kafka常见异常汇总
HTML&CSS基础-完善clearfix
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.抛出问题
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} </style>
</head>
<body> <div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
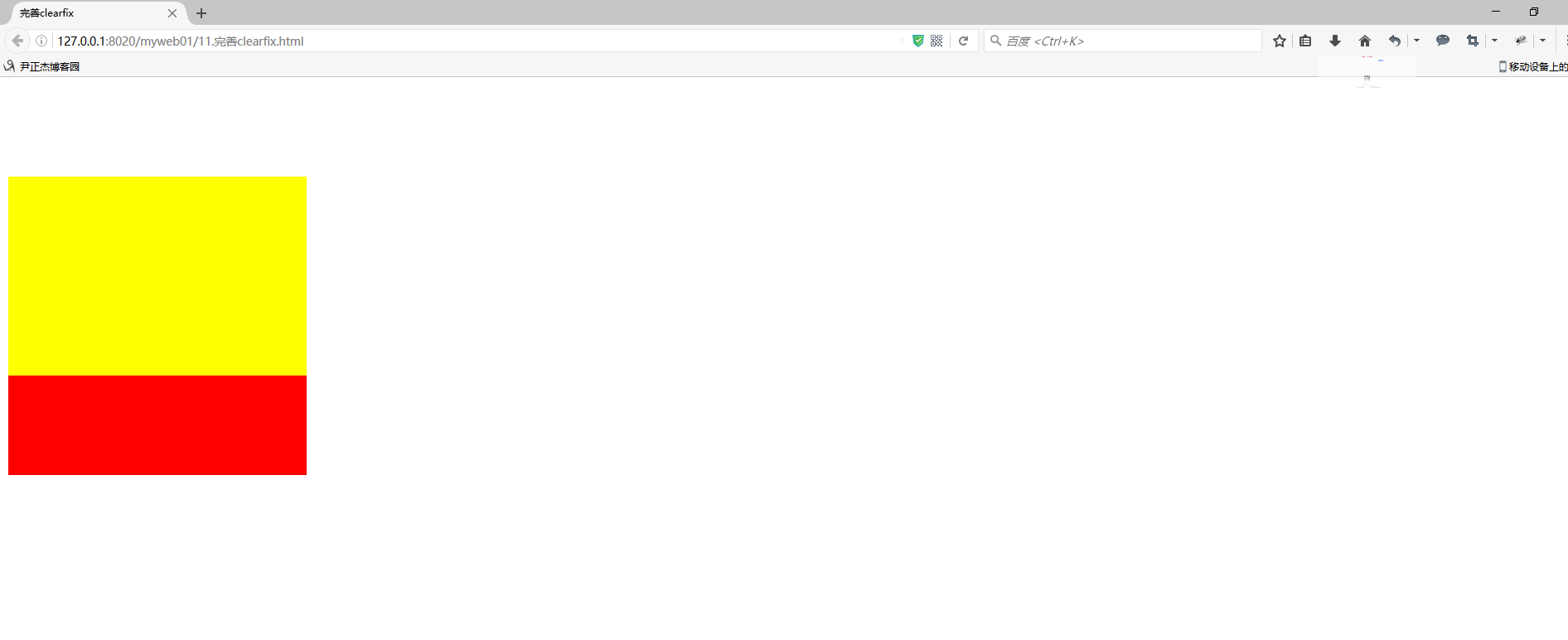
2>.浏览器打开以上代码渲染结果

二.使用空table解决问题
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box1:before{
content: "";
/*将一个元素设置为表格显示*/
display: table;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} </style>
</head>
<body> <div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
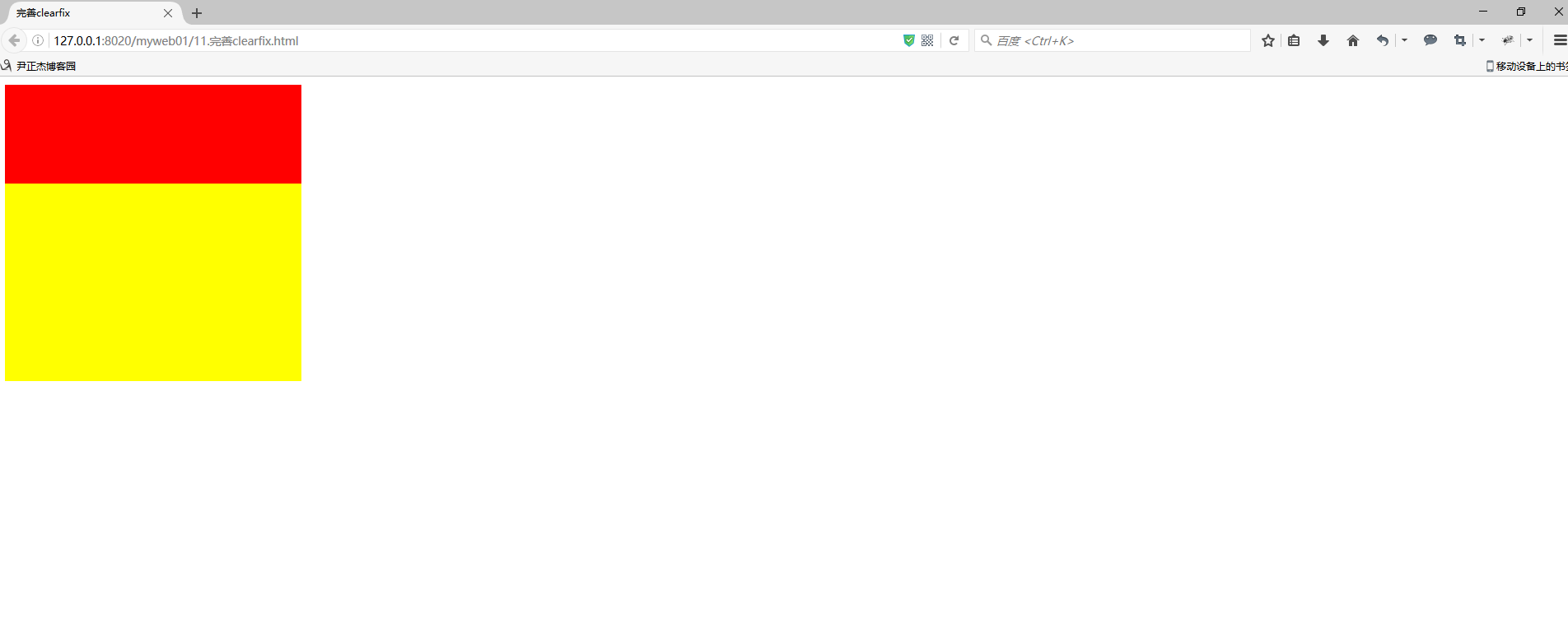
2>.浏览器打开以上代码渲染结果

三.完善clearfix的最终版本
