elementui上传图片到七牛云服务器
注册七牛云
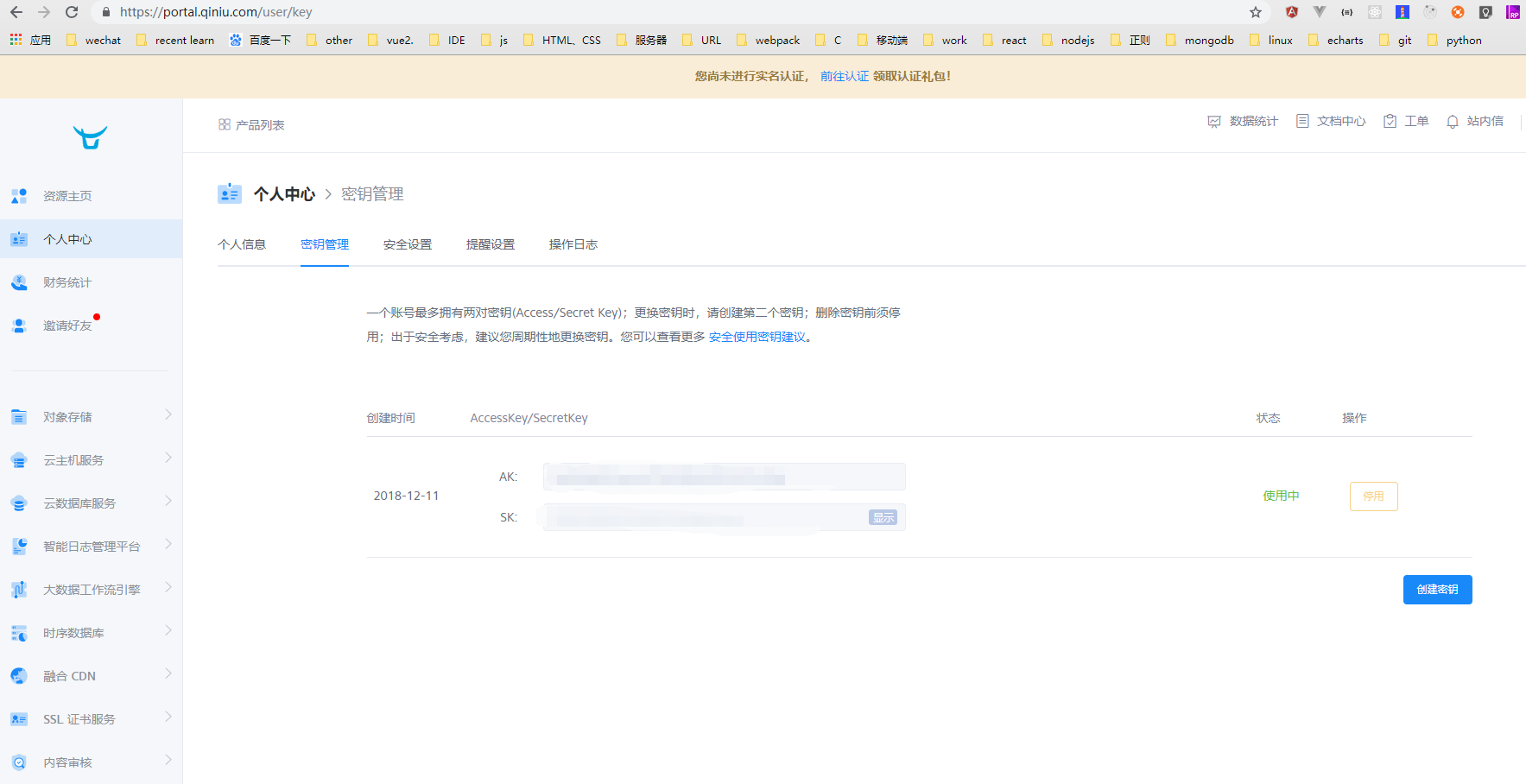
首先,注册七牛云,并且完成实名认证,完成后会在个人中心->秘钥管理中看到两个秘钥AccessKey/SecretKey

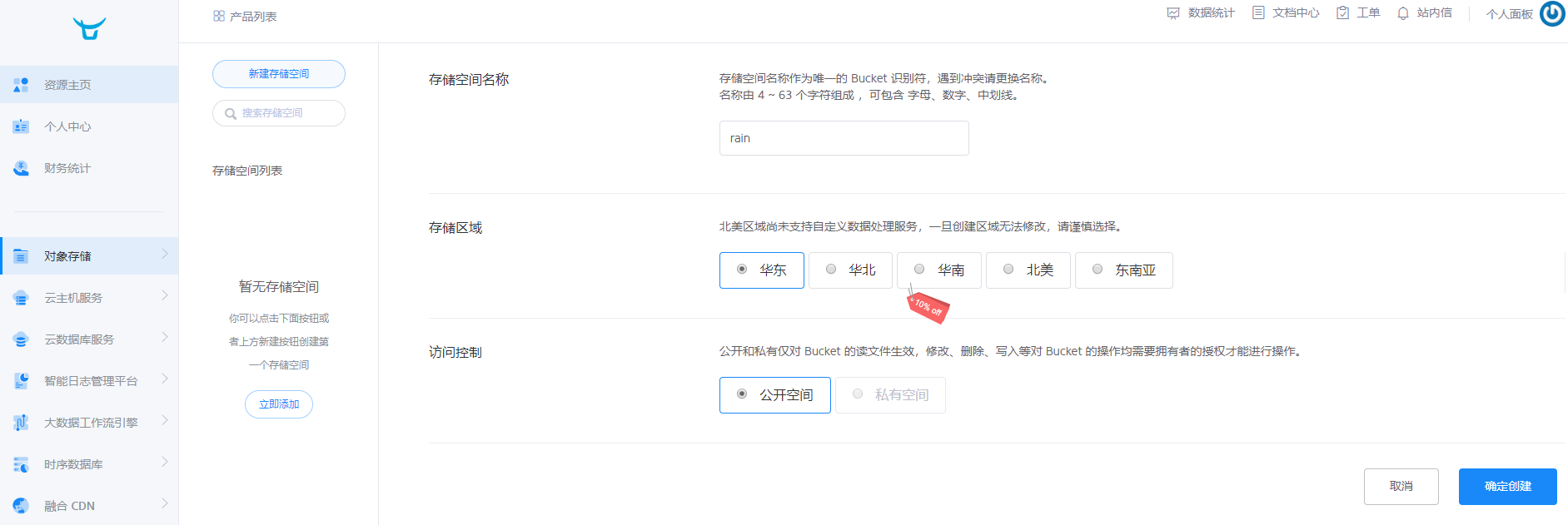
创建存储空间(必须要实名认证)

生成上传凭证
为了实现上传,我们还需要生成上传凭证,关于凭证,可以参看文档,并且在文档结束后还有demo,因为是个人项目,为了简单,我直接从demo中生成了deadline为1000多小时的秘钥,确保不会过期,
填入ak,sk,以及bucketName(就是开始创建的对象存储空间的名字),deadline修改demo的源代码再重新运行即可。

代码演示
<el-form-item label="缩略图" label-width="90px" class="img-item" prop="thumb">
<el-upload
class="avatar-uploader"
action="http://upload.qiniup.com" // 这是上传的url,可以在七牛开发者平台中找到,也可看LZ下面贴出来的图片以及url查找
:data="qn" // qn包括token与key,token是上述生成的上传凭证,自由的key可以上传到七牛中 存储空间对应不同的图片名
:show-file-list="false"
:on-success="handleSuccess"
:before-upload="beforeUpload"
:on-progress="handlePro"
:on-error="handleError"
>
<img v-if="formData.thumb" :src="formData.thumb" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-input style="margin-top:20px;" v-model="formData.thumb" size="small" class="link"></el-input>
<el-progress :percentage="percent" v-if="percent !== 0 && percent !== 100"></el-progress>
</el-form-item>
....................................................
