跟老齐学Django 项目实战笔记
创建项目
mysite
创建应用
blog
mysit/settings.py配置app
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', ]
创建数据模型类blog/models.py
from django.db import models
from django.utils import timezone
from django.contrib.auth.models import User
class BlogArticles(models.Model):
title = models.CharField(max_length=300)
author = models.ForeignKey(User, related_name="blog_posts")
# related_name="blog_posts"作用是允许User反向查询到BlogArticles
body = models.TextField()
publish = models.DateTimeField(default=timezone.now())
class Meta:
ordering = ("-publish",)
# BlogArticles示例对象的显示顺序,按照publish的字段值倒叙显示
def __str__(self):
return self.title
数据库同步,生成数据库
python manage.py makemigrations python manage.py migrate
创建超级管理员
python manage.py createsuperuser
Username: admin
Email address: admin@admin.com
Password:admin123456
blog/admin.py注册模型类
from django.contrib import admin from .models import BlogArticles admin.site.register(BlogArticles)
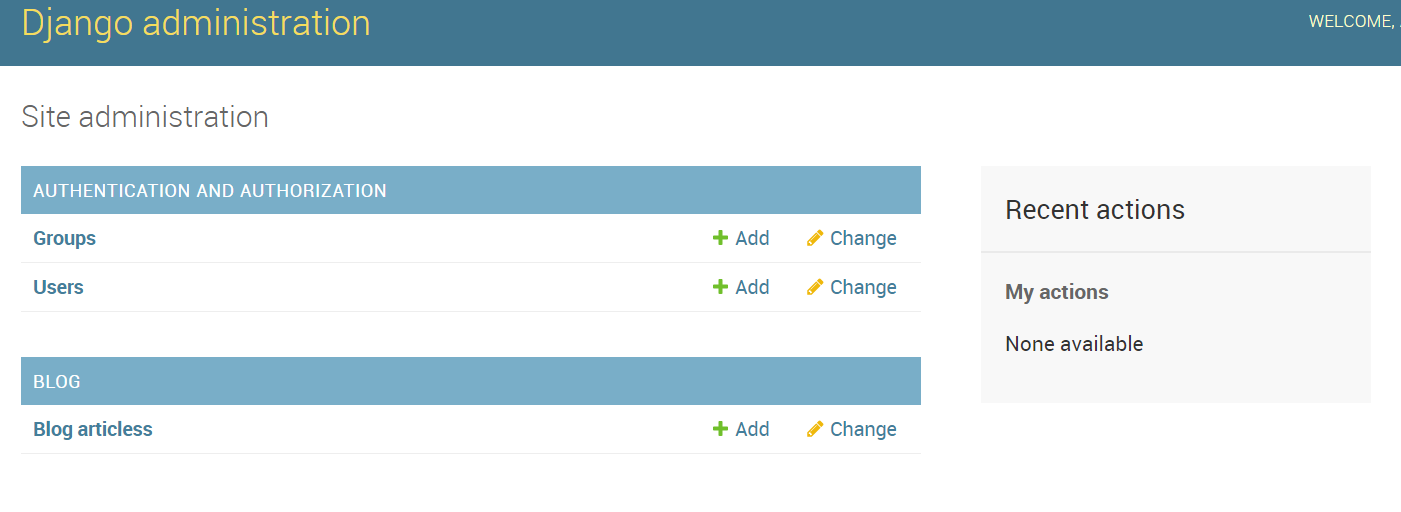
此时访问http://127.0.0.1:8000/admin/ 用户admin登录后可看到如下界面

