Vue父子传值
昨天创建完项目以后,今日首先使用项目来做一个简单的导航栏体会一下Vue的使用
1.项目的结构:

2.首先在Vheader.Vue中编辑代码:
- <template>
- <header class="header">
- <div class="nav">
- <div class="logo">
- <img :src="imgSrc" alt="">
- </div>
- <div class="info">
- <button>登录</button>
- <button>注册</button>
- </div>
- </div>
- </header>
- </template>
- <script>
- import imgSrc from "../assets/logo.png"
- export default {
- name: 'Vheader',
- data() {
- return {
- imgSrc:imgSrc,
- }
- }
- }
- </script>
- <style scoped>
- .header {
- width: 100%;
- height: 70px;
- background-color: #fff;
- box-shadow: 0 2px 4px 0 #c9c9c9;
- }
- .header .nav{
- width: 980px;
- height: 40px;
- margin: 0 auto;
- /*float: left;*/
- background-color: transparent;
- }
- .nav .logo{
- width: 100px;
- height: 40px;
- float: left;
- }
- .logo img{
- width: 40px;
- height: 40px;
- }
- .nav .info{
- float: right;
- width: 200px;
- height: 40px;
- }
- .info button{
- width: 80px;
- height: 40px;
- float: left;
- }
- </style>
3.App.vue主文件进行调用组件:
- <!-- 一个组件由三部分组成 -->
- <template>
- <!-- 页面的结构 -->
- <div class="app">
- <Vheader class="header">
- </Vheader>
- <Vcontent></Vcontent>
- <Vfooter></Vfooter>
- <h3>{{currentMsg}}</h3>
- <img :src="imgSrc" alt="">
- <ul>
- <li v-for="item in getArray">
- <a href="javascript">{{item}}</a>
- </li>
- </ul>
- <button @click="clickHandler">修改</button>
- </div>
- </template>
- <script>
- //1.先引入组件
- //file-loader
- import imgSrc from './assets/logo.png'
- import Vheader from './components/Vheader.vue'
- import Vfooter from './components/Vcontent.vue'
- import Vcontent from './components/Vfooter.vue'
- //页面的业务逻辑
- export default {
- name: 'app',
- data() { //data必须是一个函数
- return { //必须return。
- msg: "hello S9!",
