Django forms 关于select和checkbox设置初始选中值
Django的forms和models一样很牛逼。他有两种功能,一是生成form表单,还有就是form表单的验证。
这里主要说一下生成form表单时经常用到的需要设置 初始值 / 默认值 的情况。
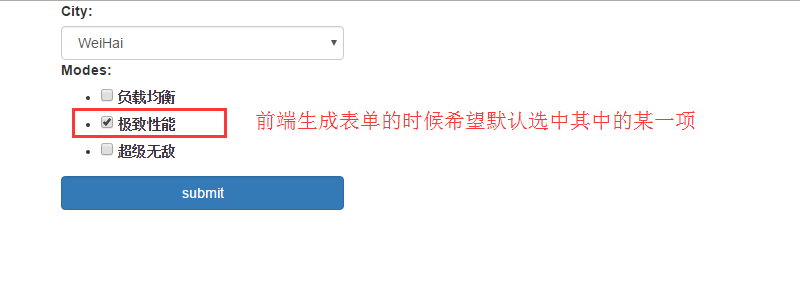
1. 前端在展示checkbox时,希望设置一个默认选中的选项。如下图:

先来看一下form是如何定义的:

也就是说我们要在前端生成页面的时候,让他把2那一项选中,要怎么做呢?
方法一:
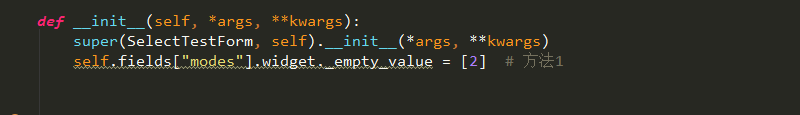
先来看一个东西,在django/forms/widgets.py文件中,有一个字段如下图

这里有个_empty_value字段就是设置默认值的。
在定义form时,在构造方法中利用该字段为其配置默认选项:
(这里可能有疑问为啥该字段的值要是个列表?因为定义的这个form类型是一个多选。。。)

看到PEP8提示的波浪线就知道这玩意儿不是个好方法,很显然还有别的方法。
方法二:
利用initial,在定义form的时候设置初始值。

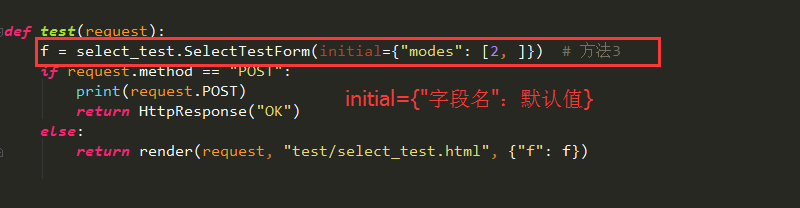
方法三:
利用initial,在生成form示例的时候设置初始值。

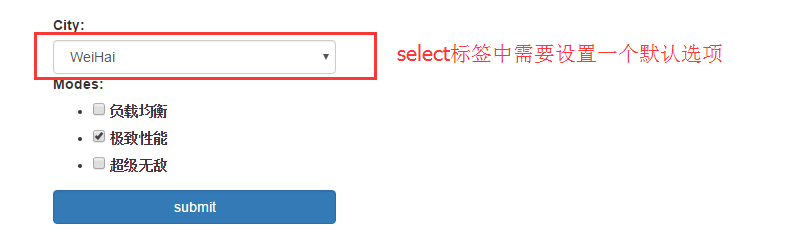
2. 前端在展示select时,希望设置一个默认选中的选项。如下图:(我们这里定义了一个单选的select)
还是先来看一下form的定义:

我们希望在前端显示时,能够默认选中2那一项,如下图:

这个时候基本上跟上例中都是一样的方法。
方法一:
还是在定义form的时候为city字段设置一个初始值

方法二:
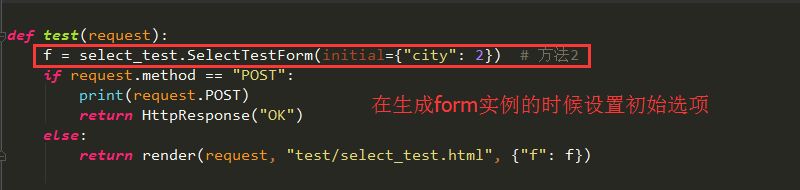
在生成form实例的时候为city字段设置一个初始值

#! /usr/bin/env python
# -*- coding: utf-8 -*-
# __author__ = "Q1mi"
# Email: master@liwenzhou.com from django import forms class SelectTestForm(forms.Form):
city = forms.IntegerField(
widget=forms.Select(
choices=(
(1, "BeiJing"),
(2, "WeiHai"),
(3, "RuShan"),
),
attrs={
"class": "form-control",
}
),
required=True
) modes = forms.TypedChoiceField(
coerce=lambda x: x == "",
choices=(
(1, "负载均衡"),
(2, "极致性能"),
(3, "超级无敌"),
),
widget=forms.CheckboxSelectMultiple( ),
) def __init__(self, *args, **kwargs):
super(SelectTestForm, self).__init__(*args, **kwargs)
# self.fields["modes"].widget._empty_value = [2, ] # 方法1
self.initial["modes"] = [2, ] # 方法2
self.initial["city"] = 2
form代码
from django.shortcuts import render, HttpResponse
from testapp.forms import select_test # Create your views here. def test(request):
f = select_test.SelectTestForm(initial={"city": 2, "modes": [2, ]}) # 方法2
if request.method == "POST":
print(request.POST)
return HttpResponse("OK")
else:
return render(request, "test/select_test.html", {"f": f})
views代码
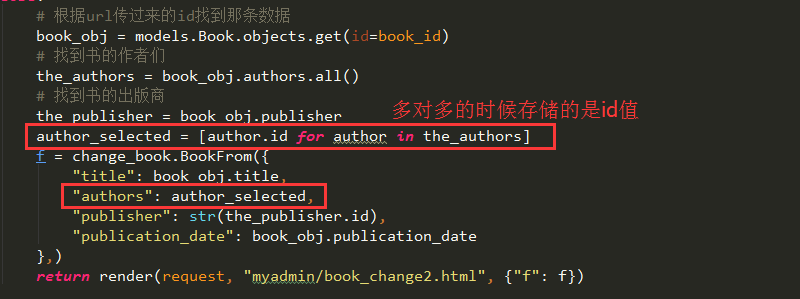
3. 从数据库里查询数据返回前端展示时,如何在前端的标签中选中的指定的选项。

