redux 入门
背景: 在react中使用redux
重点:不要滥用redux,如果你的页面非常简单,没有 那么多的互动,那么就不要使用redux,反而会增加项目的复杂性。
如果你有以下情况,则可以考虑使用redux:
- 某个组件的状态,需要共享
- 某个状态需要在任何地方都可以拿到
- 一个组件需要改变全局状态
- 一个组件需要改变另一个组件的状态
store 一个保存数据的容器,只能有一个store。
redux提供 createStore 可以生成store。
// store/index.js
import { createStore, applyMiddleware, compose } from 'redux'
import logger from 'redux-logger'
import reducers from '../reducers/index'
const middlewares = []
middlewares.push(logger)
const store = createStore( // 将reducer传入,就可以自动调用reducer了
reducers,
compose(
applyMiddleware(...middlewares)
)
)
export default store
action 是一个对象{type: string, data: someData}。
发布一个action,只有store.dispatch()一个方法,联合起来就是这样:
import store from '../store/index'
store.dispatch({
type: 'ADD_TODO',
payload: 'Learn Redux'
});
实际使用例子:
// 把上面创建的store引进了,需要使用store.dispatch
import store from '../store/index' export const CHANGE_DATABASE = 'CHANGE_DATABASE'
export const DATA_BASE = 'DATA_BASE' /**
* 如果有需要异步请求数据的,也可以放在这里, 比如第三个fetchfavoritesTable方法
*/ export const changeDataBase = (data) => {
const dispatch = store.dispatch
dispatch({ type: CHANGE_DATABASE, data: data })
} export const saveDataBase = (data) => {
store.dispatch({ type: DATA_BASE, data: data })
}
export const fetchFavoritesTable = (pageSize, current) => {
const dispatch = store.dispatch
return get(adhocFetchUrl.favorites_get, {
page: current,
pageSize
})
.then((res) => {
if (res.status === 200) {
const result = res.data
const data = []
for (let i = 0, length = result.length; i < length; i++) {
data.push({
key: i,
id: result[i].id,
content: result[i].content,
createTime: result[i].createTime,
name: result[i].name
})
}
const finialData = {
data: data,
total: res.pageCount
}
dispatch({ type: FAVORITES_DATA, data: finialData })
} else {
console.warn('请求搜索历史error:', res)
}
})
}
reducer store收到一个action后,必须给出一个新的state,这样view才会变化,这个计算过程,叫做reducer
reducer是一个函数,接受action和当前state为参数:
const reducer = function (state, action) {
// ...
return new_state;
};
dispatch一个action之后,会自动触发reducer,那么这个前提就是需要在creatStore时候,讲reducer作为参数传入。
拆分reducer:
// 这是其中一个reducer文件: a.js
export default (state = init, actions) => {
const {
type,
data
} = actions
switch (type) {
case CHANGE_DATABASE:
return { ...state, database: data }
case CHANGE_TABLE_ID:
return { ...state, tableId: data }default:
return state
}
}
合并reducer 使用redux提供的combineReducers
import { combineReducers } from 'redux'
import home from './a'
import other from './b'
export default combineReducers({
home,
other
})
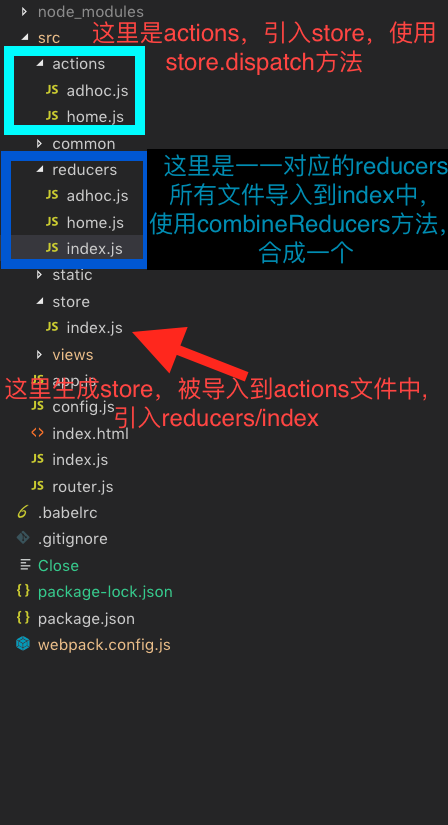
这样就可以做到,一个模块对应一个reducer 和一个action文件
目录如下图:

redux 入门的更多相关文章
- Redux 入门到高级教程
Redux 是 JavaScript 状态容器,提供可预测化的状态管理. (如果你需要一个 WordPress 框架,请查看 Redux Framework.) Redux 除了和 React 一起用 ...
