
<template>
<div> <!--模板中根元素只能有一个-->
<h1>这是用.vue组件渲染出来的页面</h1>
</div>
</template> <script>
export default {
id: 1,
name: 'Sam'
} export var num = '123'
</script> <style>
</style>
在入口文件可得到导出对象
import Vue from 'vue'
import login,{ num } from './login.vue' console.log(login)
console.log(num) new Vue({
el:'#app',
render:function (createElement) {
return createElement(login)
}
})
使用export向外暴露成员只能使用 { } 的形式来接收,这种方式叫按需导出,不是说导出几个就要接收几个
export导出的成员必须严格按照导出时的名称,来使用 { } 接收,如果接收时想起别名,可使用as,{ num as n }
值得一提的是,vue文件中三部分(模板、逻辑、样式),通过webpack的打包,最终入口文件import得到的是三者结合的组件

如果想定义子组件中的data和methods,写法和以前是一样的(data必须是个方法并且要return个对象),区别在于data和method以往是直接写在模版对象里,
但这里是通过export default返回对象给webpack,让其将三者打包结合
结合webpack使用vue-router
如果在webpack中使用vue-router,就必须通过Vue.use()明确地安装路由功能

接下来步骤和往常一样,不同的是模板是通过import加载vue文件得来的
入口文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import index from './index.vue'
import login from './login.vue'
import register from './register.vue' Vue.use(VueRouter) var router = new VueRouter({
routes: [
{ path: '/login', component: login },
{ path: '/register', component: register }
]
}) new Vue({
el: '#app',
render: function (createElement) {
return createElement(index)
},
router: router
})
index.vue模板
<template>
<div>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</template> <script> </script> <style>
</style>
style标签的scoped和lang
在vue文件定义的样式默认是全局的,但只要加上scoped属性,该样式就只对当前vue文件有效
在style标签中只能写普通样式,如果想在里面写less或sass的话需要使用lang属性
只要style标签是在.vue组件中定义的,都推荐开启scoped属性
<template>
</template> <script>
</script> <style scoped lang="less">
</style>
scoped是通过css属性选择器实现的,加了scoped后Vue会自动添加一个属性,然后通过属性选择器进行样式的添加

抽离路由模块
路由实例创建和路由组件的导入不应该写在入口文件中,应该抽取出来到router.js中,之后要 module export 创建好的路由对象,
再在入口文件中import该对象
Vue & webpack的更多相关文章
- vue+webpack实践
最近使用了vue来做SPA应用,记一波学习笔记. 使用vue+webpack实现前端模块化. vuejs——轻量.学习成本低.双向绑定.无dom的操作.组件的形式编写 推荐官方文档 vue.js官方文 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- Vue + Webpack + Vue-loader 1
Vue + Webpack + Vue-loader 原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- Vue+Webpack构建移动端京东金融(一、开发前准备)
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- Vue+Webpack构建去哪儿APP_一.开发前准备
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
随机推荐
- cookie猜数字游戏(下)------------以及cookie使用的不安全之处
1.通过cookie可以解决上篇中多个用户对数据的修改,每个COOKIE保存不同用户的数据 <?php if(empty($_COOKIE['num'])||empty($_GET['num'] ...
- Nginx 性能优化有这篇就够了!
目录: 1.Nginx运行工作进程数量 Nginx运行工作进程个数一般设置CPU的核心或者核心数x2.如果不了解cpu的核数,可以top命令之后按1看出来,也可以查看/proc/cpuinfo文件 g ...
- day13-(事务&mvc&反射补充)
回顾: jsp: java服务器页面 jsp的脚本 jsp的注释 html注释 java注释 jsp注释 <%-- --%> jsp的指令 page:声明页面一些属性 重要的属性: imp ...
- 创建免密码sudo用户
创建免密码sudo用户 #!/bin/bash c1=`grep -w 'bkuser' /etc/passwd | wc -l` ]; then echo "bkuser已经存在" ...
- 2017-12-18python全栈9期第三天第四节之str的索引与切片
#!/user/bin/python# -*- coding:utf-8 -*-s = 'zdlswwzl's1 = s[0]print(s1)s2 = s[-1]print(s2)s3 = s[0: ...
- java io系列18之 CharArrayReader(字符数组输入流)
从本章开始,我们开始对java io中的“字符流”进行学习.首先,要学习的是CharArrayReader.学习时,我们先对CharArrayReader有个大致了解,然后深入了解一下它的源码,最后通 ...
- 如何优雅地使用Sublime Text3
此文非原创,出处见文章结尾. 一.Sublime Text 3插件安装 优雅使用Sublime Text,插件则是不可缺少的存在:而插件的备份就显得非常的重要(譬如:各平台同步:更换系统/电脑,迅速使 ...
- JDBC-C3P0
一.依赖 pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&quo ...
- STM32学习笔记:【001】时钟树与RCC
导言 如果学过单片机的同学应该不会陌生,学习51单片机时最经常听到的就是“最小系统”. 最小系统里面少不了晶振,否则单片机无法工作. 单片机需要晶振(时钟源)来工作,那么对于STM32芯片同样如此. ...
- Spark SQL基本概念与基本用法
1. Spark SQL概述 1.1 什么是Spark SQL Spark SQL是Spark用来处理结构化数据的一个模块,它提供了两个编程抽象分别叫做DataFrame和DataSet,它们用于作为 ...
