JavaScript定时器实现的原理分析
原文链接:http://www.cnblogs.com/st-leslie/p/6082450.html
一、储备知识
在我们在项目中一般会遇见过这样的两种定时器,第一种是setTimeOut,第二种是setInterval,这两种定时器有如下的区别:
1、setTimeout允许设置一个超时对象,超时后执行这个对象,但是只执行一次,无周期
2、setInternval允许设置一个超时对象,超时后执行这个对象,周期等于超时对象指定的时间,周期为无限循环
举一个简单的例子来说明一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog案例</title>
</head>
<body>
<script type="text/javascript">
setTimeout("alert('this is test')",2000);
setInterval("console.log('demo');",1000);
</script>
</body>
</html>
这个运行后的结果是弹出了一次对话框,然后在控制台可以看到每1秒钟会向其中输出demo字样
二、定时器原理初识
那么问题来了,如下的代码运行的时候会出现什么情况呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog案例</title>
</head>
<body>
<script type="text/javascript">
setTimeout("alert('定时器!')",0);
alert("测试")
</script>
</body>
</html>
是先执行alert("测试"),还是先执行alert("定时器")呢,那么我们就来运行一下吧!
运行后的结果是先弹出测试字样的弹出框,然后才弹出定时器字样的弹出框,为什么会这样呢?不是定时器的时间为0就即可执行吗?
答案不是这样的,因为JS众所周知是单线程的,所以很多人会认为在上面的例子中会先阻塞等待定时器执行完成后再执行下面的语句,但是这个也就是单线程的一个缺陷之一吧,为了解决这个问题,引入了异步机制。异步机制主要是利用一个我们平时很少去关注的一个知识点——浏览器的多线程。究竟什么是浏览器的多线程呢?
三、浏览器的多线程
******拓展:js多线程Worker实现:
在传统的html时代是基本不可能实现的,而现在,我们拥有一种叫做worker的东西。它是js里的一个类,而我们只需要创建它的实例就可以使用它。
var worker = new Worker('js/test.js');构造函数的参数填上你的js文件的路径,这个js文件将会在浏览器新开的线程里运行,而与原先的js引擎的线程并不影响。
主线程首先创建Worker,通过Worker对象的postMessage方法,将数据传递给后台线程,而主程序通过onmessage 事件,或者自定义addEventListener 事件来监听后台返回后台线程处理的结果。
同样,后台线程通过onmessage事件来接收主页面传递的数据,通过postMessage将处理结果返回给主页面。
我们可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
有那些局限性:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
*********
这里我们就来讲解一下,众所周知,JS是单线程的,但是对于浏览器来说JS的执行只不过是在浏览器众多现成中的一条,我们称之为JS引擎线程。
而浏览器的其他线程则是通过JS引擎线程在执行到某个特定的功能之后指定给浏览器的对应线程。
1.js引擎线程(js引擎有多个线程,一个主线程,其它的后台配合主线程)
作用:执行js任务(执行js代码,用户输入,网络请求)
2.ui渲染线程
作用:渲染页面(js可以操作dom,影响渲染,所以js引擎线程和UI线程是互斥的。js执行时会阻塞页面的渲染。)
