JavaScript:Delete属性
以前,我就晓得delete只能够删除隐性属性(就是没有进行声明的变量),但是不知道为什么这样?
隐性属性:在页面中以前没有声明过该变量,直接进行赋值的 str='hongda'
其实这是由属性的特性决定的。
属性的特性
所有的属性(property) 都可以有很多特性(attributes)。
- {ReadOnly}——忽略向属性赋值的写操作尝,但只读属性可以由宿主环境行为改变——也就是说不是“恒定值” ;
- {DontEnum}——属性不能被for..in循环枚举
- {DontDelete}——糊了delete操作符的行为被忽略(即删不掉);
- {Internal}——内部属性,没有名字(仅在实现层面使用),ECMAScript里无法访问这样的属性。
注意,在ES5里{ReadOnly},{DontEnum}和{DontDelete}被重新命名为[[Writable]],[[Enumerable]]和[[Configurable]],可以手工通过Object.defineProperty或类似的方法来管理这些属性。
代码:
var foo = {};
Object.defineProperty(foo, "x", {
value: ,
writable: true, // 即{ReadOnly} = false
enumerable: false, // 即{DontEnum} = true
configurable: true // 即{DontDelete} = false
});
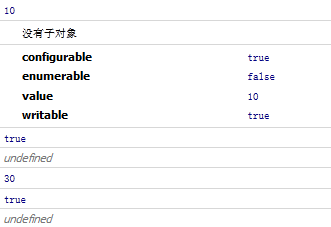
console.log(foo.x); //
console.dir(foo.x);
// 通过descriptor获取特性集attributes
var desc = Object.getOwnPropertyDescriptor(foo, "x");
console.dir(desc);
console.log(delete foo.x);
console.log(foo.x);
foo.y = ;
console.log(foo.y);
console.log(delete foo.y);
console.log(foo.y);

var foo = {};
Object.defineProperty(foo, "x", {
value: ,
writable: true, // 即{ReadOnly} = false
enumerable: false, // 即{DontEnum} = true
configurable: false // 即{DontDelete} = true
});
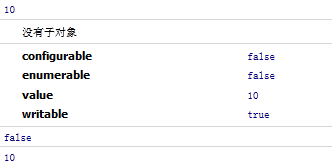
console.log(foo.x); //
console.dir(foo.x);
// 通过descriptor获取特性集attributes
var desc = Object.getOwnPropertyDescriptor(foo, "x");
console.dir(desc);
console.log(delete foo.x);
console.log(foo.x);

能不能删是有configurable决定的,也就是DontDelete,注意它们是相反的
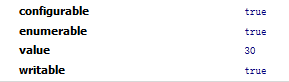
foo.y=30是,y默认的configurable为true,所以可以删除。
<script type="text/javascript" >
var foo = {};
foo.y = ;
var desc = Object.getOwnPropertyDescriptor(foo, "y");
console.dir(desc);
</script>

