前端接口自动化测试工具-DOClever使用介绍(转载)
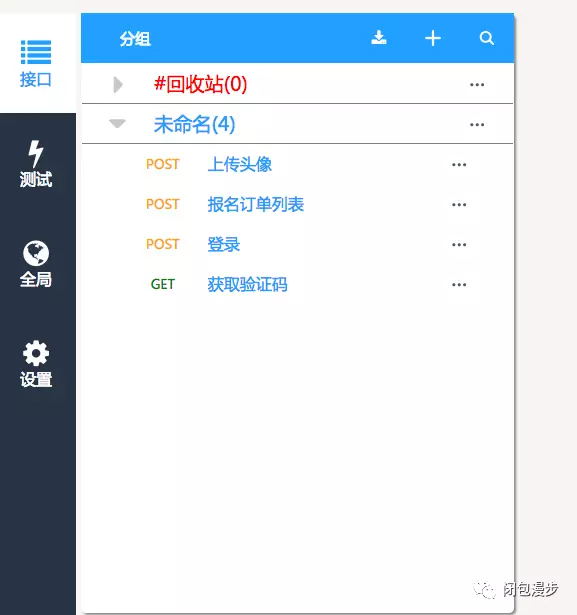
DOClever 不仅集成了文档编写,团队协作,接口运行,mock 数据等功能,还有两个功能是让我们团队大大的提高工作效率的。一个是接口的自动化生成,可以根据接口数据自动生成文档信息,还有一个便是本文分享的重点,接口的自动化测试! 传统的接口测试往往是接口一个个运行,观察返回数据是否显示正确,然后再用这个接口的出参手动的填入下一个接口的入参,这样的测试流程不仅很繁琐,效率低下,遇到业务场景比较复杂的很容易发生错误。所以我们需要一个自动化测试的解决方案,可以用最少的代价做最有效率的事情。 以 DOClever 为例,假设我们的工程有以下四个接口: 
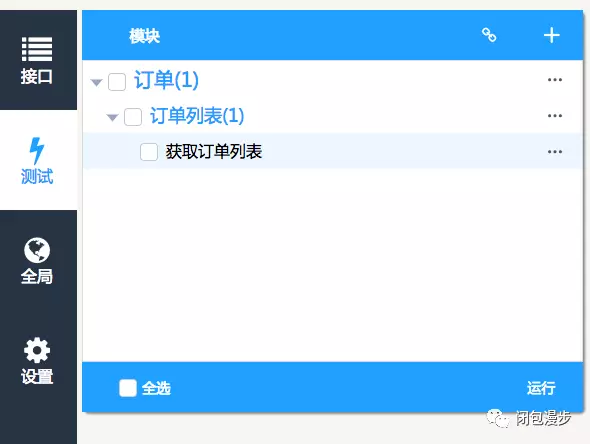
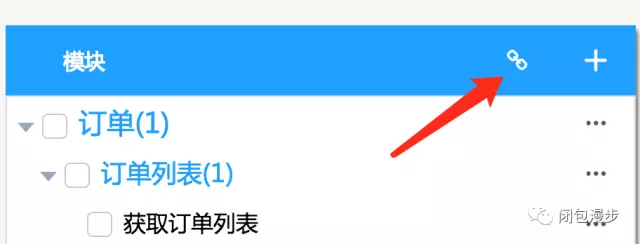
那么现在有这样一个业务场景,我需要先登录,然后获取报名订单列表,而如果要登陆的话又必须要获取图片验证码然后把验证码输入到登陆接口的入参里,如果这样一个业务场景由人工手动来做的话是比较繁琐的,接口之前的信息需要来回切换,那么用DOClever 如何来做自动化测试呢? 我们在 DOClever 里切换到测试栏目下,新建订单模块,然后新建订单列表测试业务,在订单列表下新建一个测试用例,就叫获取订单列表,如下图所示: 
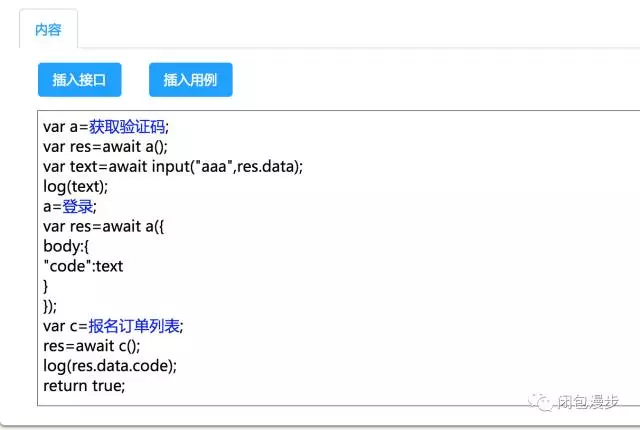
然后我们去编写这个测试用例,DOClever 的测试用例用 javascript 编写即可,js 本身还是比较简单,学习一下很快就能上手,如下图:、 
代码提取出来如下: var a=获取验证码;
var res=await a();
var text=await input("aaa",res.data);
log(text);
a=登录;
var res=await a({
body:{
"code":text
}
}); var c=报名订单列表;
res=await c();
log(res.data.code);
return true;
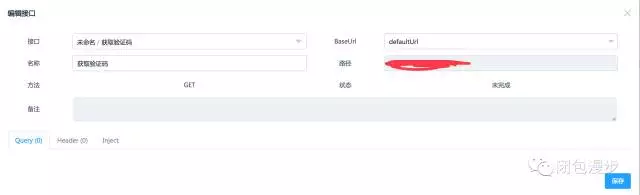
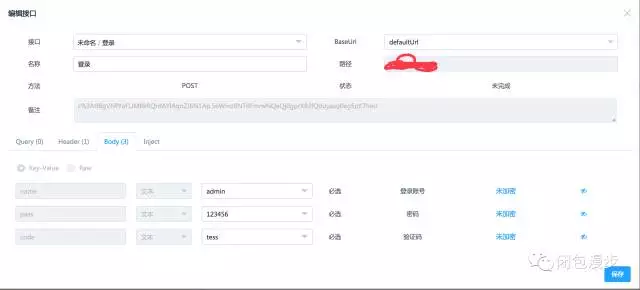
