JavaScript的基本包装类型概述与基本包装类型_Number类型
JavaScript的基本包装类型示例
为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean、Number和 String。
这些类型与其他引用类型相似,但同时也具有与各自的基本类型相应的特殊行为。
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据。比如:
变量 box 是一个字符串类型,而 box.substring(2)又说明它是一个对象(只有对象才会调用方法),最后把处理结果赋值给 box2。
'Mr. Lee'是一个字符串类型的值,按道理它不应该是对象,不应该会有自己的方法,比如:
var box = 'Mr. Lee'; //定义一个字符串
var box2 = box.substring(2); //截掉字符串前两位
alert(box2); //输出新字符串 结果box2=. Lee alert('Mr. Lee'.substring(2)); //直接通过值来调用方法,结果是. Lee
字面量声明和 new 运算符声明对象的区别
字面量声明和 new 运算符声明很好的展示了他们之间的区别。
但有一定还是可以肯定的,那就是不管字面量形式还是 new 运算符形式,都可以使用它的内置方法。
Boolean 和 Number 特性与 String 相同,三种类型可以成为基本包装类型(无法给自己创建属性和方法(但可以使用原型给对象扩展方法),只可以使用自己的内置方法)。
在使用 new 运算符创建以上三种类型的对象时,可以给自己添加属性和方法,但我们建议不要这样使用,因为这样会导致根本分不清到底是基本类型值还是引用类型值。
/*字面量写法:*/
var box = 'Mr. Lee'; //字面量
box.name = 'Lee'; //无效属性
box.age = function () { //无效方法
return 100;
};
alert(box); //Mr. Lee
alert(box.substring(2)); //. Lee
alert(typeof box); //string
alert(box.name); //undefined
alert(box.age()); //错误
/*new 运算符写法:*/
var box = new String('Mr. Lee'); //new 运算符
box.name = 'Lee'; //有效属性
box.age = function () { //有效方法
return 100;
};
alert(box); //Mr. Lee
alert(box.substring(2)); //. Lee
alert(typeof box); //object
alert(box.name); //Lee
alert(box.age()); //
JavaScript的基本包装类型之Number类型
Number类型:代表数值数据类型和提供数值常数的对象。
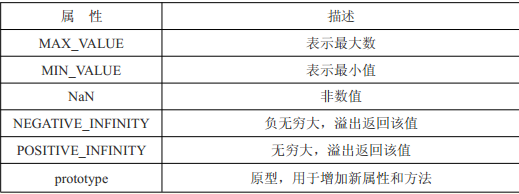
JavaScript的基本包装类型之Number类型的属性
Number 类型有一些静态属性(直接通过 Number 调用的属性,而无须 new 运算符)和方法。

console.log(Number.MAX_VALUE); // 1.7976931348623157e+308
console.log(Number.MIN_VALUE); // 5e-324
console.log(Number.NaN); //NaN
console.log(Number.NEGATIVE_INFINITY); // -Infinity
console.log(Number.POSITIVE_INFINITY); // Infinity
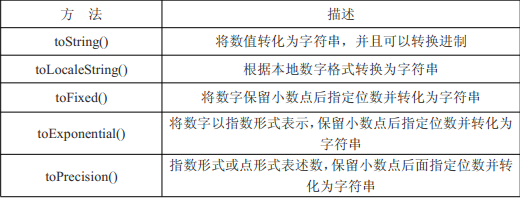
JavaScript的基本包装类型之Number类型的方法

toString()方法
var box = 1000.789;
console.log((box.toString())); //转换为字符串,传参可以转换进制
console.log(box.toString(2));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制
console.log(box.toString(8));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制
console.log(box.toString(16));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制
toLocaleString()方法
该方法还可以格式化日期形式的字符串
var box = 1000.789;
var box1 = new Date();
console.log(box.toLocaleString()); //本地格式化,结果是:1,000.789
console.log(box1); // 2019-04-10T15:35:12.871Z
console.log(box1.toLocaleString()); //2019-4-10 23:35:12
toFixed()方法
var box = 1000.789;
console.log(box.toFixed(2)); //根据传入的参数保留多少位小数点,并且会四舍五入,,不能传入0和负数,结果是:1000.79
console.log(box);//结果还是:1000.789;方法不会改变原来的值
toExponential()方法
var box = 1000.789;
console.log(box.toExponential()); //指数形式,传参会保留小数点:1.000789e+3
console.log(box.toExponential(3));//同样会四舍五入:1.001e+3
toPrecision()方法
var box = 1000.789;
console.log(box.toPrecision(2)); //指数或点形式,传参保留小数点:1.0e+3
ES6中新增了一些属性和方法,详情查看:ES5-ES6-ES7_数值的扩展
JavaScript的基本包装类型概述与基本包装类型_Number类型的更多相关文章
- javascript DOM中的节点层次和节点类型概述
针对JS高级程序设计这本书,主要是理解概念,大部分要点源自书内.写这个主要是当个笔记加总结 存在的问题请大家多多指正! 因为DOM这方面的对象方法操作性都特别强,但是逻辑很简单,所以就没有涉及到实际的 ...
