【粗糙版】javascript的变量、数据类型、运算符、流程结构
本文内容:
- javascript的变量
- javascript的数据类型
- javascript的运算符
- javascript的流程结构
首发日期:2018-05-09
javascript的变量
创建变量:
全局变量:全局变量是在js代码的各个地方都能调用的变量
- 【不在{}内时】var 变量名 = 值;
- 【不论在不在{}内】 变量名 = 值;
局部变量:局部变量是仅仅在函数体内生效的变量
- 【在{}内】var 变量名 = 值;
- 【函数的参数变量也是一种局部变量】

作用域:
- 函数体内,同名的变量,局部变量优先级高于全局变量
- 局部变量在函数外无法调用;
- 嵌套函数中,外层函数无法调用内层函数的局部变量,内存函数可以调用外层函数的局部变量
补充:
- 变量的作用域是一个大坑,还有什么作用域链问题、生命周期问题【比如,函数名跟某一个变量同名时的优先级也是一个不一般的问题】。使用要注意。由于这里是一个简单的记录,所以不记录那么复杂的东西。
javascript的数据类型
- javascript是动态类型的语言,它统一使用var来声明每一个对象,每一个对象的数据决定它是一个什么样的数据类型。
- 所以下面主要介绍数据类型跟变量的关系
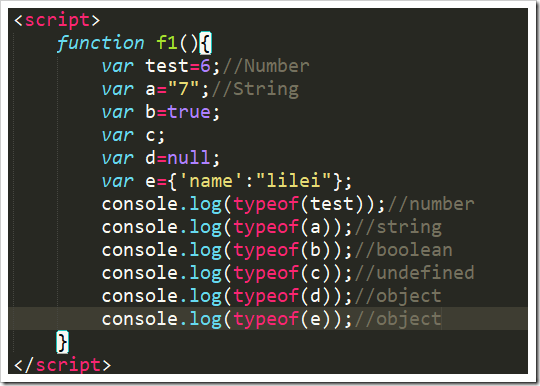
数值型:
- number:普通的数字,可以有用八、十、十六等进制来表示,可以是浮点数。
字符型:
- string:被""或''包裹的字符
布尔型:
- boolean:有两个值,一个是true,一个是false;
引用型:
- undefined:声明了变量,但未进行赋值初始化的变量。
- object:表明变量是一个对象;当变量赋值null时代表是一个空对象.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script>
function f1(){
var test=6;//Number
var a="7";//String
var b=true;
var c;
var d=null;
var e={'name':"lilei"};
console.log(typeof(test));//number
console.log(typeof(a));//string
console.log(typeof(b));//boolean
console.log(typeof(c));//undefined
console.log(typeof(d));//object
console.log(typeof(e));//object
}
</script>
</head>
<body>
<input type="button" value="点击" onclick="f1()">
</body>
</html>

补充:
- 字符串的转义问题:在字符串中可以有些字符具有特定的意义,比如\n显示到网页中时会变成换行符。如果想要“不使用那个特别的意义”,需要在这些特别的字符前面加\
- typeof(变量名)可以返回变量的数据类型。
javascript的运算符
算数运算符:
- +加法运算符
- 加法运算符除了数值相加的功能外,还可以拼接字符串,比如"a"+"b"结果是"ab",7+"a"结果是"7a"。
- -减法运算符
- *乘法运算符
- /除法运算符
- %求余运算符
- +=加法赋值运算符、-=减法赋值运算符、*=乘法赋值运算符、/=除法赋值运算符、%=求余赋值运算符
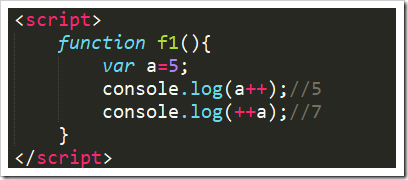
自增、自减运算符:
- ++:自增运算符,在自己数值的基础上进行加一
- --:自减运算符,在自己数值的基础上进行减一
- 自增、自减运算符可以位于变量之前【先自增,再取值】,也可以位于变量之后【先取值,再自增】,