获取验证码,登陆,报名订单列表都是我们点击插入接口按钮插入的接口,插入页面如下: 
上图中 baseurl 为 defaultUrl 代表使用默认的 baseurl 运行,否则可以选择我们想要的 baseUrl,query,header 里面如果有参数,我们可以设置参数的值,比如登陆接口的插入页面:

var res=await a();
这一行代表我们执行获取验证码的接口,因为这是一个异步接口,所以需要 es7 里面的新语法 await 来等待这个异步请求的数据返回。 var text=await input("aaa",res.data);
res.data 的值就是验证码图形数据,input 函数是一个用户输入的函数,第一个参数是显示的 title,第二个参数是需要在输入框中显示给用户的内容,这里就是把返回的验证码图片展示给用户看,然后用户手动输入验证码,同时程序等待输入返回,返回值赋值给 text 变量。 log(text);
log 是一个输出函数,只有一个参数,是需要输出的内容。 a=登录;
var res=await a({
body:{
"code":text
}
});
这段代码就是调用登陆接口,将 text 的内容作为登陆接口的 body 里面的 code 字段的入参,然后等待接口返回结果。 var c=报名订单列表;
res=await c();
log(res.data.code);
return true;
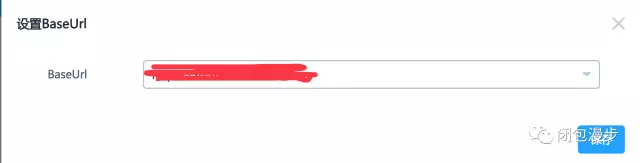
这一段代码就是调用报名订单列表,然后将返回数据中的 code 字段打印出来,return true 代表这个测试用例已通过,return false 代表未通过,return 或者没有 return 语句代表这个用例结果未判定。 最后,不要忘记在每个语句结束的地方以分号结尾,这个非常重要! ok,我们写完后还有一件事情不要忘记了,就是设置 defaultUrl,它会作为每个接口的 baseUrl 来运行接口,我们点击这个按钮即可选择: 

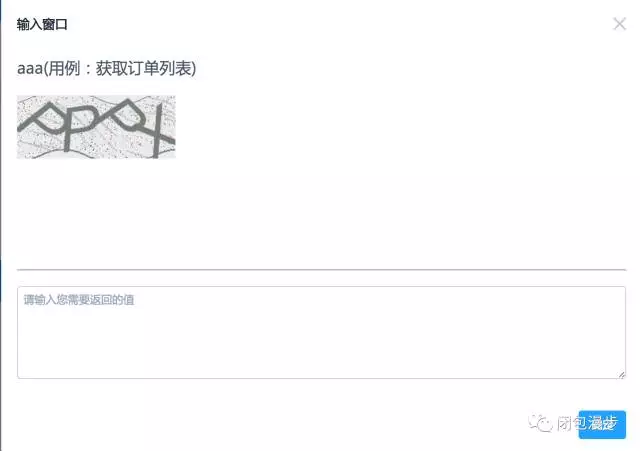
设置完成后,点击用例编辑页面的运行按钮,会出现下图所示: 
这就是 input 弹出的输入框,图片展示的我们请求验证码接口返回的验证码图片,我们输入 pppx 验证码,然后点击确定,测试会自动按照流程走下去,当弹出运行完成的提示框时,我们看下输出标签页: 
