jQuery实现表格行的动态增加与删除(改进版)
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故特意改进了一下!
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
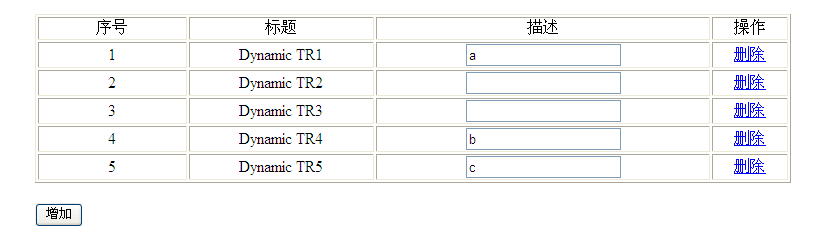
效果图如下:
删除之前
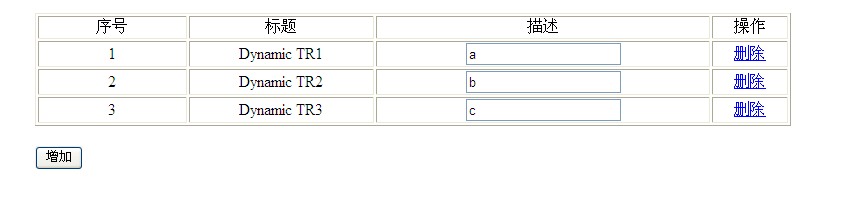
删除2行后:
改进后具体代码如下:
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">3
 <head>
<head>4
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5
 <script type="text/javascript" src="jquery-1.3.1.js"></script>
<script type="text/javascript" src="jquery-1.3.1.js"></script>6
 <title></title>
<title></title>7
 <script>
<script>8
 $(document).ready(function(){
$(document).ready(function(){9
 //<tr/>居中
//<tr/>居中10
 $("#tab tr").attr("align","center");
$("#tab tr").attr("align","center");11

12
 //增加<tr/>
//增加<tr/>13
 $("#but").click(function(){
$("#but").click(function(){14
 var _len = $("#tab tr").length;
var _len = $("#tab tr").length; 15
 $("#tab").append("<tr id="+_len+" align='center'>"
$("#tab").append("<tr id="+_len+" align='center'>"16
 +"<td>"+_len+"</td>"
+"<td>"+_len+"</td>"17
 +"<td>Dynamic TR"+_len+"</td>"
+"<td>Dynamic TR"+_len+"</td>"18
 +"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"
+"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>"19
 +"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"
+"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>"20
 +"</tr>");
+"</tr>"); 21
 })
}) 22
 })
})23

24
 //删除<tr/>
//删除<tr/>25
 var deltr =function(index)
var deltr =function(index)26
 {
{27
 var _len = $("#tab tr").length;
var _len = $("#tab tr").length;28
 $("tr[id='"+index+"']").remove();//删除当前行
$("tr[id='"+index+"']").remove();//删除当前行29
 for(var i=index+1,j=_len;i<j;i++)
for(var i=index+1,j=_len;i<j;i++)30
 {
{31
 var nextTxtVal = $("#desc"+i).val();
var nextTxtVal = $("#desc"+i).val();32
 $("tr[id=\'"+i+"\']")
$("tr[id=\'"+i+"\']")33
 .replaceWith("<tr id="+(i-1)+" align='center'>"
.replaceWith("<tr id="+(i-1)+" align='center'>"34
 +"<td>"+(i-1)+"</td>"
+"<td>"+(i-1)+"</td>"35
 +"<td>Dynamic TR"+(i-1)+"</td>"
+"<td>Dynamic TR"+(i-1)+"</td>"36
 +"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"
+"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>"37
 +"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"
+"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>"38
 +"</tr>");
+"</tr>");39
 }
} 40

