JavaScript实现元素拖动性能优化
前言:前几天没事干写了个小网站,打算用原生的javascript实现元素的拖动,但是事情并没有想象的那么顺利,首先是实现了拖动的元素卡的不能再卡,简直不能够,上图~~

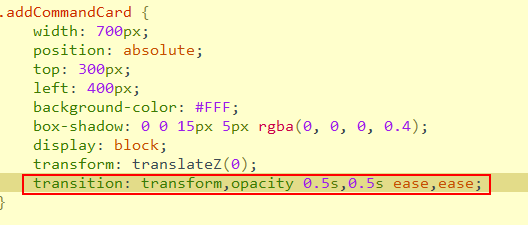
看见没?这就是效果,简直让人欲哭无泪啊,查了大量的资料也无济于事,根本就没有人会遇到过这个问题,但是经过N次试验,终于找到了原因——竟然是我给这个元素添加了transition属性导致的,元凶:

去掉这个属性之后,就变得完全不一样了

至于原因,我现在也不知道为什么,很无奈╮(╯▽╰)╭
接下来就是性能优化了,我原来的实现方式是给元素添加一个mousemove事件,然后判断事件对象的buttons是否为1,如果是1的话表明此时左键按下,然后记录此时鼠标的x和y的坐标,当下次触发mousemove事件的时候用当前鼠标的位置减去上次记录的鼠标的位置就是鼠标移动的距离,然后用元素当前的位置加上鼠标移动的距离就实现了拖动,代码如下:
//实现拖动
var lastClientX = 0;
var lastClientY = 0;
var count = 0;
addCommandCard.addEventListener('mousemove', function() {
if(arguments[0].buttons == 1) {
addCommandCard.style.cursor = "default";
arguments[0].preventDefault();
if(count == 0) {
lastClientX = arguments[0].clientX;
lastClientY = arguments[0].clientY;
count++;
} else {
addCommandCard.style.left = addCommandCard.offsetLeft + arguments[0].clientX - lastClientX + "px";
addCommandCard.style.top = addCommandCard.offsetTop + arguments[0].clientY - lastClientY + "px";
lastClientX = arguments[0].clientX;
lastClientY = arguments[0].clientY;
count++;
}
}
});
今天看了个实现拖动的代码,基本思路是,给元素添加mousedown事件,在这个事件处理程序中,首先记录当前鼠标的位置与元素的offsetLeft和offsetTop的差值,然后给document添加mousemove和mouseup事件,在document的mousemove事件中,将元素的left设置为当前鼠标X坐标减去上面记录的鼠标X坐标和元素offsetLeft的差值,top值设置为当前鼠标Y坐标减去上面记录的鼠标Y坐标和元素offsetTop的差值,在mouseup事件中,设置document的mousemove和mouseup为null,上面的话可能有些拗口,通俗点说就是首先记录元素的左边框和鼠标X坐标的差值,然后记录元素的上边框和鼠标Y坐标的差值,在鼠标移动的时候将元素的左边框的值设置为鼠标当前X坐标的值减去鼠标和元素左边框之间的相对距离,上边框类似,因为在元素拖动的过程中,鼠标和元素的相对位置始终没有发生变化,所以只要用鼠标当前的位置减去鼠标和元素之间的相对距离就是元素拖动后的位置,代码:
//实现拖动
addCommandCard.addEventListener('mousedown', function() {
arguments[0].preventDefault();
var disX = arguments[0].clientX - addCommandCard.offsetLeft;
var disY = arguments[0].clientY - addCommandCard.offsetTop; document.onmousemove = function() {
addCommandCard.style.left = arguments[0].clientX - disX + 'px';
addCommandCard.style.top = arguments[0].clientY - disY + 'px';
} document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
} });
总结:在chrome中测试结果表明,两种拖动方式都可以稳定在60fps,总得来说,差别不大,但是第一种有比较慢明显的缺点,首先,第一种给元素添加了mousemove事件,那就意味着不管元素当前是否拖动,只要有鼠标移动到元素上,这个事件就不断的触发,虽然只有一条判断语句,但是造成性能的白白浪费,而第二种是添加了mousedown事件,只有鼠标按下的时候才会触发,所以没有这个问题,但是,如果在别处给document指定了mousemove和mouseup事件,那么在元素拖动开始和结束之后,这些事件处理程序会变得无效,因为覆盖的原因,但是可以通过DOM2级事件处理程序来解决,不算大问题
JavaScript实现元素拖动性能优化的更多相关文章
- (转)Javascript的DOM操作 - 性能优化
