H5基础
<html>
<head lang="en">
<meta charset="utf_8"> utf_8包含全世界需要用到的字符
<title>我的第一个网页 </title> 网页头部
</head>
<body>
我的第一个网页 网页主体
</body>
</html>
字体大小
<h1>一 </h1>
<h2>二</h2>
<h3>三</h3>
段落标签
<p></p>
换行标签
最后加上<br/>
水平线标签
直接加<hr/>
字体样式标签
字体加粗<strong></strong>
斜体<em></em>
注释和特殊符号
空格
小于号(<) <
大于号(>) >
引号(") "
版权符号 ©
图像标签 <img src="图像地址"alt="图像替代文字"title="鼠标悬停提示文字"width="图像宽度"height="图像高度"/>
链接标签 <a href="链接路径"target="链接在哪个窗口打开常用值:_self或_blank">链接文本或图像</a>
锚链接 1.从A页面的甲位置跳转到本页中的乙位置
2.从A页面的甲位置跳到B页面中的乙位置
创建步骤 创建跳转标记 <a name="marker">乙位置</a>
创建跳转链接 <a href="#marker">甲位置</a>
无序列表 <ul>
<li> </li>
</ul>
有序列表 <ol>
<li></li>
</ol>
如果在<ol type="A">则1会变成A,<ol type="a">则1会变成a
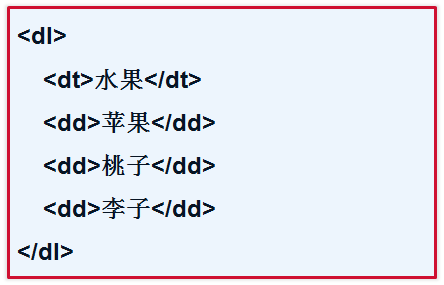
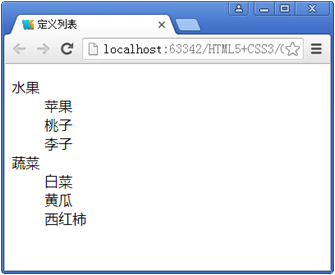
定义列表 


|
类型 |
说明 |
项目符号 |
|
无序列表 |
以<ul>标签来实现 以<li>标签表示列表项 |
无序列表中的每项都是平级的,没有级别之分,并且列表中的内容一般都是相对简单的标题性质的网页内容 |
|
有序列表 |
以<ol>标签来实现 以<li>标签表示列表项 |
有序列表ol-li一般用于显示带有顺序编号的特定场合 |
|
定义类表 |
以<dl>标签来实现 以<dt>标签定义列表项 以<dd>标签定义内容 |
定义列表一般适用于带有标题和标题解释性内容的场合 |

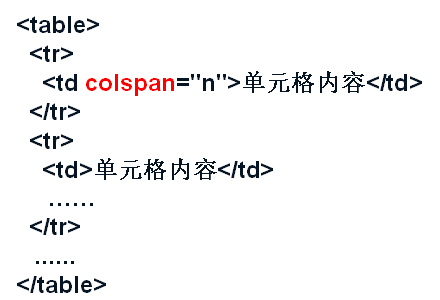
给每行的第一列的<td>加上 align="right"(右对齐)属性 即 <td align="right"> 另外:
align="left"(左对齐) align="center"(居中)创建时,默认的是 align="left"如:<tr> <td
align="right">姓名:</td> <td><input type="name" name="name" /></td> </tr>
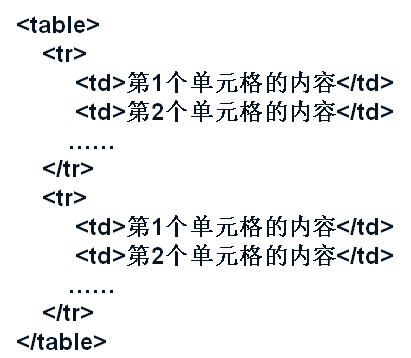
<table border="1"> border是边框