41
 }
}42
 </script>
</script>43
 </head>
</head>44
 <body>
<body>45

46
 <table id="tab" border="1" width="60%" align="center" style="margin-top:20px">
<table id="tab" border="1" width="60%" align="center" style="margin-top:20px">47
 <tr>
<tr>48
 <td width="20%">序号</td>
<td width="20%">序号</td>49
 <td>标题</td>
<td>标题</td>50
 <td>描述</td>
<td>描述</td>51
 <td>操作</td>
<td>操作</td>52
 </tr>
</tr>53
 </table>
</table>54
 <div style="border:2px;
<div style="border:2px; 55
 border-color:#00CC00;
border-color:#00CC00; 56
 margin-left:20%;
margin-left:20%;57
 margin-top:20px">
margin-top:20px">58
 <input type="button" id="but" value="增加"/>
<input type="button" id="but" value="增加"/>59
 </div>
</div>60
 </body>
</body>61
 </html>
</html>jQuery实现表格行的动态增加与删除(改进版)的更多相关文章
- jQuery实现表格行的动态增加与删除
删除之前删除2行后: 1<script> 8 $(document).ready(function(){ 9 //<tr/>居中 10 $("#tab tr" ...
- jQuery实现表格行的动态增加与删除 序号 从 1开始排列
<table id="tab" border="1" width="60%" align="center" sty ...
- jquery实现表格行的动态增加和删除
$("#Addmaterial").click(function () {//Addmaterial是增加按钮的ID $("#tab tr").attr(&qu ...
- jquery动态增加或删除tr和td【实际项目】
难点: (1)动态增加.删除tr和td (2)每天tr和td都有下标,且下标要动态变化, (3)tr和td为什么下标不能随便写,原因是此处需要把所有tr中的数据以list的形式发送到后台对象中,所有每 ...
- jQuery实现表格行上移下移和置顶
jQuery实现表格行上移下移和置顶 我们在操作列表数据的时候,需要将数据行排列顺序进行调整,如上移和下移行,将行数据置顶等,这些操作都可以在前端通过点击按钮来完成,并且伴随着简单的动态效果,轻松实现 ...
- JQuery实现表格行的上移、下移、删除、增加
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%&g ...
- jquery更改表格行顺序实例
使用jquery写的更改表格行顺序的小功能 表格部分: 复制代码代码如下: <table class="table" id="test_table"> ...
- hdfs以及hbase动态增加和删除节点
一个知乎上的问题:Hbase的Region server和hadoop的datanode是否可以部署在一台服务器上?如果是的话,二者是否是一对一的关系?部署在同一台服务器上,可以减少数据跨网络传输的流 ...
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除-改进版
上一次说到了基于Bootstrap使用jQuery实现输入框组input-group的添加与删除 ,初始状态下只有一个输入框组,可以通过点击输入框组的右侧“+”(或自定义的文字)可以在原输入框组的下面 ...
随机推荐
- How to blog on Github
git clone https://github.com/test/test.github.io.git cd ~/test.github.io git config --global push.de ...
- fftshift
说明:本文为转载http://blog.csdn.net/myathappy/article/details/51344618 Matlab fftshift 详解 一.实信号情况 因为实信号以fs为 ...
- Nintex using javascript
- python生成器中yield和send分析
生成器 在python中生成器是指用代码实现迭代器的的功能本质还是迭代器,只不过是代码实现迭代器功能.在python中生成器是由函数实现的,通常我们在函数中加入yeild就可以实现生成器. 生成器中y ...
- 使用RestTemplate测试视频上传的Post请求
以往多用RestTemplate处理接口的调用以及与Ribbon/Feign配合使用调用微服务接口,近日写了一个处理Post文件上传的解决方案,其实就是将后台所需的MultipartFile,在请求P ...
- SQL 对等发布
发布类型: 快照发布:发布服务器按预定的时间间隔向订阅服务器发送已发布数据的快照.事务发布:在订阅服务器收到已发布数据的初始快照后,发布服务器将事务流式传输到订阅服务器.对等发布:对等发布支持多主复制 ...
- Golden Eggs HDU - 3820(最小割)
Golden Eggs Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- 【XSY2701】异或图 线性基 容斥原理
题目描述 定义两个图\(G_1\)与\(G_2\)的异或图为一个图\(G\),其中图\(G\)的每条边在\(G_1\)与\(G_2\)中出现次数和为\(1\). 给你\(m\)个图,问你这\(m\)个 ...
- POI中不推荐的方法与其替代的方法
不推荐getCellType(),推荐getCellTypeEnum() if(tcell.getCellTypeEnum() == CellType.NUMERIC){ System.out.pri ...
- 【BZOJ3730】震波(动态点分治)[复习]
题面 BZOJ 题解 动态点分治什么的完全不记得了.这回重新写一写. 首先我们把点分树给建出来. 操作只有两种,修改和询问距离某个点的距离不超过\(k\)的点的和. 两点之间的距离可以树链剖分之类的算 ...