- starts: [
- "邓超", "郑凯", "陈赫"
- ],
- imgSrc: imgSrc, //将图片当成一个模块,引入成为对象。
- }
- },
- methods: {
- clickHandler() {
- //这里跟msg紧密相关,一旦刷新页面会打印1,点击按钮msg发生
- //了变化,那么这个1又打印1遍
- console.log(1);
- this.msg = "哈哈哈"
- this.starts.push("baby")
- }
- },
- computed: {
- currentMsg() {
- return this.msg
- },
- getArray() {
- return this.starts
- }
- },
- //2.挂载
- components: {
- Vheader: Vheader,
- Vcontent: Vcontent,
- Vfooter: Vfooter,
- }
- }
- </script>
- <style scoped>
- *{
- padding: 0;
- margin: 0;
- }
- </style>
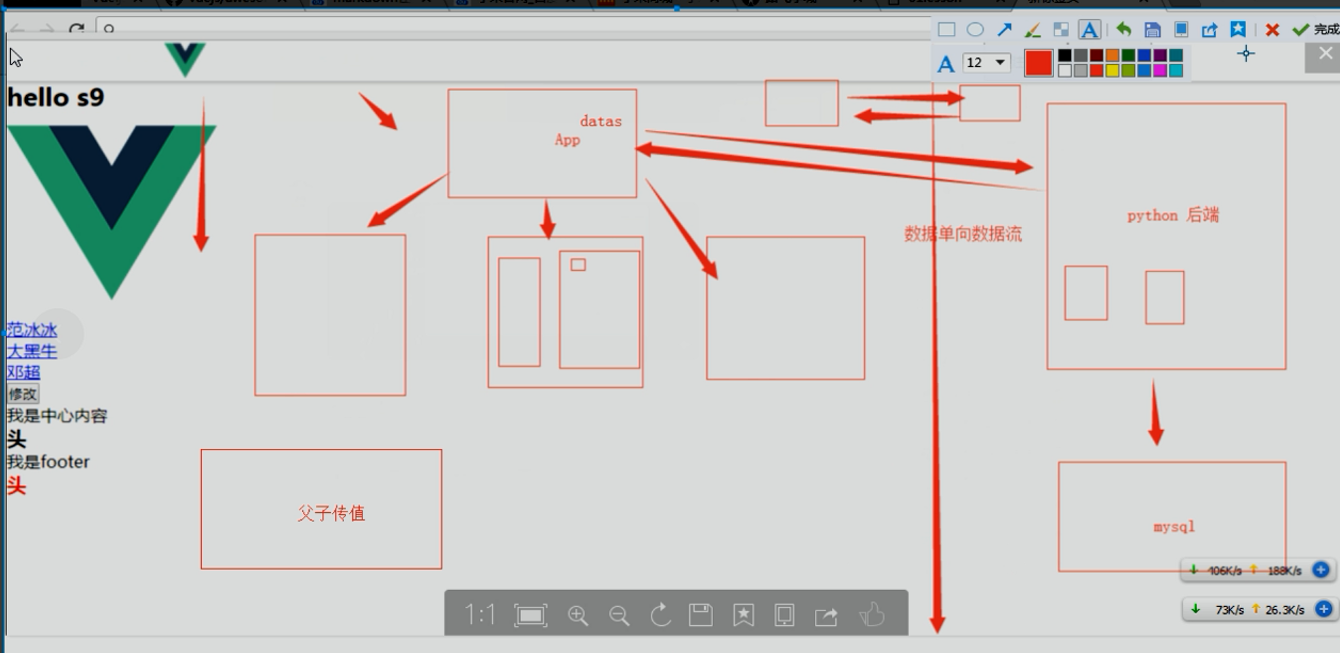
最后就是整个流程的图。

下面就来说说怎么具体进行父子传值。
比如有这么一个场景,所有的数据肯定都是在app.vue中的,那么子组件怎么去拿到这个数据呢?

在app.vue这里有一个这个citys的数据,想要渲染在Vfooter中,怎么传过去呢?
- <!--绑定自定义属性-->
- <Vfooter :cityArray='citys' ></Vfooter>
然后切到Vfooter.vue中
- <script>
- export default {
- name:'Vfooter',
- data(){
- return{
- }
- },
- //父子传值利用props验证
- props:{
- cityArray:Array
- }
- }
- </script>
首先对数据进行验证,然后在标签中渲染出来。
- <template>
- <footer>
- <ul v-for='item in cityArray'>
- {{item}}
- </ul>
- </footer>
- </template>
到此数据传送完毕。
第二个就是父子触发事件的问题
比如在Vcontent中有一个button,点击button想要添加一个城市。如何去添加呢?
1.
在Vcontent.vue标签下绑定了点击事件。
- <button @click="addCunHandler">添加村庄</button>
完了再下面的方法中写这个事件:
- methods:{
- addCunHandler(){
- //触发自定义的事件
- this.$emit('addZhuangHandler','通州' )
- }
- }
这里触发的自定制事件是添加村庄,需要触发app.vue中的事件,而且需要把点击传递的参数(也就是要添加的村庄)传入。
最后在app.vue中:
- <!--自定义事件-->
- <Vcontent v-on:addZhuangHandler="addHandler"></Vcontent>
子组件传过来触发了这个事件。
- methods: {
- clickHandler() {
- //这里跟msg紧密相关,一旦刷新页面会打印1,点击按钮msg发生
- //了变化,那么这个1又打印1遍
- console.log(1);
- this.msg = "哈哈哈";
- this.starts.push("baby")
- },
- addHandler(str){
- alert(str);
- this.citys.push(str)
- }
- },
这个事件执行,弹框并且把传过来的值(通州)添加到这个数组中。
这个东西很重要!
