android--------ListView和ExpandableListView的侧滑删除操作
本案例主要实现了ListView和ExpandableListView的侧滑删除操作功能
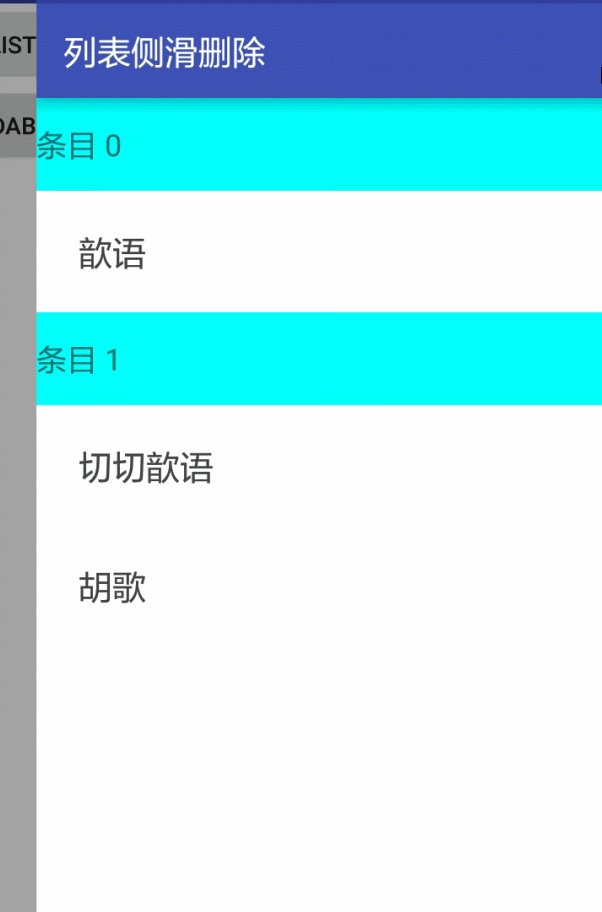
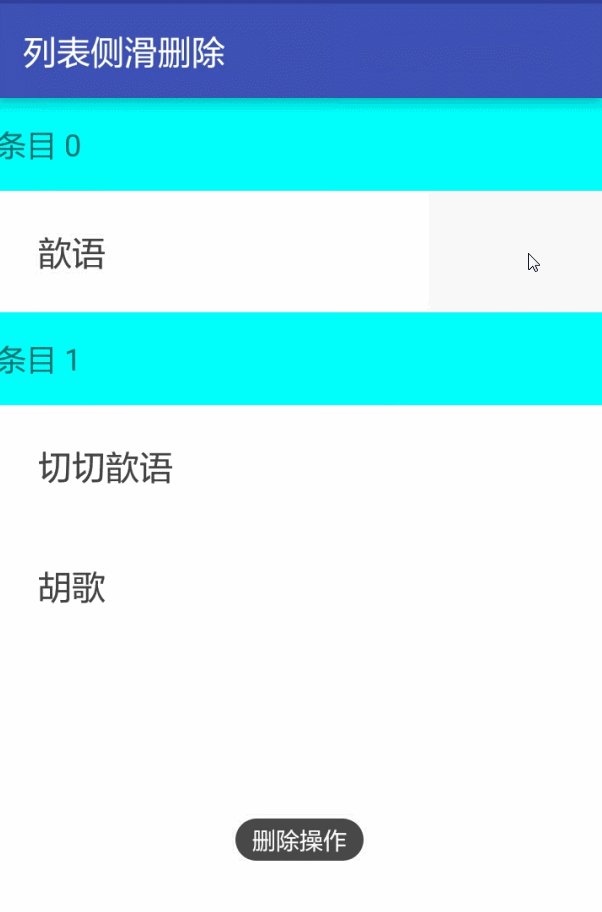
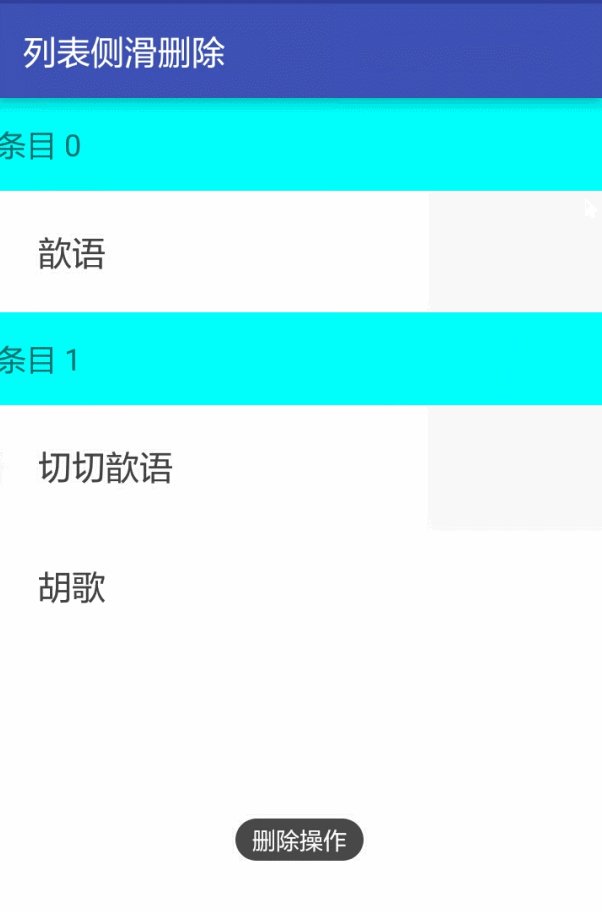
效果图:

ListView的Adapter类
- private class SlideAdapter extends BaseAdapter {
- private LayoutInflater mInflater;
- SlideAdapter() {
- super();
- mInflater = getLayoutInflater();
- }
- @Override
- public int getCount() {
- return mMessageItems.size();
- }
- @Override
- public Object getItem(int position) {
- return mMessageItems.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder;
- ZQView slideView = (ZQView) convertView;
- if (slideView == null) {
- View itemView = mInflater.inflate(R.layout.list_item, null);
- slideView = new ZQView(ActivityListViewDelete.this);
- slideView.setContentView(itemView);
- holder = new ViewHolder(slideView);
- slideView.setTag(holder);
- } else {
- holder = (ViewHolder) slideView.getTag();
- }
- MessageItem item = mMessageItems.get(position);
- slideView.shrink();
- holder.title.setText(item.title);
- holder.time.setText(item.time);
- holder.deleteHolder.setOnClickListener(ActivityListViewDelete.this);
- return slideView;
- }
- }
- public class MessageItem {
- public String title;
- public String msg;
- public String time;
- }
- private static class ViewHolder {
- public ImageView icon;
- public TextView title;
- public TextView time;
- public ViewGroup deleteHolder;
- ViewHolder(View view) {
- icon = (ImageView) view.findViewById(R.id.icon);
- title = (TextView) view.findViewById(R.id.title);
- time = (TextView) view.findViewById(R.id.time);
- deleteHolder = (ViewGroup) view.findViewById(R.id.holder);
- }
- }
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position,
- long id) {
- Toast.makeText(this, "onItemClick position=" + position, Toast.LENGTH_LONG).show();
- }
- @Override
- public void onClick(View v) {
- if (v.getId() == R.id.holder) {
- Toast.makeText(this, "删除操作", Toast.LENGTH_LONG).show();
- }
- }
ExpandableListView的Adapter
