Android——MaterialDesign之三NavigationView
NavigationView的使用
这里我们来讲讲在Android5.0之后推出的NavigationView的具体使用方式。和普通的侧拉菜单制作方式一样,首先所有的东西还是都放在一个DrawerLayout中。如果对DrawerLayout的用法还不是很了解的。
可以参考我上一篇文章:Android——MaterialDesign之二DrawerLayout
CircleImageView是实现图片圆形化的功能,我是感觉非常的nice,很好用。具体看下面例子操作。
首先添加库:

Nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_call"
android:icon="@mipmap/call_1"
android:title="Call">
</item>
<item
android:id="@+id/nav_friend"
android:icon="@mipmap/friend_1"
android:title="Friend">
</item>
<item
android:id="@+id/nav_location"
android:icon="@mipmap/location_1"
android:title="Location">
</item>
<item
android:id="@+id/nav_mail"
android:icon="@mipmap/mail_1"
android:title="Mail">
</item>
<item
android:id="@+id/nav_task"
android:icon="@mipmap/task_1"
android:title="Task">
</item>
</menu>
这里是侧滑的menu包括电话、朋友、位置、邮件、日程。
Nav_header.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:padding="10dp"
android:background="?attr/colorPrimary">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/p4"
android:layout_centerInParent="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mail"
android:layout_alignParentBottom="true"
android:textSize="14sp"
android:textColor="#fff"
android:text="111222@qq.com"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/username"
android:text="Tom Matin"
android:textSize="14sp"
android:textColor="#fff"
android:layout_above="@+id/mail"/>
</RelativeLayout>
详解:这里用到了CircleImageView,src加入图片,自动的会处理图片圆形化
Activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout"
tools:context="com.example.materialtest_demo2.MainActivity">
<android.support.design.widget.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"
android:id="@+id/nav_view">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
详解:这里侧滑还是用到了上次讲解的DrawerLayout 进行侧滑,而NavigationView代替了上次的TextView,通过 app:menu、app:headerLayout设置属性。
mainActivity.class:
...
//侧滑菜单
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setCheckedItem(R.id.nav_call);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
return true;
}
});
...
详解:这里获取到navigationView的实例后调用setCheckedItem()方法设置默认Call选项为选中,接着调用设置监听器,进行我们想要的操作,这里就简单的关闭菜单。
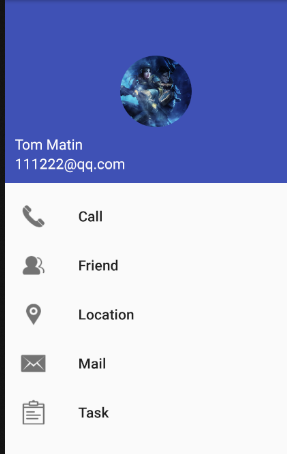
实验效果如下:

Android——MaterialDesign之三NavigationView的更多相关文章
- Android单元测试之三:使用模拟框架模拟依赖
Android单元测试之三:使用模拟框架模拟依赖 基本描述 如果是一些工具类方法的测试,如计算两数之和的方法,本地 JVM 虚拟机就能提供足够的运行环境,但如果要测试的单元依赖了 Android 框架 ...
- Android——MaterialDesign之二DrawerLayout
滑动菜单--DrawerLayout 滑动菜单就是把一些菜单选项隐藏起来,而不是放置主屏幕中,然后可以通过滑动的方式将菜单显示出来,具有非常的画面效果,就是类似侧边滑动. 例子:需要上一次的Toolb ...
- Android Material Design:NavigationView抽屉导航菜单
需要添加的包: 测试代码: package com.zzw.navigationview; import android.app.Activity; import android.os.Bundle; ...
- Android Material Design NavigationView 及 Palette 颜色提取器
DrawerLayout + NavigationView DrawerLayout布局,通常在里面添加两个子控件,程序主界面添加到NavitagionView前面. <android.supp ...
- Android 自己实现 NavigationView [Design Support Library(1)]
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46405409: 本文出自:[张鸿洋的博客] 一.概述 Google I/O 2 ...
- Android开发之NavigationView的使用
NavigationView主要是和DrawerLayout框架结合使用,来完成抽屉导航实现侧边栏 引用一段官方文档的示例代码 <android.support.v4.widget.Drawer ...
- Android——MaterialDesign之一Toolbar
Toolbar 由于ActionBar设计原因只能存在活动的顶部,从而不能实现MaterialDesign的效果,现在推荐使用Toolbar,继承Actionbar,但是比起它更加的灵活. 设置主题: ...
- .Net程序员玩转Android系列之三~快速上手(转)
转自http://www.cnblogs.com/HouZhiHouJueBlogs/p/3962122.html 快速环境搭建和Hello World 第一步:JAVA SDK(JDK)的安装: 官 ...
- Android开发之三种动画
转载:http://www.cnblogs.com/angeldevil/archive/2011/12/02/2271096.html http://www.lightskystreet.com/2 ...
随机推荐
- UVA1620-Lazy Susan(思维+逆序对)
Problem UVA1620-Lazy Susan Accept: 81 Submit: 375Time Limit: 3000 mSec Problem Description There ar ...
- md5之守株待兔
第一个实验吧的题目,不太会做,参考了很多大佬的经验,最后发现这个题目很简单,大概这就是入门的感觉吧!如果你多次尝试点开题目给的连接,就会发现,系统的密钥一直会变,可是我的密钥却保持一个,这就让我们联想 ...
- Spring batch
学习了解 https://www.ibm.com/developerworks/cn/java/j-lo-springbatch1/index.html?ca=drs-#ibm-pcon
- mysql安装-CentOS6下解压安装mysql-5.7.20-linux-glibc2.12-x86_64.tar.gz
删除已经安装版本 yum list installed mysql [root@localhost ~]# yum list installed mysql Loaded plugins: faste ...
- glance系列一:glance基础
一 什么是glance glance即image service,是为虚拟机的创建提供镜像的服务 二 为何要有glance 我们基于openstack是构建基本的Iaas平台对外提供虚拟机,而虚拟机在 ...
- Git&Github基本操作与分支管理
Git的原理涉及快照流.链表.指针等,这里不作过多叙述. 1.基本操作 git init 创建一个 Git 仓库 git clone [url] 拷贝一个 Git 仓库到本地 git add [fil ...
- JSOUP如何POST只含JSON格式的数据
引言 现在前后端分离渐渐成为主流,网站可以通过json格式的数据和服务端进行交互,比如下图: 关于这点,JSOUP官方API文档已经给出了解决方法 Connection requestBody(St ...
- .NET开源项目 QuarkDoc 一款自带极简主义属性的文档管理系统
有些话说在前头 因为公司产品业务重构且功能拆分组件化,往后会有很多的接口文档需要留存,所以急需一款文档管理系统.当时选型要求3点: 1.不能是云平台上的Saas服务,整个系统都要在自己公司部署维护(数 ...
- jdk1.8之线程中断
在Core Java中有这样一句话:"没有任何语言方面的需求要求一个被中断的程序应该终止.中断一个线程只是为了引起该线程的注意,被中断线程可以决定如何应对中断 " 线程中断不会使线 ...
- c语言中字符串数组初始化的一点总结&& c++访问控制的三种方式
char *c[]={"ONE","TWO","THREE","FOUR"}; // c语言中定义了一个字符串数组(也称 ...