3.浏览器事件触发线程
作用:控制交互,响应用户
4.http请求线程
作用:ajax请求等
5.定时触发器线程
作用:setTimeout和setInteval
6.事件轮询处理线程
作用:轮询消息队列,event loop
同步任务和异步任务
同步任务:在主线程排队支持的任务,前一个任务执行完毕后,执行后一个任务,形成一个执行栈,线程执行时在内存形成的空间为栈,进程形成堆结构,这是内存的结构。执行栈可以实现函数的层层调用。注意不要理解成同步代码进入栈中,按栈的出栈顺序来执行。
异步任务会被主线程挂起,不会进入主线程,而是进入消息队列,而且必须指定回调函数,只有消息队列通知主线程,并且执行栈为空时,该消息对应的任务才会进入执行栈获得执行的机会。
主线程执行的说明: 【js的运行机制】
(1)所有同步任务都在主线程上执行,形成一个执行栈。
(2)主线程之外,还存在一个”任务队列”。只要异步任务有了运行结果,就在”任务队列”之中放置一个事件。
(3)一旦”执行栈”中的所有同步任务执行完毕,系统就会读取”任务队列”,看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
事件循环
主线程从”任务队列”中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
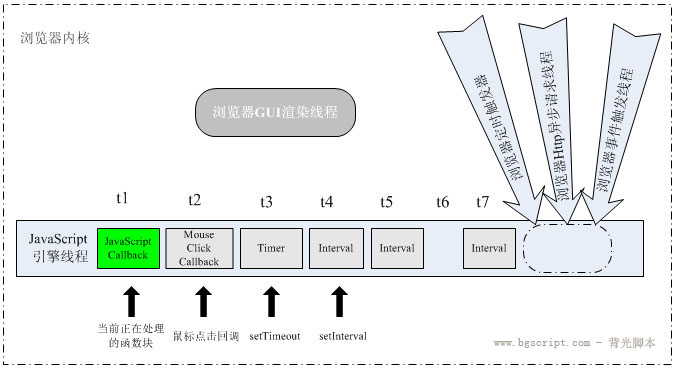
具体的原理详见图示:

从这张图我们可以知道
定时器是会在进入消息队列,这也就和异步代码的执行逻辑一样了。它在”消息队列”的尾部添加一个消息,因此要等到同步任务和”消息队列”现有的任务都处理完,才会得到执行的机会,还要看定时器设置的时间是否到了才会执行。
以下面的代码我们来分析一下:
setTimeout("alert('定时器!')",0);
alert("测试")
首先JS线程读取到setTimeout定时器,这个时候就会执行浏览器的线程,然后跳过定时器继续执行,这个时候你就看到了弹出框的内容为测试,然后因为定时器的时间为0,所以一执行定时器线程就会即可将弹出框为定时器字样的任务添加到主线程(JS引擎线程)的队列之后,等待JS引擎的调用,这个时候我们看到的结果是先弹出测试,然后再弹出定时器
另外我们要注意在HTML5规范中规定定时器的定时时间不能小于4ms,如果是小于4ms,则默认为4ms,所以在这个例子中的0,默认的是4ms,但是这个在不通过的浏览器中的表现是不同的,但是这个一般在项目中是没有什么印象的,这个只是仅做了解即可。
好的我们将上面的代码改写成这样,然后我们再来看看效果:
<script type="text/javascript">
console.time("test");
setTimeout("for(var i=0;i<1000;i++)console.log('定时器!');",1000);
console.log("测试");
console.timeEnd("test");
</script>
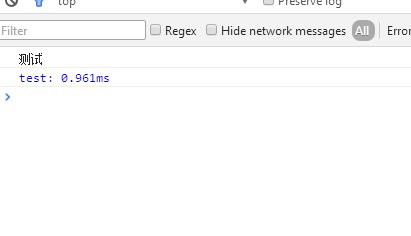
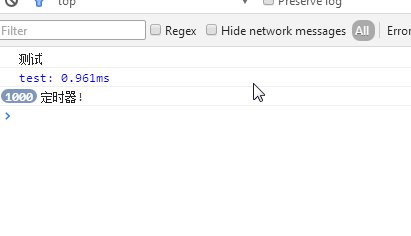
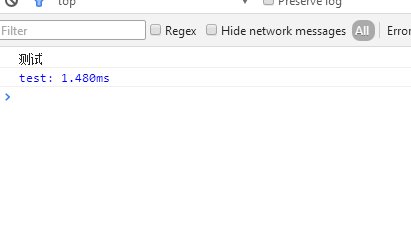
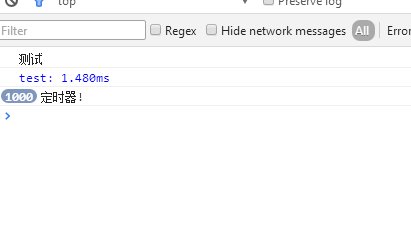
运行后的结果如下:

这里有几个知识点:
1、console.time和console.timeEnd这两个方法是可以获取在其中间执行的语句所用的时间,从图中我们可以知道test执行的时间在1ms左右,然而定时器的定时时间是在1000ms左右所以这两个语句只能计算当前引擎的执行时间,换句话说就是在浏览器中的定时器模块的运行时间是这样是没法计算的
2、另外我们可以看到一个现象就是定时器在执行的时候不是一千个定时器的字样全都一次性的打印出来,而是几百几百的增加,这个是为什么呢?这里就涉及到了另外的一个问题,如果是定时器的时间到了,但是定时器中的任务没有执行完成这个时候会怎样?
