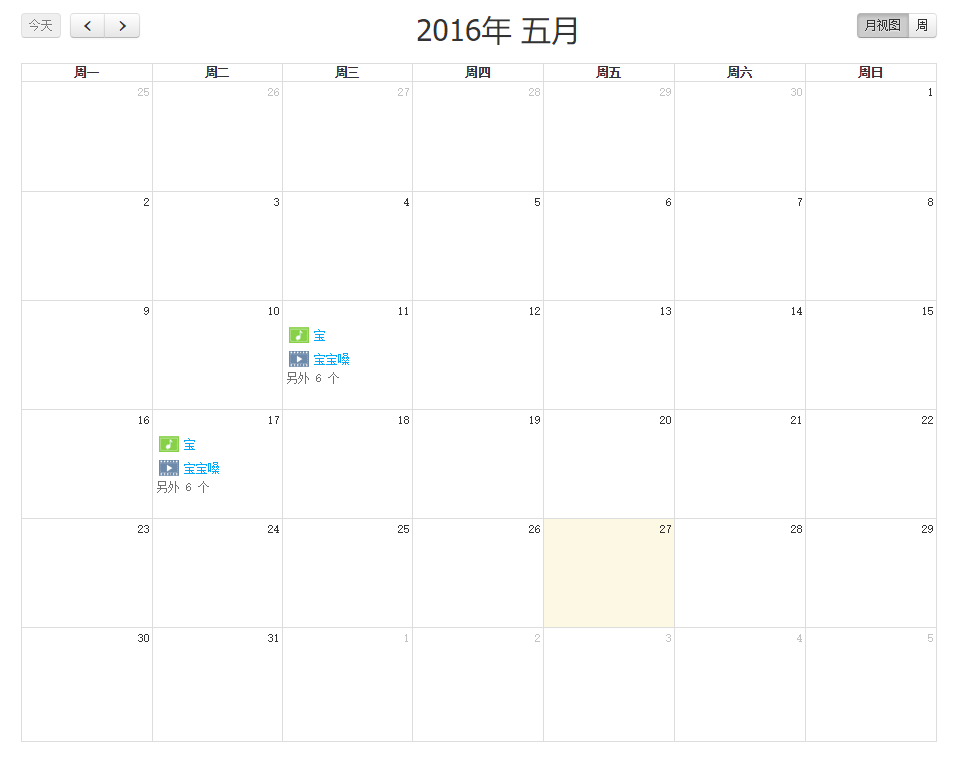
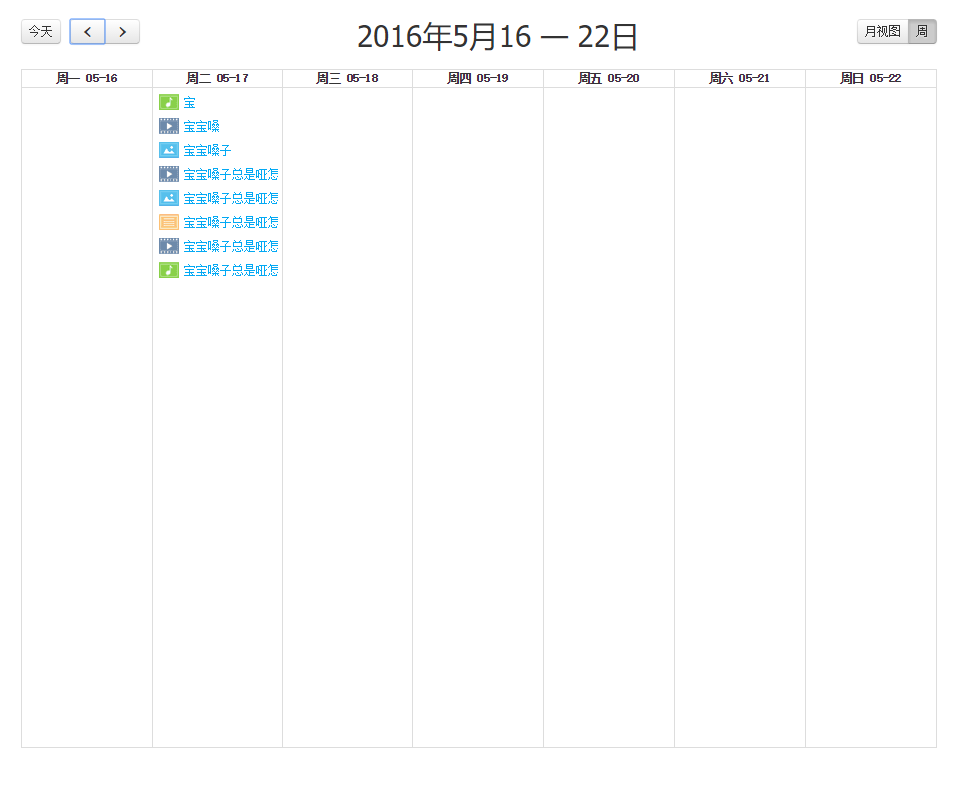
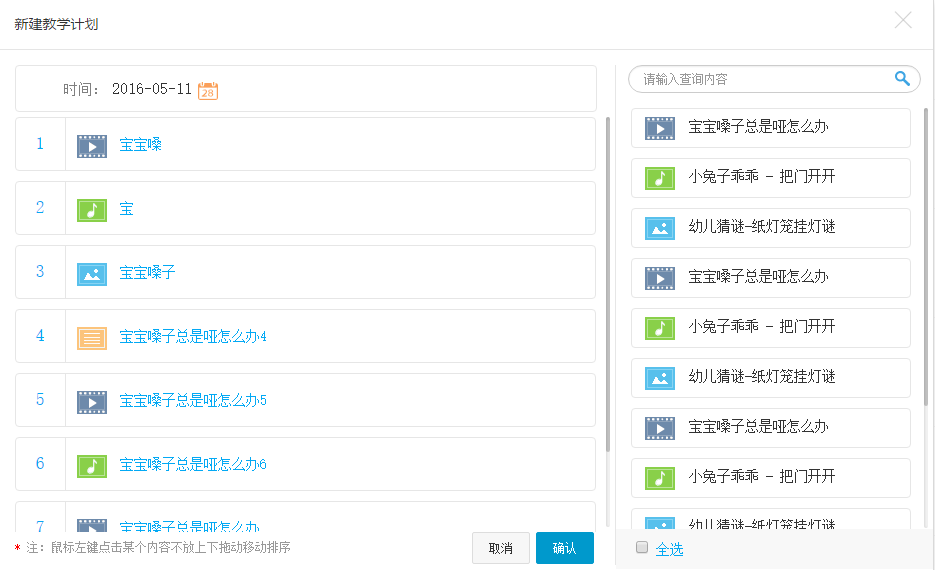
fullcalendar 使用教程
$('#calendar')
.fullCalendar(
{
header : {
left : 'today prev,next',
center : 'title',
right : 'month,basicWeek'
},
buttonText : {
month : '月视图',
week : '周',
day : '日视图'
},
defaultDate : date,
eventPhase : 5,
editable : false,// 可以拖动
selectable : true,
eventLimit : true,
.fullCalendar( 'removeEvents' [, idOrFilter ] )
// 注意:这里有两种实现方法,下面是一种,还有一种 是通过url,如events:'/data.json'
// events : [ {
// title : 'All Day Event',
// start : '2016-05-01'
// }, {
// title : 'Long Event',
// start : '2016-05-07',
// end : '2016-05-10'
// }, {
// id : 999,
// title : 'Repeating Event',
// start : '2016-05-09'
// }, {
// id : 999,
// title : 'Repeating Event',
// start : '2016-05-16'
// }, {
// title : 'Conference',
// start : '2016-05-11',
// end : '2016-05-13'
// }, {
// title : 'Meeting',
// start : '2016-05-12',
// end : '2016-05-12'
// }, {
// title : 'Lunch',
// start : '2016-05-12'
// }, {
// title : 'Meeting',
// start : '2016-05-12'
// }, {
// title : 'Happy Hour',
// start : '2016-05-12'
// }, {
// title : 'Dinner',
// start : '2016-05-12'
// }, {
// title : 'Birthday Party',
// start : '2016-05-13'
// }, {
// title : 'Click for Google',
// url : 'http://google.com/',
// start : '2016-05-28'
// } ],
dayClick : function(date, allDay, jsEvent, view) {
var selDate = date.format();// 获取当前点击日期
$("#datetimepicker").val(selDate);
$("#taskModal").modal();
},
eventClick : function(calEvent, jsEvent, view) {
var today = calEvent.start.format();
switch (calEvent.data.type) {
case 'video':
$(".view-audio").hide();
$(".view-picture").hide();
$(".view-video").show();
myPlayer.play();
$("#viewModal").modal();
break;
case 'audio':
$(".view-video").hide()
$(".view-picture").hide();
$(".view-audio").show();
music.play();
$("#viewModal").modal();
break;