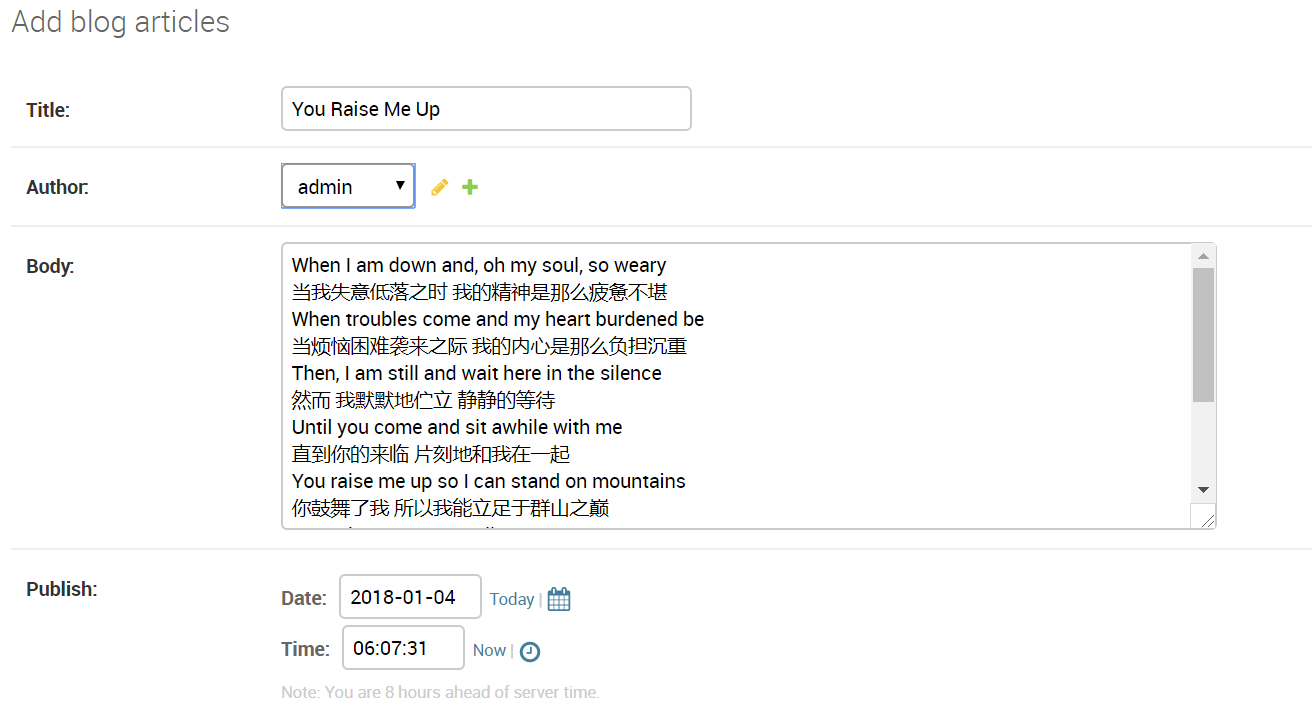
如下添加篇文章

save后如下:

为了使列表页展示的信息更丰富,在blog/admin.py里编辑字段如下:
个字段的用法参考:http://python.usyiyi.cn/translate/django_182/ref/contrib/admin/index.html
from django.contrib import admin
from .models import BlogArticles
class BlogArticlesAdmin(admin.ModelAdmin):
list_display = ("title", "author", "publish")
list_filter = ("publish", "author")
search_fields = ("title", "body")
raw_id_fields = ("author",)
date_hierarchy = "publish"
ordering = ["publish", "author"]
admin.site.register(BlogArticles, BlogArticlesAdmin)
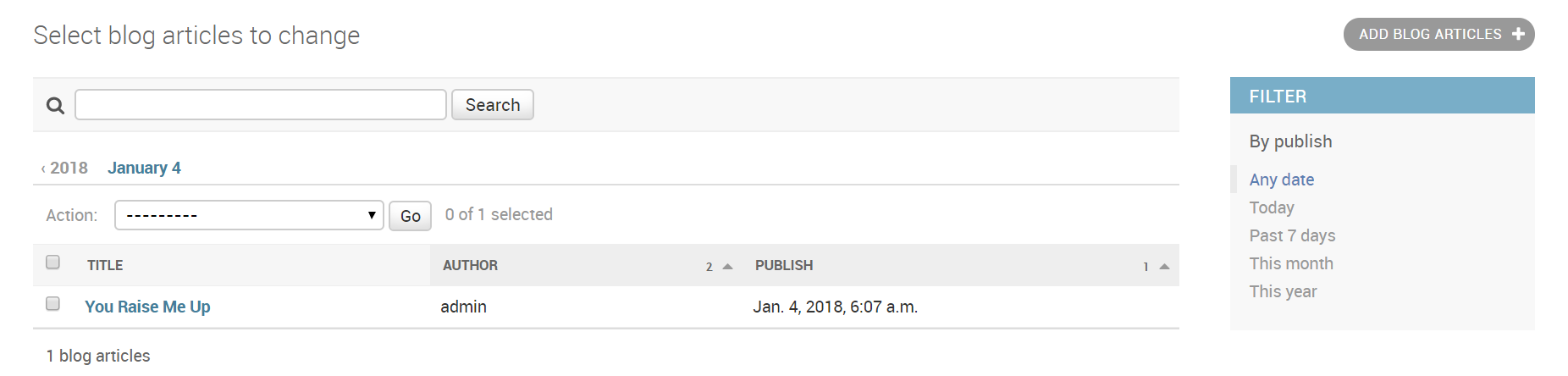
展示结果:

渲染文章:
mysite/url.py
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls', namespace='blog', app_name='blog')),
]
blog/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.blog_title, name="blog_title"),
url(r'^(?P<article_id>\d)/$', views.blog_article, name="blog_article"),
]
blog/views.py
from django.shortcuts import render, get_object_or_404
from .models import BlogArticles
def blog_title(request):
blogs = BlogArticles.objects.all()
return render(request, "blog/titles.html", {"blogs": blogs})
def blog_article(request, article_id):
# article=BlogArticles.objects.get(id=article_id)
article = get_object_or_404(BlogArticles, id=article_id) # 找不到就跳转到404页面
pub = article.publish
return render(request, 'blog/content.html', {"article": article, "publish": pub})
titles.html 添加a标签
{% extends "base.html" %}
{% block title %} blog titles{% endblock %}
{% block content %}
<div class="row text-center">
<h1>我的博客</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
<ul>
{% for blog in blogs %}
<li><a href="{{ blog.id }}">{{ blog.title }}</a></li>
{% endfor %}
</ul>
</div>
</div>
{% endblock %}
content.html
{% extends "base.html" %}
{% block title %}
blog article
{% endblock %}
{% block content %}
<div class="row text-center">
<h1>{{ article.title }}</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">
<p class="text-center">
<span>
{{ article.author.username }}
</span>
<span style="margin-left: 20px">
{{ publish }}
</span>
</p>
<div>
{{ article.body }}
</div>
</div>
</div>
{% endblock %}
效果:

添加header与footer
引入到base.html
<body>
{% include 'header.html' %}
<div class="container">
{% block content %}
{% endblock %}
</div>
{% include 'footer.html' %}
{% block javascript %}
{% endblock %}
</body>
创建用于登录的应用account
配置mysite/urls.py
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls', namespace='blog', app_name='blog')),
url(r'^account/', include('account.urls', namespace='account', app_name='account')),
]
account/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^login/$', views.user_login, name="user_login"),
]
account/forms.py
from django import forms
class LoginForm(forms.Form):
username = forms.CharField()
password = forms.CharField(widget=forms.PasswordInput)
account/views.py
from django.shortcuts import render, HttpResponse
from django.contrib.auth import authenticate, login
from .forms import LoginForm
def user_login(request):
if request.method == "POST":
login_form = LoginForm(request.POST)
if login_form.is_valid():
cd = login_form.cleaned_data
user = authenticate(username=cd['username'], password=cd['password'])
if user:
login(request, user)
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败,用户名或密码错误")
else:
HttpResponse("输入的用户名或密码格式不符合规范")
if request.method == "GET":
login_form = LoginForm()
return render(request, 'account/login.html', {"form": login_form})
渲染login.html
{% extends 'base.html' %}
{% block title %}Login {% endblock %}
{% block content %}
<div class="row text-center">
<h1>用户登录</h1>
<form action="." method="post" class="form-horizontal">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Login">
</form>
</div>
{% endblock %}

