HTML|CSS之前端入门
知识内容:
1.计算机网络综述
2.web基础
3.HTML与CSS介绍
4.JavaScript与jQuery介绍
一、计算机网络综述
1.什么是计算机网络
计算机网络是指将地理位置不同、具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在操作系统、软件以及一系列协议的管理和协调下进行资源共享和信息传递的计算机系统,可简称为网络。网络主要由主机、线路、交换、路由、调制解调器等设备组成。作为开发者无需去了解网络的架构及物理设备,可以把网络看出由主机和传输设备组成。
主机主要分为服务器和客户端,在网络中提供服务的主机就是服务器,通过访问服务器从而获得信息的主机就是客户端。
2.网络分层与网络设备
网络中相关的设备有: 集线器、交换机、网桥、路由器、网关、调试解调器等
将数据从一个主机中传输到另一个主机是一个复杂的过程,为了保证传输的正确性及安全性,并使这个过程利于设计,于是就创建了很多网络协议,网络协议中最基础的协议就是TCP/IP协议了。
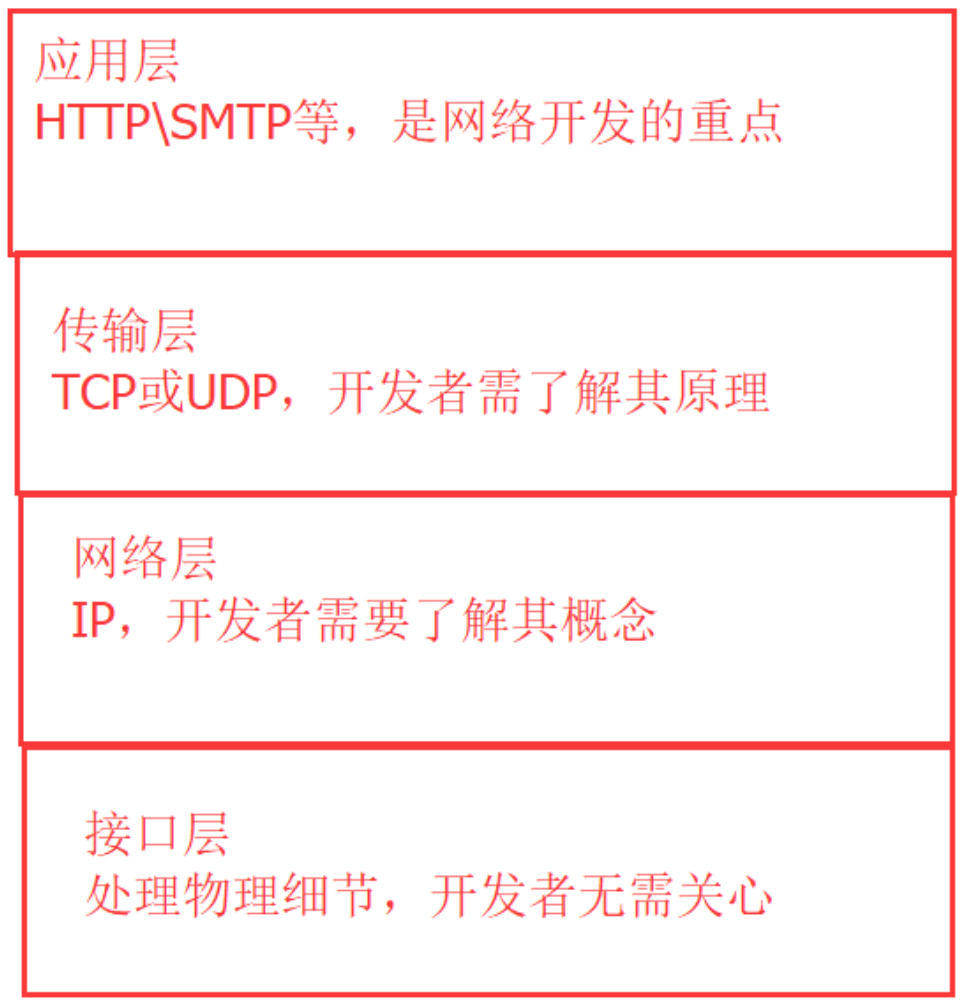
TCP/IP协议将网络分为4层结构,分别是应用层、传输层、网络层、接口层,如下所示:

对TCP/IP网络分层从上到下解释如下:
(1)应用层: 为用户直接提供服务,应用层负责发送和接受数据、解释数据、呈现数据、加密数据等问题,是开发者重点打交道的地方
eg: https协议定义网络间数据加密及认证的标准方法,HTML定义网页的解析方式
(2)传输层: 为两个主机的不同端口之间的通信提供服务。传输层包括两种协议: TCP和UDP。TCP提供可靠的有序传输,而UDP提供非可靠的传输
(3)网络层: 为两个主机之间提供通信服务。网络层定义了数据如何被封装成传送包,并且定义了不同主机之间的寻址方式。主要由IP协议组成,并辅以ICMP、
IGMP等路由协议
(4)接口层: 处理物理细节,开发者一般无需关心
3.IP地址、域名与URL
(1)IP地址
网络地址是一个网络层中的概念,是物联网上的主机在网络中具有的逻辑地址,计算机网络中采用IP地址表示网络地址。现在的IP地址可以分为IPv4和IPv6两种
IPv4: 一个32位二进制数的地址,一般表示为4个十进制数字,比如: 172.16.32.3、10.38.96.243等
一个IPv4地址被划分为两部分: 网络地址和主机地址。根据网络地址和主机地址的不同位数规定,可以将IP地址划分为3类:
A(8位网络地址和24位主机地址) B(16位网络地址和16位主机地址) C(24位网络地址和8位主机地址),由于某些原因,A类和B类地址几乎分配殆尽
IPv6: 由于IPv4的数量限制,就推出了IPv6,IPv6由1128位二进制数表示,在表达方式上使用8个16进制数字表示,比如: d23:4334:0:0:23:ade:9853:23
IPv4与IPv6比较: 单从数量级上来说,IPv6所拥有的地址容量大概是IPv4的8*10^28倍,达到2^128个。IPv6不但解决了网络地址资源数量的问题,也为除了计算机外的设备分配IP地址来连入互联网提供了方便。当然目前广泛使用的还是IPv4,但是毫无疑问IPv6将是未来IP地址的主流。
(2)域名
IP地址由纯数字组成,让人难以记住,且不能表达功能、地理位置等信息,所以标准化组织就定义了域名这种主机地址表示方式
