Drupal8 入门教程(一)安装部署
一、Drupal简介
Drupal 是使用PHP语言编写的开源内容管理框架(CMF),它由内容管理系统(CMS)和PHP开发框架(Framework)共同构成。连续多年荣获全球最佳CMS大奖,是基于PHP语言最著名的WEB应用程序。截止2011年底,共有13,802位WEB专家参加了Drupal的开发工作;228个国家使用181种语言的729,791位网站设计工作者使用Drupal。著名案例包括:联合国、美国白宫、美国商务部、纽约时报、华纳、迪斯尼、联邦快递、索尼、美国哈佛大学、Ubuntu等。
二、安装之前环境部署
- 服务器系统:Ubuntu 16.04.2 LTS
- Web服务器: Openresty/1.13.6.1
- 数据库:云数据库RDS(MySQL数据库)
- PHP版本:7.1.8
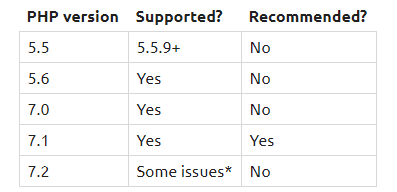
PHP版本支持列表

三、详细步骤
1、获取源码,github地址:https://github.com/drupal/drupal/releases
2、这里下载最新稳定版本,Drupal核心8.4.2 2017年11月3日发布
3、下载好后直接解压既可以,为了获得有效的代码库,您需要composer install从存储库的顶层运行。这将在目录中安装Symfony和Drupal所需的其他软件依赖包。
wget https://github.com/drupal/drupal/archive/8.4.2.tar.gz
tar zxvf 8.4..tar.gz
cd drupal-8.4./
composer install
4、安装MySQL数据库
5、如果你在你自己的计算机上安装Drupal,那么你将不得不设置Web服务器(apache或其他)来使用PHP来为网站提供服务。这里采用Nginx配置
server {
server_name drupal.tinywan.com;
set $root_path /home/www/build/drupal-8.4.;
root $root_path;
rewrite ^/core/authorize.php/core/authorize.php(.*)$ /core/authorize.php$;
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$ last;
break;
}
}
location ~ \.php$ {
fastcgi_pass unix:/var/run/php7.1.9-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_buffer_size 128k;
fastcgi_buffers 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_connect_timeout ;
fastcgi_send_timeout ;
fastcgi_read_timeout ;
}
}
配置好后,重启Nginx服务
sudo systemctl restart nginx.service
6、运行安装程序,在网页浏览器中访问您的网站。你应该被重定向到安装页面。http://你的IP或者域名/core/install.php
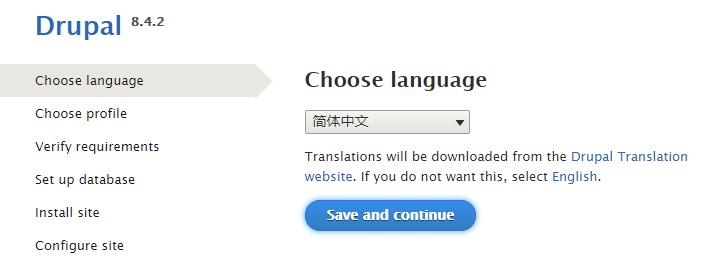
7、直接使用配置好的域名,输入域名则可以出现以下安装界面,域名:http://drupal.tinywan.com/core/install.php

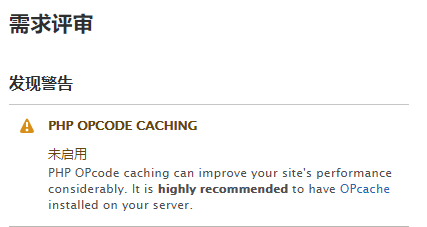
出现以下警告,按照以下操作

php.ini中需要修改参数
;--drupal config
zend_extension=opcache.so
pcache.memory_consumption=
opcache.interned_strings_buffer=
opcache.max_accelerated_files=
opcache.revalidate_freq=
8、重启php-fpm
sudo systemctl restart php-fpm.service
返回继续安装
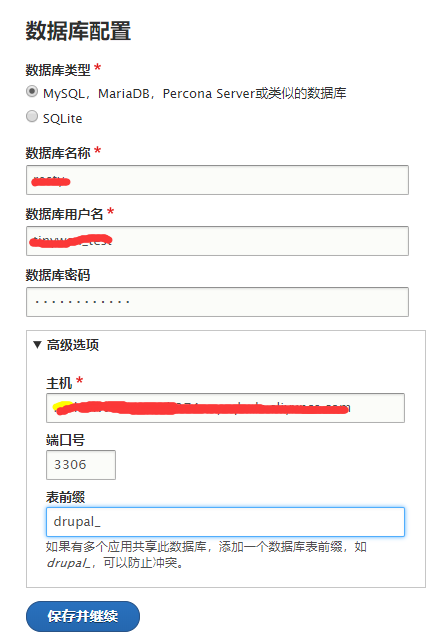
9、开始配置数据库了,我这里直接是使用的远程数据库,请选择高级选项

注:我这里直接是使用的阿里云的数据库,要在高级配置host,默认为本地
10、开始安装

11、配置站点

注意:选择时区的时候选择:shanghai
12、安装结束

13: 访问网站域名:http://drupal.tinywan.com/

四、遇到的问题
安装主题遇到的问题403
An AJAX HTTP error occurred.
HTTP Result Code:
Debugging information follows.
Path: /problem/panels/ajax/editor/layout/new/settings/center
StatusText: Forbidden
ResponseText:
Access denied | Test Panels
@import url("http://www.signwo.com/problem/modules/system/system.base.css?m2wmcz");
...
解决办法,修改Nginx配置文件,以下红色部分不新添加的配置,重写刚才的位置,
server {
server_name 127.0.0.1;
root www/var;
rewrite ^/core/authorize.php/core/authorize.php(.*)$ /core/authorize.php$1;
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$ last;
break;
}
}
}
参照:http://blog.csdn.net/e_zhiwen/article/details/51487938
返回继续安装