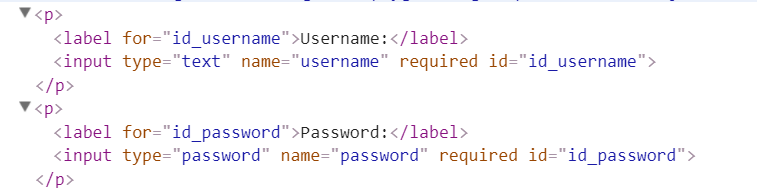
审查元素

给head.html里导航栏的login添加a标签
<li><a href="{% url 'account:user_login' %}">Login</a></li>
它将引导程序到 .mysite/urls.py和.account/urls.py中“按图索骥”。
account 是本应用的namespace(配置在./mysite/urls.py中).冒号后面是URL的name(配置在./account/urls.py中)
./mysite/urls.py
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls', namespace='blog', app_name='blog')),
url(r'^account/', include('account.urls', namespace='account', app_name='account')),
]
./account/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^login/$', views.user_login, name="user_login"),
]
login.html渲染方式二
{{ form.username }}
{{ form.password }}
审查元素

使用bootstrap样式
login.html
{% extends 'base.html' %}
{% load static %}
{% block title %}Login {% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/login.css' %}">{% endblock %}
{% block content %}
<div class="row ">
<form class="form-horizontal col-sm-5 col-centered">
<div class="form-group">
<label for="id_username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
{{ form.username }}
</div>
</div>
<div class="form-group">
<label for="id_password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
{{ form.password }}
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
</div>
{% endblock %}
login.css
.col-centered {
float: none;
margin: 100px auto 0;
}
forms.py
from django import forms
class LoginForm(forms.Form):
username = forms.CharField(widget=forms.TextInput(attrs={"class": "form-control", "placeholder": "Username"}))
password = forms.CharField(widget=forms.PasswordInput(attrs={"class": "form-control", "placeholder": "Password"}))
效果