整个用例的详细输出信息都会完整的打印出来。 那么如果接口需要文件上传,DOClever 可不可以实现呢,答案完全是可以的,我们新建一个用例: 
然后编辑测试用例的代码: var a=上传头像;
var res=await a();
log(res.data.data);
return true;
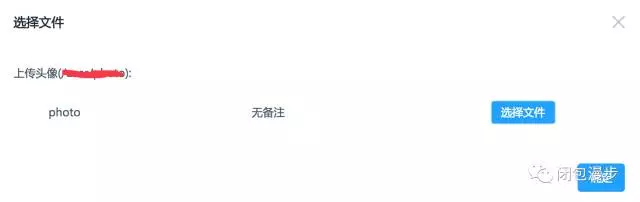
ok,点击运行,便会弹出一个文件选择页面,如下图: 
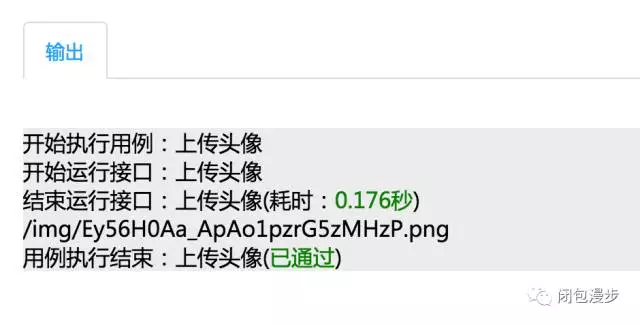
我们选择需要上传的图片,点击确定,等弹出运行完成提示框,我们看下输出标签页的内容显示: 
已经执行成功,同时也打印出了新上传图片的路径地址! 那么不同的测试用例之间能不能联调呢,是完全可以的,我们可以在一个用例里面插入另一个用例,然后用内部对象 global 来在用例之间传递数据,比如我们可以把获取订单列表这个用例改写下: global["name"]="sx";
var c=上传头像;
res=await c();
return true;
把上传头像这个用例也改写下: var a=上传头像;
var res=await a();
log(global["name"]);
return true;
然后运行获取订单列表这个用例,输入如下所示: 
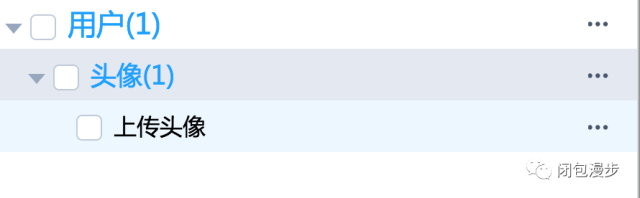
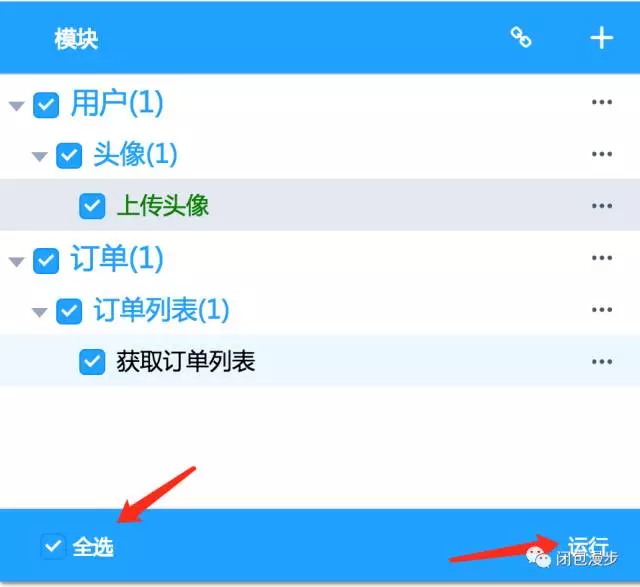
说明用例是可以嵌套运行的,并且可以传递数据。 DOClever 还可以批量运行测试用例,如下图: 
如上图所示,勾选你想要运行的测试用例,然后点击运行,便可以批量的运行测试用例,且测试用例的返回状态和输出都会实时的保存起来并显示
这样无论是对于前后端开发,还是测试人员,都非常方便做回归测试啦! 以上都是DOClever 功能的冰山一角,有了DOClever ,团队的沟通和开发效率都提升了很多。另外,DOClever 是免费开源的,很多团队担心接口的保密性,因此DOClever 提供了简单完善的本地部署功能,但是功能和线上是一模一样,最重要的是你可以根据团队的需求自由的定制DOClever ,这些都是完全可以的!