关系运算符:
- <= :不大于运算符,比如a <= b,如果a不大于b,那么返回true,否则返回false
- < : 小于运算符
- > :大于运算符
- >= :不小于运算符
- == :等于运算符
- !== :不等于运算符
- 比较规则:
- 数值之间:直接比较数值大小
- 一个是数值:把另一个转换成数值
- 字符串之间:比较它们之间的unicode数值大小
- 字符串与非数值:把非数值转成字符串
- 其他。。。
逻辑运算符:
- ! :逻辑非运算,把结果取反,返回结果是布尔值,
- && :逻辑与运算,返回结果是布尔值,
- || :逻辑或运算,返回结果是布尔值
位运算符:
- ~:按位非
- &按位与
- |按位或
- ^按位异或
- <<位左移运算
- >>带符号右移运算
- >>>无符号右移运算
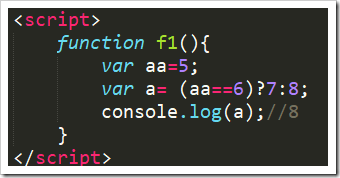
其他运算符:
- ?: :这是一个三目运算符,表达式 (expr1) ? (expr2) : (expr3)。在 expr1 求值为 TRUE 时的值为 expr2,在 expr1 求值为 FALSE 时的值为 expr3。

javascript的流程结构
循环结构:
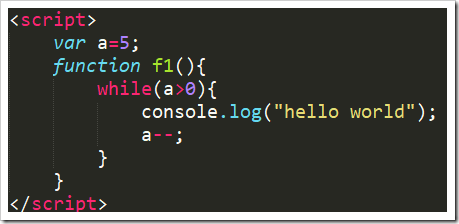
- while结构
- while(条件表达式){循环执行代码段}

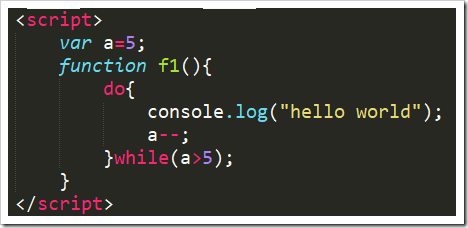
- do-while结构
- do{循环执行代码段}while(条件表达式);

- do-while循环不管初始条件是否成立都会执行一次
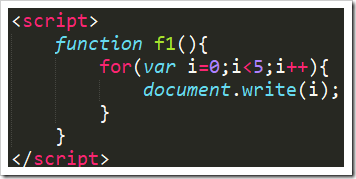
- for结构
- for (循环变量=初值;循环条件;计数器){循环执行代码段}

- for-each结构
- for (循环变量 in 集合){循环执行代码段}

选择结构
- if
- if(条件表达式1){条件表达式1为真时执行的代码}else if(条件表示2){条件表达式2为真时执行的代码}else{前面的条件都不符合时执行的代码}

- else if 和else是可选的
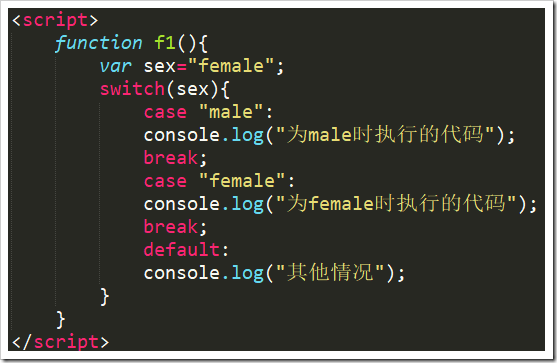
- switch
- switch(值){ case 值1:代码段;break;case 值2:代码段;break;case 值3:代码段;break;……default:代码段;}