--未完待续--
跟老齐学Django 项目实战笔记的更多相关文章
- 从零开始部署Django生产环境(适用:《跟老齐学Python Django实战》)
<跟老齐学Python Django实战>作为市面上少有的Django通俗实战书籍,给了我学习Django很大的帮助.作为一名新入门的菜鸟,全书我重复练习了至少三遍,每次都有新的收获. 前 ...
- Unity3D项目实战笔记(10):Unity3D编译IPA的PostEvents–节约时间利器
最近,SDK支付等接入差不多了,就从Unity3D生成IPA (企业版License), 然,需要手动执行的PostEvents竟然多大10项+, 这些我默默的承受了1周时间,每次约浪费20分钟-额外 ...
- Unity3D项目实战笔记(5):延时功能的几种实现
我所做过的系统,分单机版系统(2005年).CS系统(2010年).实时系统(2015年),各个系统均有“延时”功能:定时调度的: 本博客说的是实时系统中的延时功能(基于Unity3D游戏引擎). 在 ...
- 《跟老齐学Python:从入门到精通》齐伟(编著)epub+mobi+azw3
内容简介 <跟老齐学Python:从入门到精通>是面向编程零基础读者的Python入门教程,内容涵盖了Python的基础知识和初步应用.以比较轻快的风格,向零基础的学习者介绍一门时下比较流 ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十五之铭文升级版
铭文一级:[木有笔记] 铭文二级: 第12章 Spark Streaming项目实战 行为日志分析: 1.访问量的统计 2.网站黏性 3.推荐 Python实时产生数据 访问URL->IP信息- ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记二十一之铭文升级版
铭文一级: DataV功能说明1)点击量分省排名/运营商访问占比 Spark SQL项目实战课程: 通过IP就能解析到省份.城市.运营商 2)浏览器访问占比/操作系统占比 Hadoop项目:userA ...
- django项目班笔记-模板抽取
目录 一.将前端静态文件放置到项目文件目录 二.模板设置 三.将静态文件拖放到项目对应目录 四.检查HTML文件中的应用是否自动更改了 4.1 文件引用没有改变的解决方法 4.2 设置static文件 ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记十四之铭文升级版
铭文一级: 第11章 Spark Streaming整合Flume&Kafka打造通用流处理基础 streaming.conf agent1.sources=avro-sourceagent1 ...
- 【慕课网实战】Spark Streaming实时流处理项目实战笔记二之铭文升级版
铭文一级: 第二章:初识实时流处理 需求:统计主站每个(指定)课程访问的客户端.地域信息分布 地域:ip转换 Spark SQL项目实战 客户端:useragent获取 Hadoop基础课程 ==&g ...
随机推荐
- Hash索引和BTree索引
索引是帮助mysql获取数据的数据结构.最常见的索引是Btree索引和Hash索引. 不同的引擎对于索引有不同的支持:Innodb和MyISAM默认的索引是Btree索引:而Mermory默认的索引是 ...
- 微信小程序wx.chooseImage和wx.previewImage的综合使用(图片上传可以限制个数)
本例从微信小程序的组件扒下来的. WXML: <view class="weui-cell"> <view class="weui-cell__bd&q ...
- sgu114. Telecasting station 难度:1
114. Telecasting station time limit per test: 0.25 sec. memory limit per test: 4096 KB Every city in ...
- 如何将jar包添加到maven本地仓库
有时候jar包在maven仓库里找不着,那么就需要直接下载jar包,然后添加到本地仓库区. 那么如何添加呢? 如: <dependency> <groupId>com.mide ...
- JSONField解决序列化与反序列化字段匹配问题
需求:调用第三方数据,数据格式为Json,并提供一个接口将获取的第三方数据给本公司其他部门调用. 处理流程:第三方Json--反序列化实体--保存到本地数据库--查询数据--序列化Json数据供本公司 ...
- 解决:编辑一条彩信,附件选择添加音频,返回到编辑界面选择play,不能播放,没有声音
[操作步骤]:编辑一条彩信,附件选择添加音频(外部音频),返回到编辑界面选择play,菜单键选择view slideshow [测试结果]:不能播放,没有声音 [预期结果]:可以播放 根据以往的经验( ...
- FTP 主动模式 与被动模式
今天在被电信运营商给的没有内网ip被nat后的内网ip访问我的ftp服务器时出现了,连接被关闭的错误,经过多番查询发现问题原因是因为NAT内网ip没有被有效地转换为外网ip,也即是说NAT对ftp协议 ...
- vim/vi用法总结
第一章:安装: 在命令行运行vim,如果找不到程序,需要自己安装. 1.1 下载 从官方网站ftp://ftp.vim.org/pub/vim/unix/中选择一个版本下载,我这里使用的是vim-7. ...
- [ML] 解决样本类别分布不均衡的问题
转自:3.4 解决样本类别分布不均衡的问题 | 数据常青藤 (组织排版上稍有修改) 3.4 解决样本类别分布不均衡的问题 说明:本文是<Python数据分析与数据化运营>中的“3.4 解决 ...
- Dockerfile构建mysql数据库
dockerfile文件: FROM centos:centos6 MAINTAINER admin "admin@topsec.com.cn" RUN yum insta ...