DOClever允许你用javascript代码来编写你的测试用例,举例
var a=获取图片信息;
var res=await a({
query:{
a:123
}
});
global["sx"]="ddd";
var gg=登录;
await gg();
var b=info;
res=await b({
query:{
sx:"ddd"
}
});
var text=await input("请输入值",res.data)
log(res.status);
return true;
上述代码为一个简单的用例,注意每个语句都需要用分号来结尾,蓝色的内容代表你插入的接口,橘黄色的内容代表你插入的用例,执行一个接口或者用例需要用await来等待数据返回,并且我们还可以在执行接口的时候动态的传入接口参数数据:
param:restful中的param对象
query:query参数对象
header:header参数对象
body:body参数
这里可以是一个对象或者字符串,字符串代表接口会把这个字符串当做整个body发送出去,如果是对象的话,有两种方式:
1、key-value类型
2、json类型
当类型为json的时候,支持层级之间用"."来进行分隔,比如:
body:{ "a.b.c":"aaa"}
这个就代表body["a"]["b"]["c"]的数据为aaa,如果路径不存在,会自动添加返回值:这里return true代码当前的用例执行成功,如果是false代表失败,如果直接return或者没有return代表当前的用例结果未判定。
内置变量:
input:输入框
第一个参数是给用户的提示信息
第二个参数是展示给用户的数据
global:全局对象,可用于在不同的用例之间传输数据
log:输出函数,只有一个参数,为需要输出的数据
Base64、MD5、SHA1、SHA256、SHA512、SHA3、RIPEMD160
这些加密函数只有一个参数,为加密的字符串
AES、TripleDES、DES、Rabbit、RC4、RC4Drop
这些加密函数有两个参数:
第一个参数是加密的字符串
第二个参数是salt
组合测试
那么不同的测试用例之间能不能联调呢,是完全可以的,我们可以在一个用例里面插入另一个用例,然后用内部对象 global 来在用例之间传递数据,比如我们可以把简单测试中的获取订单列表这个用例改写下:
global["name"]="sx";
var c=上传头像;
res=await c();
return true;
把上传头像这个用例也改写下:
var a=上传头像;
var res=await a();
log(global["name"]);
return true;
然后运行获取订单列表这个用例,输入如下所示:

说明用例是可以嵌套运行的,并且可以传递数据。 DOClever 还可以批量运行测试用例,如下图:

如上图所示,勾选你想要运行的测试用例,然后点击运行,便可以批量的运行测试用例,且测试用例的返回状态和输出都会实时的保存起来并显示,如下图:

这样无论是对于前后端开发,还是测试人员,都非常方便做回归测试啦!
后台轮询
DOClever还提供了在后台定时自动运行测试用例的功能,并且可以把运行接口发送到指定成员的邮箱!
点击上图所示按钮,出现如下界面
我们现在需要运行测试用例,注意,这里的用例不能是带有input和图片上传的用例,因为没有外界的手动干预,这些用例是会失败的。
然后选择需要发送邮件的成员,这里的成员需要在个人设置里面设置好自己的邮箱
上图中有两点需要注意,第一是发件人的邮箱密码,很多邮箱做了权限加固,所有有时候密码不一定可以,需要邮箱的授权码,第二是立即执行一次,这里的意思是如果保存,那么这个轮询会立即执行一次,这样可以验证设置的内容是否正确!
前端接口自动化测试工具-DOClever使用介绍(转载)的更多相关文章
- FastAPI + Vue 前后端分离 接口自动化测试工具 apiAutoTestWeb
apiAutoTestWeb使用说明 apiAutoTestWeb是为apiAutoTest的可视化版本,其采用前后端分离(FastAPI + Vue2)方式实现 具体使用: Python3 + Fa ...
- 如何精准高效的实现视觉稿?------前端开发辅助工具AlloyDesigner使用介绍
AlloyDesigner:http://alloyteam.github.io/AlloyDesigner/ 介绍:AlloyDesigner是腾讯开发的一款工具,其在页面构建过程中,直接嵌入开发的 ...
