easyui---基础组件:panel
加载easyui有两种方式:1种是html方式加载,1种是js加载。 要加载内容非常多时,用js,如果加载的东西比较少,用html就可以了。
panel组件:面板 就是头 身展示 ,一个滚动条,几个关闭等小控件



html方式加载:
一个div,加上class="easyui-panel" class里面都是easy-组件形式。
<body>
<div id="panelid" class="easyui-panel"></div>
</body>

给panel加个宽高,
<body>
<div id="panelid" class="easyui-panel" style="width:300px;height:300px"></div>
</body>

加个title标记,<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息"></div>

身体部分,不能再html里面加content,没效果,直接在div中输入内容
<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息" >
我是内容
</div>

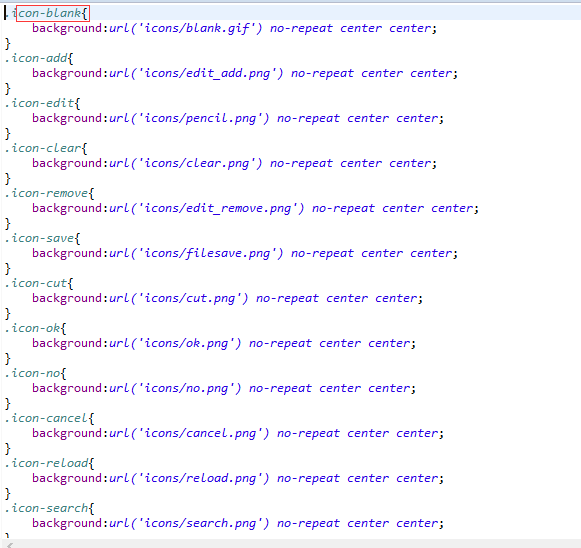
iconCls:图标,在引入easyui icon css找到 是iconClass简写


<body>
<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息" iconCls="icon-save">
我是内容
</div>

closable 是否显示关闭按钮
</head>
<body>
<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true">
我是内容
</div>

collapsible 显示折叠按钮,collapsed是初始时,显示折叠还是 展开
<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true" collapsible="true">
| collapsible | 英[kəˈlæpsəbl] | 美[kəˈlæpsəbl:] |
| 可折叠的,可拆卸的; |

minimizable="true" maximizable=true ,最大化,最小化

如果内容分行的,<p><p>独占一行
<body>
<div id="panelid" class="easyui-panel" style="width:300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true" collapsible="true" minimizable="true" maximizable=true>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
</div>
</body>

js来加载easyui组件
必须onload中,加载什么组件,就jquery获取div对象,.什么组件
<script>
$(function(){
$("#panelid").panel({ })
}) </script>
</head>
<body>
<div id="panelid" ></div>
</body>
这就相当于在里面声明class="easyui-panel"

注意里面是option的json格式
<script>
$(function(){
$("#panelid").panel({
width:,
height:,
title: 'My Panel' })
}) </script>
</head>
<body>
<div id="panelid" ></div>
</body>

这里面有content选项
$(function(){
$("#panelid").panel({
width:,
height:,
title: 'My Panel',
content:"aaaa"
})
})
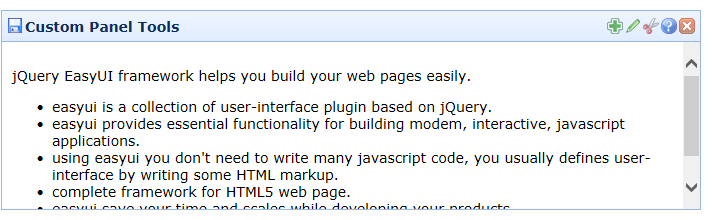
tools自定义工具组,每个工具包含两个特性:
iconCls和handler
$("#panelid").panel({
width:,
height:,
title: 'My Panel',
content:"aaaa",
iconCls:"icon-edit",
collapsible:"true",
minimizable:"true",
maximizable:"true",
closable:"true",
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save' ,
handler:function(){alert('save')} 点击工具,触发的事件
}]
})

