基于WebGL架构的3D可视化平台—实现小车行走路线演示
小车行走路线演示New VS Old
刚接触ThingJS的时候,写的一个小车开进小区的演示,今天又看了教程中有movePath这个方法就重新写了一遍,其中也遇到了一些问题,尤其突出的问题就是小车过弯的尴尬表现。
先给大家看看Old版本,Old版演示地址。

再看看New版本,AE86过弯不再笨拙顺畅无比,New版演示地址。

第二张效果图上可以看到由点连起来的路线,我的AE86也是严格按照路线行进的,相比于Old版本过弯的时候舒畅多了。Old版本是用setTimout(),rotateY(),moveTo()方法设置了几个点跑出来的。New版本放弃了这种办法,这种过弯实在让人看着不舒服,也不符合现实世界(排除醉酒驾驶司机)。下面就说一下New版本。
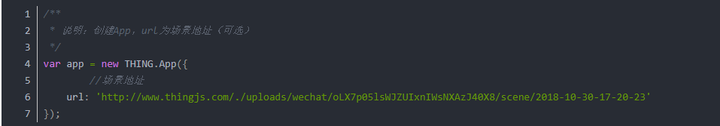
第一步,进入ThingJS在线开发,将场景地址替换成我们今天要用的,也可以自己去搭一个场景,campusBuilder下载地址。

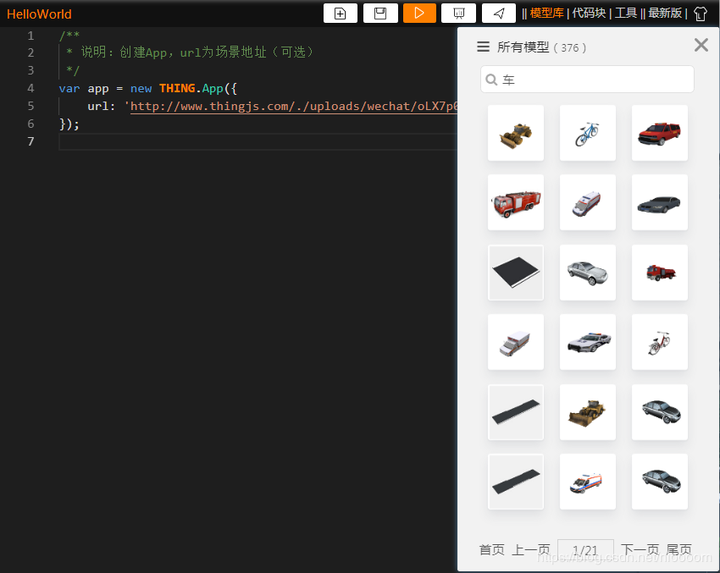
第二步,在模型库里挑选一个你喜欢的车,种类丰富任你选择。


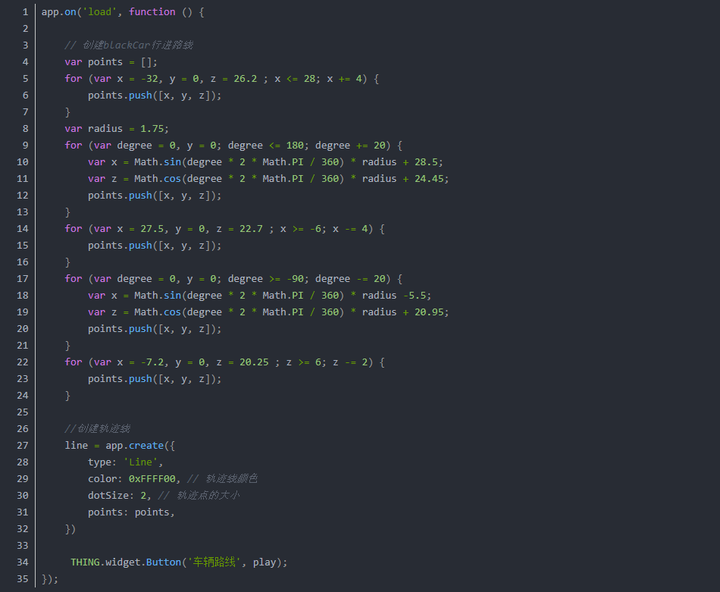
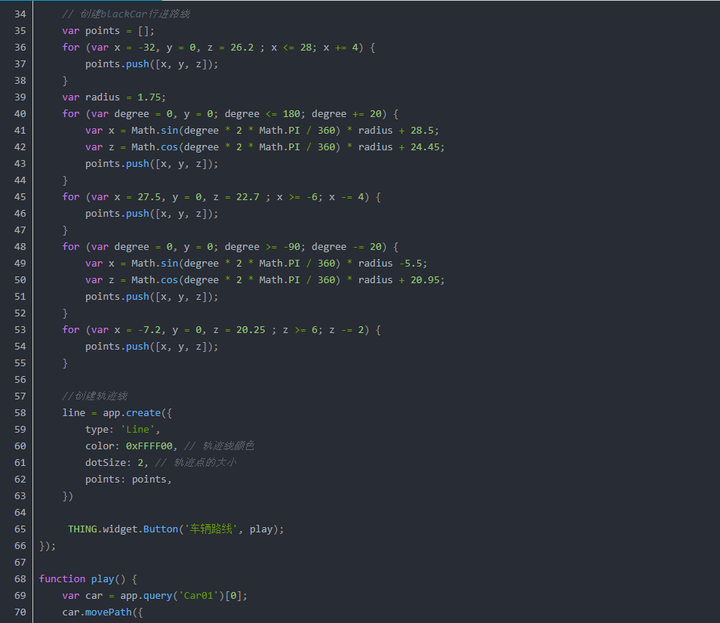
第三步,创建小车的行进路线和演示按钮。