错误提示:
drupal 网站遇到了不可预知的错误。请稍后再试。!!!
解决办法:清理数据库表:drupal_cachetags
Drupal8 入门教程(一)安装部署的更多相关文章
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- Azure DevOps Server 入门实践与安装部署
一,引言 最近一段时间,公司希望在自己的服务器上安装本地版的 Azure DevOps Service(Azure DevOps Server),用于项目内的测试,学习.本着学习的目的,我也就开始学习 ...
- ActiveReports 报表控件官方中文入门教程 (1)-安装、激活以及产品资源
本系列文章主要是面向初次接触 ActiveReports 产品的用户,可以帮助您在三天之内轻松的掌握ActiveReports控件的基本使用方法,包括安装.激活.创建报表.绑定数据源以及发布等内容.本 ...
- window10下的solr6.1.0入门笔记之---安装部署
1.安装部署java1.6+ ,确保jre安装[安装步骤略] 安装后的环境为jdk1.8+ jre1.8+ 2.安装ant 下载:官网=>http://ant.apache.org/=> ...
- ElasticSearch入门介绍之安装部署(二)
散仙,在上篇文章对ElasticSearch整体入门作了个介绍,那么本篇我们来看下,如何安装,部署es,以及如何安装es的几个比较常用的插件. es的安装和部署,是非常简单方便的,至少这一点散仙在es ...
- 大爽Python入门教程 0-1 安装python
大爽Python入门公开课教案 点击查看教程总目录 一 如何找到下载地址并下载 下面展示找到下载地址的方法步骤 嫌步骤太慢可直接跳到第4步, 查看详细下载地址 使用搜索引擎搜索python 打开搜索结 ...
- 大爽Python入门教程 0-3 安装Atom与配置Python环境
大爽Python入门公开课教案 点击查看教程总目录 安装轻量级IDE--Atom 一 下载 下面步骤1,2中网络卡顿的朋友, 请直接查看步骤3来操作 1. 搜索官网 使用搜索引擎搜索Atom, 打开搜 ...
- 大爽Python入门教程 0-4 安装Pycharm
大爽Python入门公开课教案 点击查看教程总目录 安装重量级IDE--Pycharm 一 下载 下面步骤1,2中网络卡顿的朋友, 请直接前往步骤3来下载. 使用搜索引擎搜索Pycharm, 打开搜索 ...
- Framework7 - 入门教程(安装、配置、创建一个H5应用)
1,Framework7介绍 (1)Framework7 是一个开源免费的框架.可以用来开发混合移动应用(原生和 HTML 混合)或者开发 iOS & Android 风格的 WEB APP. ...
随机推荐
- Square(斯特林反演)
题意 给出一个 \(n × m\) 大小的矩形,每个位置可以填上 \([1, c]\) 中的任意一个数,要求填好后任意两行互不等价且任意两列互不等价,两行或两列等价当且仅当对应位置完全相同,求方案数 ...
- 自学Python4.7-生成器(方式一:生成器函数)
自学Python之路-Python基础+模块+面向对象自学Python之路-Python网络编程自学Python之路-Python并发编程+数据库+前端自学Python之路-django 自学Pyth ...
- docker-网络基础
网络 Docker 网络从覆盖范围可分为单个 host 上的容器网络和跨多个 host 的网络 Docker 安装时会自动在 host 上创建三个网络, ⚡ root@bogon /home ...
- [2017-7-25]Android Learning Day3
最近真的有点迷茫,感觉没有一个完整的教学体系很难进行下去,有的都是自己瞎捉摸,就跟以前ACM的时候一样,动不动就“这就是一道,水题暴力就行了”.“我们枚举一下所有的状态,找一下规律就行了”,mmp哟. ...
- ajax 执行成功 没有返回
提交表单 或执行ajax 的按钮,只能使用 input type=“button” 标签
- 微信小程序框架——wepy使后感
更新:2018年1月10日15:32:22 在ios8及部分机型下会有样式混乱的问题,经查找,原因是缺少浏览器前缀,需要加prefix. 解决方案见链接:wepy-less-autoprefix 另外 ...
- 【洛谷P2868】Sightseeing Cows
题目大意:给定一个 N 个点,M 条边的有向图,点有点权,边有边权,求该有向图中的一个环,使得环上点权和与环上边权和之比最大. 题解:0/1 分数规划思想,每次二分一个 mid,在新图上跑 spfa, ...
- ImageMagick - 智能的灰度空间(GRAYColorspace)让人窒息
今天在处理一张 gray.jpg 图片时,发现生成的图片色彩空间是: GRAYColorspace 可我在代码中明明设置了: MagickWand * mw = NewMagickWand (); M ...
- django引入模板时,部分css文件渲染不成功失灵引入不成功
今天碰到了一件怪事,下载好的模板,在webstorm中就好好地,但是一引入到pycharm的django项目中就各种失灵,位置错乱. 检查一番,发现该设置的都设置对了啊,而且js文件和css文件还有一 ...
- python 二维数组读入
study from : https://www.cnblogs.com/reaptomorrow-flydream/p/9613847.html python 二维数组键盘输入 1 m = int( ...