我们上面说过就是定时器的时间到了的情况下,就会向JS引擎线程添加任务,不论任务里面的语句是否执行完成,都会像JS引擎线程队列中添加,但是剩下的未执行完成的语句怎么办呢?
程序执行到了定时器任务的时候,就会先把已经在定时器模块执行过的语句加载一次,然后是继续执行定时器模块的剩余语句。(定时器模块向JS引擎中添加的任务相当于就是C语言中的一个指针,指向的是定时器模块)
所以,setTimeout我们可以定义为:
在指定时间内, 将任务放入事件队列,等待js引擎空闲后被执行.
四、setInterval的使用
setInterval最基础的使用方法是直接当一个循环定时器使用,这里就不举例说明
对于setInterval(fn, 100)容易产生一个误区:并不是上一次fn执行完了之后再过100ms才开始执行下一次fn。 事实上,setInterval并不管上一次fn的执行结果,而是每隔100ms就将fn放入主线程队列,而两次fn之间具体间隔多久就不一定了,跟setTimeout实际延迟时间类似,和JS执行情况有关。具体的延迟效果与内存等因素有关。
五、定时器的可靠性
虽说定时器在大部分的情况下都是趋于稳定的,但是定时器在使用的时候也存在着一些误差
如下所示:
<script type="text/javascript">
var time1 = new Date().getTime();
setInterval(function(){
var time2 = new Date().getTime();
console.log("setInterval执行的差值时间:"+(time2-time1));
},1000);
</script>
运行的结果如下:

从图中我们基本可以看出定时器存在着一些小小的误差就比如第一次的运行时间为1001ms比我们设定的时间多出了1ms,所以得出结论:定时器不是完全的可靠的,存在极小的误差。这个还是在chrome浏览器上面测试的结果,换是在IE浏览器测试那又如何呢?

结果显示,在IE浏览器下面的误差更大
六、定时器的妙用
定时器在项目中除了可以作为定时的作用外还可以用来做耗时代码的优化:
我们假设有这样的一个场景,就是在某个页面中要渲染50万个节点,这个时候对于一般的项目中,直接渲染是不可取的,因为这个时候会占用过多的内存,导致浏览器出现了卡死的状态,用户误以为是页面卡死而 直接关闭浏览器或者杀死进程,即使是用户不关闭页面这样给用户的体验也是不好的,这个时候我们要怎样来解决这个问题呢,我们可以利用定时器来优化这个问题首先我们可以把50万个节点分成多组,每组渲染 的节点数不要过多,然后通过setInterval来进行循环这个既不阻塞JS引擎线程的运行,又不可以提高渲染的消耗时间。从而达到最终的优化渲染。
七、定时器使用注意事项
如果是项目中有对个定时器的参与那么记得在一个定时器执行结束的时候记得要调用clearInterval或clearTimeout这两个方法来清除定时器,以免定时器之间互相干扰出现一些抓摸不定的现象
JavaScript定时器实现的原理分析的更多相关文章
- JavaScript定时器的工作原理(翻译)
JavaScript定时器的工作原理(翻译) 标签(空格分隔): JavaScript定时器 最近在看ajax原理的时候,看到了一篇国外的文章,讲解了JavaScript定时器的工作原理,帮助我很好的 ...
- JavaScript实现DDoS攻击原理,以及保护措施。
DDos介绍 最普遍的攻击是对网站进行分布式拒绝服务(DDoS)攻击.在一个典型的DDoS攻击中,攻击者通过发送大量的数据到服务器,占用服务资源.从而达到阻止其他用户的访问. 如果黑客使用JavaSc ...
