flask中的wtforms使用
一、简单介绍flask中的wtforms
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。
安装:
pip3 install wtforms
二、简单使用wtforms组件
1、用户登录

具体代码:
- from flask import Flask,render_template,request,redirect
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import Form
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__,template_folder="templates")
- class Myvalidators(object):
- '''自定义验证规则'''
- def __init__(self,message):
- self.message = message
- def __call__(self, form, field):
- print(field.data,"用户输入的信息")
- if field.data == "haiyan":
- return None
- raise validators.ValidationError(self.message)
- class LoginForm(Form):
- '''Form'''
- name = simple.StringField(
- label="用户名",
- widget=widgets.TextInput(),
- validators=[
- Myvalidators(message="用户名必须是haiyan"),#也可以自定义正则
- validators.DataRequired(message="用户名不能为空"),
- validators.Length(max=8,min=3,message="用户名长度必须大于%(max)d且小于%(min)d")
- ],
- render_kw={"class":"form-control"} #设置属性
- )
- pwd = simple.PasswordField(
- label="密码",
- validators=[
- validators.DataRequired(message="密码不能为空"),
- validators.Length(max=8,min=3,message="密码长度必须大于%(max)d且小于%(min)d"),
- validators.Regexp(regex="\d+",message="密码必须是数字"),
- ],
- widget=widgets.PasswordInput(),
- render_kw={"class":"form-control"}
- )
- @app.route('/login',methods=["GET","POST"])
- def login():
- if request.method =="GET":
- form = LoginForm()
- return render_template("login.html",form=form)
- else:
- form = LoginForm(formdata=request.form)
- if form.validate():
- print("用户提交的数据用过格式验证,值为:%s"%form.data)
- return "登录成功"
- else:
- print(form.errors,"错误信息")
- return render_template("login.html",form=form)
- if __name__ == '__main__':
- # app.__call__()
- app.run(debug=True)
login.html
- <body>
- <form action="" method="post" novalidate>
- <p>{{ form.name.label }} {{ form.name }} {{ form.name.errors.0 }}</p>
- <p>{{ form.pwd.label }} {{ form.pwd }} {{ form.pwd.errors.0 }}</p>
- <input type="submit" value="提交">
- <!--用户名:<input type="text">-->
- <!--密码:<input type="password">-->
- <!--<input type="submit" value="提交">-->
- </form>
- </body>
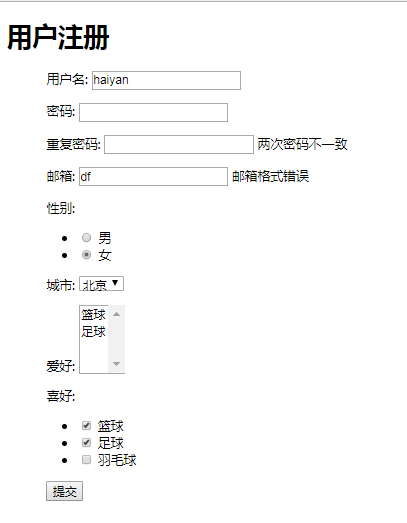
2、用户注册

- from flask import Flask,render_template,redirect,request
- from wtforms import Form
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__,template_folder="templates")
- app.debug = True
=======================simple===========================- class RegisterForm(Form):
- name = simple.StringField(
- label="用户名",
- validators=[
- validators.DataRequired()
- ],
- widget=widgets.TextInput(),
- render_kw={"class":"form-control"},
- default="haiyan"
- )
- pwd = simple.PasswordField(
- label="密码",
- validators=[
- validators.DataRequired(message="密码不能为空")
- ]
- )
- pwd_confim = simple.PasswordField(
- label="重复密码",
- validators=[
- validators.DataRequired(message='重复密码不能为空.'),
- validators.EqualTo('pwd',message="两次密码不一致")
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- ========================html5============================
- email = html5.EmailField( #注意这里用的是html5.EmailField
- label='邮箱',
- validators=[
- validators.DataRequired(message='邮箱不能为空.'),
- validators.Email(message='邮箱格式错误')
- ],
- widget=widgets.TextInput(input_type='email'),
- render_kw={'class': 'form-control'}
- )
- ===================以下是用core来调用的=======================
- gender = core.RadioField(
- label="性别",
- choices=(
- (1,"男"),
- (1,"女"),
- ),
- coerce=int #限制是int类型的
- )
- city = core.SelectField(
- label="城市",
- choices=(
- ("bj","北京"),
- ("sh","上海"),
- )
- )
- hobby = core.SelectMultipleField(