1>.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>完善clearfix</title> <style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: red;
} .box2{
width: 300px;
height: 200px;
background-color: yellow;
/**
* 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素。
* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
*/
margin-top: 100px;
} .box3{
border: 10px blue solid;
} .box4{
width: 100px;
height: 100px;
background-color: deeppink;
float: left;
} /**
* 解决父子元素的外边距重叠
*
* .box1:before{
* content: "";
* 将一个元素设置为表格显示
* display: table;
* } /**
* 解决父元素高度塌陷
*
* .clearfix:after{
* content: "";
* display: block;
* display: table;
* clear: both;
* }
*
/ /**
* 经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
*/
.clearfix:after, .clearfix:before{
content: "";
display: table;
clear: both;
}
/*兼容IE6*/
.clearfix{
zoom: 1;
} </style>
</head>
<body> <div class="box3 clearfix">
<div class="box4"></div>
</div> <div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>
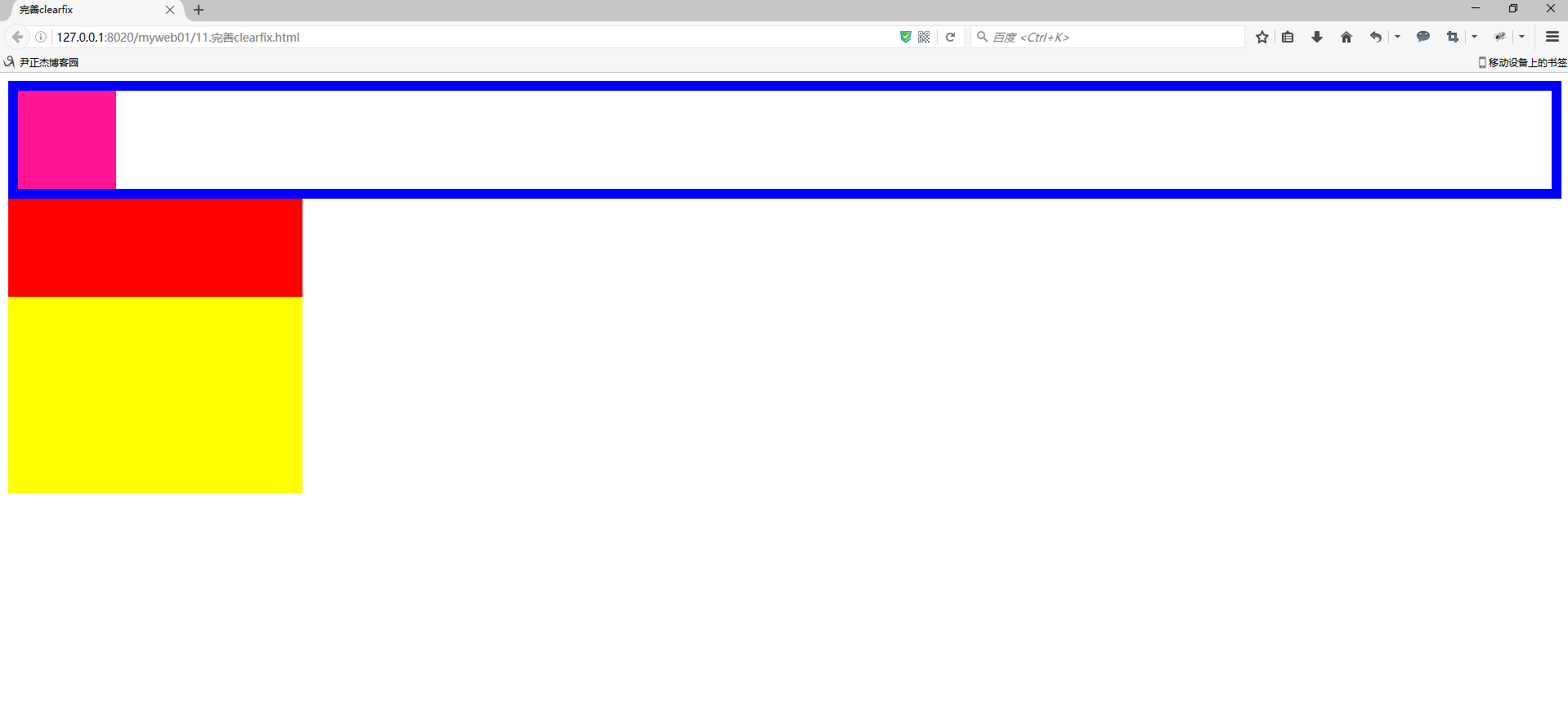
2>.浏览器打开以上代码渲染结果

kafka常见异常汇总的更多相关文章
- flume常见异常汇总以及解决方案
flume常见异常汇总以及解决方案 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 实际生产环境中,我用flume将kafka的数据定期的往hdfs集群中上传数据,也遇到过一系列的坑 ...
- java中常见异常汇总(根据自己遇到的异常不定时更新)
1.java.lang.ArrayIndexOutOfBoundsException:N(数组索引越界异常.如果访问数组元素时指定的索引值小于0,或者大于等于数组的长度,编译程序不会出现任何错误,但运 ...
