Cs231n课堂内容记录-Lecture2-Part1 图像分类
Lecture 2
课程内容记录:(上)https://zhuanlan.zhihu.com/p/20894041?refer=intelligentunit
(下)https://zhuanlan.zhihu.com/p/20900216
numpy文档翻译:https://zhuanlan.zhihu.com/p/20878530?refer=intelligentunit
1.最近邻分类器(NN):
a[0]为第一行像素。图片像素转换形成的numpy矩阵(800,500,3)中,第一个参数为像素行数,第二个参数为像素列数,第三个参数是通道数。
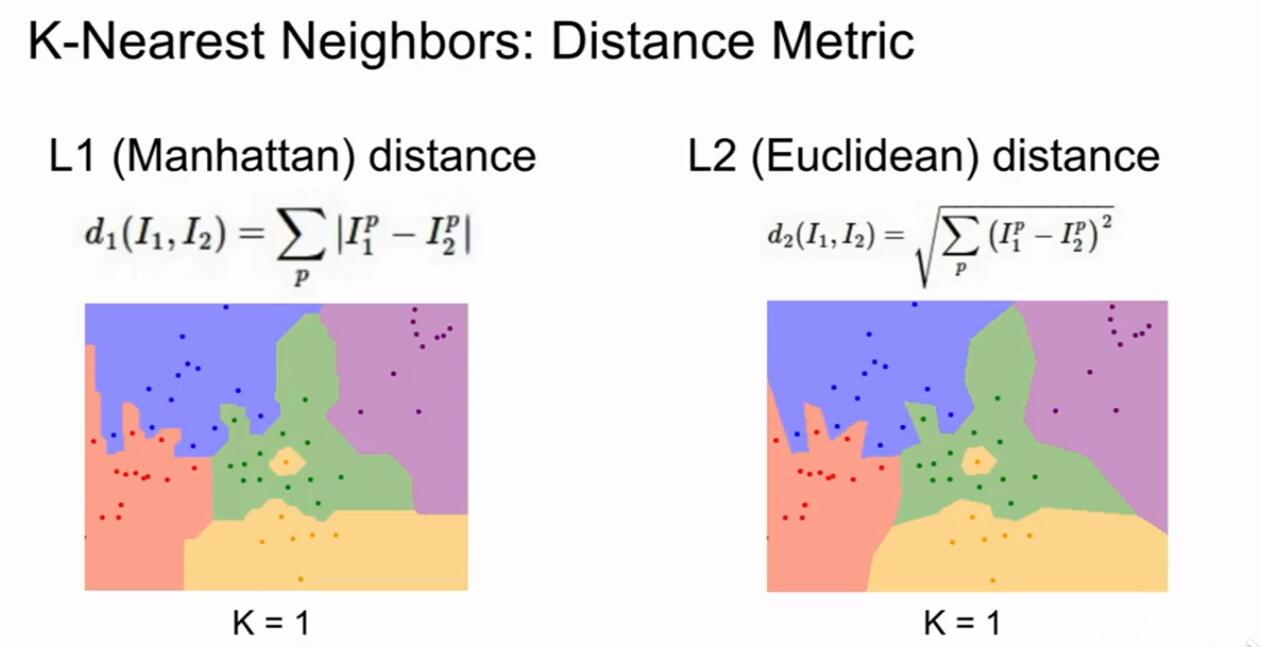
2.关于L1和L2距离(KNN):

如果离原点距离都是1的话,L1距离的点如图所示,比如第一象限(0.5,0.5)满足上图。L2距离则为圆,(sinx,cox)满足上式,所以L1距离有坐标轴的依赖性,而L2距离对坐标轴旋转变换不变。所以如果你的向量具有某种实际意义,与坐标轴的关系明确,那么L1是比较好的选择。

从上图我们可以看到,L1距离得到的分类决策边界更倾向于沿着坐标轴的方向(因为这时距离最大,最容易形成边界),而L2只是形成了最自然的形状。
3.关于k折交叉验证和k最近邻算法:
k最近邻算法(kNN)是考虑离观察点最近的k个点并让他们投票决定谁是最近的点。而k折交叉验证是将训练集分成k份,两个k是完全不同的。
Cs231n课堂内容记录-Lecture2-Part1 图像分类的更多相关文章
- Cs231n课堂内容记录-Lecture 4-Part1 反向传播及神经网络
反向传播 课程内容记录:https://zhuanlan.zhihu.com/p/21407711?refer=intelligentunit 雅克比矩阵(Jacobian matrix) 参见ht ...