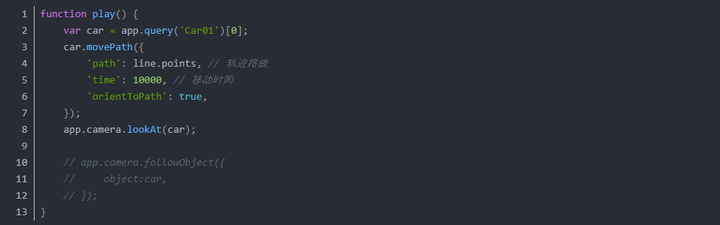
最后一步,让小车动起来创建play()方法。

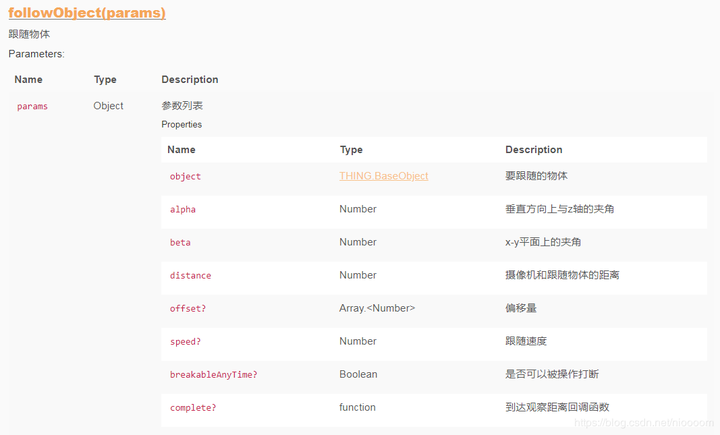
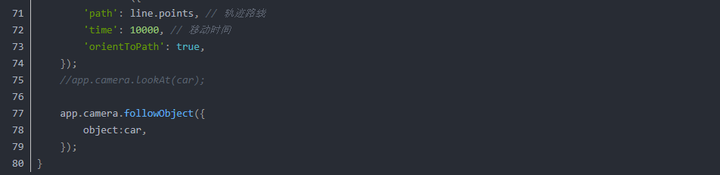
做到这里小车已经可以动起来了,但是这个视角并不好,下面介绍一下摄像机中的followObject(params)。

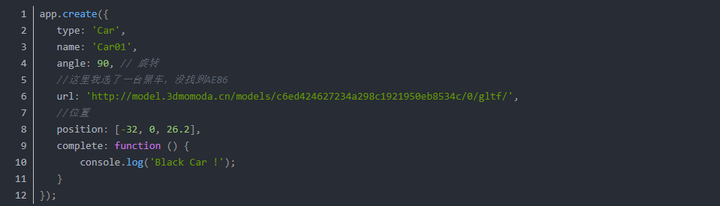
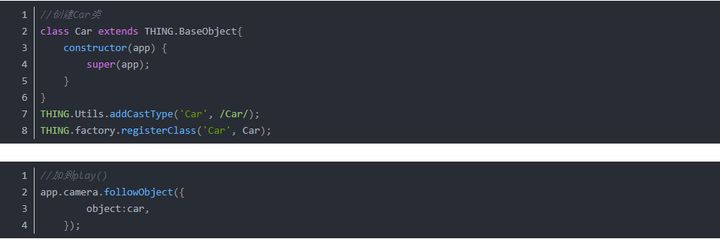
创建一个Car类继承THING.BaseObject,将物体类型转换成Car类型

下图是加了摄像机跟随物体的效果

短短80行代码,其中我也遇到了不少问题划重点的就是app.camera.followObject()中object的类型问题,还有就是模型库里有一些车的模型比较奇怪,比如下图。

