搭建vue脚手架
1.Node.js安装
1.1下载安装
在node.js 官网下载, 根据自己电脑系统安装,一直点下一步即可
1.2测试安装是否成功
Windows+R打开cmd窗口,输入node -v回车出现版本号,即安装成功!

2.Vue.js安装
2.1使用NPM安装 —NPM: NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
2.1.1使用淘宝的镜像及其命令 cnpm 安装淘宝的镜像:
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org 回车
加载完成后
2.1.2在命令框输入
cnpm install vue 回车
以上vue.js安装完毕
3.脚手架搭建
3.1Vue-cli安装
在cmd命令框输入
cnpm install -g vue-cli(回车)
3.2搭建测试
3.2.1.在你的vue安装目录下(我创建在E:\vue)新建文件夹vue
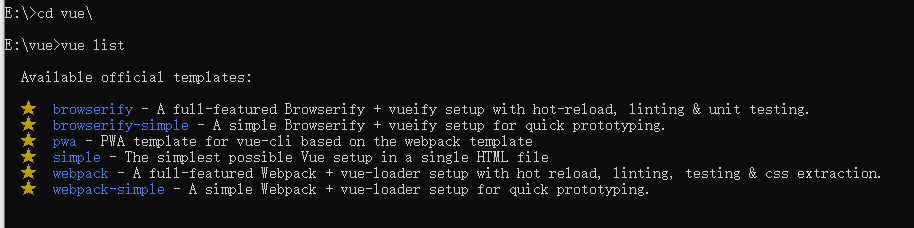
3.2.2.打开cmd命令窗口输入cd vue,进入E:\vue,输入vue list可以看到列出了可以使用的模板

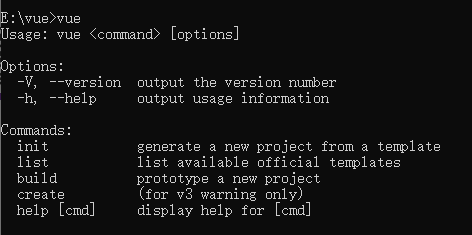
在命令框键入vue,看到描述

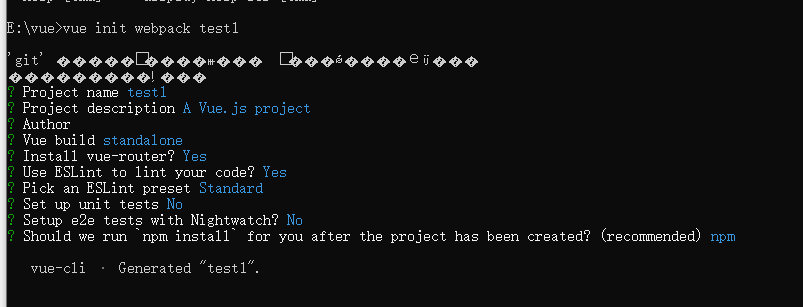
我们init命令安装
vue init webpack test (我在这建的是test1,因为我本地已经建好了一个test)

注意创建新的文件时出现Project name之后要自己手动选择创建选项,否则创建将会一直停留在Project name

进入test文件夹
cd test 1

安装依赖
cnpm install

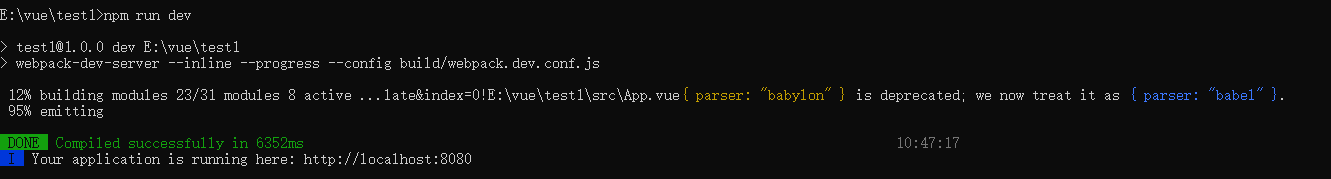
启动
npm run dev

在浏览器打开

文件目录

搭建vue脚手架的更多相关文章
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
- vue-cli 2.0搭建vue脚手架步骤
1.安装node 检测版本node -v 2.安装webpack npm install webpack -g 检测版本 webpack -v 3.安装vue-cli npm install vue- ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- 搭建vue脚手架,包含Axios、qs、Element-UI、mock等插件的安装配置
1.安装node.vue这些最基础最简单的安装的就一一省略过. 1.1 axios 安装 1.2安装 Element-Ui 插件 1.3 安装 qs 1.4 安装 Mock 2.新建一个vue工程, ...
- 快速搭建vue脚手架
https://segmentfault.com/a/1190000011275993
- 脚手架方式搭建vue项目
一.首先基于node环境,我想应该每一个前端开发者都应该懂的吧,这里安装运行什么的就不多说了. 搭建成功之后在文件夹的任何(如果是全局的话)一个位置都能按住shift键同时鼠标右键在工具框中就会出来一 ...
- vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧.(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的.... ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
随机推荐
- HTML prefetch 预加载无效的记录
在link中新增: <link rel="prefetch" href="/view/search.html" /> 预加载会将内容缓存到浏览器, ...
- SSM框架-初学Mybatis框架
SSM(Spring+SpringMVC+Mybatis)是目前项目开发比较流行的一套组合框架,而Mybatis是负责数据库操作的那部分框架,具体 我也说不上来 传统的JDBC操作比较冗长而繁琐,而用 ...
- 学习MeteoInfo二次开发教程(十)
1.复制文件cloud_1009271330.000,I-01.pal 2.改: GridData cloud = aDataInfo.GetGridData(""); 为: Gr ...
- java.lang.Byte 类源码浅析
Byte 类字节,属于Number. public final class Byte extends Number implements Comparable<Byte> { /** * ...
- java+Selenium+TestNg搭建自动化测试架构(1)实现代码和数据的分离
1.主要介绍介绍Java+Selenium+POM的自动化测试框架的搭建,第一个首先实现代码和账号URL等信息的分离.第二点支持跨浏览器,通过读取配置文件的方式实现. 1)将账号URL等信息添加在pr ...
- Startup 类
Startup 类的作用: 配置应用所需的任何服务 定义请求处理管道 配置(或注册)服务的代码添加到Startup.ConfigureServices方法中.服务是应用使用的组件.例如,Entity ...
- java中二维数组的排序
首先定义一个5X8的二维数组,然后使用随机数填充满.借助Arrays的方法对二维数组进行排序.参考思路:先把二维数组使用System.arraycopy进行数组复制到一个一维数组然后使用sort进行排 ...
- Python threading(多线程)
threading模块在较低级别thread模块之上构建更高级别的线程接口. 一.threading模块定义了以下函数和对象: threading.active_count() 等同于threadin ...
- post提交参数过多时,取消Tomcat对 post长度限制
1.Tomcat 默认的post参数的最大大小为2M, 当超过时将会出错,可以配置maxPostSize参数来改变大小. 从 apache-tomcat-7.0.63 开始,参数 maxPostSiz ...
- jQuery 正则数字验证、’Money验证、电话号码验证、身份证验证、邮箱验证、网址验证、敏感字符验证
jQuery只能输入数字 第一种写法: <input onkeyup="value=value.replace(/[^\d]/g,'')" /> 第二种写法: < ...
