jqPlot图表插件学习之数据节点高亮和光标提示
一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
- <link href="css/jquery.jqplot.min.css" rel="stylesheet" />
- <script src="js/jquery.min.js"></script>
- <script src="js/jquery.jqplot.min.js"></script>
- <!--[if lt IE 9]>
- <script src="js/excanvas.min.js"></script>
- <![endif]-->
- <script src="js/jqplot.highlighter.min.js"></script>
- <script src="js/jqplot.cursor.min.js"></script>
- <script src="js/jqplot.dateAxisRenderer.min.js"></script>
其中最后两个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
- <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
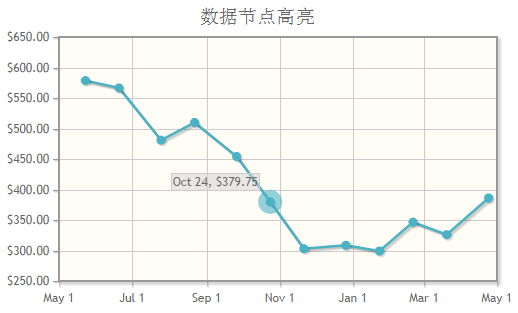
本节我们将学习如何在折线图中高亮用户选择的节点并显示对应的数据,关键主要是设置highlighter属性,比如下面的代码将可以实现图1.1的效果:
- $(function () {
- var line1 = [['23-May-08', 578.55], ['20-Jun-08', 566.5], ['25-Jul-08', 480.88],
- ['22-Aug-08', 509.84], ['26-Sep-08', 454.13], ['24-Oct-08', 379.75],
- ['21-Nov-08', 303], ['26-Dec-08', 308.56], ['23-Jan-09', 299.14],
- ['20-Feb-09', 346.51], ['20-Mar-09', 325.99], ['24-Apr-09', 386.15]];
- $.jqplot('chart', [line1], {
- title: "数据节点高亮",
- axes: {
- xaxis: {
- renderer: $.jqplot.DateAxisRenderer,
- tickOptions: {
- formatString: "%b %#d"
- }
- },
- yaxis: {
- tickOptions: {
- formatString: "$%.2f"
- }
- }
- },
- highlighter: {
- show: true,
- sizeAdjust: 15
- }
- });
- });
读者主要这里的分类名称的格式是时间,而不是单纯的名称了,所以我们需要借助特定的引擎来输出,所以这里我们借助了dateAxisRenderer引擎来输出,当然读者也可以使用之前的引擎,只是会将这个时间按照原版的样子输出而已,然后就是tickOptions属性中的formatString属性,它是用来指定显示的文字的格式。这里关键的是highlighter属性,其中show表示是否启用,而sizeAdjust则表示高亮的程度,我们可以通过下面这个图看出效果。
图1.1

当我们指定sizeAdjust的值越大,则这个圈也越大。
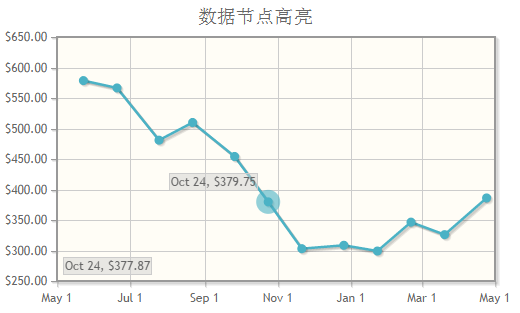
上图中我们可以看到,只有我们选择了某个节点才可以看到对应的值,但是我们还可以通过另一种指针的方式查看整个图表所选位置的X轴信息以及Y轴信息,通过这个方式我们就可以查看折线图中折线的大致值了,下面我们就通过指定cursor来实现图1.2的效果:
- $(function () {
- var line1 = [['23-May-08', 578.55], ['20-Jun-08', 566.5], ['25-Jul-08', 480.88],
- ['22-Aug-08', 509.84], ['26-Sep-08', 454.13], ['24-Oct-08', 379.75],
- ['21-Nov-08', 303], ['26-Dec-08', 308.56], ['23-Jan-09', 299.14],
- ['20-Feb-09', 346.51], ['20-Mar-09', 325.99], ['24-Apr-09', 386.15]];
- $.jqplot('chart', [line1], {
- title: "数据节点高亮",
- axes: {
- xaxis: {
- renderer: $.jqplot.DateAxisRenderer,
- tickOptions: {
- formatString: "%b %#d"
- }
- },
- yaxis: {
- tickOptions: {
- formatString: "$%.2f"
- }
- }
- },
- highlighter: {
- show: true,
- sizeAdjust: 15
- },
- cursor: {
- show: true,
- tooltipLocation: 'sw'
- }
- });
- });
这里的curosr跟highlighter类似,首先要启用,然后通过tooltipLocation指定提示显示的位置。
图1.2

jqPlot图表插件学习之数据节点高亮和光标提示的更多相关文章
- jqPlot图表插件学习之ajax-json数据加载
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之折线图-散点图-series属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之柱形图和旋转分类名称
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之饼状图和环状图
一.准备工作 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2 ...