结束语句:
- return:结束return 所在函数体的运行。并返回return 后面跟着的值。
- break:结束break所在的循环。break也可以在switch用来跳出选择,没有break时会向下执行另外一个case。
- continue:在continue的位置提前结束本次循环,然后执行下一次循环判断。
【粗糙版】javascript的变量、数据类型、运算符、流程结构的更多相关文章
- JAVA 变量 数据类型 运算符 知识小结
---------------------------------------------------> JAVA 变量 数据类型 运算符 知识小结 <------------------ ...
- php入门 数据类型 运算符 语言结构语句 函数 类与面向对象
php PHP-enabled web pages are treated just like regular HTML pages and you can create and edit them ...
- Java 语言基础 (初识Java语言, 变量和数据类型, 运算符, 流程控制语句, 数组)
初始 Java 语言 Java SE -- Java Platform, Standard Edition 是 Java 平台的基础 Java SE 以前称为 J2SE, 可以编写桌面应用和基于 we ...
- JavaScript--总结一(变量+数据类型+运算符)
JavaScript是什么? 是一门脚本语言(不需要编译,直接执行) 是一门解释性语言 是一门动态类型的语言 是一门基于对象的语言 JavaScript分为三个部分 1.ECMAScript 标准- ...
- JavaScript判断变量数据类型
一.JS中的数据类型 1.数值型(Number):包括整数.浮点数. 2.布尔型(Boolean) 3.字符串型(String) 4.对象(Object) 5.数组(Array) 6.空值(Null) ...
- javascript的变量声明、数据类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript的变量声明和数据类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- JavaScript 基础 (变量声明, 数据类型, 控制语句)
创建: 2017/09/16 更新: 2017/09/24 更改标题 [JavaScript 概要]-> [JavaScript 基础] 完成: 2017/09/25 更新: 2017/10/0 ...
随机推荐
- 课程回顾-Convolutional Neural Networks
为什么卷积层计算量更低paddingStrided convolution多维卷积LeNet 参数卷积网络的好处参数共享稀疏连接经典网络实现LeNet-5AlexNetVGGResNet残差块iden ...
- queue源码
queue概述 queue是一种先进先出的数据结构,允许新增元素.移除元素,queue只允许从底端加入元素,从顶端移除元素,不允许有遍历行为. queue定义 以某种既有容器作为底部结构,将其接口改变 ...
- Unity UI性能优化技巧
本文将介绍一些提升Unity UI性能的技巧.更多优化技巧,可以观看Unity工程师Ian Dundore在Unite Europe 2017的演讲<使用Unity性能提升技巧>. 1.划 ...
- 【原创】Python第一章
Python总是从第一行代码开始逐步执行,而C是从main函数开始执行. 在Python中,一切东西都是对象. 在Python中,没有C的花括号,不能任意排版,属于同一个语句块的语句需 ...
- T4代码生成器
最近用MVC时业务上需要新增不同类型的视图页面,实际上页面排版什么的都差不多,只是内容有所不同,但是不能使用同一个视图. 想到了用T4代码生成器完成,之前就有听说过这个好东西,但是一直没有深入研究.借 ...
- 痞子衡嵌入式:让你从此高效写作的轻量级标记语言(Markdown)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是轻量级标记语言Markdown. 1.假如你有过这样的烦恼? 想写出排版优雅简洁的文章,并且能够轻易地发表(连同文字和排版)到各大网站上 ...
- 网络协议抓包分析——ARP地址解析协议
前言 计算机之间可以相互通信的前提是要知道对方的地址,才可以发送信息给其他计算机,就像别人要联系你也得先知道你的电话号码一样.这里的地址因为网络分层的原因就包括IP地址和MAC地址(即网卡地址.硬件地 ...
- Centos-7修改yum源为国内的yum源
以centos7为例 ,以 修改为阿里的yum源 1. 备份本地yum源 [root@localhost yum.repos.d]# cp CentOS-Base.repo CentOS-Base.r ...
- Python面向对象基础:设置对象属性
用类存储数据 类实际上就是一个数据结构,对于python而言,它是一个类似于字典的结构.当根据类创建了对象之后,这个对象就有了一个数据结构,包含一些赋值了的属性.在这一点上,它和其它语言的struct ...
- MySQL之实现Oracle中的rank()函数的功能
假设表格为student, 数据如下: 我们要在MySQL中实现Oracle中的rank()函数功能,即组内排序,具体来说: 就是对student表中按照课程(course)对学生(name) ...