在eval中处理声明变量时所有的变量都默认configurable为true,即都是可以删除的
所有在firebug控制台中的调试文本似乎是以 Eval code 来编译和执行的,而不是在全局或函数代码中执行。
所以在firebug控制台中声明的变量也是可以删除的。
http://www.cnblogs.com/TomXu/archive/2012/02/06/2330609.html
http://www.cnblogs.com/aaronjs/articles/3148934.html
JavaScript:Delete属性的更多相关文章
- javascript delete方法
学习delete可以参考下面两个博客,写的都很好,本文大部分参考与以下两个博客 http://www.cnblogs.com/windows7/archive/2010/03/28/1698387.h ...
- JavaScript:属性的操作
一.属性的设置和获取 1.属性的设置和获取主要有两种方式: <!DOCTYPE html> <html lang="en"> <head> &l ...
- JavaScript 对象属性
JavaScript 对象属性 属性中的 . 和 [ ](点 和 方括号)的区别 . :取对象自身的属性值: [ ]:括号内容可以是变量: var obj = {}; obj.name = 'Twx ...
- JavaScript document属性和方法
JavaScript document属性和方法 --------------------------------------------属性: 1. Attributes 存储节点的属性列表 ...
- JavaScript 全局属性/函数
JavaScript 全局 JavaScript 全局属性和方法可用于创建Javascript对象. JavaScript 全局属性 属性 描述 Infinity 代表正的无穷大的数值. NaN 指示 ...
- 删除要被替换的元素的所有事件处理 程序和 JavaScript 对象属性
使用本节介绍的方法替换子节点可能会导致浏览器的内存占用问题,尤其是在 IE 中,问题更加明显.在删除带有事件处理程序或引用了其他 JavaScript 对象子树时,就有可能导致内存占用问题.假设 某个 ...
- Javascript对象属性与方法汇总
Javascript对象属性与方法汇总 发布时间:2015-03-06 编辑:www.jquerycn.cn 详细介绍下,javascript对象属性与对象方法的相关知识,包括javascript字符 ...
- Javascript delete 引用类型对象
很少使用javascript的delete,最近因为一个小bug发现删除引用类型对象的时候有一点不同.如下面例子: var testVar = { a : { test : 1 } }, test1 ...
- javascript 节点属性详解
javascript 节点属性详解 根据 DOM,html 文档中的每个成分都是一个节点 DOM 是这样规定的:整个文档是一个文档节点每个 html 标签是一个元素节点包含在于 html 元素中的文本 ...
随机推荐
- 2018/04/03 每日一个Linux命令 之 lastb/last
今天还在想暴力破解一个服务器是怎么完成的....... -- lastb功能说明:列出登录系统失败的用户相关信息. -- 单独执行 lastb 时候,它会读取/var/log 下的 btmp 文件,输 ...
- centos7 卸载和安装最新版本docker-ce,配置阿里云加速
一.yum卸载.安装 1.卸载老版本的 docker 及其相关依赖 sudo yum remove docker docker-common container-selinux docker-seli ...
- iphone传照片还是用QQ比较好
之前设置相机格式为高效,通过用91助手的苹果助手导出来文件格式为HEIC,window下没法打开.网上介绍用微信传,发现传的是缩略图,不清楚.最后选择通过qq传比较高清.注意,如果从相册中进行选择的话 ...
- R之ddlpy函数学习[转载]
转自:https://www.cnblogs.com/aloiswei/p/6032513.html 1.函数 ddply(.data, .variables, .fun = NULL, ..., . ...
- jsp02
el表达式,jstl标签 1.el表达式是什么? sun制定的一种规范,主要是给标签的属性赋值,或者直接输出. <%=user.name%> java5版本以上支持jsp的el表达式和js ...
- 【C语言】指向一维数组元素的指针
本文目录 一.用指针指向一维数组的元素 二.用指针遍历数组元素 三.指针与数组的总结 四.数组.指针与函数参数 前面我们已经学习了指针,如果指针存储了某个变量的地址,我们就可以说指针指向这个变量.数组 ...
- php传值,传地址,传引用的区别
传值, 是把实参的值赋值给行参 那么对行参的修改,不会影响实参的值 传地址 是传值的一种特殊方式,只是他传递的是地址,不是普通的如int 那么传地址以后,实参和行参都指向同一个对象 传 ...
- JSP—中文乱码
中文乱码问题? --------------------------------------- 不乱码的条件: 1.JSP页面本身的编码 pageEncoding UTF-8 (把jsp页面翻译成ja ...
- iostat使用
iostat -k 查看io的iowait值是否高 iotop 查看具体是哪个组件在占用io. iostat -x -x代表显示一些扩展参数. %util:一秒中有百分之多少的时间用于 I/O 操作, ...
- Python: 字典列表: itemgetter 函数: 根据某个或某几个字典字段来排序列表
问题:根据某个或某几个字典字段来排序Python列表 answer: 通过使用operator 模块的itemgetter 函数,可以非常容易的排序这样的数据结构 eg: rows = [ {'fna ...
