实现A-Z滑动检索菜单
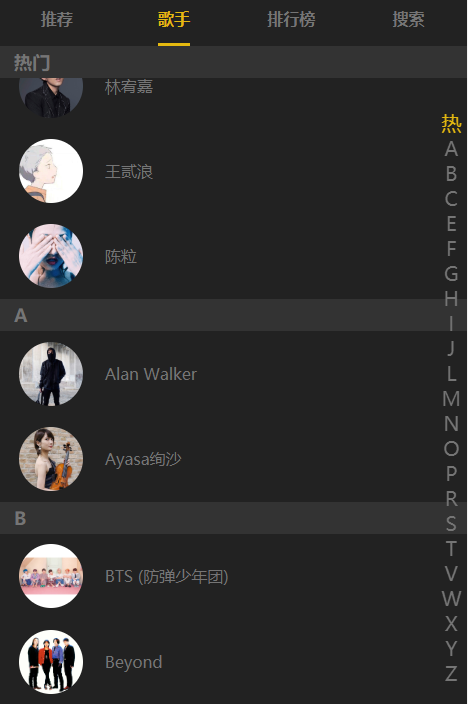
我们实现一个A-Z滑动检索菜单,这是一个移动端非常常见的功能,页面效果图如下

在实现代码之前我们先了解下JS滚动事件和滑动事件
scrollTop
一个元素的scrollTop是这个元素的顶部 到 可视区域顶部的距离,如果元素没有垂直方向的滚动条,那么scrollTop为0
scrollHeight
这是只读属性,是一个元素内容高度的度量,包括不可视区域
clientHeight
只读属性,是元素内部高度,包括内边距,但是不包括水平滚动条,边框,外边距
现在我们知道了这三个属性的具体含义,那么我们可以实现滚动页面,A-Z也跟着导航
首先我们通过计算每个A-Z标题的高度listHeight代码如下
const list = this.$refs.listGroup
let height =
this.listHeight.push(height)
for (let i = ; i < list.length; i++) {
height += list[i].clientHeight
this.listHeight.push(height)
}
这段代码非常简单,就是通过$refs获得dom元素,也就是A-Z标题,计算每个标题包括上图A字母开头的歌手信息元素的高度分别存储在listHeight中
我们既然获得每个A-Z的元素的高度,那么接下来监听页面滚动
window.addEventListener('scroll', e => {
const scrollTop = document.documentElement.scrollTop
for (let index = ; index < this.listHeight.length; index++) {
const height = this.listHeight[index]
const height2 = this.listHeight[index + ]
if (index <= this.listHeight.length - && scrollTop >= height - && scrollTop < height2) {
this.fixedTitle = this.letters[index]
this.letterIndex = index
}
}
})
我们分析这段代码,监听document.documentElement的scrollTop的值,上面介绍了scrollTop的具体含义
好,首先我们scrollTop开始值为0
A-B-C-D......-Z
A元素的高度从listHeight[0]-listHeight[1]之间,为什么这么说,首先listHeight[0]=0是A元素顶部的距离,那么listHeight[1]是A元素的高度,也就是B元素顶部的距离
当我们在listHeight[0]-listH[1]就能判断我们现在滚动的可视区是A元素之内
这样我们就能确定现在是A
这样就能实现滚动页面,能监听A-Z菜单的滚动情况
接下来我们要监听A-Z菜单实现页面滚动到对应标题内容
在代码之前还是先了解下几个js知识
滚动到文档中某个坐标
window.scrollTo(x-coord,y-coord ) window.scrollTo(options)
touch中e.touches[0]中有三个非常关键的属性
pageY 触摸点相对于document上边缘坐标
clientY 触摸点相对于浏览器viewport上边缘的坐标
screenY 触摸点相对于屏幕上边缘的坐标
首先我们要非常清楚这三个属性值。那么我们先弄一段代码
console.log(e.touches[].pageY, e.touches[].screenY, e.touches[].clientY
bindClick (index) {
this._scrollTo(index)
this.fixedTitle = this.letters[index]
}
_scrollTo (index) {
// 检测index是否合法
if (index < || index >= this.listHeight.length) return
window.scrollTo({
top: this.listHeight[index],
bahavior: 'smooth'
})
this.letterIndex = index
}
touchMove (e) {
this.startY2 = e.touches[].clientY
const index = parseInt((this.startY2 - this.$refs.letter.offsetTop) / )
this._scrollTo(index)
},
分析下touchMove
首先获得点击到浏览器viewport上边缘的距离,然后获得该元素this.$refs.letter.offsetTop到顶部的距离 。
那么this.startY2 - this.$refs.letter.offsetTop获得的是A-Z菜单滑动到某个位置
这里的20是A-Z单个DIV的高度,然后/20就能获得index
实现A-Z滑动检索菜单的更多相关文章
- jquery和css3实现滑动导航菜单
效果预览:http://keleyi.com/keleyi/phtml/html5/15/ 有都中颜色可供选择,请使用支持HTML5/CSS3的浏览器访问. HTML源代码: <!DOCTYPE ...
