Git基本命令 -- 历史
历史.
收先需要了解一下git log命令, 使用git的帮助看看:
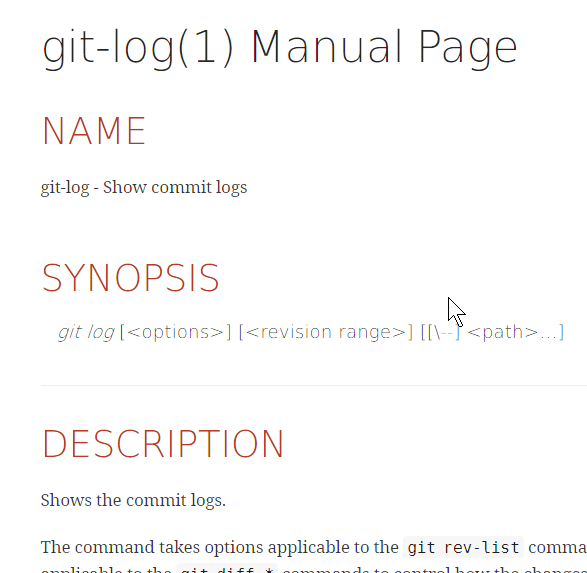
git help log:
执行该命令后, 我的win10弹出来一个html页面, 里面是git log命令的帮助:

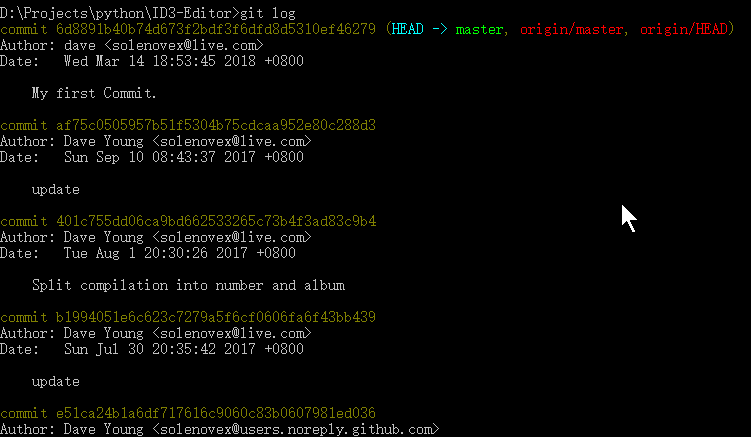
首先看看git log命令不加参数会有什么效果:

显示了commit的历史, 按时间从最新到最老.
看一下每一个commit, commit后边跟着的是唯一ID, 下面是作者和时间, 最下面就是commit的信息了.
然后可以输入q退出这个log画面.
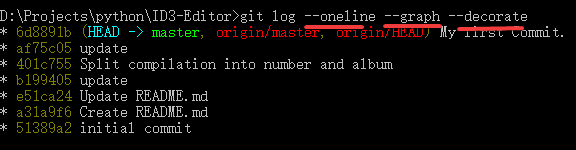
然后试试几个参数 git log --online --graph --decorate:

oneline就是在一行内显示.
graph就是会使用文本来画一个图形的展示.
decorate就会把各种commit相关的注释都显示出来.
如果历史记录比较长, 同样可以输入q来回到命令行.
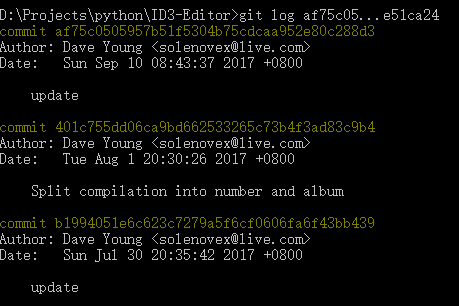
可以指定显示的范围 git log af75c05...e51ca24:

还可以使用since参数设置具体的时间段:
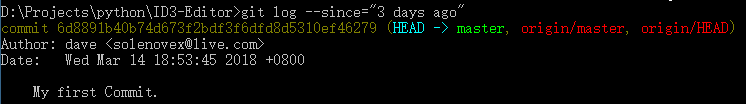
git log --since="3 days ago"
这就会显示过去三天内的log:

然后我来看看具体某个文件的历史.
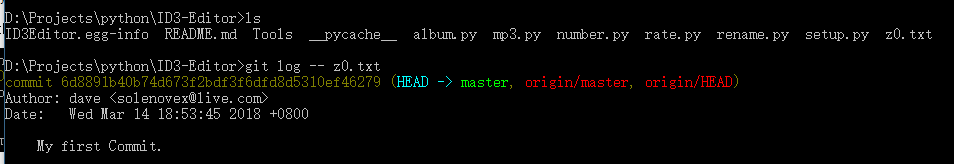
git log -- z0.txt;

查看单个文件的历史, 包括改名的情况:
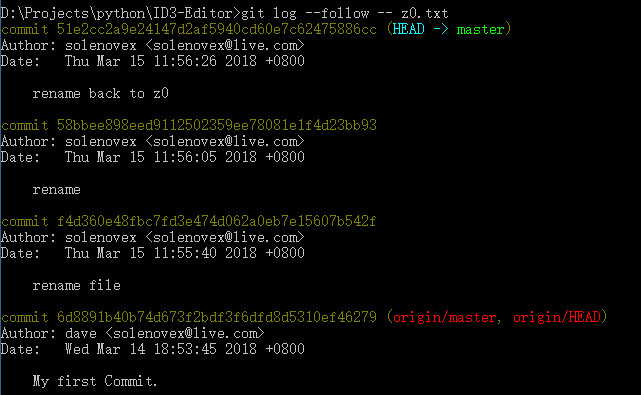
git log --follow -- z0.txt:

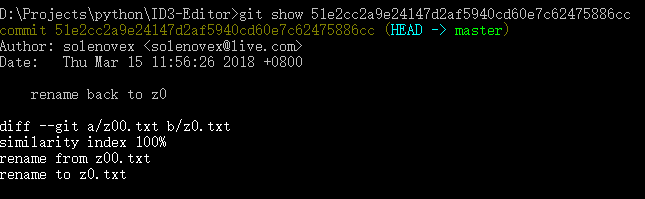
使用git show commit的id 来查看具体的一个commit:

可以看到基本信息, 以及有哪些变化.
Git基本命令 -- 历史的更多相关文章
- Git基本命令行操作 (转)
Git远程操作详解 作者: 阮一峰 Git是目前最流行的版本管理系统,学会Git几乎成了开发者的必备技能. Git有很多优势,其中之一就是远程操作非常简便.本文详细介绍5个Git命令,它们的概念和 ...
- Git基本命令 -- 创建Git项目
在这里下载git:https://git-scm.com/ 安装的时候, 如果是windows系统的话, 可以勾选unix的命令行工具, 这样在windows命令行下会多出很多命令, 例如ls. Gi ...
- git基本命令和仓库操作
首先git是什么?git是github上的一个代码托管工具,是一款代码版本管理工具,github上的代码是基于git来进行托管的.github是全球的开源社区.Git 保存的不是文件的变化或者差异,而 ...
- 图解 Git 基本命令 merge 和 rebase
Git 基本命令 merge 和 rebase,你真的了解吗? 前言 Git 中的分支合并是一个常见的使用场景. 仓库的 bugfix 分支修复完 bug 之后,要回合到主干分支,这时候两个分支需要合 ...
- git 修改历史提交信息
当你不小心,写错了提交的注视/信息,该如何处理呢.理论上,SCM是不应该修改历史的信息的,提交的注释也是. 不过在git中,其commit提供了一个--amend参数,可以修改最后一次提交的信息. ...
- git —— 基本命令以及操作(No.1)
git基本命令(附加描述) 1.把文件添加到暂存区$ git add readme.txt 2.把暂存区的文件文件添加到仓库$ git commit -m "提交说明" 备注:ad ...
- Git提交代码规范 而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release)
Git提交代码规范 - 木之子梦之蝶 - 博客园 https://www.cnblogs.com/liumengdie/p/7885210.html Commit message 的格式 Git 每次 ...
- git基本命令-直接上手使用
git基本命令-直接上手使用 此篇为直接是使用git,如果想了解其原理和其他详细信息,请关注我,看其它相关文章 git创建仓库(初始化仓库) 使用当前目录作为仓库 git init // 执行该目录后 ...
- git 基本命令及idea集成使用
目录 git基本命令使用 设置签名 gitHub 服务配置秘钥 上传代码 更新代码 分支管理 bat脚本更新 idea集成git git基本命令使用 设置签名 签名和秘钥大多数是一起设置的,设置后一般 ...
随机推荐
- JavaSE编程题
Test1–取出一个字符串中字母出现的次数.如:字符串:”abcdekka27qoq”,输出格式为:a(2)b(1)k(2)… Test2–假如我们在开发一个系统时需要对员工进行建模,[员工]包含3个 ...
- Vue的双向数据绑定
最简单的实现v-model数据绑定,只需要在一个组件里面有个props,加上一个value,然后当组件要去修改数据的时候, $emit一个input事件,并且把新的值传出去.这就实现了Vue里面的数据 ...
- shutil模块和os模块对比
一.shutil -- 是一种高层次的文件操作工具类似于高级API,而且主要强大之处在于其对文件的复制与删除操作更是比较支持好. 1.shutil.copy(src,dst)复制一个文件到另一个目录下 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- go 闭包
看程序 package main import "fmt" func main() { f:=test2() fmt.Println(f()) fmt.Println(f()) } ...
- 实践中 XunSearch(讯搜)的使用教程步骤
XunSearch(讯搜)的使用教程步骤 一.安装编译工具 yum install make gcc g++ gcc-c++ libtool autoconf automake imake mysql ...
- C#HTTP请求之POST请求和GET请求
POST请求 /// <summary> /// POST请求获取信息 /// </summary> /// <param name="url"> ...
- 20145232韩文浩《网络对抗》MSF基础应用
MS08-067漏洞攻击 攻击机:Kali:192.168.31.132 靶机:win XP SP3(English):192.168.31.180 在VMware中设置两台虚拟机网络为NAT模式,自 ...
- 11个炫酷的Linux终端命令大全
我已经用了十年的Linux了,通过今天这篇文章我将向大家展示一系列的命令.工具和技巧,我希望一开始就有人告诉我这些,而不是曾在我成长道路上绊住我. 1.命令行日常系快捷键 如下的快捷方式非常有用,能够 ...
- 安装virtualbox出现2503、2502的错误提示解决方法
安装virtualbox右键选择以管理员的身份打开即可