域名: 域名是应用层概念,是由一串用点分割的名字组成的网络上某台计算机或计算机组的名称,域名可以说是IP地址的一个面具
常见的域名: www.baidu.com www.sina.com.cn等
注:
域名中的符号都由英文字母和数字组成,每个标点不超过63个字符,也不区分大小写字母,标号中除了连字符(-)以外不能使用任何其他标点符号
(3)URL
URL: 全球统一资源定位符 其实就是一个链接,链接背后是资源,资源可以是一张图片、一首歌、一张网页、、、
URL的标准形式: [协议]://[主机]:[端口]/[路径]?[参数] 注: 一般协议有: http、https、ftp等 端口一般都省略了
eg: https://www.nowcoder.com/1476481
http://www.cnblogs.com/wyb666/p/8494861.html
4.C/S与B/S架构
(1)C/S
C/S即client/server架构,是当前大多数网络编程所采用的架构模型。通过它可以充分利用两端硬件环境的优势,将任务合理分配到client端和server端来实现,降低了系统的通信开销。client/server架构一般有一台后台计算机作为服务器,用户的个人机上的软件程序作为客户端
(2)B/S
B/S即browser/server架构,是web兴起后流行起来的一种网络架构模式,B/S架构使用浏览器当作客户点的应用软件,所以B/S架构可以看作C/S的一种特殊情况,是对C/S架构模式的一种改进
(3)B/S架构的优点
a.便于部署、维护和升级: B/S的应用程序都部署在后台服务器上,一般无需更新客户端软件(即浏览器)
b.跨平台、对客户机要求低: 客户端的计算机硬件环境千差万别,传统C/S架构需要对不同操作系统开发不同的客户端软件,而每种操作系统都支持web浏览器,基于web开发的B/S架构系统只需开发一套客户端程序并且客户端程序是部署在web服务器上,由浏览器在访问时下载到客户端运行 (注: 这里的客户端程序一般指前端代码 eg: HTML\CSS\JavaScript等)
c.对安全性要求极高: B/S架构系统一般建立在广域网上,也就是有很多人能访问,面向的是未知用户,所以开发B/S系统时更要注意系统的防攻击、数据加密、备份、非伪造等能力
二、web基础
1.TCP/UDP协议
(1)端口
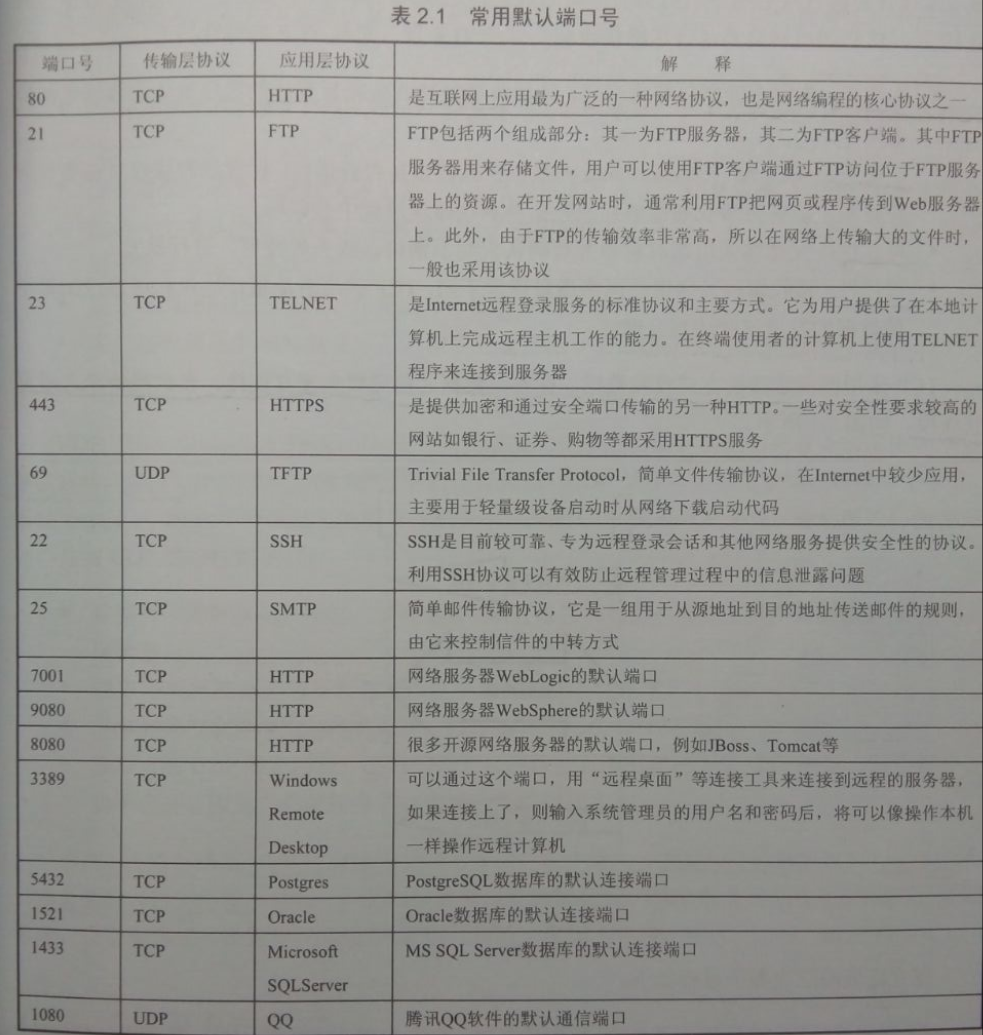
在web中,端口是一个软件级的概念,是虚拟端口,IP地址是网络层的寻址方式,而端口就是传输层的寻址方式。端口是一个16位二进制数表达的正整数,数字范围为0到65535
常用的默认端口号:

(2)TCP
TCP是一种面向连接的、可靠的、基于字节流的传输层通信协议
TCP的特性: 有序性、真确性、可靠性、可控性,TCP使用面向连接的方式收发数据,在收发数据之前需建立连接,在数据传输之后释放连接,建立连接时采用3次握手的方式来保证发送的可靠性、可控性
(3)UDP
UDP是一种无连接的传输层协议,提供面向对象的简单的不可靠信息传送服务,虽然UDP不可靠,但是由于UDP的开销小一般UDP适用于吞吐量大(轻量级控制)、可以承受信息丢失(传输不可靠)的应用场景。而且在网络状况良好的情况下,UDP的丢包率在实际情况下也非常少,所以有很多经典的协议采用UDP进行传输,比如SNMP、NFS、DNS等