将数据库中查询出来的选中的authors的id作为参数传入BookForm类生成一个对象,将该form对象传到前端就可以准确展示出那些选中的值。
这里如果写成f = change_book.BookForm()的话,前端只会展示出空的表单(当然select标签会默认选中第一个),不会显示出数据库中保存的对应的值。

搜集和整理资料不易,转载请注明出处。
Django forms 关于select和checkbox设置初始选中值的更多相关文章
- Django forms 关于select和checkbox设置初始选中值及让前端选中指定值
Django的forms和models一样很牛逼.他有两种功能,一是生成form表单,还有就是form表单的验证. 这里主要说一下生成form表单时经常用到的需要设置 初始值 / 默认值 的情况. 1 ...
- jquery设置checkbox状态,设置dropdownlist选中值,隐藏某控件,给某控件追加东西
jquery设置checkbox状态 $("[ID$=chkType]").attr("checked", true); jquery设置dropdownlis ...
- HTML中的<select>标签如何设置默认选中的选项
方法有两种. 第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果. 1 2 3 4 5 < select id = " ...
- jquery获取复选框(checkbox)的选中值(一组和单个)
使用jquery获取一组或者单个checkbox的选中状态的值.下面通过一个示例进行说明,假设现有一页面有一组checkbox的name的值为id,那么获取这组name=id的checkbox的值的方 ...
- 单选框radio总结(获取值、设置默认选中值、样式)
单选框 radio <div class="radio-inline"> <input type="radio" name="kil ...
- js获取checkbox中所有选中值及input后面所跟的文本
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- jquery遍历获取带checkbox表格的选中值以及遍历json数组
今天整理了一下jquery遍历的两个用法,分享给大家. 1.$().each 主要用来遍历DOM元素,获取DOM的值或样式等. 2.$.each() 主要用来遍历后台ajax返回的json数组,循环将 ...
- Django forms表单 select下拉框的传值
今儿继续做项目,学习了Django的forms生成前端的代码. forms.py class SignupForm(forms.Form): username = forms.CharField(va ...
- 《jQuery判断radio、checkbox、select 是否选中和设置选中问题以及获取选中值》总结
<form> <input type="radio" name="gender" id="man" value=" ...
随机推荐
- lua的面向对象
Lua中的table就是一种对象,但是如果直接使用仍然会存在大量的问题,见如下代码: Account = {balance = } function Account.withdraw(v) Accou ...
- [android] 隐式意图和显式意图的使用场景
激活系统的某些应用,并且往应用里面填一些数据,比如说短信应用 打开短信应用,查看logcat,找到ActivityManager, 看到Display.com.android.mms/.ui.Comp ...
- 微信小程序实现支付功能
小程序支付,没有封装支付代码:直接上一段可用的流程代码吧:微信小程序支付官网文档有详细的说明,这里我就不再赘述啦:客户端js: wx.request({ url:'https://www.xxxx.c ...
- Java 数组声明的几种方式
Java数组定义声明的几种方法: 1. 类型名称[] 变量名=new 类型名称[length]; 2.类型名称[] 变量名={?,?,?}; 3.类型名称[] 变量名=new 类型名称[]{?,?,? ...
- Java学习笔记之——单例模式
(1)懒汉式:对象在方法中,第一次调用时创建对象,线程不安全的 public class Singleton { //外部不可以创建对象,就要在内部创建一个对象,还能够在外部获取 private ...
- spring-framework-中文文档三:依赖注入DI
5.4依赖性 典型的企业应用程序不包含单个对象(或Spring的说法中的bean).即使最简单的应用程序也有几个对象一起工作来展示最终用户将其视为一个连贯的应用程序.下一节将介绍如何从定义许多独立的b ...
- 汇编语言--微机CPU的指令系统(五)(算术运算指令)
(3)算术运算指令 算术运算指令是反映CPU计算能力的一组指令,也是编程时经常使用的一组指令.它包括:加.减.乘.除及其相关的辅助指令. 该组指令的操作数可以是8位.16位和32位(80386+).当 ...
- 带你使用JS-SDK自定义微信分享效果
前言 想必各位在写wap端时都遇到过这样的场景吧 ----自定义分享标题.图片.描述 接下来小编给大家讲解下分享相关操作 预期效果 原始的分享效果: 使用微信JS-SDK的分享效果: 可以看出缩略图, ...
- ASPxGridView 添加勾选列--全选 和 后端获取勾的行ID
一.HTML 代码 <table style="width: 100%;"> <tr> <td> <asp:Button ID=" ...
- 1970年// iPhone “变砖”后可继续正常使用的解决方案
0.解决方案 说话先说重点,“变砖”后的iphone怎么正常使用. 拆开后盖,给电源和处理器之间断下电就OK了. 1.事件来源 对于iPhone和iPad,把时间手动设置到1970年5月以前会出现“变 ...