- 前端自动化测试工具--使用karma进行javascript单元测试(转)
Karma+Jasmine+PhantomJS组合的前端javascript单元测试工具. 1.介绍 Karma是由Google团队开发的一套前端测试运行框架,karma会启动一个web服务器,将js ...
- Selenide 阶段性总结介绍(UI自动化测试工具)
今天给大家介绍一个比较新的UI自动化测试工具-- Selenide.确实是比较新的,国内应该还没有多少人用它.在百度和google上你只能搜到一个中文帖子简单介绍了一下.如果你想用这个工具,不可避免的 ...
- 前端自动化测试工具doh学习总结(二)
一.robot简介 robot是dojo框架中用来进行前端自动化测试的工具,doh主要目的在于单元测试,而robot可以用来模仿用户操作来测试UI.总所周知,Selenium也是一款比较流行的前端自动 ...
- 前端自动化测试工具doh学习总结(一)
前言 项目中需要用到前端自动化测试,自己被当作一个探针研究了下目前用的比较多的web自动化测试工具.一开始研究的是的selenium,但由于项目使用了大量的dijit控件,写起testCase来很费劲 ...
- HTML&CSS基础-前端免费开发工具Hbuilder介绍
HTML&CSS基础-前端免费开发工具Hbuilder介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 工欲善其事必先利其器,想要干好活得有一个好的工具. 一.文本编辑工 ...
- 学习axios必知必会(1)~axios基本介绍、axios配置、json-server接口模拟工具
一.axios基本介绍 1.axios(前端最流行的 ajax 请求库) 特点: ① 基于 xhr + promise 的异步 ajax 请求库 ② 浏览器端/node 端都可以使用 ③ 支持请求/响 ...
- 常用自动化测试工具介绍(支持B/S、C/S)
一.功能测试工具1.QTP测试工具 全名HP QuickTest Professional software ,最新的版本为HP QuickTest Professional 11.0 QTP是qui ...
随机推荐
- backtrace和backtrace_symbols
一般察看函数运行时堆栈的方法是使用GDB(bt命令)之类的外部调试器,但是,有些时候为了分析程序的BUG,(主要针对长时间运行程序的分析),在程序出错时打印出函数的调用堆栈是非常有用的. 在glibc ...
- 【原创】大叔经验分享(41)hdfs开启kerberos之后报错Encryption type AES256 CTS mode with HMAC SHA1-96 is not supported/enabled
hdfs开启kerberos之后,namenode报错,连不上journalnode 2019-03-15 18:54:46,504 WARN org.apache.hadoop.security.U ...
- 解决:org.xml.sax.SAXParseException: 元素类型 "head" 必须由匹配的结束标记 "</head>问题
事件背景: 今天就碰到了这样的问题, org.xml.sax.SAXParseException: 元素类型 "head" 必须由匹配的结束标记 "</head&g ...
- [C]内存管理、内存泄露、堆栈
原文地址:https://www.cnblogs.com/youthshouting/p/4280543.html,转载请注明源地址. 1.内存分配区间: 对于一个C语言程序而言,内存 ...
- 40)django-常用过滤器
一.形式:小写 {{ name | lower }} 二.过滤器是可以嵌套的,字符串经过三个过滤器,第一个过滤器转换为小写,第二个过滤器输出首字母,第三个过滤器将首字母转换成大写 标签 {{ str| ...
- 机器学习之高斯混合模型及EM算法
第一部分: 这篇讨论使用期望最大化算法(Expectation-Maximization)来进行密度估计(density estimation). 与k-means一样,给定的训练样本是,我们将隐含类 ...
- ES6 必须要用的数组Filter() 方法,不要再自己循环遍历了!!!
1,来一个最简单最常用的栗子: 获得年龄为9岁的孩子 1 let arr = [ 2 { 3 name:'小明', 4 sex:0, 5 age:9 6 }, 7 { 8 name:'小红', 9 s ...
- python之+=与+(转载)
先看一个简单的例子 从程序分析,进行直接+操作后,python会重新生成一个对象,而进行+=操作并不改变原来的对象,是在原来对象的基础上进行操作,所以+=也称为就地加 除此之外+和+=还有不同: 从程 ...
- VGG-Net
论文下载 源码GitHub 目的 这篇文章是以比赛为目的——解决ImageNet中的1000类图像分类和定位问题.在此过程中,作者做了六组实验,对应6个不同的网络模型,这六个网络深度逐渐递增的同时,也 ...
- Practical Web Penettation Testing (the first one Mutillidae 大黄蜂 之二)
1.how to use dpkg cmmand first it can be used for list all software , dpkg -l (由于kali linux 没有启动所以 ...