- label='爱好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- coerce=int
- )
- favor = core.SelectMultipleField(
- label="喜好",
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- widget = widgets.ListWidget(prefix_label=False),
- option_widget = widgets.CheckboxInput(),
- coerce = int,
- default = [1, 2]
- )
- def __init__(self,*args,**kwargs): #这里的self是一个RegisterForm对象
- '''重写__init__方法'''
- super(RegisterForm,self).__init__(*args, **kwargs) #继承父类的init方法
- self.favor.choices =((1, '篮球'), (2, '足球'), (3, '羽毛球')) #吧RegisterForm这个类里面的favor重新赋值
- def validate_pwd_confim(self,field,):
- '''
- 自定义pwd_config字段规则,例:与pwd字段是否一致
- :param field:
- :return:
- '''
- # 最开始初始化时,self.data中已经有所有的值
- if field.data != self.data['pwd']:
- # raise validators.ValidationError("密码不一致") # 继续后续验证
- raise validators.StopValidation("密码不一致") # 不再继续后续验证
- @app.route('/register',methods=["GET","POST"])
- def register():
- if request.method=="GET":
- form = RegisterForm(data={'gender': 1}) #默认是1,
- return render_template("register.html",form=form)
- else:
- form = RegisterForm(formdata=request.form)
- if form.validate(): #判断是否验证成功
- print('用户提交数据通过格式验证,提交的值为:', form.data) #所有的正确信息
- else:
- print(form.errors) #所有的错误信息
- return render_template('register.html', form=form)
- if __name__ == '__main__':
- app.run()
register.html
- <body>
- <h1>用户注册</h1>
- <form method="post" novalidate style="padding:0 50px">
- {% for item in form %}
- <p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
- {% endfor %}
- <input type="submit" value="提交">
- </form>
- </body>
3、meta
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- from flask import Flask, render_template, request, redirect, session
- from wtforms import Form
- from wtforms.csrf.core import CSRF
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- from hashlib import md5
- app = Flask(__name__, template_folder='templates')
- app.debug = True
- class MyCSRF(CSRF):
- """
- Generate a CSRF token based on the user's IP. I am probably not very
- secure, so don't use me.
- """
- def setup_form(self, form):
- self.csrf_context = form.meta.csrf_context()
- self.csrf_secret = form.meta.csrf_secret
- return super(MyCSRF, self).setup_form(form)
- def generate_csrf_token(self, csrf_token):
- gid = self.csrf_secret + self.csrf_context
- token = md5(gid.encode('utf-8')).hexdigest()
- return token
- def validate_csrf_token(self, form, field):
- print(field.data, field.current_token)
- if field.data != field.current_token:
- raise ValueError('Invalid CSRF')
- class TestForm(Form):
- name = html5.EmailField(label='用户名')
- pwd = simple.StringField(label='密码')
- class Meta:
- # -- CSRF
- # 是否自动生成CSRF标签
- csrf = True
- # 生成CSRF标签name
- csrf_field_name = 'csrf_token'
- # 自动生成标签的值,加密用的csrf_secret
- csrf_secret = 'xxxxxx'
- # 自动生成标签的值,加密用的csrf_context
- csrf_context = lambda x: request.url
- # 生成和比较csrf标签
- csrf_class = MyCSRF
- # -- i18n
- # 是否支持本地化
- # locales = False
- locales = ('zh', 'en')
- # 是否对本地化进行缓存
- cache_translations = True
- # 保存本地化缓存信息的字段
- translations_cache = {}
- @app.route('/index/', methods=['GET', 'POST'])
- def index():
- if request.method == 'GET':
- form = TestForm()
- else:
- form = TestForm(formdata=request.form)
- if form.validate():
- print(form)
- return render_template('index.html', form=form)
- if __name__ == '__main__':
- app.run()
flask中的wtforms使用的更多相关文章
- flask框架----flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- Flask学习【第7篇】:Flask中的wtforms使用
简介flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装 pip3 install wtforms 简单使用wtforms组件 用 ...
