Razon模板
转:http://www.cnblogs.com/huangxincheng/p/3644313.html
随笔- 119 文章- 0 评论- 2039
抛弃NVelocity,来玩玩Razor
对于内容型,不易变动的东西我们都希望给它来个静态化,还有种情况就是比如新浪云不支持.net,为了能跑起我们的网站,
只能放些静态页面上面,外加jsonp来实现交互,我们知道.net中有很多模板引擎,但都不是原装的,所以基本都没有代码提示,
用起来比较不爽,自razor出来后,私活中也抛弃了原先使用的NVelocity,而采用原装的razor。
好了,我们先看看怎么玩,首先我们去codeplex上下两个dll。http://razorengine.codeplex.com/

我想razor语法,大家都已经滚瓜烂熟了,不过我快一年都没接触mvc了,也忘了差不多了,就简单介绍一些吧~~~
一般来说,只要razor支持四样特性,80%的功能都可以完成。
一:简单的占位符替换
由于太简单了,就不花力气从cshtml文件中读取了,而用字符串替代。
。
怎么样,简单的占位符替换是不是很简单,比那些{0},{1}是不是更有语意化一些~
二:能实现的if,foreach等流程控制语句
先看看在模板中怎么玩,最最关键的是有代码提示,完完全全是我们熟悉的C#语法

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- @* 看看if语句怎么玩 *@
- @if (DateTime.Now.Hour == 23)
- {
- <title>你好,现在是午夜</title>
- }
- else
- {
- <title>现在时间是:@DateTime.Now.ToString()</title>
- }
- </head>
- <body>
- <ul>
- @* 看看foreach语句怎么玩 *@
- @foreach (var item in @Model.StudentList)
- {
- <li>@item.Name</li>
- }
- </ul>
- </body>
- </html>

再看看后台C#代码

- class Program
- {
- static void Main(string[] args)
- {
- string path1 = Environment.CurrentDirectory + "../../../index.cshtml";
- var index = System.IO.File.ReadAllText(path1, Encoding.GetEncoding("GBK"));
- var list = new List<Student>()
- {
- new Student(){ Name="张三" },
- new Student(){ Name="李四" },
- new Student(){ Name="王五" },
- };
- var result = Razor.Parse(index, new { StudentList = list });
- }
- }
- public class Student
- {
- public string Name { get; set; }
- }

然后我们看看生成的文本,嘿嘿,是不是找到了写mvc的感觉呢

三:添加自定义方法
在静态化中,添加自定义方法也是非常实用的一项功能,razor实现起来也很简单,我们可以重写原有的TemplateBase类
来实现我们自定义的类,然后加上一些我们自定义的方法即可~

- /// <summary>
- /// 自定义razor原有模板,增加一些自定义的全局方法
- /// </summary>
- /// <typeparam name="T"></typeparam>
- public abstract class MyCustomTemplateBase<T> : TemplateBase<T>
- {
- public string MyUpper(string name)
- {
- return name.ToUpper();
- }
- }

这里实现个简单的“大写化”方法,很简单,然后使用 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>))进行设置。

- static void Main(string[] args)
- {
- Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>));
- string index_path = Environment.CurrentDirectory + "../../../index.cshtml";
- //index内容
- var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK"));
- var result = Razor.Parse(index, new { Name = "ctrip" });
- }

再看看我们前端的index.cshtml中定义

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>hello</title>
- </head>
- <body>
- @MyUpper(Model.Name)
- </body>
- </html>

大功搞成,看看效果。

四:文件嵌套
我们知道页面一般都有公共的东西,比如头部,尾部,导航等等,只可惜的是在razor中是不支持layout的,而是使用razor
给我们提供的include加上后台的Compile预编译方法。
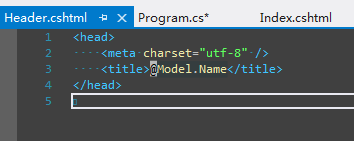
第一步:定义一个header.cshtml模板文件

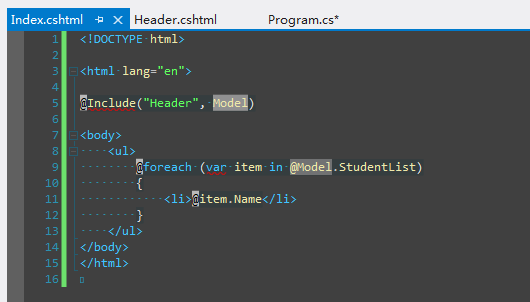
第二步:定义个index.cshtml模板文件,然后在heder区域中用include定义起来,第一个参数Header是给Header.cshtml
的命名,Model是作为Header.cshtml中的实体参数。