- JavaScript中的计时器原理
理解John Resig 在 How JavaScript Timers Work. 原理分析 timer(setInterval,setTimeout)有一个很重要的概念,时间延迟的长短是不稳定的. ...
- JavaScript定时器原理分析
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- JavaScript定时器分析
一.事件循环 JavaScript是单线程,同一个时间只能做一件事情,所以执行任务需要排队.如果前一个耗时很长,那么下一个只能等待. 1)两种任务 为了更好的处理任务,JavaScript语言的设计者 ...
- Javascript 定时器的使用陷阱 (setInterval)
setTimeout(function(){ // 其他代码 setTimeout(arguments.callee, interval); }, interval); setInterval会产生回 ...
- WebViewJavascriptBridge 原理分析
WebViewJavascriptBridge 原理分析 网上好多都是在介绍 WebViewJavascriptBridge如何使用,这篇文章就来说说 WebViewJavascriptBridge ...
- HTML5 移动应用开发环境搭建及原理分析
开发环境搭建: 一.Android 开发平台搭建 安装java jdk:\\10.194.151.132\Mewfile\tmp\ADT 配置java jdk 1) 新建系统变量,JAVA_HOME ...
- browserify运行原理分析
目前对于前端工程师而言,如果只针对浏览器编写代码,那么很简单,只需要在页面的script脚本中引入所用js就可以了. 但是某些情况下,我们可能需要在服务端也跑一套类似的逻辑代码,考虑如下这些情景(以n ...
随机推荐
- Ajax原理与封装详解
Ajax大家每天都在用,jquery库对Ajax的封装也很完善.很好用,下面我们看一下他的内部原理,并手动封装一个自己的Ajax库. 更多有关ajax封装及数据处理,请参看上海尚学堂<Ajax中 ...
- laravel migrate时报错:Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes
今天在学习laravel的路由模型绑定时,在按照文档执行php artisan migrate时报错. In Connection.php line 664: SQLSTATE[42000]: Syn ...
- SpringMVC FistMVC详解
实现一个简单的SpringMVC框架的配置 1.依赖 这是mybatis+spring+现在需要的依赖 <dependency> <groupId>junit</grou ...
- iOS学习——更改导航栏的返回按钮的标题与颜色
转载自:修改navigationController返回按钮颜色和文字 今天在做项目时遇到这个问题,试了很多方法都失败了.最后终于找到正确的方案了,在这里分享给大家. 引言 在iOS开发过程中,Nav ...
- Python编程Day5——可变与不可变类型、数据类型整合
一.可变与不可变类型1.可变类原值型:只改变,但id不变,证明就是在改变原值,是可变类型2.不可变类型:值改变,但id也跟着改变,证明是产生了新的值,是不可变类型 x= print(id(x)) x= ...
- docker镜像打包save,载入load,启动run
docker打包,针对的是镜像,而不是运行中的容器. 查看当前系统的镜像文件:docker images 将当前运行中的,已经自定义修改后的容器保存为新的镜像. docker commit ce11e ...
- JavaScript递归中的作用域问题
需求是这样的,从子节点寻找指定className的父节点,一开始就想到递归(笨!),Dom结构如下: <div class="layer_1"> <div cla ...
- 【春华秋实】.NET Framework与.NET Core
C#是微软发布的面向对象的,运行与.NET Framework之上的高级程序设计语言,属于编译型语言,也是目前.NET Framework的主角.C#语言语法简单而优雅,同时也有着很高的开发效率,尤其 ...
- 深入理解redis数据类型
转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9720033.html redis的存储模型 redis不是普通的键值对存储,它实际上是一个数据结构存储服务器 ...
- 移植 Qt 至 tiny210 详细过程
实验所需资源: tiny210(cortex-a8) QT 版本:5.6.2 PC 环境:UBUNTU tslib:tslib-1.4 交叉工具链:4.5.1 开发板已装载好 Linux 编译 tsl ...
