利用PHP+MySql+Ajax操作实现年月日联动功能
PHP+MySql+Ajax实现年月日的三级联动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
</style>
<body>
<div style="margin-left: 600px; margin-top: 200px;">
<h2>请选择日期</h2>
<input type="text" class="form-control main" id="content" placeholder="请输入日期时间" data-toggle="modal" data-target="#myModal">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
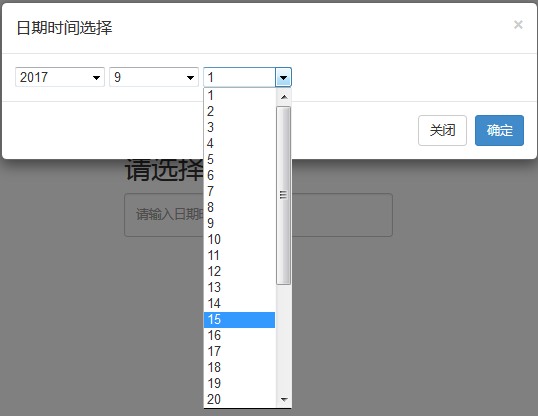
<h4 class="modal-title" id="myModalLabel">日期时间选择</h4>
</div>
<div class="modal-body">
//添加下拉列表
<div class="time">
<select id="year"></select>
<select id="month"></select>
<select id="day"></select>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="ck">
确定
</button>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
$(document).ready(function(e){ //加载页面数据
Loadyear(); //加载年
Loadmonth(); //加载月
Loadday(); //加载天
$("#year").click(function(){ //获取年的点击事件
Loadmonth(); //重新加载月
Loadday(); //重新加载天
})
$("#month").click(function(){ //获取月的点击事件
Loadday(); //重新加载天
})
$("#ck").click(function(){ //按钮点击事件,将选择的年月日传到文本框
Load(); //赋给文本框值
})
})
//加载年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+"<option>"+i+"</option>";
}
$("#year").html(str);
}
//加载月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+"<option>"+i+"</option>";
}
$("#month").html(str);
}
//加载文本框的值
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//加载天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+"<option value='"+i+"'>"+i+"</option>";
}
$("#day").html(str);
}
</script>
效果如图:


</html>
利用PHP+MySql+Ajax操作实现年月日联动功能的更多相关文章
- 利用jquery对ajax操作,详解原理(附代码)
1. jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法. load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 语法: $(selecto ...
- 3、尚硅谷_SSM高级整合_使用ajax操作实现删除的功能
点击删除的时候,要删除联系人,这里同点击编辑按钮一样给删除按钮添加点击事件的时候不能使用 $(".delete_btn").click(function(){ }); 这种方式,因 ...
- MySQL联接操作
在MySQL中,联接是一种对表的引用, 多表联接类型: 1.笛卡尔积(交叉联接):在MySQL中为CROSS JOIN或省略JOIN,如: select * from course, teachcou ...
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- 一个简单的样例看明确怎样利用window.location.hash实现ajax操作时浏览器的前进/后退功能
我们知道JavaScript中非常早就提供了window.history对象,利用history对象的forward().go().back()方法可以方便实现不同页面之间的前进.后退等这样的导航功能 ...
- 前端笔记之服务器&Ajax(中)MySQL基础操作&PHP操作数据库&Ajax
一.数据库基础 1.1什么是数据库? 什么是数据库? 答:就是一个很大的一个文件,只不过这个文件可以通过一些‘命令’操作数据: 增.删.改.查数据: 数据库等于持久数据和数据操作的一个统称. 数据库是 ...
- Ajax 案例之三级联动
每次在博客园网站写博客,格式真的好难搞,还望好心人告知更好的编辑工具.接下来进入正题:三级联动(其效果演示可看我的博文Ajax 学习总结 末尾). 数据表设计(Oracle) 新建数据表 Employ ...
- MySQL误操作后如何快速恢复数据
基本上每个跟数据库打交道的程序员(当然也可能是你同事)都会碰一个问题,MySQL误操作后如何快速回滚?比如,delete一张表,忘加限制条件,整张表没了.假如这还是线上环境核心业务数据,那这事就闹大了 ...
- MYSQL基础操作
MYSQL基础操作 [TOC] 1.基本定义 1.1.关系型数据库系统 关系型数据库系统是建立在关系模型上的数据库系统 什么是关系模型呢? 1.数据结构可以规定,同类数据结构一致,就是一个二维的表格 ...
随机推荐
- HTML 5 canvas globalCompositeOperation 属性
做一个canvas鼠标跟随动画的时候用到了,就copy w3c的解释整理一番: globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上. 源 ...
- LOJ#2302 整数
解:发现这苟东西是个3千万位的二进制数......毒瘤吧. 拆位考虑,如果一个地方本来是1然后+1,就会把它和它前面连续的一段1变成0,并把第一个0变成1. 如果本来是0然后-1了,就会把它和它前面连 ...
- SCU-4437 Carries
https://blog.csdn.net/catglory/article/details/46539283 https://blog.csdn.net/u012127882/article/det ...
- CentOS7 yum 安装 PHP 5.6.24
配置yum源 追加CentOS 6.5的epel及remi源. # rpm -Uvh http://ftp.iij.ad.jp/pub/linux/fedora/epel/6/x86_64/epel- ...
- mysql优化好文
https://segmentfault.com/a/1190000006158186
- 【清北学堂2018-刷题冲刺】Contest 4
Task 1:序列 [问题描述] 小H原本有一个由连续的正整数组成的序列,如{4,5,6}或{10,11,12,13,14,15,16},但是她最近睡眠不足,只能记得其中的一些数字.她想知道,她最少 ...
- vue(基础一)_基本指令的使用
一.前言 1.基本骨架 2.插值表达式{{ }} 3.vue起的作用,在开发中充当的角色MVC ...
- Flask简单学习
一:安装 直接 pip install Flask,就可以安装好了 二:hello world 编写一个hello.py # coding: utf- from flask import Flask ...
- DBMS客户端是否安装:Make sure DBMS client is installed and this required library is available for dynamic loading
Symptom The full error message is as follows:Error logging in. Unable to process the database trans ...
- B+树及数据库索引的应用
B树 每个节点都存储key和data,所有节点组成这棵树,并且叶子节点指针为null. B+树 只有叶子节点存储data,叶子节点包含了这棵树的所有键值,叶子节点不存储指针. 后来,在B+树上增加了顺 ...