- Flask系列(七)Flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- Flask【第7篇】:Flask中的wtforms使用
flask中的wtforms使用 一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install w ...
- Flask中的before_request装饰器和after_request装饰器以及WTForms组件
一.before_request装饰器和after_request装饰器 我们现在有一个Flask程序其中有3个路由和视图函数 from flask import Flask app = Flask( ...
- flask框架----整合Flask中的目录结构
一.SQLAlchemy-Utils 由于sqlalchemy中没有提供choice方法,所以借助SQLAlchemy-Utils组件提供的choice方法 import datetime from ...
- Python框架学习之Flask中的常用扩展包
Flask框架是一个扩展性非常强的框架,所以导致它有非常多的扩展包.这些扩展包的功能都很强大.本节主要汇总一些常用的扩展包. 一. Flask-Script pip install flask-scr ...
- 整合Flask中的目录结构
一.SQLAlchemy-Utils 由于sqlalchemy中没有提供choice方法,所以借助SQLAlchemy-Utils组件提供的choice方法 import datetime from ...
- Flask学习【第11篇】:整合Flask中的一些知识点
SQLAlchemy-Utils 由于sqlalchemy中没有提供choice方法,所以借助SQLAlchemy-Utils组件提供的choice方法 import datetime from sq ...
随机推荐
- 登录mysql时的一些命令
清屏: cls 只要输入cls然后回车运行命令,可以清屏. 查看版本号: mysql -V 注意:V一定要大写,如果不大写就错了... 登录: mysql -u用户名 -p密码 -P端口号 -h数据库 ...
- 解决ASP.NET中ServiceStack.Redis每小时6000次访问请求的问题
1.可以使用3.0的版本: Install-Package ServiceStack.Redis -Version 3.0 2.使用ServiceStack.Redis.Complete: Insta ...
- Leetcode#561. Array Partition I(数组拆分 I)
题目描述 给定长度为 2n 的数组, 你的任务是将这些数分成 n 对, 例如 (a1, b1), (a2, b2), ..., (an, bn) ,使得从1 到 n 的 min(ai, bi) 总和最 ...
- Flask与mysql数据库字段类型的区别以及基本用法
Mysql里面的int在Flask中里面使用Integer Mysql里面的varcahar在Flask中里面使用String 与Mysql数据库需要导入模块 #导入第三方链接库sql点金术 from ...
- java基础梳理--朝花夕拾(二)
1.Java语言语法规则和文件格式: 第一个Java程序:/** 第一个Java程序:控制台输出Hello world!*/public class Test{ //访问修饰符 class关键词 ...
- 20165231 实验一 Java开发环境的熟悉
实验报告封面 一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:王杨鸿永 学号:20165231 指导教师:娄嘉鹏 实验日期:2018年4月2日 实验时间:13:45 - 15:25 ...
- RabbitMQ与SpringBoot整合
RabbitMQ SpringBoot 一.RabbitMQ的介绍 二.Direct模式 三.Topic转发模式 四.Fanout Exchange形式 原文地址: https://www.cnb ...
- Palindrome Number & Reverse Integer
Determine whether an integer is a palindrome. Do this without extra space. 分析:把一个数倒过来,然后看两个数是否相同. pu ...
- nginx 配置域名转发
自己测试环境,配置下载目录和一个jenkins的地址: 域名跳转,反向代理 # cat ../nginx.conf user www www; worker_processes ; error_log ...
- mutt+msmtp实现在shell环境中发送电子邮件
作者:邓聪聪 为了自动化接收服务端的文件备份信息,利用mutt+msmtp在shell环境中发送电子邮件,轻松高效的完成运维工作. 下载msmtp wget http://downloads.sour ...