转载:https://my.oschina.net/blogshi/blog/198910 摘要: 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维 ...
- javascript 作用域链及性能优化
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象.函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性.其中一个内部属 ...
- 学习javascript总结下来的性能优化的小知识(一)
http://www.cnblogs.com/ctriphire/p/4115525.html http://www.cnblogs.com/xjchenhao/archive/2012/10/22/ ...
- Web前端性能优化进阶——完结篇
前言 在之前的文章 如何优化网站性能,提高页面加载速度 中,我们简单介绍了网站性能优化的重要性以及几种网站性能优化的方法(没有看过的可以狂戳 链接 移步过去看一下),那么今天我们深入讨论如何进一步优化 ...
- JavaScript 性能优化技巧分享
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中.为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择. 本文从加载.上 ...
- JavaScript性能优化
如今主流浏览器都在比拼JavaScript引擎的执行速度,但最终都会达到一个理论极限,即无限接近编译后程序执行速度. 这种情况下决定程序速度的另一个重要因素就是代码本身. 在这里我们会分门别类的介绍J ...
- javascript性能优化-repaint和reflow
repaint(重绘) ,repaint发生更改时,元素的外观被改变,且在没有改变布局的情况下发生,如改变outline,visibility,background color,不会影响到dom结构渲 ...
- 摘:JavaScript性能优化小知识总结
原文地址:http://www.codeceo.com/article/javascript-performance-tips.html JavaScript的性能问题不容小觑,这就需要我们开发人员在 ...
- [转]JavaScript 的性能优化:加载和执行
原文链接:http://www.ibm.com/developerworks/cn/web/1308_caiys_jsload/index.html?ca=drs- JavaScript 的性能优化: ...
随机推荐
- [转]phpredis中文手册
本文是参考<redis中文手册>,将示例代码用php来实现,注意php-redis与redis_cli的区别(主要是返回值类型和参数用法). 目录(使用CTRL+F快速查找命令): Key ...
- ORA-28002:the password will expire within 6 days
1.查看用户的proifle SELECT username,PROFILE FROM dba_users; 2.查看指定概要文件(如default)的密码有效期设置:SELECT * FROM db ...
- C#集合。
集合命名空间: using system.collections. 非泛型集合 using system.collections.Generic. 泛型集合 为什么要用集合: 1.数组一旦声明长度就 ...
- 第一册:lesson seventeen。
原文:How do ;you do? A:Come and meet our employees,Mr.B. B:Thank you Mr.A. A:This is ...and this is .. ...
- Hangfire定时任务设置CronExpression表达式
Cron format helper This utility helps you build Cron expressions easily by choosing job scheduling s ...
- Windows 10 安装 Mongod
因为新换了Windows 10 电脑,需要在新电脑重新安装所有的软件,包括mongodb 下载文件:首先在mongodb的官方网站上下载最新版本的mongodb安装程序,https://www.mon ...
- java_自定义标签运行原理
一.自定义标签运行原理: 二.文字说明 1.IE->web服务器 2.Web服务器->jsp 3.遇到自定义标签,首先实例化标签所对应的标签处理器类 4.调用setPageContext方 ...
- Java学习笔记之——枚举类
枚举可以限定类的值只是有限个,例如:星期,只有星期一到星期天 语法案例:
- javascript中Ajax的简单封装
GET方式的在线:DEMO POST方式在线:DEMO // 1.封裝AJAX函數 function nativeAjax(option,success,error){ // 定义domain,方便环 ...
- ES6核心特性
摘要:聊JS离不开ES6啊! 原文:ES6核心特性 作者:ljianshu 前言 ES6 虽提供了许多新特性,但我们实际工作中用到频率较高并不多,根据二八法则,我们应该用百分之八十的精力和时间,好好专 ...