easyui---基础组件:panel的更多相关文章
- Easyui部分组件讲解
Easyui部分组件讲解 目 录 1.... Accordion(可折叠标签)... 2 1.1 实例... 2 1.2 参数... 3 2.... DateBo ...
- Easyui主要组件用法
Easyui主要组件用法说明: 1. combogrid用法 说明:combogrid可提供翻页列表的数据选择并可进行数据的过滤查询(查询的传人参数为q,可在控制器中获取这个参数传过来的值,下面的示 ...
- Ext学习-基础组件介绍
1.目标 学习对象获取,组件基础,事件模型以及学习ExtJS中的基础组件的应用. 2.内容 1.对象获取 2.组件原理以及基础 3.事件模型 4.常用组件的介绍 3.学习步骤 1 ...
- EasyUI基础入门之Parser(解析器)
前言 JQuery EasyUI提供的组件包含功能强大的DataGrid,TreeGrid.面板.下拉组合等.用户能够组合使用这些组件,也能够单独使用当中一个.(使用的形式是以插件的方式提供的) Ea ...
- Ext JS 6学习文档-第3章-基础组件
Ext JS 6学习文档-第3章-基础组件 基础组件 在本章中,你将学习到一些 Ext JS 基础组件的使用.同时我们会结合所学创建一个小项目.这一章我们将学习以下知识点: 熟悉基本的组件 – 按钮, ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- CentOS安装LNMP环境的基础组件
注:以下所有操作均在CentOS 6.5 x86_64位系统下完成. 在安装LNMP环境之前,请确保已经使用yum安装了以下各类基础组件(如果系统已自带,还可以考虑yum update下基础组件): ...
- 对easyui datagrid组件的一个小改进
#对easyui datagrid组件的一个小改进 ##问题 在实际项目中使用datagrid时,受版面限制,有时候表格不能太大,这时候表格里面的内容就不能完全显示,用户需要经常拖动调整列宽才能看完整 ...
- 如何从零开始实现一个soa远程调用服务基础组件
说起soa远程调用基础组件,最著名的莫过于淘宝的dubbo了,目前很多的大型互联网公司都有一套自己的远程服务调用分布式框架,或者是使用开源的(例如dubbo),或者是自己基于某种协议(例如hessia ...
- android学习——必学基础组件
android基础组件是一个Android的开发人员必须要了解,且深刻理解的东西: 1.应用程序基础 2.应用程序组件 2.1.活动(Activities) 2.2.服务(Services) 2.3. ...
随机推荐
- Tomcat------启动出错
描述:在cmd中,执行startup.bar时,报错:Using CLASSPATH: "E:\Tomcat\bin\bootstrap.jar;E:\Tomcat\bin\tomcat-j ...
- ios的单元測试OCUnit以及更新了之后的XCTestCase
1.像一般创建项目的步骤一样.创建一个用于測试的项目或者打开一个待測试的项目. (oc是5.0之前所使用的測试,如今用的是XCtestCase,默认会创建一个主的測试类.曾经版本号可能非常多步骤省去) ...
- 图解Python深拷贝和浅拷贝
Python中,对象的赋值,拷贝(深/浅拷贝)之间是有差异的,如果使用的时候不注意,就可能产生意外的结果. 下面本文就通过简单的例子介绍一下这些概念之间的差别. 对象赋值 直接看一段代码: will ...
- iOS App Transprot Security
随着iOS 9和OS X EI Capitan 的发布,苹果官方引入了应用通讯安全模式的概念.简而言之,应用通讯安全模式强制性要求应用需要使用最佳的安全通讯协议,比如TLS 1.2版本和前向保密技术. ...
- Netty权威指南之NIO通信模型
NIO简介:与Socket和ServerSocket类相对应,NIO提供了SocketChannel和ServerSocketChannel两种不同的套接字通道实现,这两种新通道都支持阻塞和非阻塞两种 ...
- Spring中神奇@aotuWrited
好久没有写博客了,放假就是充电学习的时候,的确一直是这样做的.来给自己一点掌声.我们还是进入今天的主题吧. 我们自己写代码一般会向下面这样干啊,因为这样简单,其余交给spring去做吧.Spring会 ...
- Python爬虫学习笔记-2.Requests库
Requests是Python的一个优雅而简单的HTTP库,它比Pyhton内置的urllib库,更加强大. 0X01 基本使用 安装 Requests,只要在你的终端中运行这个简单命令即可: pip ...
- Ansible Playbook handlers 语句
handlers 用法如下,表示当 tasks 执行成功之后再执行 handlers,相当于 shell 中的 && 用法,如果 tasks 执行失败是不会执行 handlers 语句 ...
- Redis 操作列表数据
Redis 操作列表数据: > lpush list1 "aaa" // lpush 用于追加列表元素,默认追加到列表的最左侧(left) (integer) > lp ...
- FPGA连接
别人推荐,暂时存这了: http://www.eepw.com.cn/news/fpga