case 'picture':
$(".view-video").hide()
$(".view-audio").hide();
$(".view-picture").show();
$('.carousel-inner').empty();
var html = "";
var count = 0;
for (var i = 0; i < calEvent.source.events.length; i++) {
var type = calEvent.source.events[i].data.type;
var currentDay = calEvent.source.events[i].start.format();
if (type == 'picture' && today == currentDay) {
if (count == 0) {
html += '<div class="item active"><img src="'
+ calEvent.source.events[i].data.img_url
+ '"></div>';
} else {
html += '<div class="item"><img src="'
+ calEvent.source.events[i].data.img_url
+ '"></div>';
}
count++;
}
}
if (count == 1) {
$('.carousel-control').hide()
} else {
$('.carousel-control').show()
}
$('.carousel-inner').append(html)
$("#viewModal").modal();
$('#myCarousel').carousel({
pause : true,
interval : false
});
break;
case 'course':
$(this).attr('target', '_blank')
break;
case 'other':
break;
}
}
});
$(".body-left .file-list").each(
function(index) {
var fileName = $(this).find('.fileName').text();
var dataType = $(this).find('.fileName').attr('data-type');
if (!dataType)
return;
var eventData = {
title : fileName,
start : datetimepicker,
backgroundColor : 'transparent',
textColor : '#03A9F4',
borderColor : '#fff',
seq: Math.round(Math.random() * 9 + 1)
}
switch (dataType) {
case 'video':
eventData.className = 'icon-video-sm';
eventData.data = {
type : 'video'
};
break;
case 'audio':
eventData.className = 'icon-audio-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'audio'
};
break;
case 'picture':
eventData.className = 'icon-picture-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'picture',
img_url : '/resources/img/myCalendar/'
+ Math.round(Math.random() * 5 + 1) + '.png'
};
break;
case 'course':
eventData.className = 'icon-course-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'course'
};
eventData.url = 'http://www.baidu.com';
break;
case 'other':
