Intercepting a 404 in IIS 7 and up
Lately I've been working on a system that needs to serve flat files, which is what IIS is very good at. However, when a file does not exist (i.e. a 404 error occurs) there are several options:
- The file never existed: propagate the 404.
- The file did exist, but has been permanently removed: return a 410 (Gone).
- The file did exist, but a newer version is available. In our system a different version always gets a new identifier and as such a new URL, so this is a common scenario for us: redirect the user to the new version.
So the question is: How do we intercept the 404 error for any file?
The answer: With an IIS HttpModule, which is pretty much the same as an ASP.NET HttpModule, as the code below demonstrates.
using System;
using System.Net;
using System.Web;
namespace IisModule
{
public class DemoModule : System.Web.IHttpModule
{
public void Dispose()
{
}
public void Init(System.Web.HttpApplication context)
{
context.EndRequest += new EventHandler(context_EndRequest);
}
void context_EndRequest(object sender, EventArgs e)
{
var context = (HttpApplication)sender;
if(context.Response.StatusCode == (int)HttpStatusCode.NotFound)
{
context.Response.Redirect("http://michiel.vanotegem.nl/");
}
}
}
}
The only place where you can check for a 404 error is at EndRequest. Other events get bypassed, including the Error event. However, as you can see in the code, getting the response code is easy. And after checking it you can do a redirect or change the response and response code (don't forget to clear the response stream). You need to add this code to a Class Library project in Visual Studio, to which you will have to add a reference to the System.Web assembly. Also, this does not work with .NET 4.0 and up (except in Windows Server 2012), so you'll need to configure the project to target the .NET 2.0 runtime, which is the case for .NET 2.0 through 3.5, as is shown below.

Configuring IIS
First you have to create a /bin folder in the website you want the module to work in, and copy the DLL to the bin folder. If you want this on the Default Web Site, you need to add this to C:\inetpub\wwwroot (assumming C is your OS drive), as shown below.

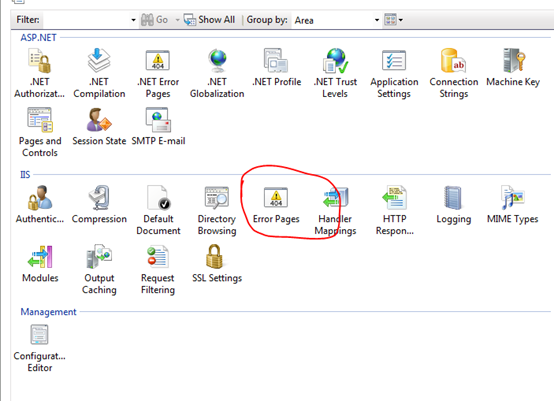
Second, you need to fire up IIS Manager to add the Managed Module to the Web Site. Select the Website (in my case Default Web Site) and select Modules, as highlighted below.

Now click Add Managed Module… as highlighted below.

Finally, give the new module a name, so you can recognize it in the list of modules active for the website, and select the module in the dropdown, as shown below, and click OK.

That's it! Now every 404 will redirect the user to the root of my blog.
Configuring IIS for all sites
If you don't want to have a /bin folder in your site, and all sites hosted on the system require the same behavior, you can also sign the assemly, place it in the GAC, and configure the Module at server level.
From: http://michiel.vanotegem.nl/2012/11/intercepting-a-404-in-iis-7-and-up/
注:
用此文的方法可以截获所有响应的StatusCode,如果只想捕获ASP.NET或者managed handlers,勾上下面的选项即可。

如果要处理其他的StatusCode, 只需要修改这里的代码即可。
|
if(context.Response.StatusCode == (int)HttpStatusCode.NotFound) { context.Response.Redirect("http://michiel.vanotegem.nl/"); } |
比如除了200以外都让它转向,只需要这样:
|
if(context.Response.StatusCode != (int)HttpStatusCode.OK) { context.Response.Redirect("http://michiel.vanotegem.nl/"); } |
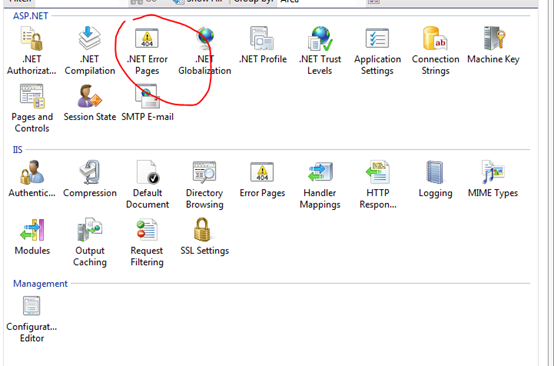
还需要注意的是,为了让它生效,还需要移掉web.config里面custom errors里面设置的转向( web.config custom errors的级别比我们这个级别高,会优先用,但是custom errors设置不能截获所有的StatusCode),另外还需要移掉站点里面的.net Error Pages里面的设置(这个和custom errors一样,比我们这个级别高,会优先用,但是不能截获所有的StatusCode)。