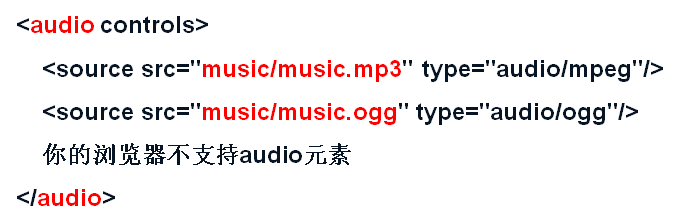
(提供播放、暂停和音量的空间)







(引用页面地址) (框架标识名)





|
属性 |
说明 |
|
type |
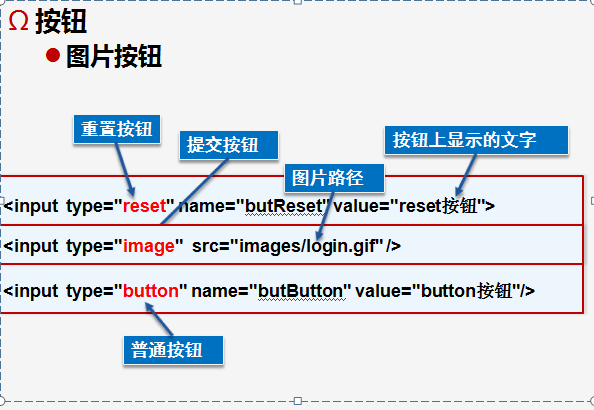
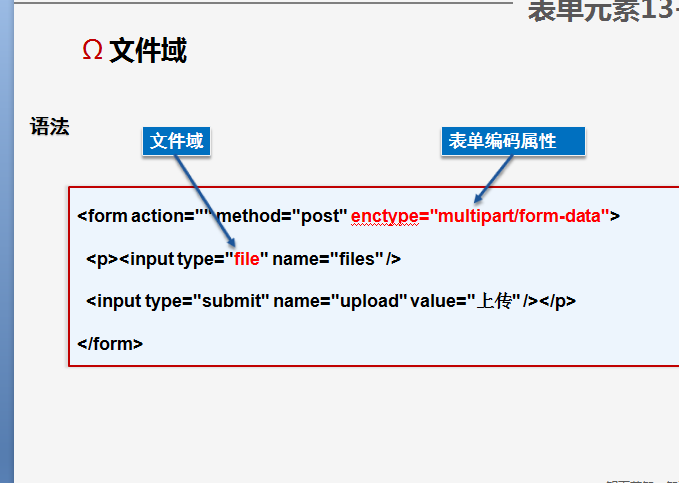
指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为 text |
|
name |
指定表单元素的名称 |
|
value |
元素的初始值。type 为 radio时必须指定一个值 |
|
size |
指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
|
maxlength |
type为text 或 password 时,输入的最大字符数 |
|
checked |
type为radio或checkbox时,指定按钮是否是被选中 |