2.HTTP协议
(1)HTTP介绍
HTTP即超文本传输协议,是web中的最主要的web应用层标准,B/S架构的应用系统用HTTP在客户端于服务器之间进行传输数据。HTTP可以传输任何格式的数据,比如说文本、图片甚至视频都可以通过HTTP进行传输
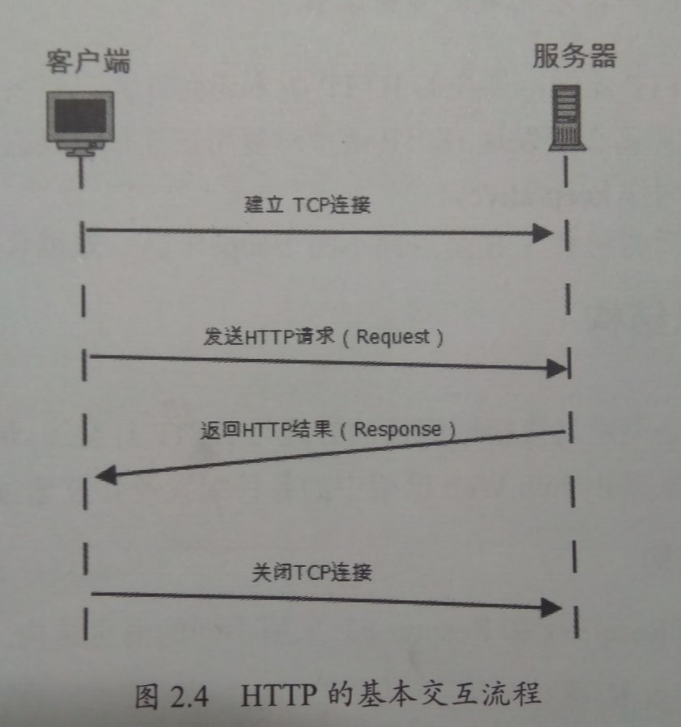
(2)HTTP流程

HTTP端口号默认为80,当服务器发现有客户端建立连接并提交了一个HTTP请求后,就根据请求的内容执行相应的操作,并将结果返回给客户端
通常来说客户在浏览器中输入URL发起一次网络访问的步骤如下:
- 输入URL(网址),比如访问http://mysite:8080/app/index.html
- 浏览器通过域名系统查询mysite对应的真实IP,比如212.34.98.20
- 向服务器212.34.98.20的8080端口(HTTP端口)发送TCP连接请求并建立连接
- 发送HTTP请求的内容包括访问的地址(/app/index.html)、访问方式(get)、浏览器本身的产品名等信息
- 服务器返回对应地址(/app/index.html)中的数据作为response发送给客户端,如果请求的不是一个文件,则服务器需执行相应的代码,动态生成并返回给客户端
- 浏览器接受到结果后关闭与服务器的TCP连接
- 浏览器将接受到的结果(HTML、CSS、JavaScript)解析并最后呈现在显示器上
3.socket编程
(1)socket基础
建立网络通信连接至少要一对端口号(socket)。socket本质是编程接口(API),对TCP/IP的封装,TCP/IP也要提供可供程序员做网络开发所用的接口,这就是Socket编程接口;HTTP是轿车,提供了封装或者显示数据的具体形式;Socket是发动机,提供了网络通信的能力
(2)socket连接过程
服务器监听->服务器socket并不定位具体的客户端socket,而是处于等待链接的状态,实时监控网络状态
客户端请求->客户端socket发出连接请求,要连接的目标是服务端socket,为此,客户端socket必须先描述它要连接的服务端socket,指出服务端socket的地址和端口号,然后想服务端socket提出连接请求
连接确认->当服务端socket监听到或者说是接收到客户端socket的连接请求,它就响应客户端socket的请求,建立一个新的线程,把服务端socket的描述发给客户端,一旦客户端确认了,连接就好了。服务端socket基础处于监听状态
(3)socket两种模式
socket有两种操作方式:面向连接和无连接的。面向连接的socket操作就像一部电话,必须建立一个连接和一个呼叫,所有事情在到达是的顺序和它们出发的顺序一样,无连接的socket就想一个邮件投递,没有什么保证,顺序很可能会不同。
具体使用什么模式得看场景,如果可靠性更重要的话,用面向连接的好一些。
无连接的操作使用数据报协议(udp),这种模式下的socket不需要连接一个目的socket,只是简单的透出数据报,无连接的操作是高效的,但是不安全。
面向连接的操作使用tcp协议。效率低一些,但是安全性高
三、HTML与CSS介绍
1.web服务本质
import socket def handle_request(client):
