OAuth2简易实战(四)-Github社交联合登录
1. OAuth2简易实战(四)-Github社交联合登录
1.1. 用到的第三方插件
https://github.com/spring-projects/spring-social-github
1.2. 测试步骤
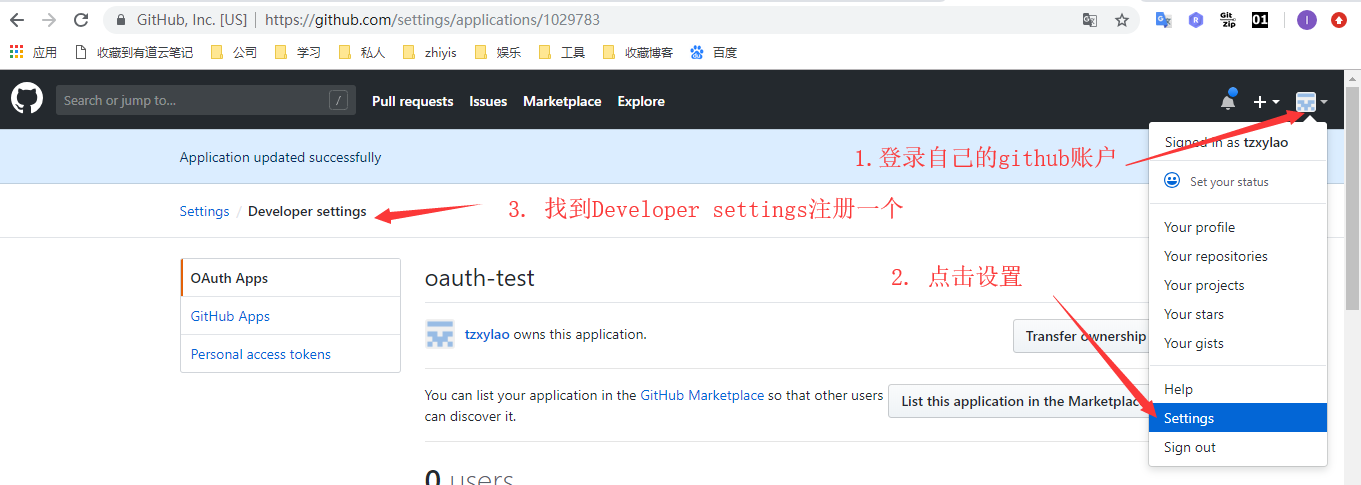
1.2.1. 先在github上注册一个OAuth Apps

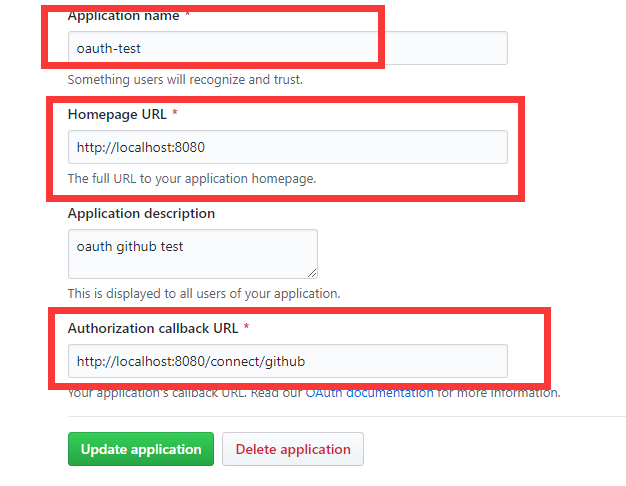
我的配置内容如下

- 需要注意的,这里的最后一个回调地址的配置,格式严格规定,/connect/xxx,最后的github参数对应了特定页面,后面我通过阅读源码来详细解释
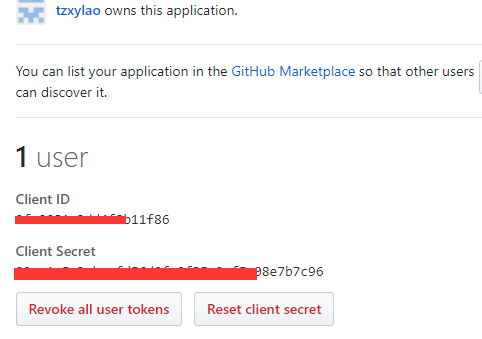
- 注册完之后,会有一个client id和client secret,这是需要配置到程序中的

1.2.2. 属性配置
- applicaton.properties
spring.social.github.app-id=xxxx
spring.social.github.app-secret=xxxx
- 属性类
@ConfigurationProperties(prefix = "spring.social.github")
public class GitHubProperties extends SocialProperties {
}
1.2.3. social核心配置
- 属性配置导入,建立与github连接
@Configuration
@EnableSocial
@EnableConfigurationProperties(GitHubProperties.class)
public class GitHubConfiguration extends SocialAutoConfigurerAdapter {
private final GitHubProperties properties;
public GitHubConfiguration(GitHubProperties properties) {
this.properties = properties;
}
@Bean
@Scope(value = "request", proxyMode = ScopedProxyMode.INTERFACES)
public GitHub gitHub(ConnectionRepository repository) {
Connection<GitHub> connection = repository
.findPrimaryConnection(GitHub.class);
return connection != null ? connection.getApi() : null;
}
@Bean
public ConnectController connectController(
ConnectionFactoryLocator factoryLocator,
ConnectionRepository repository) {
ConnectController controller = new ConnectController(
factoryLocator, repository);
controller.setApplicationUrl("http://localhost:8080");
return controller;
}
@Override
protected ConnectionFactory<?> createConnectionFactory() {
return new GitHubConnectionFactory(properties.getAppId(),
properties.getAppSecret());
}
}
1.2.4. controller层
@Controller
public class RepositoriesController {
@Autowired
private GitHub github;
@Autowired
private ConnectionRepository connectionRepository;