- private Context context;
- private ListView listView;
- List<UserInfo> list;
- public MyElvAdapter(Context context, ListView listView, List<UserInfo> list) {
- super();
- this.context = context;
- this.listView = listView;
- this.list=list;
- }
- @Override
- public Object getChild(int arg0, int arg1) {
- // TODO Auto-generated method stub
- return list.get(arg0).getDatas().get(arg1);
- }
- @Override
- public long getChildId(int arg0, int arg1) {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public View getChildView(final int groupPosition, final int position,
- boolean arg2, View convertView, ViewGroup parent) {
- final ViewHolder1 viewHolder1;
- if (convertView == null){
- convertView = LayoutInflater.from(context).inflate(R.layout.item2,
- null);
- viewHolder1=new ViewHolder1(convertView);
- convertView.setTag(viewHolder1);
- }else {
- viewHolder1=(ViewHolder1)convertView.getTag();
- }
- new FrontViewToMove(viewHolder1.frontView, listView,200);
- viewHolder1.button.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- //删除事件,回调接口传参数
- onClickDeleteListenter.onItemClick(v,groupPosition,position);
- new FrontViewToMove(viewHolder1.frontView, listView,200).generateRevealAnimate(viewHolder1.frontView,0);
- }
- });
- viewHolder1.textView.setTextSize(20);
- viewHolder1.textView.setTextColor(Color.DKGRAY);
- viewHolder1.textView.setText(" " + list.get(groupPosition).getDatas().get(position).getName());
- return convertView;
- }
- class ViewHolder1 {
- private TextView textView;
- private View frontView;
- private Button button;
- public ViewHolder1(View view){
- textView= (TextView) view.findViewById(R.id.text);
- button = (Button) view.findViewById(R.id.btn_delete);
- frontView = view.findViewById(R.id.id_front);
- }
- }
- // 删除接口回调方法
- private OnClickDeleteListenter onClickDeleteListenter = null;
- public void setOnClickDeleteListenter(OnClickDeleteListenter listener) {
- this.onClickDeleteListenter = listener;
- }
- @Override
- public int getChildrenCount(int arg0) {