- spark常见异常汇总
spark常见异常汇总 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 温馨提示: 如果开发运行spark出现问题啦,可能需要运维这边做一些调优,也可能是开发那边需要修改代码.到 ...
- 大数据常见端口汇总-hadoop、hbase、hive、spark、kafka、zookeeper等(持续更新)
常见端口汇总:Hadoop: 50070:HDFS WEB UI端口 8020 : 高可用的HDFS RPC端口 9000 : 非高可用的HDFS RPC端口 8088 ...
- salesforce 零基础学习(五十四)常见异常友好消息提示
异常或者error code汇总:https://developer.salesforce.com/docs/atlas.en-us.api.meta/api/sforce_api_calls_con ...
- 【转】Hibernate 常见异常
转载地址:http://smartan.iteye.com/blog/1542137 Hibernate 常见异常net.sf.hibernate.MappingException 当出 ...
- Spring10种常见异常解决方法
在程序员生涯当中,提到最多的应该就是SSH三大框架了.作为第一大框架的Spring框架,我们经常使用. 然而在使用过程中,遇到过很多的常见异常,我在这里总结一下,大家共勉. 一.找不到配置文件的异常 ...
- Hibernate 常见异常
Hibernate 常见异常net.sf.hibernate.MappingException 当出现net.sf.hibernate.MappingException: Error r ...
- 李洪强iOS开发之OC常见错误汇总
// // main.m // 16 - 常见错误汇总 // // Created by vic fan on 16/7/13. // Copyright © 2016年 李洪强. All r ...
随机推荐
- CSS查漏补缺【未完】
1.层叠次序 当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢? 一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权. 浏览器缺省设置 外部样 ...
- python爬虫requests模块
requests库的七个主要方法 1. requests.requests(method, url, **kwargs) 构造一个请求,支撑以下各方法的基础方法 method:请求方式,对应get/p ...
- kubernetes Helm基本操作
创建: helm install --name demo --set Persistence.Enabled=false stable/jenkins 查看: kubectl get po,svc - ...
- github 快速部署
在github上 新建一个项目后,并且未提交任何代码,会有一个页面提示我们如何快速部署.在此备份一下那个页面 Quick setup — if you’ve done this kind of thi ...
- MT【285】含参数函数绝对值的最大值
(浙江2013高考压轴题)已知$a\in R$,函数$f(x)=x^3-3x^2+3ax-3a+3$(2)当$x\in[0,2]$时,求$|f(x)|$的最大值. 分析:由题意$f^{'}(x)=3x ...
- Android如何在一个TextView中实现多种文本风格?
本文选自StackOverflow(简称:SOF)精选问答汇总系列文章之一,本系列文章将为读者分享国外最优质的精彩问与答,供读者学习和了解国外最新技术,本文为大家讲解Android中,如何在一个 ...
- [CF438D]The Child and Sequence【线段树】
题目大意 区间取模,区间求和,单点修改. 分析 其实算是一道蛮简单的水题. 首先线段树非常好解决后两个操作,重点在于如何解决区间取模的操作. 一开始想到的是暴力单点修改,但是复杂度就飙到了\(mnlo ...
- Nifi 老是死机
1. nifi服务器配置 CPU:4核 内存:7G 2. 改动如下: nifi.provenance.repository.rollover.time=30 secs --> 36000 s ...
- ELK部署详解--elasticsearch
#Elasticsearch 是一个实时的分布式搜索和分析引擎,它可以用于全文搜索,结构化搜索以及分析.它是一个建立在全文搜索引擎 Apache Lucene 基础上的搜索引擎,使用 Java 语言编 ...
- 工作笔记:/bin/bash^M: 坏的解释器: 没有那个文件或目录 问题解决
问题原因: 由于windows上换行符为CR LF而在Linux下是 LF 导致出现上述问题 解决方案 1. 在windows下 可以使用nodepad打开该shell文件,然后将shell文件中的格 ...