@GetMapping
public String repositories(Model model) {
if (connectionRepository.findPrimaryConnection(GitHub.class) == null) {
return "redirect:/connect/github";
}
String name = github.userOperations().getUserProfile().getUsername();
String username = github.userOperations().getUserProfile()
.getUsername();
model.addAttribute("name", name);
String uri = "https://api.github.com/users/{user}/repos";
GitHubRepo[] repos = github.restOperations().getForObject(uri,
GitHubRepo[].class, username);
model.addAttribute("repositories", Arrays.asList(repos));
return "repositories";
}
}
- 当我们请求localhost:8080 会重定向到localhost:8080/connect/github ,这又是写在哪呢?查看源代码,会发现在social-web包的ConnectController类中有
@Controller
@RequestMapping({"/connect"})
public class ConnectController implements InitializingBean {
@RequestMapping(
value = {"/{providerId}"},
method = {RequestMethod.GET}
)
public String connectionStatus(@PathVariable String providerId, NativeWebRequest request, Model model) {
this.setNoCache(request);
this.processFlash(request, model);
List<Connection<?>> connections = this.connectionRepository.findConnections(providerId);
this.setNoCache(request);
if (connections.isEmpty()) {
return this.connectView(providerId);
} else {
model.addAttribute("connections", connections);
return this.connectedView(providerId);
}
}
- 进入connectView方法
protected String connectView(String providerId) {
return this.getViewPath() + providerId + "Connect";
}
- 可以看到,在这里它固定拼接了参数Connect,所以,在自己的跳转页面中需要有特定的命名规范,这里一定就是githubConnect.html了
<html>
<head>
<title>Social Authcode</title>
</head>
<body>
<h2>Connect to GitHub to see your repositories</h2>
<form action="/connect/github" method="POST">
<input type="hidden" name="scope" value="public_repo user" />
<div class="formInfo">
Click the button to share your repositories with <b>social-github</b>
</div>