- // TODO Auto-generated method stub
- return (list!=null && list.size()>0)? list.get(arg0).getDatas().size() : 0;
- }
- @Override
- public Object getGroup(int arg0) {
- // TODO Auto-generated method stub
- return list.get(arg0);
- }
- @Override
- public int getGroupCount() {
- // TODO Auto-generated method stub
- return (list!=null && list.size()>0) ? list.size() : 0;
- }
- @Override
- public long getGroupId(int arg0) {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public View getGroupView(final int groupPosition, boolean isExpanded,
- View convertView, ViewGroup parent) {
- final ViewHolder viewHolder;
- if (convertView ==null){
- convertView = LayoutInflater.from(context).inflate(R.layout.item1,null);
- viewHolder =new ViewHolder(convertView);
- convertView.setTag(viewHolder);
- }else {
- viewHolder=(ViewHolder)convertView.getTag();
- }
- viewHolder.textView.setText("条目 " + list.get(groupPosition).getId());
- viewHolder.textView.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(context,"第一层点击操作",Toast.LENGTH_LONG).show();
- }
- });
- return convertView;
- }
- @Override
- public boolean hasStableIds() {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public boolean isChildSelectable(int arg0, int arg1) {
- // TODO Auto-generated method stub
- return false;
- }
- class ViewHolder {
- TextView textView;
- public ViewHolder(View view){
- textView= (TextView) view.findViewById(R.id.name);
- }
- }
注:更新修复侧滑删除报错。
源码下载:https://github.com/DickyQie/ListViewExpandableListViewDelete
android--------ListView和ExpandableListView的侧滑删除操作的更多相关文章
- Android ListView与ExpandableListView设置分割线divider
listview设置分割线需要以下操作: lv.setDivider(getResources().getDrawable(R.drawable.diyline)); ExpandableListVi ...
- Android ListView实现单击item出现删除按钮以及滑动出现删除按钮
我自己一个人弄的公司的产品客户端,所以还是想记录下来以免忘记或者丢失... 在我的上一篇博文(点击打开链接)是一个文件管理的东西,基础组件也是ListView所以在此只是改动一下而已. 单击: 点击出 ...
- RecyclerView进阶:使用ItemTouchHelper实现拖拽和侧滑删除
现在RecyclerView的应用越来越广泛了,不同的应用场景需要其作出不同的改变.有时候我们可能需要实现侧滑删除的功能,比如知乎首页的侧滑删除,又或者长按Item进行拖动与其他Item进行位置的交换 ...