qn: {
token: "生成凭证中生成的token",
key: ""
},
methods: {
// 上传成功
handleSuccess(res, file) {
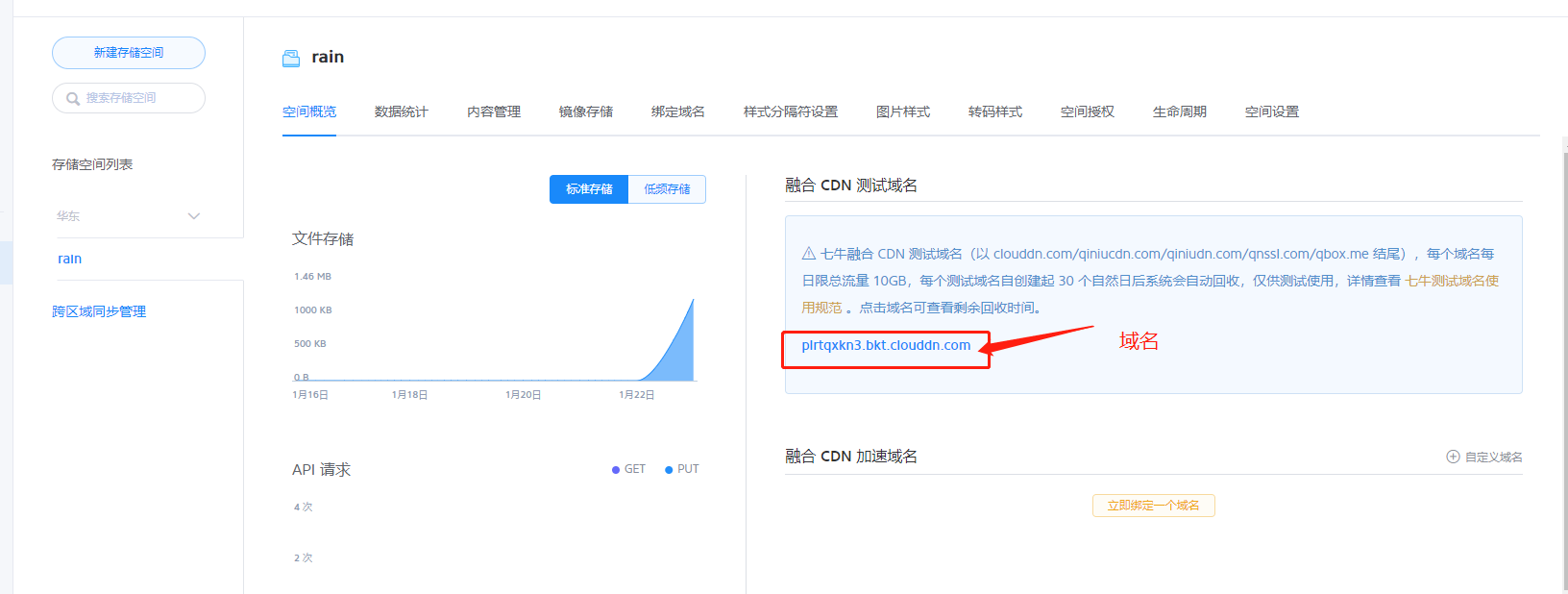
this.formData.thumb = "http://plrtqxkn3.bkt.clouddn.com/" + res.key; // 这边显示图片,上传成功后会返回一个对象,包含一个hash和一个key,然后前边加上七牛云为你随机分配的域名就是图片的外链。查看这个域名可看下面的描述
},
// 上传之前判断
beforeUpload(file) {
this.qn.key = file.name; // 通过设置key为文件名,上传到七牛中会显示对应的图片名
// debugger
const isJPG = file.type === "image/jpeg" || file.type === "image/png";
const isLt10M = file.size / 1024 / 1024 < 10;