<p><button type="submit">Connect to GitHub</button></p>
</form>
</body>
</html>
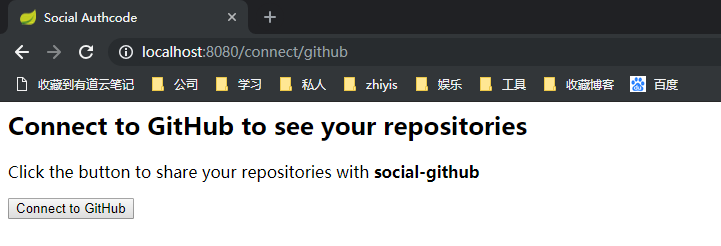
- 显示页面如下

- 点击按钮进行post请求,进入源码如下
@RequestMapping(
value = {"/{providerId}"},
method = {RequestMethod.POST}
)
public RedirectView connect(@PathVariable String providerId, NativeWebRequest request) {
ConnectionFactory<?> connectionFactory = this.connectionFactoryLocator.getConnectionFactory(providerId);
MultiValueMap<String, String> parameters = new LinkedMultiValueMap();
this.preConnect(connectionFactory, parameters, request);
try {
return new RedirectView(this.connectSupport.buildOAuthUrl(connectionFactory, request, parameters));
} catch (Exception var6) {
this.sessionStrategy.setAttribute(request, "social_provider_error", var6);
return this.connectionStatusRedirect(providerId, request);
}
}
- 层层深入后,会发现它本质还是在组装授权参数,使用的是OAuth2的授权码模式,最后组装的http请求为如下,很明显为了去获得授权码
https://github.com/login/oauth/authorize?client_id=9fc0081c3dd4f8b11f86&response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fconnect%2Fgithub&scope=public_repo+user&state=e37f1891-cd45-47b4-adb4-5c541f777e60&state=48742b99-c04e-4dfd-af0a-f19b0193f1bb&state=c2737022-3cc7-4b80-92ce-fcba2ca9beb4
- 这最后跳转这层的代码如下,封装成buildOAuthUrl方法进行了组装
public RedirectView connect(@PathVariable String providerId, NativeWebRequest request) {
ConnectionFactory<?> connectionFactory = this.connectionFactoryLocator.getConnectionFactory(providerId);
MultiValueMap<String, String> parameters = new LinkedMultiValueMap();
this.preConnect(connectionFactory, parameters, request);
try {
return new RedirectView(this.connectSupport.buildOAuthUrl(connectionFactory, request, parameters));
} catch (Exception var6) {
this.sessionStrategy.setAttribute(request, "social_provider_error", var6);
return this.connectionStatusRedirect(providerId, request);
}
}
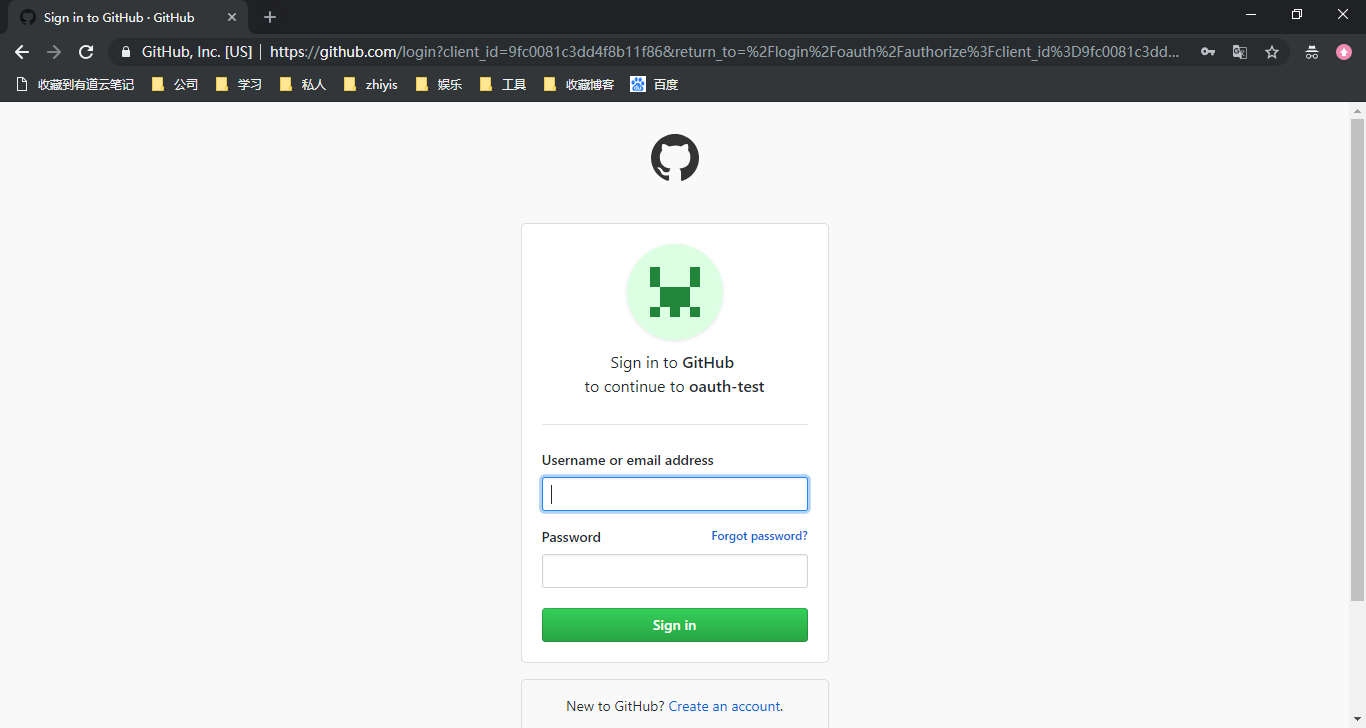
