小问题填坑,关于obj.x和obj["x"]
之前在看对象的api中for in函数时,有一个地方让我略有疑惑:
var obj={
x:100,
y:200,
z:300
};
for(var key in obj){
if(obj.hasOwnProperty(key)){
console.log(key,obj[key]);
}
}
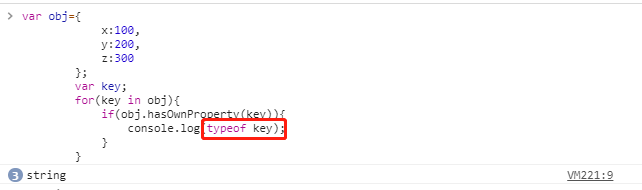
为什么是obj[key]而不是obj.key呢?我们在浏览器试一下:

说起来也有点尴尬,原来在for in函数中,得到的key是一个字符串类型,所以只能用obj[key],其实,比如说在这个对象中,obj.x和obj["x"]是完全一样的意思,只是形式上有所区别。顺带一说,hasOwnProperty这个函数接收的变量的类型也只能是字符串类型。
小问题填坑,关于obj.x和obj["x"]的更多相关文章
- 微信小程序填坑之路其一:wx.request发送与服务端接受
一.序言 应公司要求要求,要用小程序开发一个信息录入系统.没办法只能听话来填坑. 先介绍一下环境:客户端——小程序:服务端——java:数据库——mysql:服务器——centos7 需求:客户端输入 ...
- 微信小程序填坑---小程序支付
因为公司刚刚重新做了网站,所以也吧公众号和小程序提上了日程,在公众号里面没有什么问题,直接按照官方文档进行代码编写.调试,然后就解决了公众号内支付的问题. 因为小程序提供了<webview> ...
- 小程序填坑:2018最新getPhoneNumber功能详解
本篇博客主要详解getPhoneNumber组件的功能,填补网上那些到处是漏洞的博客.加上小程序官方本身也是满满的漏洞. 惯例先上总纲: ##主要内容 1.前端页面组件书写 2.JS内组件用法 3.接 ...
- 微信小程序填坑之路
图片处理 三个小方法仅供参考1.将图片转成base64编码,可以使用代码来转换,当然我才不愿意特意写代码转,我懒,献上一个在线图片转base64的地址:http://tool.css-js.com/b ...
- 微信小程序填坑之旅一(接入)
一.小程序简介 小程序是什么? 首先“程序”这两个字我们不陌生.看看你手机上的各个软件,那就是程序.平时的程序是直接跑在我们原生的操作系统上面的.小程序是间接跑在原生系统上的.因为它嵌入在微信中,受微 ...
- 小程序填坑之路(二):cover-view
https://blog.csdn.net/mr_chen95/article/details/79261987 在一些情况下,我们需要对map.video.canvas.camera这些微信小程序的 ...
- 微信小程序填坑之旅
一.解决scroll-view的滚动条问题 1.出现场景css. 有些场景下scroll-view是不需要滚动条的,比如顶部导航栏的横向滑动.而在单页的css样式中加入特定代码不能影响到全局的样式 2 ...
- 微信小程序填坑之路(三):布局适配方案(rpx、px、vw、vh)
因为小程序是以微信为平台运行的,可以同时运行在android与ios的设备上,所以不可避免的会遇到布局适配问题,特别是在iphone5上,因为屏幕尺寸小的缘故,也是适配问题最多的机型,下面就简单介绍几 ...
- 微信小程序填坑之旅(1)-app.js中用云开发获取openid,在其他页上用app.globaldata.openid获取为空
参考:小程序如何在其他页面监听globalData中值的变化?https://www.jianshu.com/p/8d1c4626f9a3 原因就是:app.js没执行完时,其他页已经onload了, ...
随机推荐
- Appium+Python自动化 3 -获取 app 包名和 activity
方法一: ①手机通过USB连接电脑 ②打开手机上被测app ③在电脑上 dos命令窗口,输入命令 adb shell dumpsys window w | findstr \/ | findstr n ...
- Combo控件失效
问题:点击combo控件,下拉选项不显示. 解决:注释HandleMessage中的MessageHandler相关语句,正常下拉.
- 第三次OO总结
规格化设计的调研 随着50年代高级语言的出现,编译技术不断完善,涌现出多种流派的语言,其中就有里程碑式的Pascal语言:进入70年代,由于众多语言造成的不可移植.难于维护,Ada程序设计语言诞生了, ...
- mysql 模糊查询条件带‘%’问题
- http中post和get方法区别
- 09-JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- Android逆向破解表单注册程序
Android逆向破解表单注册程序 Android开发 ADT: android studio(as) 程序界面如下,注册码为6位随机数字,注册成功时弹出通知注册成功,注册失败时弹出通知注册失败. 布 ...
- recyclerview刷新
https://blog.csdn.net/leejizhou/article/details/51179233 RecyclerView之更新UI数据的高级用法 https://www.cnblog ...
- java面试一、1.3线程与进程
免责声明: 本文内容多来自网络文章,转载为个人收藏,分享知识,如有侵权,请联系博主进行删除. 1.3.进程和线程 线程和进程的概念.并行和并发的概念 线程和进程: 线程:是程序执行流的最小单元 ...
- Nginx 代理配置
1.反向代理 修改conf\nginx.conf文件, 添加proxy_pass属性 server { listen 7080; #nginx 端口 server_name localhost; #n ...