buf = client.recv(1024)
client.send(b"HTTP/1.1 200 OK\r\n\r\n")
client.send(b"Hello, Seven") def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 监听网络
sock.bind(('localhost', 8000))
sock.listen(5) while True:
# 等待连接
connection, address = sock.accept()
handle_request(connection)
connection.close() if __name__ == '__main__':
main()
web服务的本质: 客户端发送请求,服务器接受请求后,发送响应(报文和一些信息),客户端接受到相关信息
实例-看一个网页的本质: 浏览器中输入网页的网址,浏览器解析网址向其发送请求,服务器接受请求然后响应,返回相关信息,浏览器解析信息显示出请求的信息(该网页的HTML)
2.HTML介绍
(1)HTML: 是一种超文本标记语言,是一种用于创建网页的标准标记语言,从本质上来讲它是一套规则,是浏览器认识的规则
(2)浏览器可以解析HTML,生成页面,浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
(3)对于开发者来说,需要学习HTML的规则,在开发后台程序中,HTML有如下的作用:
- 写html文件(充当模板的作用)
- 数据库获取数据,然后替换到html文件的指定位置(Web框架)
(4)HTML的框架:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML框架</title>
</head>
<body> </body>
</html>
<!-- -->中的内容是注释,<!DOCTYPE html>是声明使用HTML5标准,HTML有不同的标准,HTML5是最新的标准,推荐使用HTML5标准
<html></html>是用来定义HTML文档,告知浏览器这是HTML文档,<head></head>定义一系列关于文档的信息,<body></body>中包含的是HTML中的内容
上面的<html></html>与<head></head>与<body></body>都是HTML的标签,在HTML中其实有很多标签,但是需要我们去熟练使用的标签只有20多种,其他标签只需要我们知道,在使用到这些不经常使用的标签时可以百度相关文档或教程
3.CSS介绍
(1)CSS是Cascading Style Sheets的简称,中文称为层叠样式表,是对html标签的渲染和布局,简单说就是HTML负责框架的搭建,然后CSS来调整外观。
(2)CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,如下:
selector{
property: value,
property: value,
property: value,
}
(3)CSS的引入方式:
a.写在标签的style属性中
<p style="background: gray; height: 50px">CSS引入的第一种方式</p>
b.写在head标签中的style标签中
<head>