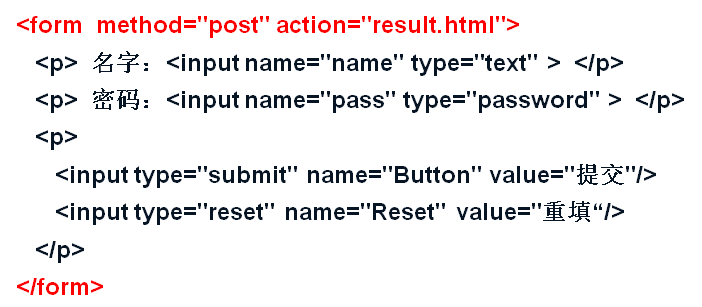
规定如何发送表单数据常用值:get | post 表示向何处发送表单数据


文本框 文本框名称 文本框初始值 文本框长度 文本框可输入多少个字符


密码框 密码框的名称 密码框长度


单选按钮框 值 单选按钮框选中状态


复选框 值


复选框选中状态

列表框

默认选中项

选项









H5基础的更多相关文章
- H5基础知识(一)
一.概述 HTML5 是html4.0 升级版 结构 Html5 .样式 css3 .行为: API 都有所增强 HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web ...
- H5基础浏览器兼容性
<!DOCTYPE HTML><html><body> <video width="320" height="240" ...
- h5标签基础 meta标签
<meta>标签位于<head>标签里面,具体作用有如下: 1.设置网页编码 eg: <meta charset="utf-8"/> ,//u ...
- 【编码题篇】收集整理来自网络上的一些常见的 经典前端、H5面试题 Web前端开发面试题
编写一个方法 求一个字符串的字节长度假设:一个英文字符占用一个字节,一个中文字符占用两个字节 function GetBytes(str){ var len = str.length; var byt ...
- python学习day12
目录 html结构与标签 css样式 html结构之head <head> 标签用于定义文档的头部,它是所有头部元素的容器.<head> 中的元素可以引用脚本.指示浏览器在 ...
- HTML5中 基本用法及属性 韩俊强的博客
从今天开始更新H5相关学习:希望大家能一起学习,多学习一门语言,多一门乐趣! 了解Html5: Html5基本属性: <!DOCTYPE html> <html lang=" ...
- (2018干货系列二)最新HTML5学习路线整合
怎么学HTML5 HTML5是万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,一方面提升了用户体验,另一方面HTML5技术跨平台,适配多终端,改变了传统开发者 ...
- 2019最新WEB前端开发小白必看的学习路线(附学习视频教程)
2019最新WEB前端开发小白必看的学习路线(附学习视频教程).web前端自学之路:史上最全web学习路线,HTML5是万维网的核心语言,标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次 ...
- 1+x 证书 web 前端开发初级对应课程分析
响应国家号召 1+X 证书 Web 前端开发考试样题 官方QQ群 1+x 证书 web 前端开发初级对应课程分析 http://blog.zh66.club/index.php/archives/19 ...
随机推荐
- RestTemplate invoke JSON and convert to Object
@Test public void webTest() throws JsonProcessingException { Map<String, String> a = new HashM ...
- docker:学习笔记
docker run -itd --net=none 22565cef72c2 /usr/sbin/sshd -Dpipework br0 5a3e7bab4c5c5260a93e153aa7fec3 ...
- DNS的功能-域名空间、域名注册和域名解析
DNS的主要功能包括以下三个: 域名空间:定义一个包括所有可能出现的主机名字的域名空间. 域名注册:保证每台主机域名的唯一性. 域名解析:提供一种有效的域名与IP地址转换机制. DNS域名空间 (1) ...
- 微信小程序从零开始开发步骤-引入框架WeUI
首先来看下WeUI的官方介绍: WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一.在微信小程序的开发过程中,涉及到的前端 ...
- Zabbix监控中,使用的比较好的动作信息模板
https://www.cnblogs.com/songxingzhu/p/7299377.html 故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NA ...
- [Linux]Ubuntu 16.04 远程桌面
来源:http://blog.csdn.net/zz_1215/article/details/77921405 先吐槽一下,网上教的方法都是半桶水,都被教到连接后出现灰屏,只有这个博主(zz_121 ...
- Java后端面试的一切技巧和常见的问题经验总结
原文地址:cnblogs.com/JavaArchitect/p/10011253.html 上周,密集面试了若干位Java后端候选人,工作经验在3到5年间.我的标准其实不复杂(适用90%小小小公司, ...
- 《Java开发学习大纲文档》V7.0
<Java开发学习大纲文档>V7.0简介: 本文档是根据企业开发所需要掌握的知识点大纲进行总结汇编,是Java开发工程师必备知识体系,系统化学习针对性非常强,逻辑分析能力非常清晰;技术方面 ...
- JavaScript:我总结的数组API
栈/队列 数组es3: pop删除最后一项(栈) shift删除第一项(队列) push增加到最后(栈) unshift增加到最前(队列) reverse翻转 join转字符串 slice截取(切片) ...
- Install Oracle Tuxedo in silent mode
在我的工作中,Tuxedo通常是和PeopleSoft一起出现的. 下面总结不同版本Tuxedo静默(silent)安装的方法,方便提高我们部署系统的效率. Tuxedo 12.1.3 1. repo ...