第三步: 分别读取header.cshtml和index.cshtml中的内容,将前者编译成一个变量Header。

- class Program
- {
- static void Main(string[] args)
- {
- //header文件的路径
- string header_path = Environment.CurrentDirectory + "../../../header.cshtml";
- //index文件的路径
- string index_path = Environment.CurrentDirectory + "../../../index.cshtml";
- //header内容
- var header = System.IO.File.ReadAllText(header_path, Encoding.GetEncoding("GBK"));
- //index内容
- var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK"));
- //将header.cshtml内容预变成为header变量,对应到index.cshtml中的include
- Razor.Compile(header, "Header");
- var list = new List<Student>()
- {
- new Student(){ Name="张三" },
- new Student(){ Name="李四" },
- new Student(){ Name="王五" },
- };
- var result = Razor.Parse(index, new { Name = "我的测试页面", StudentList = list });
- }
- }
- public class Student
- {
- public string Name { get; set; }
- }


好了,如果掌握了上面四样基本功能,现在你也可以用razor实战到自己的静态化中去啦o(∩_∩)o
Razon模板的更多相关文章
- Jade模板引擎让你飞
写在前面:现在jade改名成pug了 一.安装 npm install jade 二.基本使用 1.简单使用 p hello jade! 渲染后: <p>hello jade!</p ...
- ABP入门系列(2)——通过模板创建MAP版本项目
一.从官网创建模板项目 进入官网下载模板项目 依次按下图选择: 输入验证码开始下载 下载提示: 二.启动项目 使用VS2015打开项目,还原Nuget包: 设置以Web结尾的项目,设置为启动项目: 打 ...
- CMS模板应用调研问卷
截止目前,已经有数十家网站与我们合作,进行了MIP化改造,在搜索结果页也能看到"闪电标"的出现.除了改造方面的问题,MIP项目组被问到最多的就是:我用了wordpress,我用了织 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- 【原创分享·微信支付】C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是“模板消息”的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信生存的呀,所以他能不 ...
- OpenCV模板匹配算法详解
1 理论介绍 模板匹配是在一幅图像中寻找一个特定目标的方法之一,这种方法的原理非常简单,遍历图像中的每一个可能的位置,比较各处与模板是否“相似”,当相似度足够高时,就认为找到了我们的目标.OpenCV ...
- 前端MVC学习总结(一)——MVC概要与angular概要、模板与数据绑定
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.AngularJS是框架而jQuery则是库. 1.2. ...
- ThinkPHP+Smarty模板中截取包含中英文混合的字符串乱码的解决方案
好几天没写博客了,其实有好多需要总结的,因为最近一直在忙着做项目,但是困惑了几天的Smarty模板中截取包含中英文混合的字符串乱码的问题,终于解决了,所以记录下来,需要的朋友看一下: 出现乱码的原因: ...
- ThinkPHP 模板substr的截取字符串函数
ThinkPHP 模板substr的截取字符串函数在Common/function.php加上以下代码 /** ** 截取中文字符串 **/ function msubstr($str, $start ...
随机推荐
- 制作做最小的fedora、ubuntu , jeos系统
之前做过, 2018年4月底,最新的fedora28 .ubuntu18.04发布后,自己又尝试做了下. ubuntu的成功了,比较简单: fedora的其实不用自己去制作,直接定制官方的Atomic ...
- Android 代码自动提示功能
Eclipse for android 实现代码自动提示智能提示功能,介绍 Eclipse for android 编辑器中实现两种主要文件 java 与 xml 代码自动提示功能,解决 eclips ...
- golang程序在windows上,注册为服务
https://blog.csdn.net/yang8023tao/article/details/53332984
- golang-defer坑的本质
https://blog.csdn.net/hittata/article/details/77836435
- python对日志处理的封装
一个适应性范围较广的日志处理 # coding=utf8 """ @author bfzs """ import os import log ...
- iOS js与objective-c的交互(转)
在写 JavaScript 的时候,可以使用一个叫做 window 的对象,像是我们想要从现在的网页跳到另外一个网页的时候,就会去修改 window.location.href 的位置:在我们的 Ob ...
- 8 -- 深入使用Spring -- 7...2 MVC框架与Spring整合的思考
8.7.2 MVC 框架与Spring整合的思考 对于一个基于B/S架构的JAVA EE 应用而言,用户请求总是向MVC框架的控制器请求,而当控制器拦截到用户请求后,必须调用业务逻辑组件来处理用户请求 ...
- ios开发之--/System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/bin/ruby: bad interpreter: No such file
有一段时间没有用pod了,突然报了个这种错误,查了下,原来是没有更新pod, 1,更新gem:sudo gem update --system 2,查看gem源是否是最新的:gem sources - ...
- 错误 error C2678: 二进制“<”: 没有找到接受“const card”类型的左操作数的运算符(或没有可接受的转换)
错误出现的地方如下 而我又重载了<运算符,但是我没有将<运算符重载函数定义成const类型,此处是const _Ty&,不可以调用非const成员函数 而且,一般而言,像<, ...
- LR 测试http协议xml格式数据接口
Action() { lr_start_transaction("T1"); web_custom_request("xxxxHTTPRequest", &qu ...