- Redux 入门教程
Redux 入门教程(三):React-Redux 的用法(53@2016.09.21) Redux 入门教程(二):中间件与异步操作(32@2016.09.20) Redux 入门教程(一):基本用 ...
- Redux入门
Redux入门 本文转载自:众成翻译 译者:miaoYu 链接:http://www.zcfy.cc/article/4728 原文:https://bumbu.github.io/simple-re ...
- redux入门指南
前言:大概一个月没有写博客了,这两天正好是周末,就写点东西来梳理下之前几个月的所写与所得; 大概两个月前,学习了一下 redux ,还是一点难度的,花了我一天的时间来搞明白他, 但是都没怎么记录,今天 ...
- [转] Redux入门教程(快速上手)
学习前提 在我们开始以前,确保你熟悉以下知识: 函数式JavaScript 面向对象JavaScript JavaScript ES6 语法 同时,确保你的设备已经安装: NodeJS Yarn(或者 ...
- Redux 入门教程(三):React-Redux 的用法
为了方便使用,Redux 的作者封装了一个 React 专用的库 React-Redux,本文主要介绍它. 这个库是可以选用的.实际项目中,你应该权衡一下,是直接使用 Redux,还是使用 React ...
- Redux 入门教程(二):中间件与异步操作
上一篇文章,介绍了 Redux 的基本做法:用户发出 Action,Reducer 函数算出新的 State,View 重新渲染. 但是,一个关键问题没有解决:异步操作怎么办?Action 发出以后, ...
- Redux入门学习
一.Redux三大原则 1. 单一数据源 应用中所有的state都以一个对象树的形式储存在一个单一的store中. 2. state只读 唯一改变state的办法是触发action.action是一个 ...
- Redux 入门教程(一):基本用法
转自http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html(仅供个人学习使用) 首先明确一点, ...
随机推荐
- 我所理解的HTTP协议
前言 对于HTTP协议,想必大家都不陌生,在工作中经常用到,特别是针对移动端和前端开发人员来说,要获取服务端数据,基本走的网络请求都是基于HTTP协议,特别是RESTFUL + JSON 这种搭配特别 ...
- ubuntu18.04虚拟机安装docker
第一步: sudo apt-get update 然后直接 sudo apt install docker.io 安装完成之后 可以 docker version 查看版本 或者 docke ...
- Java面试集合(四)
1. jdk,jre,jvm之间的关系 JVM是Java虚拟机,是Java跨平台的重要保障,JVM实现Java跨平台的前提,可以针对不同的操作系统,有不同的JVM. 可以说Java语言是跨平台的,但J ...
- pocketsphinx 移植问题解决备案
一 编译问题: 1 _continuous: error while loading shared libraries: libpocketsphinx.so.3: cannot open share ...
- PHP环境搭建时缺少php7apache2_4.dll怎么办
PHP环境搭建时缺少php7apache2_4.dll怎么办 下载的文件有问题! 1.在PHP官网点击Download下载时不管选择哪个版本的都有两个类型 如果需要 php7apache2_4.dl ...
- 简单聊一聊那些svg的沿路径运动
之前遇见动画就很想用css实现,显然有些效果是我们力所不能及,实现起来麻烦,效果不好,让人捉急.其实归结起来,不同的动画有自己的优势,根据实际情况进行取舍.本文就告诉大家如何用SVG写出个简单动画.就 ...
- python基础-字典(8)
一.字典介绍 字典和列表一样,也是存储多个数据的容器,只不过存储和读取的方式不同 字典的语法格式: 字典名 = {key1 : value1,key2:value2,key3:value3,……} 说 ...
- Python编程Day4——if判断、while循环、for循环
一.if判断 语法一: if条件: 代码块1 代码块2 代码块3 示例: sex='female' age=18 is_beautiful=True if sex =='female'and age& ...
- MapReduce中的Join
一. MR中的join的两种方式: 1.reduce side join(面试题) reduce side join是一种最简单的join方式,其主要思想如下: 在map阶段,map函数同时读取两个文 ...
- Python特技杂货铺
Python3特技杂货铺 Python3实现汉字简体和繁体相互转换 Python3中通过fake_useragent生成随机UserAgent 修改线上配置文件 PyCharm中项目上传到GitHub ...