获取授权码后,跳转github登录页面



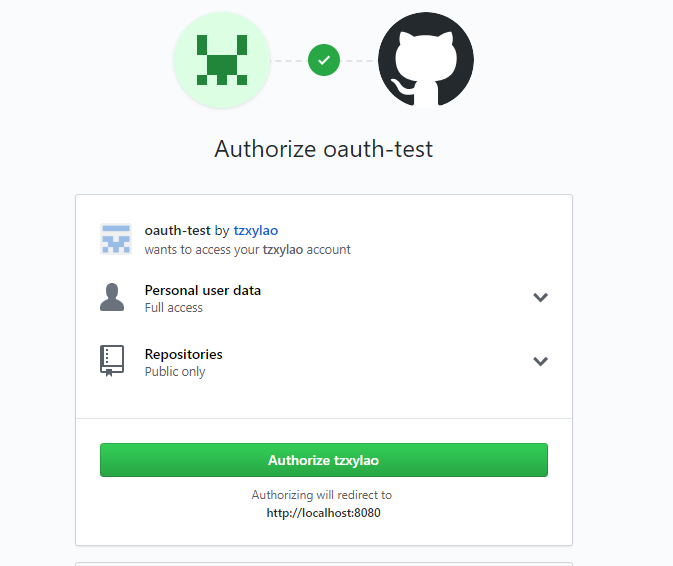
输入用户名密码正确后立即回调到方法
@RequestMapping(
value = {"/{providerId}"},
method = {RequestMethod.GET},
params = {"code"}
)
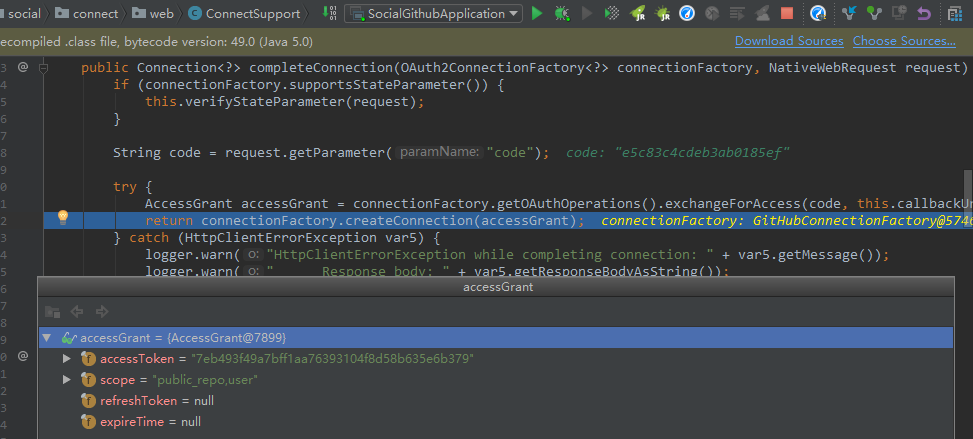
public RedirectView oauth2Callback(@PathVariable String providerId, NativeWebRequest request) {
try {
OAuth2ConnectionFactory<?> connectionFactory = (OAuth2ConnectionFactory)this.connectionFactoryLocator.getConnectionFactory(providerId);
Connection<?> connection = this.connectSupport.completeConnection(connectionFactory, request);
this.addConnection(connection, connectionFactory, request);
} catch (Exception var5) {
this.sessionStrategy.setAttribute(request, "social_provider_error", var5);
logger.warn("Exception while handling OAuth2 callback (" + var5.getMessage() + "). Redirecting to " + providerId + " connection status page.");
}
return this.connectionStatusRedirect(providerId, request);
}
- 通过授权码再去取得token

- 再继续跳转/connect/github
@RequestMapping(
value = {"/{providerId}"},
method = {RequestMethod.GET}
)
public String connectionStatus(@PathVariable String providerId, NativeWebRequest request, Model model) {
this.setNoCache(request);
this.processFlash(request, model);
List<Connection<?>> connections = this.connectionRepository.findConnections(providerId);
this.setNoCache(request);
if (connections.isEmpty()) {
return this.connectView(providerId);
} else {
model.addAttribute("connections", connections);
return this.connectedView(providerId);
}
}
- 此时connections有值,进入connectedView方法
protected String connectedView(String providerId) {
return this.getViewPath() + providerId + "Connected";
}
- 由此可以知道,下个页面我们命名也定下来了,githubConnected.html,这里简单一个点击连接,跳转到主页
<html>
<head>
<title>Social Authcode</title>
</head>
<body>
<h2>Connected to GitHub</h2>
<p>
Click <a href="/">here</a> to see your repositories.