- Cs231n课堂内容记录-Lecture 4-Part2 神经网络
Lecture 7 神经网络二 课程内容记录:https://zhuanlan.zhihu.com/p/21560667?refer=intelligentunit 1.协方差矩阵: 协方差(Cova ...
- Cs231n课堂内容记录-Lecture 3 最优化
Lecture 4 最优化 课程内容记录: (上)https://zhuanlan.zhihu.com/p/21360434?refer=intelligentunit (下)https://zhua ...
- Cs231n课堂内容记录-Lecture2-Part2 线性分类
Lecture 3 课程内容记录:(上)https://zhuanlan.zhihu.com/p/20918580?refer=intelligentunit (中)https://zhuanlan. ...
- Cs231n课堂内容记录-Lecture1 导论
Lecture 1 视频网址:https://www.bilibili.com/video/av17204303/?p=2 https://zhuanlan.zhihu.com/p/21930884? ...
- Cs231n课堂内容记录-Lecture 6 神经网络训练
Lecture 6 Training Neural Networks 课堂笔记参见:https://zhuanlan.zhihu.com/p/22038289?refer=intelligentun ...
- Cs231n课堂内容记录-Lecture 9 深度学习模型
Lecture 9 CNN Architectures 参见:https://blog.csdn.net/qq_29176963/article/details/82882080#GoogleNet_ ...
- Cs231n课堂内容记录-Lecture 8 深度学习框架
Lecture 8 Deep Learning Software 课堂笔记参见:https://blog.csdn.net/u012554092/article/details/78159316 今 ...
- Cs231n课堂内容记录-Lecture 7 神经网络训练2
Lecture 7 Training Neural Networks 2 课堂笔记参见:https://zhuanlan.zhihu.com/p/21560667?refer=intelligent ...
随机推荐
- VRF在区块链中的应用
最近区块链领域流行了一种"怪病",许多区块链项目或者设计方案都加入了一个叫做VRFs的算法.那么, (1) 什么是VRFs? (2) VRFs在区块链中解决了什么问题? 本文旨在介 ...
- 多选穿梭框总结 (vue + element)
博客地址:https://ainyi.com/23 示例 介绍 实现省市区三级多选联动,可任选一个省级.市级.区级,加入已选框,也可以在已选框中删除对应的区域. 选择对应仓库,自动勾选仓库对应的省,取 ...
- ABP框架 sql语句(转载)
ABP.Core实现SQL语句仓储,支持EF.Core兼容的数据库 来源:https://blog.csdn.net/qq_28699537/article/details/80522680?tds ...
- Linux-read 命令(20)
Linux read 命令 参数说明: -a 后跟一个变量,该变量会被认为是个数组,然后给其赋值,默认是以空格为分割符. -d 后面跟一个标志符,其实只有其后的第一个字符有用,作为结束的标志. -p ...
- SpringBoot中异步请求和异步调用(看这一篇就够了)
原创不易,如需转载,请注明出处https://www.cnblogs.com/baixianlong/p/10661591.html,否则将追究法律责任!!! 一.SpringBoot中异步请求的使用 ...
- Partition(hdu4651)2013 Multi-University Training Contest 5
Partition Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Sub ...
- cas单点登录
一般一家企业内部会有多个业务系统,多个系统相互协作,但每个系统都需要登陆密码,比如:权限系统,发布系统,配置系统,邮件系统等,用户使用每个系统都需要登陆操作,使用起来比较繁琐,工作效率低下.此时就需要 ...
- MR程序本地调试,提交到集群运行
在本地调试,提交到集群上运行. 在本地程序中的Configuration中添加如下配置: Configuration conf = new Configuration(); conf.set(&quo ...
- String的坑
想必大家在熟悉不过了,不错今天就遇到了这个万年坑,哪怕喜欢翻源码的人,也不屑一顾翻它的源码,良言相劝最好翻下源码. 1. String为啥被定义为final ? 2. String是线程安全的么 ...
- hihocoder编程练习赛75
题目1 : 工作城市分配 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 H公司在北京和上海两个城市各有一间办公室.该公司最近新招募了2N名员工,小Hi负责把这2N名员工 ...