if (!isJPG) {
error("上传头像图片只能是 JPG/PNG 格式!");
}
if (!isLt10M) {
error("上传头像图片大小不能超过 10MB!");
}
return isJPG && isLt10M;
},
},
action对应上传的url查看

上传地址查看:https://developer.qiniu.com/kodo/manual/1671/region-endpoint
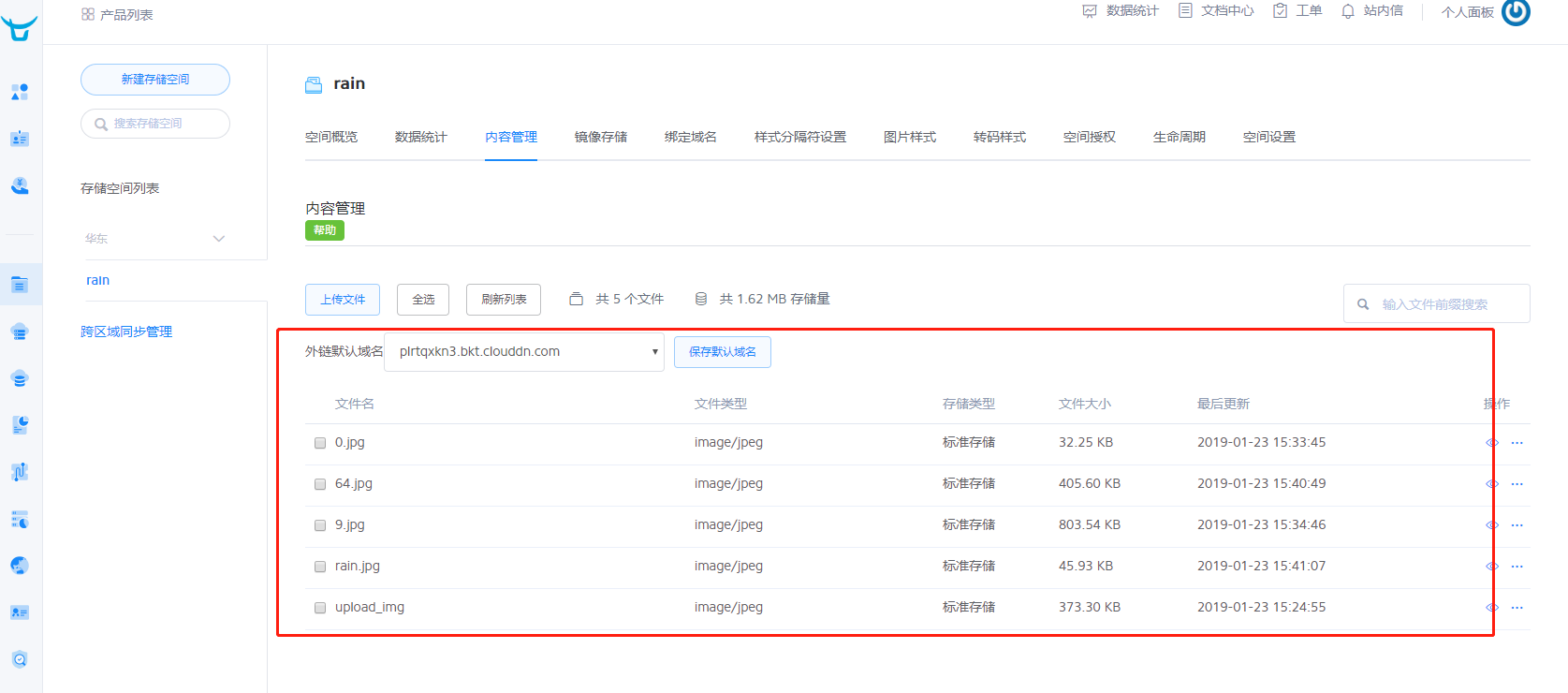
七牛云随机分配域名查看

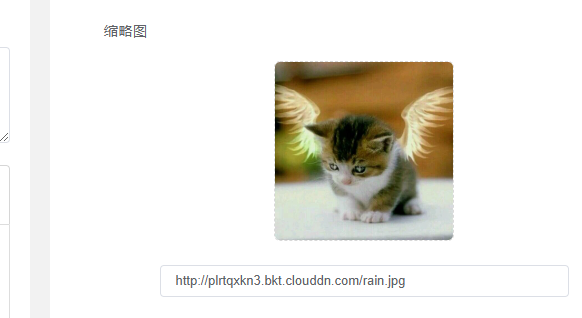
成果展示


elementui上传图片到七牛云服务器的更多相关文章
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- <el-upload></el-upload>组件上传图片到七牛云
[01]搭建好页面结构.定义数据与接口 <el-upload method="post" ref="upload" :action="domai ...
