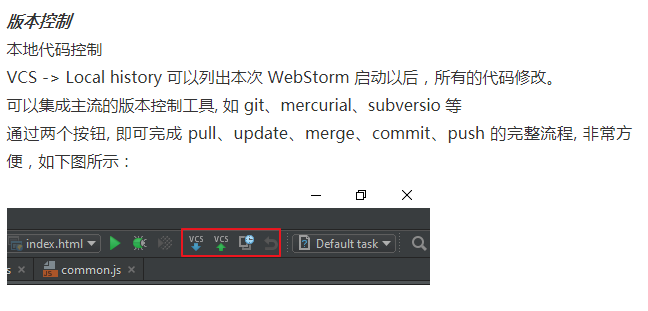
webstorm设置VCS:版本控制顶部按钮
说明:
每次都在这坑一下,浪费时间,百度只指出在哪,并没有说怎么调出来

我用的版本是10,点击下面的选项按操作设置就可以了

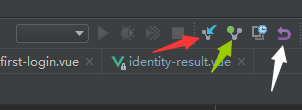
红色箭头:从服务器获取最新代码;
绿色箭头:提交;
白色箭头:撤销

webstorm设置VCS:版本控制顶部按钮的更多相关文章
- 【Android】ListView监听上下滑动(判断是否显示返回顶部按钮
设置滚动监听判断ListView的滚动方向同时获取屏幕高度.ListView实际高度,判断是否需要展示返回顶部按钮 package com.zihao.activity; import java. ...
- Angular回到顶部按钮指令
之前的分页代码指令化在线下测试没有问题,到服务器上就不运行了,所以那个先放一放. 今天来把"回到顶部"按钮指令化.首先是页面html: <!--回弹按钮--> < ...
- UWP 返回顶部按钮
返回顶部的按钮,like this 当用户下滑了一定的距离之后,通常是快滑倒底部的时候,出现返回顶部按钮,当用户向上快滑,滑到顶部的时候,返回顶部按钮自动消失. 在UWP中,用来滚动内容的控件是Scr ...
- 简单地做一下“回到顶部”按钮,用jQuery实现其隐藏和显示
1.首先,我们要准备HTML代码: <div id="return-top"> <a href="#top">返回顶部</a> ...
- 如何为WebStorm设置SASS的File Watchers?
Webstorm是一个很牛叉的IDE,现在工作每天都是用它了. 最近开始用SASS,LESS等来写CSS,而在Webstorm中,它自带一个File Watchers功能,设置一下,即可实时编译SAS ...
- vue进入页面时不在顶部,检测滚动返回顶部按钮
这里是本小白使用时遇到的问题及个人使用的方法可能并不完美. 1.监测浏览器滚动条滚动事件及滚动距离 dmounted() { window.addEventListener("scroll& ...
- HTML元素跟随鼠标一起移动,网页中回到顶部按钮的实现
对象跟随鼠标: 1.对象css设置绝对定位position: absolute; 2.获取鼠标坐标: 3.通过鼠标坐标计算出对象坐标位置,并设置为css定位的位置: document.onmousem ...
- 通过HTML+CSS+Javascript实现向下滚动滚动条出现导航栏并出现回到顶部按钮点击按钮回到顶部(一)
回到顶部实例一 效果:默认隐藏导航栏,当滚动条滚到超过300px后导航栏和按钮出现,点击回到顶部按钮回到顶部,并隐藏导航栏和按钮(导航栏和按钮都是固定定位) <!doctype html> ...
- webstorm 设置 sass自动编译问题
sass语法.使用它带来的好处,就不再这里做介绍了,主要看怎么在webstorm里配置自动编译. sass编译是需要Ruby环境的,可以到这里去下载 : https://rubyinstaller ...
随机推荐
- 关于PHP中会话技术的知识点分享
前言:在PHP中会话技术也是特别重要的,主要应用在免登录,保存一些持久化数据等等的方面,但是后期的介绍中,我将会放弃这种技术改用redis方法来替换这种方法. (一)cookie技术(即数据缓存在客户 ...
- Docker 从入门到放弃(三)镜像使用
当运行容器时,使用的镜像如果在本地中不存在,docker 就会自动从 docker 镜像仓库中下载,默认是从 Docker Hub 公共镜像源下载. 下面我们来学习: 1.管理和使用本地 Docker ...
- pytorch 学习--60分钟入个门
pytorch视频教程 标量(Scalar)是只有大小,没有方向的量,如1,2,3等 向量(Vector)是有大小和方向的量,其实就是一串数字,如(1,2) 矩阵(Matrix)是好几个向量拍成一排合 ...
- tomcat解决GET请求中文参数乱码
通常,在使用Spring MVC框架的应用程序中,为了解决中文参数乱码的问题,都会添加如下过滤器配置: <filter> <filter-name>encodingFilter ...
- nohup命令执行退出后进程退出
nohup命令常常用于让进程在后台执行.但是如果仅仅是执行: nohup command & 之后直接关闭终端的话,会发现之前已经启动进程也会退出.解决办法:nohup command &am ...
- centos6.5配置redis服务 很好用谢谢
1.下载Redis3.2.5安装包 wget http://download.redis.io/releases/redis-3.2.5.tar.gz 2.解压.编译. ...
- [C++]线性链表之单链表
[文档整理系列] 线性链表之单链表 /* 问题描述:线性表____链表_____单链表 @date 2017-3-7 */ #include<iostream> using namespa ...
- PHP cURL实现模拟登录与采集使用方法详解教程
来源:http://www.zjmainstay.cn/php-curl 本文将通过案例,整合浏览器工具与PHP程序,教你如何让数据 唾手可得 . 对于做过数据采集的人来说,cURL一定不会陌生.虽然 ...
- luogu P3245 [HNOI2016]大数
传送门 \(HNOI2019\)前最后一题了qwq 这题要分情况,如果\(p=2\)或\(5\),那么只要区间内最后一个数字是\(p\)的倍数就好了,这个可以莫队,也有更优秀的做法.莫队做法可以看代码 ...
- python2 编码与解码
#!coding: utf-8 s = "特斯拉" s_to_unicode = s.decode("utf-8") unicode_to_gbk = s_to ...