下面这个貌似不用改,不会影响我们的。

Intercepting a 404 in IIS 7 and up的更多相关文章
- 解决Web部署 svg/woff/woff2字体 404错误 iis 解决Web部署 svg/woff/woff2字体 404错误
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff.woff2字体的错误.导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间. 原因:因为服务器IIS不认SV ...
- IIS7 404 模块 IIS Web Core 通知 MapRequestHandler 处理程序 StaticFile 错误代码 0x80070002
<system.webServer> <!--添加--> <modules runAllManagedModulesForAllRequests="true&q ...
- IIS 404设置
想给自己做的的网站自定义一个404页面,开始 双击红框提示的错误页图标 双击上图红框提示的所示404行 修改上图红框提示的内容如下:我是直接在根目录放了一个自己做的404.html,实际情况要填写你自 ...
- NGINX 配置404错误页面转向
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
- NGINX 配置404错误页面转向
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
- nginx中配置404错误页面的教程
什么是404页面如果网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是NGI ...
- nginx 404重定向到自定义页面
在访问时遇到上面这样的404错误页面,我想99%(未经调查,估计数据)的用户会把页面关掉,用户就这样悄悄的流失了.如果此时能有一个漂亮的页面能够引导用户去他想去的地方必然可以留住用户.因此,每一个网站 ...
- NGINX下如何自定义404页面
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
- 完美解决iis下JWplayer提示Error loading media: File could not be played错误
最近开发项目需要使用JWplayer插件播放视频,但是无论换那个版本.换什么样的视频总是提示Error loading media: File could not be played错误,废了好大的劲 ...
随机推荐
- 使用Apache commons-codec Base64实现加解密(转)
commons-codec是Apache下面的一个加解密开发包 官方地址为:http://commons.apache.org/codec/ 官方下载地址:http://commons.apache. ...
- cocos2d-x学习资源汇总
http://blog.csdn.net/akof1314 http://blog.csdn.net/bill_man/ http://blog.csdn.net/fylz1125/ MoonWa ...
- linux无锁化编程--__sync_fetch_and_add系列原子操作函数
linux支持的哪些操作是具有原子特性的?知道这些东西是理解和设计无锁化编程算法的基础. 下面的东西整理自网络.先感谢大家的分享! __sync_fetch_and_add系列的命令,发现这个系列命令 ...
- [vs2013]远程服务器调试
摘要 有时遇到比较奇葩的问题,比如本地程序正常运行,在服务器上不可以,如果日志也不起作用,那么远程调试就非常必要了,在服务器上安装vs,是比较费力费时的. 步骤 1.找到vs安装目录,一般默认安装在c ...
- java.lang.UnsupportedClassVersionError: com/android/dx/command/Main : Unsupported major.minor version 52.0
严重性 代码 说明 项目 文件 行 禁止显示状态错误 xamarin java.lang.UnsupportedClassVersionError: com/android/dx/command/Ma ...
- C#编程(五十)----------栈
栈 栈与队列是一个非常类似的容器,他们的区别在于队列是先进先出,而栈是后进先出. Stack与Stack<T>,像队列一样,栈也提供了泛型与非泛型版本. Stack的方法: 方法 说明 P ...
- Maven 构建
最近在工作中越来越经常的用到了Maven作为项目管理和Jar包管理和构建的工具,感觉Maven的确是很好用的.而且要将Maven的功能最大发挥出来,多模块是一个很好的集成例子. 一个Maven项目包括 ...
- ANDROID DisplayManager 服务解析一
from://http://blog.csdn.net/goohong/article/details/8536102 http://www.tuicool.com/articles/FJVFnu A ...
- 图片通过Base64Coder编码、解码
通过这个编码类我们可以将图片转换为这个编码的字符串,上传到服务器. 这个编码是来自小马的一个范例,我看了下挺有用的.所以就放上来以备不时之需. 先说下用法: /** * 下面注释的方法是将裁剪之后的图 ...
- 14 道 JavaScript 题?
http://perfectionkills.com/javascript-quiz/ https://www.zhihu.com/question/34079683 著作权归作者所有.商业转载请联系 ...