- 深入理解DOM节点类型第一篇——12种DOM节点类型概述
× 目录 [1]元素 [2]特性 [3]文本[4]CDATA[5]实体引用[6]实体名称[7]处理指令[8]注释[9]文档[10]文档类型[11]文档片段[12]DTD 前面的话 DOM是javasc ...
- 笔记《JavaScript 权威指南》(第6版) 分条知识点概要2—类型、值、变量
[类型.值.变量]数字.文本.布尔值.null和undefined.全局对象.包装对象.不可变的原始值和可变的对象引用.类型转换.变量声明.变量作用域 P44~71(PDF版).P32~59(书版) ...
- [Python3] 003 变量类型概述 & 数字类型详叙
目录 0. 变量类型概述 1. 数字类型详叙 1.1 整数 1.1.1 常用进制 1.1.2 少废话,上例子 1.2 浮点数 1.2.1 使用浮点数时可以"偷懒" 1.2.2 科学 ...
- javascript !!的作用是把一个其他类型的变量转成的bool类型
!!的作用是把一个其他类型的变量转成的bool类型
- 二:python 对象类型概述
1,为什么使用内置类型: a)内置对象使程序更容易编写 b)内置对象是扩展的组件 c)内置对象往往比定制的数据结构更加高效 d)内置对象是语言的标准的一部分 2,python 的主要内置对象 对象类 ...
- ASN.1笔记——语法规则与类型概述
转载:https://blog.csdn.net/sever2012/article/details/7672699 一.简介 ASN.1(Abstract Syntax Notation doton ...
- 第19课 类型萃取(3)_类型选择的traits
1. std::conditional (1)原型:template <bool Cond, class T, class F> struct conditional; //根据条件获取T ...
- 【C++】error C4146: 一元负运算符应用于无符号类型,结果仍为无符号类型
刷leetcode 263.uglynumber时,代码如下: class Solution { public: bool isUgly(int num) { int temp = num; ) re ...
随机推荐
- SpringBoot零XML配置的Spring Boot Application
Spring Boot 提供了一种统一的方式来管理应用的配置,允许开发人员使用属性properties文件.YAML 文件.环境变量和命令行参数来定义优先级不同的配置值.零XML配置的Spring B ...
- spring-framework-中文文档二:Bean概述
Spring IoC容器管理一个或多个bean.这些bean是使用您提供给容器的配置元数据创建的,例如,以XML <bean/>定义的形式 . 在容器本身中,这些bean定义被表示为 Be ...
- 汇编语言--微机CPU的指令系统(五)(字符串操作指令)
(11)字符串操作指令 字符串操作指令的实质是对一片连续存储单元进行处理,这片存储单元是由隐含指针DS:SI或ES:DI来指定的.字符串操作指令可对内存单元按字节.字或双字进行处理,并能根据操作对象的 ...
- 使用EF保存数据时 提示: 其他信息: 对一个或多个实体的验证失败。有关详细信息,请参阅“EntityValidationErrors”属性。
错误提示: 解决方法: →使用try...catch捕获→在catch所在行打上断点,运行,对ex添加监视或者运行到ex的时候 按Shift+f9天假快速监视→在EntityValidationEr ...
- linux查看用户、创建用户、设置密码、修改用户、删除用户命令
查看用户 /etc/passwd /etc/shadow id alex ' |passwd --stdin alex # 设置密码,不需要交互 [root@localhost ~]# tail -l ...
- Android中一张图片占据的内存大小是如何计算
本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家发布 最近封装了个高斯模糊组件,正好将图片相关的理论基础也梳理了下,所以,这次就来讲讲,在 Android 中,怎么计算一张图片在 ...
- css实现div内一段文本的两端对齐
在一个固定宽度的div内,使得P标签内的文本两端对齐: text-align: justify;text-justify:inter-ideograph; <!DOCTYPE html> ...
- vue从入门到进阶:计算属性computed与侦听器watch(三)
计算属性computed 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example" ...
- spring一些简单小注意知识点
Spring 配置详解 <!-- Bean元素:使用该元素描述需要spring容器管理的对象 class属性:被管理对象的完整类名. name属性:给 ...
- testNG安装一直失败解决方法
1.在eclipse界面选择“Help”--"Eclipse Marketplace"中进行查找TestNG 然后进“install” (成功) 2.在eclipse界面选择“He ...