eventData.className = 'icon-other-sm';// 这里可以设置此action的样式,
eventData.data = {
type : 'other'
};
break;
}
$('#calendar').fullCalendar('renderEvent', eventData, true);
})



fullcalendar 使用教程的更多相关文章
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
- 《JQuery常用插件教程》系列分享专栏
<JQuery常用插件教程>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201719.html 文章 使用jquery插件实现图 ...
- github上最全的资源教程-前端涉及的所有知识体系【转】
github上最全的资源教程-前端涉及的所有知识体系[转自:蓝猫的博客] 综合类 综合类 地址 前端知识体系 http://www.cnblogs.com/sb19871023/p/3894452.h ...
- 终极教程【zhong】
just for a better future! 资源教程 aiim 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 We ...
- FullCalendar v5.3.2版本制作一个航班日历Demo
今天一个新需求是制作一个航班日历来订舱.然后我就各种找,最后找到FullCalendar,过程非常煎熬,网上例子大部分没用,大部分没有完整版.官网教程又不是很详细.搞了几天才彻底搞好这个航班日历,有需 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
随机推荐
- eclipse library jar包 使用总结 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- fn:replace()函数
fn:replace()函数将字符串中所有指定的子串用另外的字符串替换. 语法 fn:replace()函数的语法如下: ${fn:replace(<原始字符串>, <被替换的字符串 ...
- Cookie常用的优化方式
我们知道,对于每一个http请求,无论是动态的网页aspx,还是jsp,还是/user/add这种MVC模式的URL,还是CSS或者JS文件,每一个http请求都会带着在硬盘上存有的跟这个域相关存有的 ...
- qt文字改变方向
QPainter painter(this); QFont font("Courier", 24); painter.setFont ...
- Android -- setWillNotDraw()
干货 处理onDraw()方法不被执行的解决方法: setWillNotDraw(false); 官方文档的解释: If this view doesn't do any drawing on its ...
- VS2013开发一个简单的asmx接口程序
一.开发和调试 1:创建一个ASP.NET web应用程序 2:选择空的模板 3:系统生成项目目录 4:右键项目-添加项-新建项 5:选择Web 服务(ASMX) 6:选择之后项目中会有一个Test ...
- CSS drop down的一个很好的示例
CSS drop down的一个很好的示例: http://www.runoob.com/css/css-dropdowns.html
- C#.NET常见问题(FAQ)-控制台程序如何做弹窗
最简单的弹窗,只要引用System.Windows.Forms,就可以使用WinForm的弹窗 如果要弹出是/否的选择对话框,则可以拷贝下面的代码 DialogResult dr = Messag ...
- Skyline开发1-环境搭建
三维一直很火热,它比二维的明显优势是立体效果,更接近真实的物理世界:凡是与三统有关的就叫XX模型,其实就是一种数据罢了:简单的浏览.展示 操作就看起来很炫,尤其是对外行的人来说.无论如何,领导.用户喜 ...
- js 时间加减
//js格式化时间 "yyyy-MM-dd hh:mm:ss" Date.prototype.Format = function (fmt) { var o = { "M ...