</p>
</body>
</html>

- 到此其实授权操作都已经完成了,接下来就是正式调用github需要权限的接口了,点击here

OAuth2简易实战(四)-Github社交联合登录的更多相关文章
- OAuth2简易实战(一)-四种模式
1. OAuth2简易实战(一)-四种模式 1.1. 授权码授权模式(Authorization code Grant) 1.1.1. 流程图 1.1.2. 授权服务器配置 配置授权服务器中 clie ...
- OAuth2简易实战(二)-模拟客户端调用
1. OAuth2简易实战(二) 1.1. 目标 模拟客户端获取第三方授权,并调用第三方接口 1.2. 代码 1.2.1. 核心流程 逻辑就是从数据库读取用户信息,封装成UserDetails对象,该 ...
- OAuth2简易实战(三)-JWT
1. OAuth2简易实战(三)-JWT 1.1. 与OAuth2授权码模式差别 授权服务器代码修改 @Configuration @EnableAuthorizationServer public ...
- OAuth2.0的四种授权模式
1.什么是OAuth2 OAuth(开放授权)是一个开放标准,允许用户授权第三方移动应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方移动应用或分享他们数据的所有内容,OA ...
- OAuth2.0的四种授权模式(转)
1. OAuth2简易实战(一)-四种模式 1.1. 隐式授权模式(Implicit Grant) 第一步:用户访问页面时,重定向到认证服务器. 第二步:认证服务器给用户一个认证页面,等待用户授权. ...
- 没错,用三方 Github 做授权登录就是这么简单!(OAuth2.0实战)
本文收录在个人博客:www.chengxy-nds.top,技术资源共享. 上一篇<OAuth2.0 的四种授权方式>文末说过,后续要来一波OAuth2.0实战,耽误了几天今儿终于补上了. ...
- 使用OAuth2.0协议的github、QQ、weibo第三方登录接入总结
目录 第三方接入总结 OAuth2.0介绍 github OAuth2.0登录接入 国内第三方应用商SDK使用 微博SDK 腾讯QQ SDK passport.js插件使用 安装 相关中间件.路由 返 ...
- QQ联合登录(基于Oauth2.0协议)
1. 获取授权码Authorization Code https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id= ...
- 社交媒体登录Spring Social的源码解析
在上一篇文章中我们给大家介绍了OAuth2授权标准,并且着重介绍了OAuth2的授权码认证模式.目前绝大多数的社交媒体平台,都是通过OAuth2授权码认证模式对外开放接口(登录认证及用户信息接口等). ...
随机推荐
- spring 装配机制
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
- 关于python27和windows系统的中文编码问题
最近想写一个python脚本实现对文件夹中的文件进行批量命名.每个文件对应从txt文档中提取出来的一行,因为文件名是中文,所以涉及到了一些中文编码的问题. 脚本运行环境是win10+python27 ...
- 直接插入排序(js版)
直接插入排序(从小到大) 基本思想:将一个记录插入到已经排好序的有序表中,得到一个新的,记录数加1的有序表. function insertSort(arr){ var i,j,temp=0; for ...
- shell速查
Shell是一种脚本语言,那么,就必须有解释器来执行这些脚本,常见的脚本解释器有: bash:是Linux标准默认的shell.bash由Brian Fox和Chet Ramey共同完成,是Bourn ...
- JSP 页面跳转的实现方法
客户端跳转 1. 使用 href 超链接标记 <a href="new.jsp">跳转</a> 2. 使用表单提交完成跳转 <form actio ...
- form表单内容JSON格式转化
form表单提交时,对于Content-type为application/json是提交时需要转换成json格式,据说form enctype=‘application/json’这样就可以,然而在我 ...
- Chapter5_初始化与清理_构造器初始化
一.构造器初始化的基本顺序 在使用构造器进行初始化时,最需要注意的是初始化的顺序,这种方法可以给初始化的顺序带来很大的灵活性.看如下的一个例子. class Window{ Window(int ma ...
- clouderamanager安装
下载地址 http://archive.cloudera.com/cm5/cm/5/ 安装 先安装manager,再安装cdh 待续
- PCL安装
本文是在Ubuntu16.04下安装PCL. 按照官网的教程,有两种方法可以安装: 1.直接安装预先编译好的二进制库文件 sudo add-apt-repository ppa:v-launchpad ...
- 第四范式涂威威:AutoML技术现状与未来展望
以下内容是对AutoML技术现状与未来展望讲座的总结. 1.机器学习定义 <西瓜书>中的直观定义是:利用经验来改善系统的性能.(这里的经验一般是指数据) Mitchell在<Mach ...