<meta charset="UTF-8">
<title>HTML框架</title>
<!--CSS引入的第二种方式-->
<style>
body{
margin:;
padding:;
}
</style>
</head>
c.写在CSS文件中然后使用link标签导入
<!--CSS引入的第三种方式-->
<link rel="stylesheet" href="common.css">
四、JavaScript与jQuery介绍
1.JavaScript介绍
(1)JavaScript是一门什么样的语言
JavaScript是一种脚本语言,是一种动态类型语言,内置支持类型。它的解释器被称为JavaScript引擎,被内置于所以的浏览器中。在HTML网页中使用JavaScript可以为网页增加动态功能。
(2)JavaScript的应用场景
- 在客户端读入HTML元素,实现切换文字、滚动条等动态效果
- 响应浏览器事件,比如窗口变小、变大等
- 验证表单输入,常见于密码的两次输入是否正确、出生年月日是否小于当前时间等
(3)JavaScript的引入方式
a.内部嵌入 -> 直接在HTML中用script标签写入脚本 ,以下是两段在HTML中直接写脚本,下列代码中的两段中的任意一种都可以使用
<script>
//javascript代码
alert(123);
</script>
<script type="text/javascript">
//javascript代码
alert(123);
</script>
b.外部嵌入 -> 在HTML中通过文件名应用独立的脚本文件
<script src='js文件路径'></script>
<!--这种方式直接在js文件中写js代码-->
PS: 一般提倡JS代码(script标签)放置在 <body>标签内部的最下方
原因:
先把所有页面HTML和CSS的效果显示出来,再加载js,以防止
加载js的时间过长导致长时间无法看到页面
2.jQuery介绍
(1)jQuery是什么
jQuery 是一个 JavaScript 库,jQuery 极大地简化了 JavaScript 编程,简单说jQuery可以让开发者更好地写JavaScript代码
jQuery封装DOM以及浏览器的一些对象及操作,封装完成后操作变得十分简单
(2)jQuery使用
a.直接在HTML源文件中引用Internet上的jQuery库链接:
// <script src=" http://apps.bdimg.com/libs/jqurey/1.6.4/jquery.min.js"></script>
b.在JavaScript中调用jQuery以以下的基础语法形式实现:
$(selector).action()
解释: 美元符号$指明引用jQuery库;selector即选择器,原来筛选页面标记元素;action即行为,是对筛选出的元素进行的操作
HTML|CSS之前端入门的更多相关文章
- 结合个人经历总结的前端入门方法 (转自https://github.com/qiu-deqing/FE-learning)
结合个人经历总结的前端入门方法 (https://github.com/qiu-deqing/FE-learning),里面有很详细的介绍. 之前一直想学习前端的,都不知道怎么下手都一年了啥也没学到, ...