- 用Jpush极光推送实现抓取特定某个用户Log到七牛云服务器
场景 我们的app常常会出现某个特定用户的手机出现异常情况,(注意不是所有用户,特定机型特定用户)如果用友盟,那么多log你也抓不完 ,看不到log就无法解决问题. 那么问题来了,如何实现对特定某个用 ...
- 上传图片到七牛云(服务端 node.js sdk)
大体思路 前端要上传图片到七牛云,需要有一个token进行授权操作,而获取这个上传的upload token(以下简称upToken),在服务端需要一定的身份校验,比如说:只有登录的vip用户才能拿到 ...
- js上传图片到七牛云存储
项目开发过程中遇到一个需求,运营人员需要上传图片到七牛云,最开始的做法是,后台对接七牛,然后出一个接口,前端调用接口,先将图片传到后台,然后后台再上传七牛云,用的过程中发现,图片小的情况下还好,图片一 ...
- TP5上传图片到七牛云,并且删除七牛云的图片
一,通过composer 下载七牛云 sdk composer require qiniu/php-sdk 二,手动下载七牛云sdk 1,https://developer.qiniu.com/kod ...
- springboot项目上传存储图片到七牛云服务器
springboot项目上传存储图片到七牛云服务器 问题描述: 当图片存在本地时会出现卡顿的现象.比如一篇图文混排的文章,如果图片没有加载完,可能整个文章都显示不出来,因为它们都是用的同一个服务器. ...
- 在node中使用promise上传图片到七牛云
为了分摊个人服务器压力.提升图片下载上传的速度,使用七牛云保存用户上传的图片. 后台基于express搭建的,上传使用七牛云第三方nodejs-sdk.由于七牛云上传图片只能单个进行,并且考虑到上传完 ...
- 上传图片到七牛云(客户端 js sdk)
大体思路 上一篇我们讲了如何通过服务器生成一个upToken,那前端拿到这个token后又该如何操作?在这里我给出一个相当简洁的版本. 首先我们来看一下上传的思路:调用七牛模块的upload方法,生成 ...
随机推荐
- [C++]PAT乙级1011. A+B和C (15/15)
/* 1011. A+B和C (15) 给定区间[-2^31, 2^31]内的3个整数A.B和C,请判断A+B是否大于C. 输入格式: 输入第1行给出正整数T(<=10),是测试用例的个数.随后 ...
- [国家集训队] Crash 的文明世界
不错的树形$ DP$的题 可为什么我自带大常数啊$ cry$ 链接:here 题意:给定一棵$ n$个节点的树,边权为$ 1$,对于每个点$ x$求$ \sum\limits_{i=1}^n dist ...
- 基于【字符】操作的IO接口:Writer、Reader
Reader public class BufferedReaderTest { public static void main(String[] args) throws IOException { ...
- .net+mvc,ueditor
.net+mvc的百度编辑器ueditor 一.下载百度编辑器:http://ueditor.baidu.com/website/download.html 选择.net版本 二.解压后在mvc项目中 ...
- 如何在 JS 中嵌入大量 HTML 代码 --更新2017-10-10 16:37:09
一.一般方式 方式1:\ 要写在标签后面,看例子 var longString = "\ ------------------------\ ------------------------ ...
- javascript编程基础1
1,javascript能干什么? 直接写入html中: <script> document.write("<h1>这是一级标题</h1>") ...
- TPU使用说明
1 TPU分类和收费标准 1.1 分类和计费说明 地区 抢占式TPU Cloud TPU 美国 $1.35/hour $4.5/hour 欧洲 $1.485/hour $4.95/hour 亚太区地区 ...
- OGG初始化之使用数据库实用程序加载数据
Loading Data with a Database Utility 要使用数据库复制实用程序建立目标数据,您需要启动更改同步提取组,以便在数据库实用程序创建并应用数据的静态副本时提取正在进行的数 ...
- CF1091E New Year and the Acquaintance Estimation
题目地址:CF1091E New Year and the Acquaintance Estimation 首先,易知 \(ans\) 的奇偶性与所有给出的数的和的奇偶性相同 其次,易证 \(ans\ ...
- 图像超分辨-DBPN
本文译自2018CVPR DeepBack-Projection Networks For Super-Resolution 代码: github 特点:不同于feedback net,引入back ...