总结一句话就是父级往子级传值 使用props
子级往父级传值 使用自定义事件 this.$emit()
Vue父子传值的更多相关文章
- 10.4 Vue 父子传值
简单示例 APP.vue <template> <div> <img :src="imgSrc"> <!-- 父子传值 --> &l ...
- day 100天 VUE 父子传值,单页面.
一 .静态资源导入方法 启动服务 npm run serve <template> <div id ="app"> <h3>{{msg}}& ...
- vue父子传值的具体应用
最近我负责的项目已经迭代到第四版了,我作为一个没啥经验的小菜鸟也成长了很多. 在这一版开发开始之前,我老大就要求我在开发过程中尽量实现组件化,因此,我也遇到了很多问题,但基本都解决了,所以趁周末把这些 ...
- vue父子传值与非父子传值
大概梳理下传值的几种方式 一:父子组件传值 props方式 子组件对外暴露方法并向父组件传递由于触发方法导致的值的变化,父组件接收子组件传递来的值:子组件接收父组件传递来的值,并根据传递来的值在子组件 ...
- vue 父子传值,子页面没有实时刷新的问题
在做高德地图的时候,发现列表点击编辑的时候,地图不能实时更新: <el-form-item label="门店坐标:" :label-width="formLabe ...
- vue——父子传值
转载地址:https://blog.csdn.net/xr510002594/article/details/83304141
- vue父子组件之间传值
vue父子组件进行传值 vue中的父子组件,什么是父组件什么是子组件呢?就跟html标签一样,谁包裹着谁谁就是父组件,被包裹的元素就是子组件. 父组件向子组件传值 下面用的script引入的方式,那种 ...
- vue父子组件的传值总结
久违的博客园我又回来了.此篇文章写得是vue父子组件的传值,虽然网上已经有很多了.写此文章的目的就是记录下个人学习的一部分.接下来我们就进入主题吧! 在开发vue项目中,父子组件的传值是避免不掉的. ...
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
随机推荐
- 集合抽象数据类型的C语言实现
链表是实现集合的一种理想的方式.将List以typedef的方式重命名为Set.这样做能保留链表简洁的特性,还能使集合具有了一些多态的特性. 使用这种方法的最大好处就是可以使用list_next来遍历 ...
- Git&GitHub
Git是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软 ...
- JavaScript -- 时光流逝(二):js中数组的方法
JavaScript -- 知识点回顾篇(二):js中数组的方法 1. 数组 (1)定义数组,数组赋值 <script type="text/javascript"> ...
- 【转载】ubuntu下/usr/bin和/usr/local/bin的区别
这篇文章已经无法考证是谁原创的了 首先注意usr 指 Unix System Resource,而不是User 然后通常: /usr/bin下面的都是系统预装的可执行程序,会随着系统升级而改变. /u ...
- C++借助curses库实现俄罗斯方块
主要要实现如下几个功能:方块的移动控制.方块变形.判定方块是否接触边界和进行方块堆积.对方块进行消除. 1.方块的移动控制上下左右四个方向上-->变形,下-->加速下落,左-->向左 ...
- SAP LOGON 快捷登陆方式如何保存密码
默认情况下,快捷方式密码是不能输入的. 解决方法:修改注册表: 计算机\HKEY_CURRENT_USER\Software\SAP\SAPShortcut\Security EnablePasswo ...
- 【算法】LeetCode算法题-Roman To Integer
这是悦乐书的第145次更新,第147篇原创 今天这道题和罗马数字有关,罗马数字也是可以表示整数的,如"I"表示数字1,"IV"表示数字4,下面这道题目就和罗马数 ...
- 【车】汽车X40保养
参考文档: [养车成本]小保养331元,奔腾X40养车成本调查
- 【存储】RAID磁盘阵列选择
RAID磁盘阵列(Redundant Arrays of Inexpensive Disks) 一个基本思想:将多个容量较小.相对廉价的磁盘进行有机组合,从而以较低的成本获得与昂贵大容量磁盘相当的容量 ...
- 设计模式C++实现——装饰者模式
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/walkerkalr/article/details/28633123 模式定义: 装 ...