- 仿腾讯QQ竖直滑动导航菜单
菜单就像qq软件的分组,鼠标经过自动显示相应组的内容. 效果体验网址:http://keleyi.com/a/bjad/nf86w2dv.htm 以下是源代码: <html> <he ...
- 移动端 微信 网易 触屏滑动回弹菜单(css版)
总结一下: 有点:网易新闻,微信 热文 都是 -webkit-overflow-scrolling: touch;实现,css实现,轻巧: bug: 部分安卓浏览器(uc,自带) 只支持持续滑动,不 ...
- Android自定义组件——四个方向滑动的菜单实现
今天无意中实现了一个四个方向滑动的菜单,感觉挺好玩,滑动起来很顺手,既然已经做出来了就贴出来让大家也玩弄一下. 一.效果演示 (说明:目前没有安装Android模拟器,制作的动态图片太卡了,就贴一下静 ...
- Android自定义组件系列【15】——四个方向滑动的菜单实现
今天无意中实现了一个四个方向滑动的菜单,感觉挺好玩,滑动起来很顺手,既然已经做出来了就贴出来让大家也玩弄一下. 一.效果演示 (说明:目前没有安装Android模拟器,制作的动态图片太卡了,就贴一下静 ...
- 自定义UITableViewCell实现左滑动多菜单功能LeftSwipe
今天愚人节,小伙们,愚人节快乐! 实现一个小功能,滑动菜单,显示隐藏的功能菜单, 先上图: 这里尝试用了下使用三个方式来实现了这个功能: 1.使用自定义UI ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- iOS之UITableView带滑动操作菜单的Cell
制作一个可以滑动操作的 Table View Cell 本文翻译自 http://www.raywenderlich.com/62435/make-swipeable-table-view-cell- ...
- android——仿微拍贷滑动圆形菜单
一次偶然机会接触到微拍贷的app,瞬间被其圆形可滑动菜单吸引了.一直琢磨着给弄出来. 现在弄出来了.先看看效果吧 如果你也喜欢这个菜单.去我的github找源码吧.太忙了.没时间贴代码和讲解了. ht ...
随机推荐
- Sql 查询当天、本周、本月记录、上周、上月记录
查询当天: select * from info where DateDiff(dd,datetime,getdate())=0 查询24小时内: select * from info where D ...
- SVM问题汇总
1.为什么要选择最大间隔分类器,请从数学角度上说明? 答:几何间隔与样本的误分次数间存在关系: 其中的分母就是样本到分类间隔距离,分子中的R是所有样本中的最长向量值 2.样本失衡会对SVM的结果产生影 ...
- SQLI DUMB SERIES-15
(1)无论输入什么都没有回显,但是输入 admin'# 时会显示成功登录,说明闭合方式是单引号 (2)无回显,则使用盲注,可用用时间延迟攻击法. 测试时间延迟是否可行: uname=admin' an ...
- yaf twig配置
1.安装 TWIG composer require twig/twig2.COMPOSER自动加载的引用修改 BOOTSTRAP.PHP 增加 public function _initAutolo ...
- 搭建开发环境2)Debian8 安装jdk 1.8
1.由于Debian自带了openjava运行时需要先卸载掉 java -version //查看当前java版本 apt-get remove openjdk* //卸载当前的openjdk 2.下 ...
- JAVA for(i = 0; i<a.length; i++) 解析
下列 System.out.printf 语句输出的结果是什么? Char a[]={„a‟,‟b‟,‟c‟,‟d‟,‟e‟}; For(i=0; i<=a.length/2; i++) { c ...
- 解决微信浏览器无法使用window.location.reload刷新页面
function reload(){ window.location.href=window.location.href+"?id="+10000*Math.random(); }
- 在树莓派上的wireshark报错
QT: XKEYBOARD extension not present on the X server 我在树莓派2b下的vnc远程连接到kali-all(所谓的kali-all就是在kali官方提供 ...
- system.net.httpclient 4.0 vs2015
// 加入Cookie foreach (string a in cookieStr.Split(';')) { cookieContainer.Add(new Cookie(a.Split('=') ...
- Docker系列(二)镜像下载、操作容器、镜像导入导出等操作
一.镜像操作 列出镜像 $sudo docker images 从dockerhub检索image $docker search image_name 下载image $docker pull ima ...