- [技术博客] 通过ItemTouchHelper实现侧滑删除功能
通过ItemTouchHelper实现侧滑删除功能 一.效果 二.具体实现 demo中演示的这种左滑删除的效果在手机APP中比较常用,安卓也为我们提供了专门的辅助类ItemTouchHelper来帮助 ...
- Android 自定义ListView Item侧滑删除
本程序是基于网上开源项目修改而来,具体来源忘了,懒得搜了,如果有不合适的地方,请原作者联系我,我会及时回复和处理的! 该例子程序中主要包含两个ListView,一个是实现侧滑删除,一个是侧滑出菜单,代 ...
- QQ视差特效和ListView侧滑删除
如图所示是效果图,当向下拉时,图片会被拉出来,松手后恢复.和ListView的侧滑删除 1.视差特效 首先图片是通过addHeaderView加上去的,所以在设置Adapter前先设置一个View ...
- android listview综合使用示例_结合数据库操作和listitem单击长按等事件处理
本示例说明: 1.自定义listview条目样式,自定义listview显示列数的多少,灵活与数据库中字段绑定. 2.实现对DB的增删改查,并且操作后listview自动刷新. 3.响应用户操作点击事 ...
- Android实现RecyclerView侧滑删除和长按拖拽-ItemTouchHelper
RecyclerView这个被誉为ListView和GirdView的替代品,它的用法在之前的一篇博文中就已经讲过了,今天我们就来实现RecyclerView的侧滑删除和长按拖拽功能,实现这两个功能我 ...
- xamarin.android pullToRefresharp.Android下拉刷新样式、侧滑删除功能
如果你正则使用xamarin.From开发项目,那么listview一定是你比不可少的控件.但是由于xamarin的listview在安卓上的功能有限,所以经常需要使用Renderers来改写平台实现 ...
随机推荐
- linux服务器---squid缓存
Squid缓存 代理服务器会在本地硬盘设置缓存,这样可以提高网络效率 1修改squid配置文件“/etc/squid/squid.conf”,参数“cache_dir_ufs”就是设置缓存目录的 [r ...
- Vue源码解析之数组变异
力有不逮的对象 众所周知,在 Vue 中,直接修改对象属性的值无法触发响应式.当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变. 这是什么原因? 原因在于: Vue 的响应式 ...
- MySQL Crash Course #16# Chapter 24. Using Cursors + mysql 循环
mysql中游标的使用案例详解(学习笔记)这篇讲得相当直白好懂了. 索引: cursor 基础讲解 mysql 循环 书上的整合代码 cursor 基础讲解 cursor 有点类似于 JDBC 中的 ...
- COOKIE与SESSION、Django的用户认证、From表单
一.COOKIE 与 SESSION 1.简介 1.cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. ...
- CSS style 属性
CSS style 属性 定义和用法 必需的 type 属性规定样式表的 MIME 类型. type 属性指示 <style> 与 </style> 标签之间的内容. 值 &q ...
- mysql hang and srv_error_monitor_thread using 100% cpu(已解决)
昨天晚上,运维过来说有台生产服务器的mysql cpu一直100%,新的客户端登录不了,但是已经在运行的应用都正常可用. 登录服务器后,top -H看了下,其中一个线程的cpu 一直100%,其他的几 ...
- 20145317彭垚《网络对抗》Exp7 网络欺诈技术防范
20145317彭垚<网络对抗>Exp7 网络欺诈技术防范 基础问题回答 通常在什么场景下容易受到DNS spoof攻击? 在同一局域网下比较容易受到DNS spoof攻击,攻击者可以冒充 ...
- 20165310 java_blog_week2
2165310 <Java程序设计>第2周学习总结 教材学习内容总结 了解Java变量 重点学习Boolean变量和类型转换规则 学习数组定义.使用方式 区别: int [] a,b [] ...
- ubuntu查询某个库的相关情况
环境:Ubuntu 14.04 64bit 1.如:查询libjpeg库的位置 ldconfig -p |grep libjpeg 2.如:查询libjpeg库的相关名称 dpkg -l '*jpeg ...
- hdu 6168 Numbers
Numbers Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Total S ...