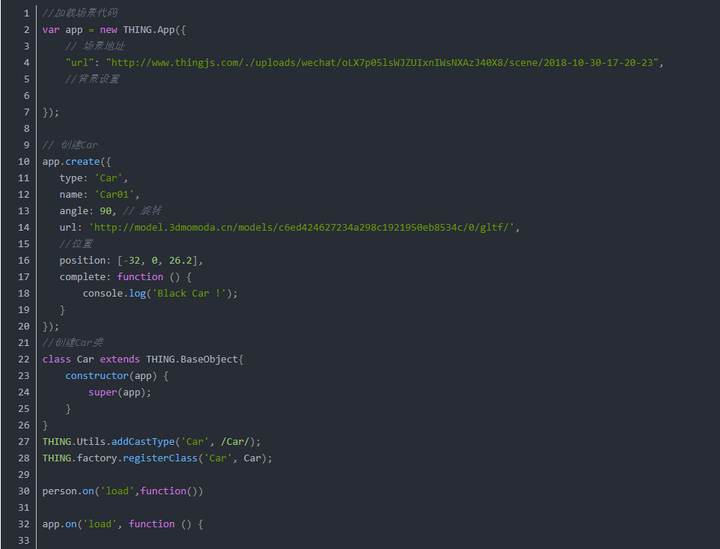
以下是完整代码



基于WebGL架构的3D可视化平台—实现小车行走路线演示的更多相关文章
- 基于WebGL架构的3D可视化平台ThingJS-搭建设备管理系统
国内高层建筑不断兴建,它的特点是高度高.层数多.体量大.面积可达几万平方米到几十万平方米.这些建筑都是一个个庞然大物,高高的耸立在地面上,这是它的外观,而随之带来的内部的建筑设备也是大量的.为了提高设 ...
- 基于WebGL架构的3D可视化平台—设备管理
---恢复内容开始--- 国内高层建筑不断兴建,它的特点是高度高.层数多.体量大.面积可达几万平方米到几十万平方米.这些建筑都是一个个庞然大物,高高的耸立在地面上,这是它的外观,而随之带来的内部的建筑 ...
- 基于WebGL架构的3D可视化平台—新风系统演示
新风系统是根据在密闭的室内一侧用专用设备向室内送新风,再从另一侧由专用设备向室外排出,在室内会形成“新风流动场”,从而满足室内新风换气的需要.实施方案是:采用高风压.大流量风机.依靠机械强力由一侧向室 ...
- 基于 HTML5 WebGL 的发动机 3D 可视化系统
前言 工业机械产品大多体积庞大.运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态.简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力.如 ...
- 基于 HTML5 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于 HTML5 WebGL 的挖掘机 3D 可视化应用
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 的加油站 3D 可视化监控
前言 随着数字化,工业互联网,物联网的发展,我国加油站正向有人值守,无人操作,远程控制的方向发展,传统的人工巡查方式逐渐转变为以自动化控制为主的在线监控方式,即采用数据采集与监控系统 SCADA.SC ...
- 基于 HTML5 和 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
随机推荐
- [zz] Python 3.7 anaconda environment - import _ssl DLL load fail error
https://stackoverflow.com/questions/54175042/python-3-7-anaconda-environment-import-ssl-dll-load-fai ...
- Sql Server查看死锁及堵塞脚本
--每秒死锁数量 SELECT * FROM sys.dm_os_performance_counters WHERE counter_name LIKE 'Number of Deadlocksc% ...
- C# Json 和对象的相互转换
Json 和对象的相互转换 /// <summary> /// Json 和对象的相互转换 ——需引用using Newtonsoft.Json; 即:Jsonnet.net..... / ...
- Emoji表情代码大全
Name Unified DoCoMo KDDI Softbank Google Wechat black sun with rays U+2600 U+E63E U+E488 U+E04A ...
- TCP的概念
中间节点.虚电路.失败重传 UDP:不可靠传输,并不承诺提供可靠的连接通道,所传送包完全可能失序.重复甚至丢失. TCP:端口号.三次握手建立可靠连接(第一次确认A端发送和B端接收能力,第二次确认A端 ...
- 了解原型设计工具pencil project
Pencil Pencil是一个功能强大的界面原型设计工具,可以设计网页和桌面程序界面,侧重点在于设计,支持自定义控件和导出模板,功能确实很强大. 内置形状集合 从2.0.2开始铅笔默认包含更多形状集 ...
- 解除Portal for ArcGIS与ArcGIS Server的联合
将ArcGIS Server站点添加到Portal中,可以实现ArcGIS Server站点的单点登录特性,并可以与Portal共享Server站点发布的内容,同时通过将联合服务器注册为托管服务器后还 ...
- 起源-C的故事
———C语言的起源故事(简史)——— C语言在70年代问世的,1978年由美国电话公司(AT&T)贝尔实验室正式发表.B.W.Kernighan和D.M.Ritchit合著了著名的" ...
- vscode中使用markdown(转)
vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱. markdown 是一种可以使用普通文本编辑器编写的标记语 ...
- 通过nginx日志,统计最近两天的交易笔数
#!/bin/bash yesterday=`date -d last-day +%Y-%m-%d` dayago=`date -d '2 days ago' +%Y-%m-%d` #echo $ye ...