- web前端入门:一小时学会写页面
一小时学会写页面 作为一个懒癌晚期患者,总是习惯找各种简单的解决问题的方法,也习惯性把问题简单化,所以今天想分享给大家简单的web前端入门方法.既然题目已经定了一个小时那么废话就不多说了,计时开始 1 ...
- 前端入门3-CSS基础
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 2019年Web前端入门的自学路线
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文.本文内容不定期更新. 我前几天写过一篇文章:<裸辞两个月,海投一个月 ...
- 前端入门系列之HTML
前端入门系列之HTML 超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言.网页内容可以是:一组段落.一个 ...
- web前端该怎么入门?web前端入门教程(非常详细)
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ,小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习的一些资料送给大家,希望对广大初学小伙伴有帮助! ...
- 新浪、腾讯、淘宝为何如此重视Web前端?前端入门容易吗?
为什么新浪.搜狐.网易.腾讯.淘宝等在内的各种规模的IT企业,都对web前端越来越重视了呢?小编为您揭晓答案! web前端的由来 以前会Photoshop和Dreamweaver就可以制作网页.随着时 ...
- CSS样式快速入门
CSS样式快速入门 前言 前端基础的博客主要分为HTML.CSS和JavaScript,本类博客主要用于记录博主的学习过程和分享学习经验,由于博主学识浅薄,经验不足,难免会出现错误,欢迎大家提出问题. ...
- 没学过CSS等前端的我,也想美化一下自己的博客
随便说几句: 自己一直学的都是 C++和 Java 以及 Python语言,根本不懂高大上的 CSS 和 著名的 HTML5.感觉那些能自己设计那么漂亮的博客的朋友都好厉害.可以自己加上博客公告栏的小 ...
随机推荐
- dir matlab
%file=dir('D:\dataset\temp');file=dir('D:\dataset\INRIAPerson\test_64x128_H96\pos');for i=3:length(f ...
- 大家一起做训练 第一场 A Next Test
题目来源:CodeForce #27 A 题目的意思简而言之就是要你输出一个没有出现过的最小的正整数. 题意如此简单明了,做法也很明了. 直接读入所有的数,然后排个序,设置个变量从1开始,出现过+1, ...
- HDU 4662 MU Puzzle 数论或者水题
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4662 题目是问目标串能否由MI得到,我们可以逆向思维,目标串能否反过来处理得到MI,所以,首先排除M ...
- Windows10 解决 “/”应用程序中的服务器错误
部署 ASP.NET MVC5程序时,访问网站出现 未能加载文件或程序集“698_BLL”或它的某一个依赖项.试图加载格式不正确的程序. ================= 解决办法: 1.打开IIS ...
- StreamSets 多线程 Pipelines
以下为官方文档: Multithreaded Pipeline Overview A multithreaded pipeline is a pipeline with an origin that ...
- gridview 自动序号 合计
第一种方式,直接在Aspx页面GridView模板列中.这种的缺点是到第二页分页时又重新开始了. <asp:TemplateField HeaderText="序号" Ins ...
- atitit.加入win 系统服务 bat批处理程序服务的法总结instsrv srvany java linux
atitit.加入win 系统服务 bat批处理程序服务的法总结instsrv srvany java linux 系统服务不同于普通视窗系统应用程式.不可能简简单单地通过执行一个EXE就启动视窗系 ...
- dup and dup2的剖析
转:http://www.cnblogs.com/sdphome/archive/2011/04/30/2033381.html dup和dup2都可用来复制一个现存的文件描写叙述符,使两个文件描写叙 ...
- kettle--window开发环境和linux运行环境的迁移
首先要做的是将kettle在linux下搭建好. 一.搭建linux的kettle环境 1.1解压 (my_python_env)[root@hadoop26 ~]# .zip -d /usr/loc ...
- java中<load-on-startup>含义
java中 load-on-startup 含义 java中的 load-on-startup 用于表示该servlet是否在servlet容器启动的时候加载. 示例: <load-on-sta ...