- jqPlot图表插件学习之阴阳烛图
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之轴说明和label属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- 图表插件--jqplot交互演示样例
简单交互 在之前的学习中,我们已经能够绘制各种类型的图表,也能够给图表加入不同的组件,如标题.图例等等.但这些图表仅仅能用于展示数据,一旦希望对图表有所操作--比方查看数据明细--就显得束手无策了.事 ...
- [开发笔记]-Jqplot图表初体验
文章内容为初次使用Jqplot图表插件的测试代码,仅供参考. <html xmlns="http://www.w3.org/1999/xhtml"> <head& ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
随机推荐
- [Network] okhttp3与旧版本okhttp的区别分析
cp from : https://www.jianshu.com/p/4a8c94b239b4 1.包名改变 包名改了由之前的 com.squareup.http.改为 okhttp3. 我们需要将 ...
- [转]mysql dual虚拟表
From : http://thobian.info/?p=1035 虚拟表dual 其实我是今天第一次听说,虽然以前有过它的应用.说不定你也用过哦,看这条sql:select sysdate(); ...
- JAVA 是否会发生内存泄露(转)
原文链接: JAVA 是否会发生内存泄露 几次面试,面试官都问到了这个问题,于是搜集了答案.总结出虽然java自身有垃圾回收机制,但是很多情况下还是发生内存泄露的. java导致内存泄露的原因很明确: ...
- mysqlpump:更加合理的mysql数据库逻辑备份工具
端看参见就知道了! E:\mysql-8.0.12-winx64>mysqlpump --helpmysqlpump Ver 8.0.12 for Win64 on x86_64 (MySQL ...
- 附1 踩过的jedis的一些坑
1.java.lang.Long to java.lang.B]类型转换异常 解决方案:归还资源部分,使用jedis.close() 2.jedis数组越界异常 解决方案:版本太低,升到2.8.0
- iOS图标抖动效果
开始抖动 -(void)BeginWobble { srand([[NSDate date] timeIntervalSince1970]); float rand=(float)random(); ...
- 转:PCA的Python实现
http://blog.csdn.net/jerr__y/article/details/53188573 本文主要参考下面的文章,文中的代码基本是把第二篇文章的代码手写实现了一下. - pca讲解: ...
- [转]nodejs深入学(7)理解Buffer
原文: https://www.jianshu.com/p/e3f14cdf78f1 --------------------------------------------------------- ...
- linux里tmpfs文件系统
linux里tmpfs文件系统 是一个虚拟内存文件系统,它不同于传统的用块设备形式来实现的Ramdisk,也不同于针对物理内存的Ramfs.Tmpfs可以使用物理内存,也可以使用交换分区. umoun ...
- 利用NATAPP隧道解决微信公众号开发之本地调试难题
一.问题 众所周知,微信公众号开发需要公网的有效域名和80端口,本机当然互联网是访问不了的.那么我们难道去一个公网的服务器去开发吗?那样是不是太土了. 答案当然是,NO 当然我们在做微信支付的时候,有 ...
